
Pixels of the Week – May 21 , 2023
Deceptive patterns, India street lettering and scoped CSS
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
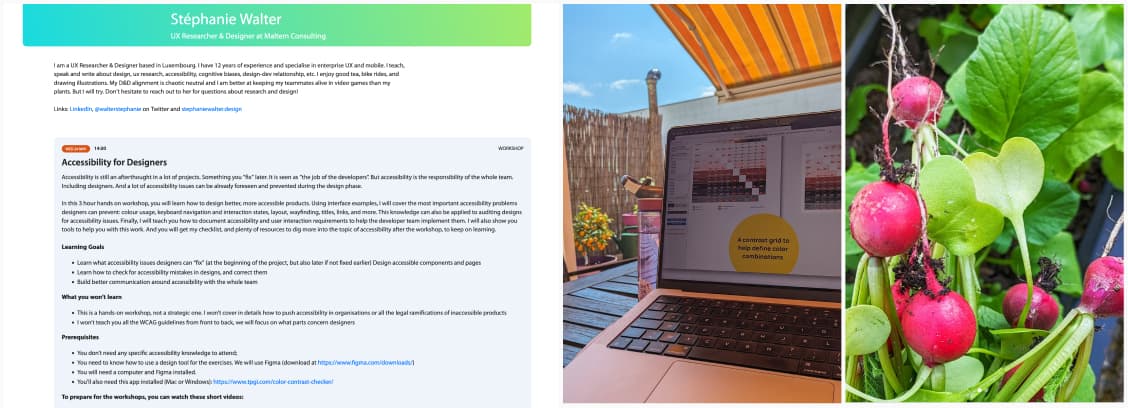
I’ve put the final touches to my “Accessibility for designers” workshop while enjoying the sun.
I’m having a lot of fun growing radishes on the terrace and turning them into salads. I’ve also created some earrings and necklaces with shrink plastic and vinyl.
Interesting frameworks and concepts
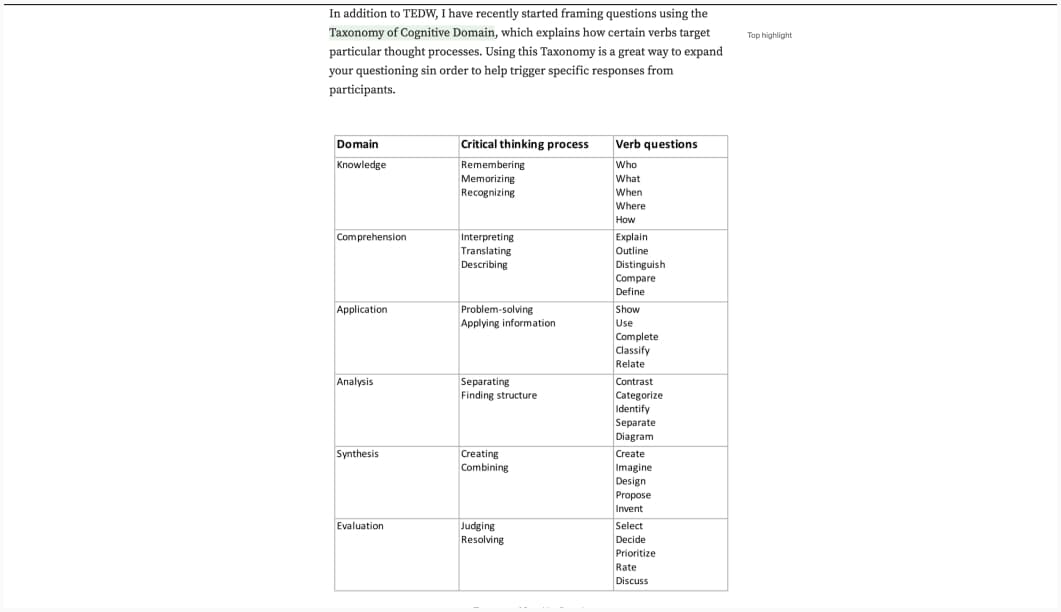
How to write a generative interview guide: Nikki Anderson created a table to help you ask questions to trigger a specific response from participants. I also like her TEDW acronym: Tell me, Explain, Describe, Walk me through. Also check her article 17 Pro Tips to Perfect One-on-One Interviews
TL; DNR: the one you should not miss
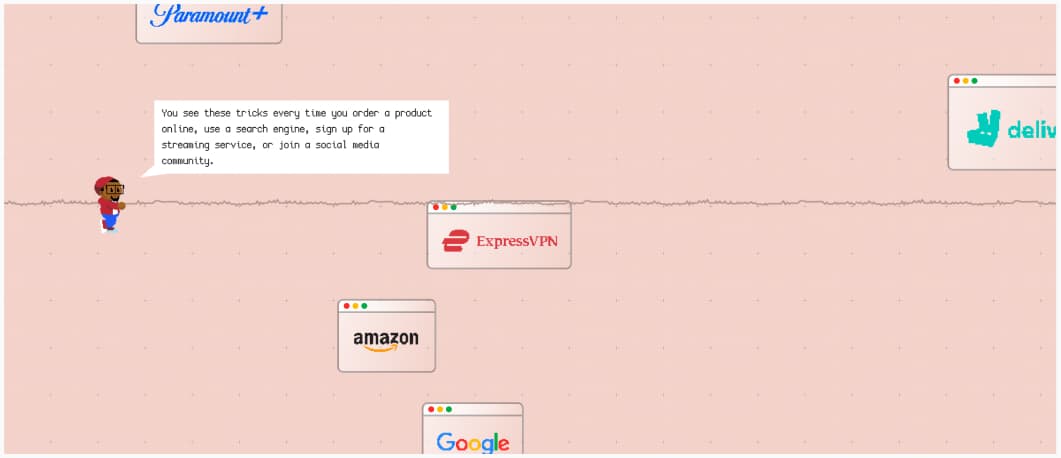
How companies use deceptive patterns to keep you subscribed: from friction to cancel shaming, time lost, buttons hidden on purpose, the journey of cancelling is long and tedious. Some of those are so shady I wonder how they are still not illegal
Interesting articles that caught my attention
UX research and design
- Manufacturing “Aha Moments” For Your Users: when a user onboards your product, you have a small window to show them that aha moment that makes you unique, don’t miss it.
- First 30-Days Checklist for a UX Research Team of One the part about running through the whole sticky notes supply made me laugh, but it’s so true: meet people and find allies, logistical ones included, explain what your job is, it helps a LOT
- The Current State of E-Commerce Product List UX Performance: 15 pitfalls you want to avoid when building a product listing on your online shop, another great study by Baymard Institute
- When Does Statistical Significance Apply to Your Research? if you do qualitative research, your stakeholders might ask about the statistical significance of your results. Short answer: it’s not what qual research is about.
- The Top 5 Behavioural Economics Principles for Designers: anchoring, defaulting, friction costs, ostrich effect, social proof are 5 principles that will help you understand how people take decisions
- A Tale of Three Chat-GPT Models in the Context of UX Research: don’t trust GPT 3.5 with in depth analysis of user data, GPT4 is slightly better. Bottom line: don’t rely only on AI generated insights (very not surprising conclusion…)
Accessibility interesting articles
- High-contrast — when you think dark mode is enough: the different between dark and high contrast mode, what type of people might be using it and how to be WCAG compliant
- What Young People With Disabilities Wish Clubs Offered: “I don’t want to go to a party meant only for people with disabilities. I want to go to a party where everyone is welcome.”.
