Un « joli » Template ne rendra pas votre produit utilisable – support de conférence
La semaine dernière et cette semaine avaient lieu deux grosses conférences françaises : Dev Fest Nantes et Blend Web Mix Lyon. J’y ai été invitée pour y parler de Framework UI et expérience utilisateur.
Grâce à Bootstrap, material design et tous les Template et Framework sur le marché, il est possible de rapidement lancer un produit dont le design semble visuellement agréable. Pourtant, sans réelle compréhension des besoins utilisateurs et design en amont, beaucoup de ces produits sont “jolis” mais restent inutilisables, voir inutiles.
Le but de ma conférence est de montrer qu’il est tout à fait possible d’utiliser des Framework UI ou Template pour construire des produits, mais il faut pour ça impliquer l’humain, les utilisatrices et utilisateurs dès le début du projet. Je donne des exemples d’échecs et réussites tirés de vrai projets pour étayer mon propos.
Les supports de conférence
Le support est conférence est disponible sur Speakerdeck et ci-dessous
Voir le support sur Speakerdeck
La vidéo de Devfest Nantes est disponible ici, celle de Blend Web Mix ici.
Les transcripts
J’ai fait des transcripts longs de la conférence et ajouté un peu de contenu depuis. Vous pouvez les trouver ici :
- Expérience utilisateur Templates / Frameworks UI – partie 1, le constat.
- Expérience utilisateur Templates / Frameworks UI – partie 2 : remettre l’humain au centre du processus de conception.
Des Sketchnotes
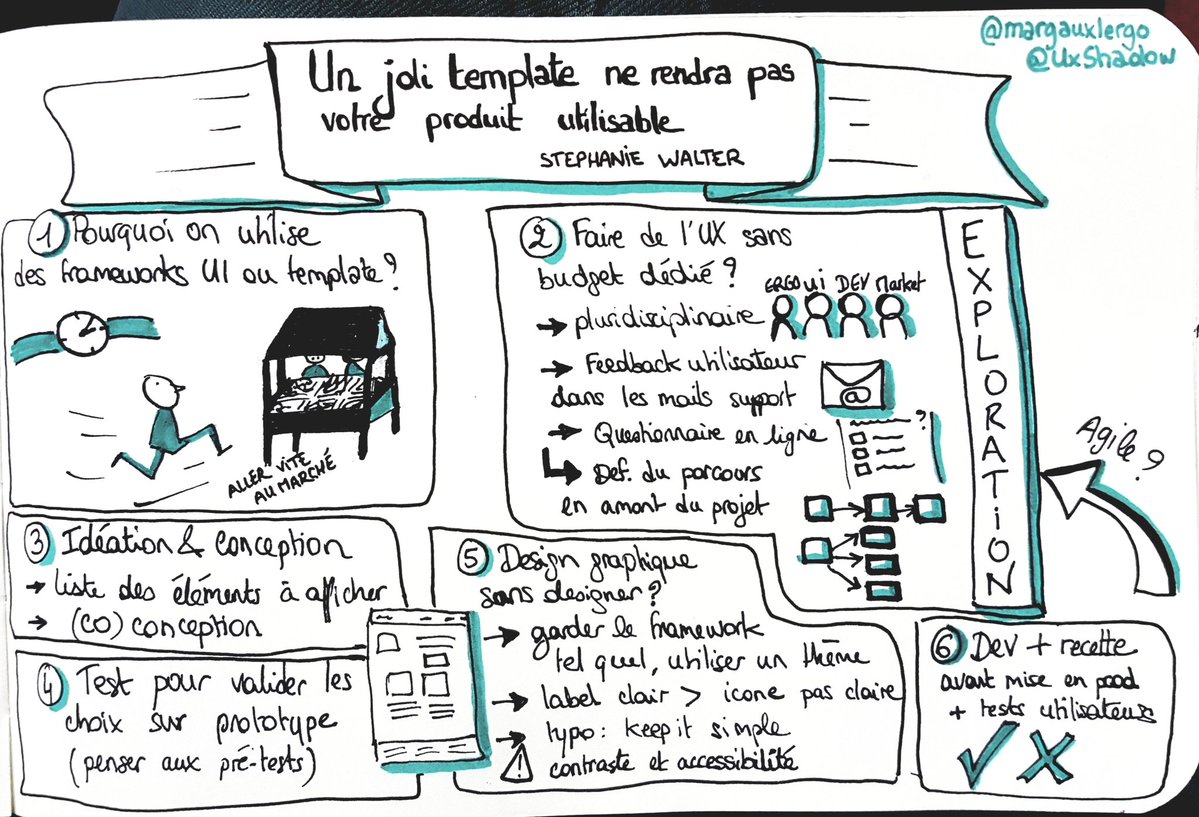
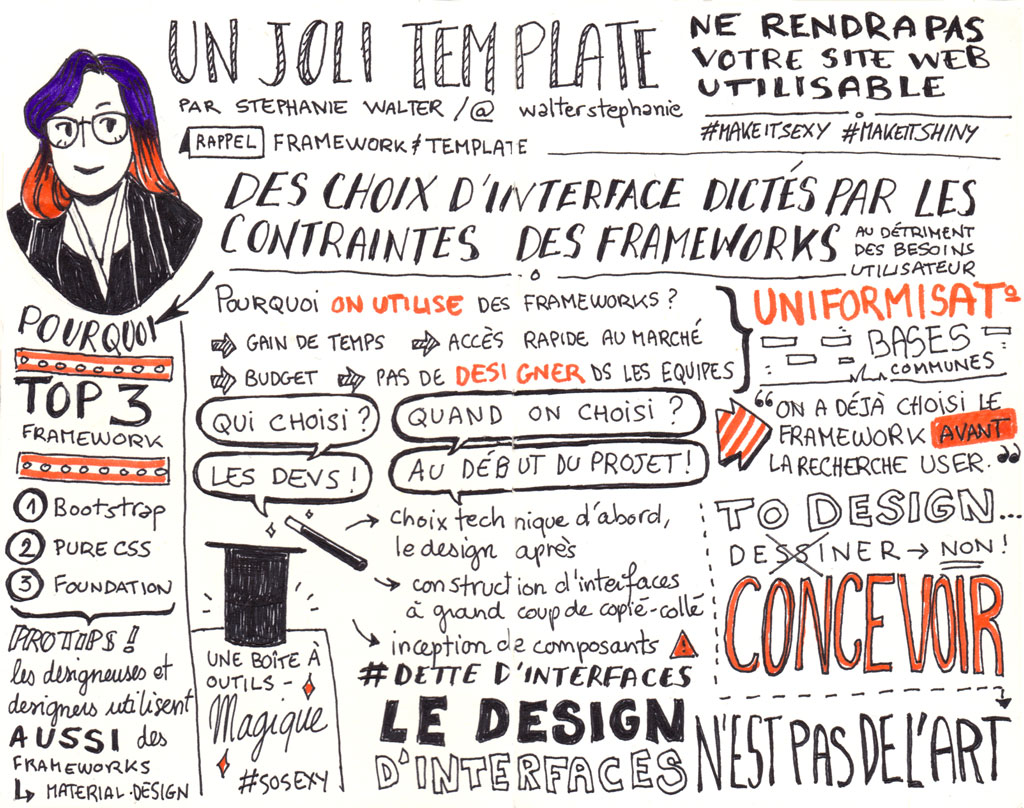
Si vous aimez les illustrations, la conférence à été résumée par deux sketchnotes, un gros merci aux autrices :)
Par UXShadow :
Et par Nantenai/Stéphanie Radavidson :
Le « gros » résumé de ma conférence
