
La semaine en pixels – 6 avril 2018
Chaque semaine, un condensé de ma veille web design, UX (expérience utilisateurs), design d’interface et mobilité, HTML et CSS, mais aussi des outils et ressources et de l’inspiration en tout genre (illustrations, photos, sites web, etc.)
Au programme : psychologie et prix, design systems, design inclusif, Firefox pour les développeurs, en défense des post-its comme outil UX, une démo CSS grid layout, des templates journey maps, 2 outils de palette de couleur très sympas, une vidéo fun sur la vie des UX designers, une police qui combine caractères et braille, des patterns d’interface mobile, des média queries dans Sketch et d’autres outils.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#FrontEnd
« Calling all web developers: here’s why you should be using Firefox » on peut avoir des thèmes dans l’outil de développeur de Firefox maintenant:
Les articles de la semaine
#UX #UI
- In Defense of Post-its – en défense de l’utilisation des post-its comme outils d’UX
- The Psychology of Price in UX, a recap of interesting techniques, des techniques de psychologie pour optimiser le prix
#Design
- An Event Apart: Scenario-Driven Design Systems – lessons apprises en designant un design system
- What You’re Getting Wrong About Inclusive Design – une lecture très sympa sur le design inclusif
- Creating Themeable Design Systems créer des design systems par Brad Frost
#Education
Educated, Rachel Andrew écrit sur son « manque » d’éducation formelle
De l’inspiration, du fun et de jolies idées
#CSS
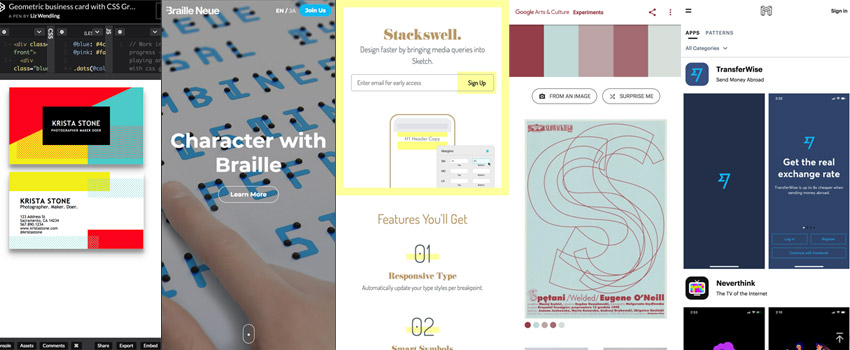
CSS Grid, clip-path, and radial-gradient business cards demo, des gradients et du CSS grid pour créer une carte de visite
#UX
The Mysterious Life Of UX Designers, une petite video bien marrante sur mon métier d’UX designer
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Couleur
- palette.site, un plugin Chrome pour extraire une palette de couleurs
- Google Art Experiment, découvrez des palettes de couleurs basées sur des oeuvres d’art
#Sketch
- Free Sketch Templates: User Personas & Journey Maps, des maquettes de personas et journey maps gratuites pour Sketch
- stackswell.io, un plugin pour avoir des media queries dans Sketch
#Typographie #Accessibilité
Braille Neue, une police qui combine caractères braille et visuels, une bien belle idée
#UI Patterns
mobbin.design une librairie de patterns d’interface mobile (par contre il faut vous connecter via un réseau social pour y avoir totalement accès)