Inspiration: fun experiments, beautiful art, and great ideas
- Paintings: beautiful paintings that show 2 different scenes in one, in a brush stroke, by David Ambarzumjan
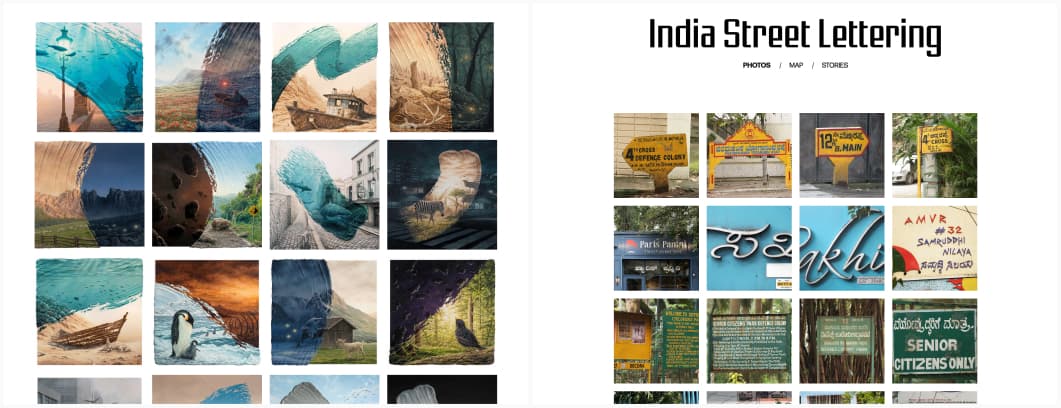
- India Street Lettering: this is a beautiful collection of photos documenting street lettering and signage from India. By Pooja Saxena
Useful tools & resources
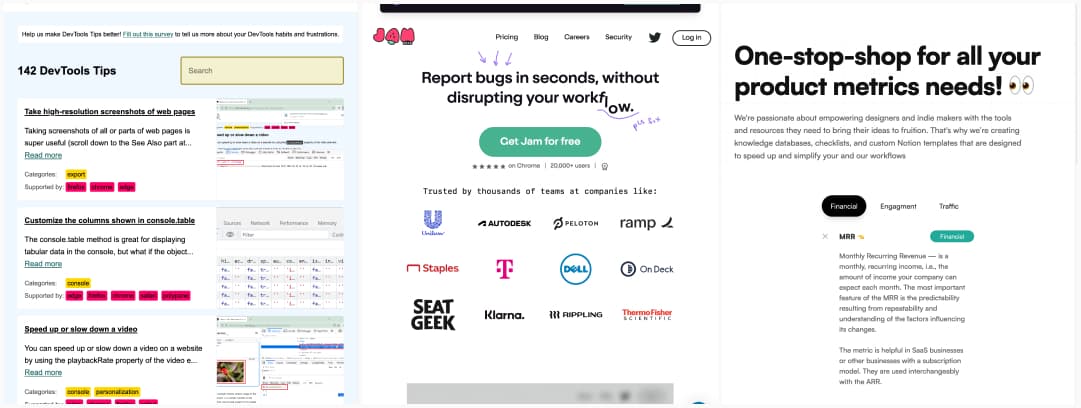
- DevTools Tips a place to find more than 140 developer tools and tips to help you with your projects
- Jam.dev: a tool (Chrome extension) to report bugs in context with screenshots that automatically creates bug reports with all the info engineers need (console logs, browser info, etc.)
- Product Metrics: an online tool with definitions and calculation methods for some financial (MMR, ROI, …), engagement (daily user engagement, …) and traffic (DAU, bounce rate, …) product metrics that should help you speak the language of the business.
Cool and Interesting Videos
I’m not your inspiration, thank you very much: a great talk by Stella Young on inspiration porn (the idea that disabled people exist to inspire and uplift non-disabled people)
Tutorials
Scoped CSS is Back: we are getting scope to CSS and it’s going to be a game changer. You can test it in Chrome under a flag
Latest news in the industry
Wendy’s tests an AI chatbot that takes your drive-thru order – The Verge “People can barely handle the cashier-less kiosks at Mcdonald’s, and now you want them to talk to an AI? Hangry people don’t want to hear about your GPU shortage and how it’s slowing down their orders — just saying”, yup accurate conclusion.
What’s new in CSS and UI: I/O 2023 Edition: all the cool things you don’t want to miss!
This company adopted AI. Here’s what happened to its human workers