
Améliorer l’expérience utilisateur des formulaires mobiles – partie 2
La seconde partie de mon article sur l’amélioration de l’expérience utilisateur des formulaires mobiles est en ligne. Cette partie se concentre sur les capacités des navigateurs sur mobile : différents types d’input HTML5 et des attributs, l’accès aux médias, le remplissage de champs de cartes de crédit et l’utilisations d’APIs HTML5 comme la géolocalisation pour permettre aux utilisatrices de remplis les formulaires plus facilement.

La semaine en pixels – 2 september 2018
Selection hebdomadaire de liens UX, UI et Front-End. Au programme : accessibilité, PWA et CSS, HTML5 et expérience des formulaires mobiles, animations CSS et SVG, design systems, biais culturels dans le design, le couleurs CSS, le jargon de notre industrie, du design de dashboard, designer pour la diversité et l’inclusivité, ::before vs :before

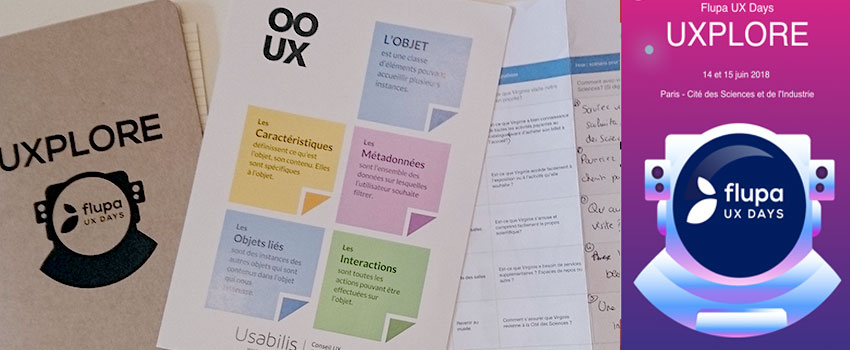
Flupa 2018 – Guerilla testing et OOUX
Ce contenu a été rédigé il y a 6 ans. Il se peut qu’il ne soit plus à jour.Cette année j’ai encore une fois pu assister à LA conférence Française sur l’UX : les Flupa UX Days. Comme chaque année, nous avons eu droit à deux jours intenses avec une première journée d’ateliers et une seconde journée de conférences. Il vaut mieux tard que jamais, je vous partage ici mon résumé de deux des ateliers auxquels j’ai participé : guérilla testing …

La semaine en pixels – 26 aout 2018
La Veille UX & WebDesign de la semaine : les carousels sur mobile, redesign et experience utilisateur, combiner des polices, des illustrations pour les petits écrans, astuces pour mener des tests utilisateurs, aider les orateurs, e-commerce et experience utilisateur, experience utilisateur et formulaires mobiles, filtres SVG, CSS scroll snapping et ressources pour designer

Améliorer l’expérience utilisateur des formulaires mobiles – partie 1
Ce contenu a été rédigé il y a 6 ans. Il se peut qu’il ne soit plus à jour.Cette semaine j’ai publié un article sur Smashing Magazine sur l’expérience utilisateur des formulaires intitulé « UX And HTML5: Let’s Help Users Fill In Your Mobile Form (Part 1)« . Il sera publié en deux parties. Les formulaires sont le moyen d’interaction principal des utilisateurs avec nos services et produits. On dénombre aujourd’hui plus d’utilisateurs mobiles que « desktop » à travers le monde. Pourtant, l’expérience …

La semaine en pixels – 12 août 2018
Votre dose de veille hebdomadaire : principes de psychologie appliqués à l’UX, icon font vs SVG, animations de burger menu, des patchs et illustrations queer et féministes, les petites équipes meilleurs que les grandes, masquer des éléments en CSS, les différences entre le design Android et iOS, flexbox expliqué à l’aide de petites animations, design et racisme, la reconnaissance faciale comme outil d’oppression, etc.

La semaine en pixels – 5 août 2018
Au programme de votre veille hebdomadaire UX, design et front-end : data visualisation et couleurs, une vidéo sur CSS grid et les grands changements CSS, des librairies de styles de calque et texte qui arrivent sur Sketch, attentes dans le design de produits, exclusions CSS, des dark patterns, un guide pour designer des boutons « toggle switch », xlink:href déprécié en SVG, 2 polices gratuites, les bannières PWAs revisitées, apprendre le JavaScript avant d’attaquer les frameworks et plus encore.

La semaine en pixels – 29 juillet 2018
Votre dose de veille de la semaine : ajouter des fonctionnalités à un produit, UX et storyboard, un pense bête pour vous aider avec Flexbox, les PWAs, des tendances UI, des illustrations, une checklist pour les développeurs front-end, des erreurs de design facile à éviter, un éditeur de dégradés, les CSS pointer event, des règles de design, proposer une meilleure expérience utilisateur pour les utilisateurs et utilisatrices queer sur le web, des variables CSS et bien plus encore.

La semaine en pixels – 22 juillet 2018
Ce contenu a été rédigé il y a 6 ans. Il se peut qu’il ne soit plus à jour.Chaque semaine, un condensé de ma veille web design, UX (expérience utilisateurs), design d’interface et mobilité, HTML et CSS, mais aussi des outils et ressources et de l’inspiration en tout genre. Au programme : toxicité sur les réseaux sociaux et le harcèlement ordinaire, formulaires et multi-sélection d’éléments, outils d’accessibilité, SEO et link building, dark patterns dans la publicité, être conscient de ses …

La semaine en pixels – 15 Juillet 2018
Ce contenu a été rédigé il y a 6 ans. Il se peut qu’il ne soit plus à jour.Chaque semaine, un condensé de ma veille web design, UX (expérience utilisateurs), design d’interface et mobilité, HTML et CSS, mais aussi des outils et ressources et de l’inspiration en tout genre. Au programme : designer des interfaces pour les TVs, des demos SVG très sympa, l’évolution d’applications iOS, CSS dans le JavaScript, des ressources pour apprendre le HTML et le CSS, principes …