
Pixels of the Week – October 22, 2023
👉🏻 Curated weekly UX, Design & Tech resources: designers are being gaslighted, WCAG 2.2 map, button copy, UX strategy, table of content UX, negative impact of persuasive design, AI assisted research, rotating bowls of ramens, Tokyo typography, South Pole signage, footer inspiration, clamp calculator, emoji generator, accessible numbers, light/dark mode switcher, and a couple of new things to do with Bard and Canva AI tool.

Pixels of the Week – October 8, 2023
👉🏻 Curated weekly UX, Design & Tech resources: tools vs skills and the Figmaism problem, design system pitfalls, design questions, on getting rid of analytics, prototyping automotive UIs, experience economy, a study on user behavior with generative AIS, form accessibility, nice movie book covers, dark theme inspiration, inspiration for naming things, firefox relay, debunking of accessibility overlays

Pixels of the Week – September 24, 2023
👉🏻 Curated weekly UX, Design & Tech resources: marginal users, most advanced yet acceptable product, persuasive technology, AI and UX research, real space food, dataviz, the cosmic latte color of the universe, one stop radio, UX resources in one place, Figma to React icon export plugin, a bike that cooks pizza, variants vs variables tutorial, overview video of new WCAG 2.2 criteria, etc.

Pixels of the Week – September 17, 2023
👉🏻 Curated weekly UX, Design & Tech resources: faking container queries in Figma, text size in video games, web components accessibility, accessibility mistakes, user interview cards, tree testing, using AI for font pairing, visual inspiration, a time guessing game, cool webGL image manipulations, car UI inspiration, UX research glossary, pixelating tool, CSS loaders, CSS container queries talk, unity accessibility training.

Pixels of the Week – September 10, 2023
👉🏻 Curated weekly UX, Design & Tech resources: accessibility for designers, persona non grata, dark mode usability, online reviews for UX research, Spotify’s design system, improving brainstorming, information architecture vs sitemaps, free icons, a blend Figma plugin, an accessibility target size checker, cool CSS animations features, avoiding layout shift, making charts accessible and what to expect from WCAG 2.2

Pixels of the Week – September 3, 2023
👉🏻 Curated weekly UX, Design & Tech resources: cognitive biases cards, the ideal viewport doesn’t exist, writing in public, the UX of chatGPT, value or good design, ethics and morality in UX, how collaborative brainstorm fail, Bézier curves, sounds of space, web glossary, alchemy game, where to put focus when deleting, the lost of colors in logos and the new European Accessibility Act.

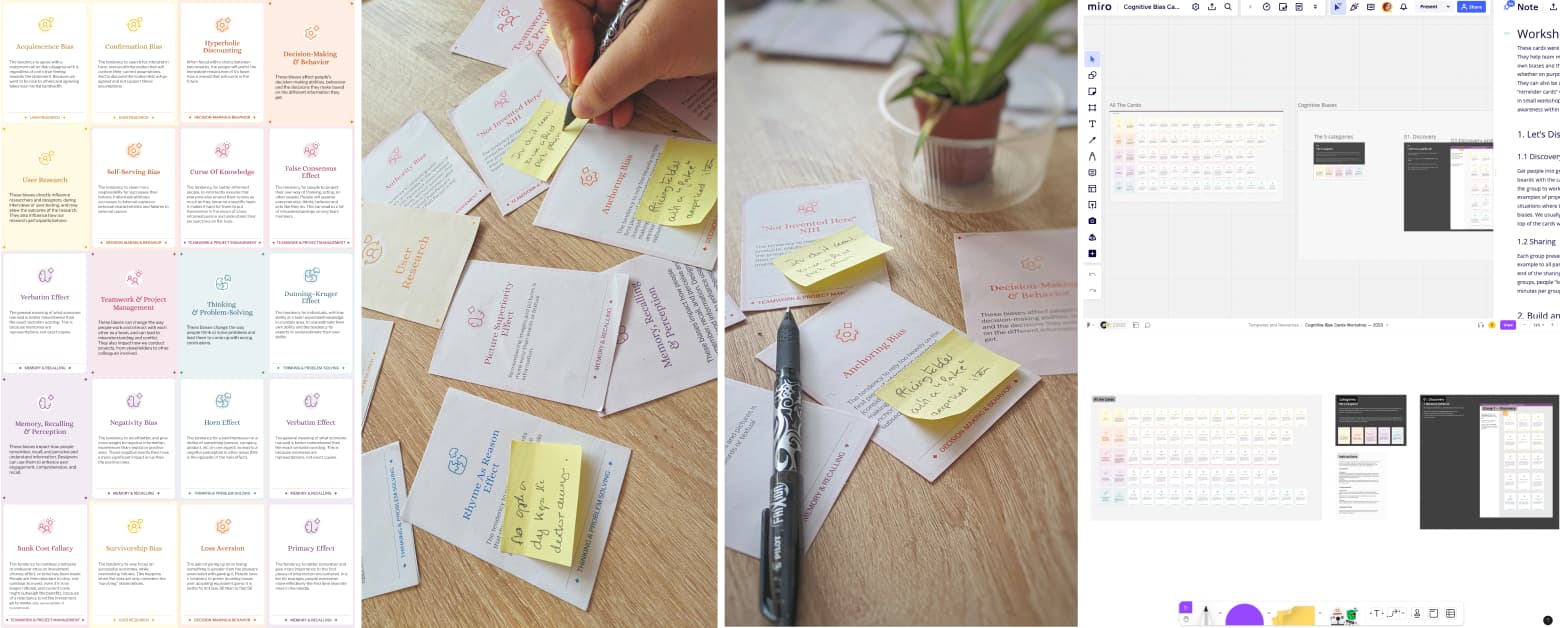
UX Cognitive Bias Cards & Workshop
Cognitive biases are psychological thought mechanisms and tendencies that cause the human brain to draw incorrect conclusions. They will influence people’s behavior. We created this deck of 60 cognitive biases cards and a workshop to help teams / students understand how different cognitive biases that will impact people’s behavior.

Pixels of the Week – August 27, 2023
👉🏻 Curated weekly UX, Design & Tech resources: universal design methods, improving UX job interviews, the good old “use your common sense” UX trope, scroll jacking, accessibility and AI, color contrast, the psychology of rock paper scissors, mapping where the earth will become uninhabitable, free UI/UX books, Figma variables resources, product roadmap, WordPress accessibility, and the shrinking demand for AI tools

Pixels of the Week – August 20, 2023
👉🏻 Curated weekly UX, Design & Tech resources: evaluating design pattern, alt text decision tree, accordions, nostalgia in UX, copy/paste UX, defining value, WCAG compliant headings, accessibility for TV apps, subtitles, mockup tool, movie database, a sticky note webapp, Zelda gaming UX, accessible text over images, Figma variables, a page with every HTML elements, etc.

Pixels of the Week – August 13 , 2023
👉🏻 Curated weekly UX, Design & Tech resources: teaching information architecture, unmoderated studies, heuristics, B2B research, usability testing checklist, ARIA mistakes to avoid, CSS & accessibility, architecture of US diners, fun movie tool, accessible dialogs, color contrast tool, will AI take your UX role, etc.