Pour créer cette conférence, j’ai lancé un questionnaire en ligne et ai interviewé différents acteurs des projets : développeuses et développeurs, cheffes de projet mais aussi designeuses d’interface. Au final, il en ressort surtout une volonté de communication et de collaboration entre équipes de design et équipes de développement.
Le rôle du design sur les projets
Ma conférence débute par l’histoire d’un projet qui a mal fini en raison de différents choix techniques et non-dits. Vous pouvez lire l’histoire en anglais ici. J’essaie ensuite de comprendre, grâce aux résultats du questionnaire et interview pourquoi on utilise des Framework UI et Template, qui les choisi et comment on implique les équipes de design. Parfois, hélas, en fin de projet, à mettre un coup de peinture sur le Framework. Avec des super phrases comme « rendez le moi sexy », « on veut que ça claque » et « c’est toi l’artiste ». J’en profite pour rappeler que non, le design d’interface c’est pas de l’art. C’est de la conception en équipe.
J’explique ensuite mon processus de conception, comment je tente de remettre les humains au centre de mes designs.
1. Faire ses devoirs, faire ses recherches.
Que ce soit sur des gros projets, ou en agile sur des fonctionnalités, je commence par une phase de recherche utilisateur. J’ai conscience que l’on n’a pas toujours le budget ou des UX designers dans l’équipe, dans les slides je propose différentes méthodes à moindre coût pour récupérer des données, mode guérilla : support (et équipes de formation), revues en ligne, outils d’analytics, questionnaires en ligne, observation street guerilla et interviews par mail ou vidéo conférence.
2. Construire un plan et une vision globale : parcours et navigation
J’essaie ensuite d’avoir une vision globale du projet, de construire des parcours grâce aux user flows, car un joli template ne vous sauvera pas de boucles infinies et d’impasses. J’utilise également le tri de cartes pour construire des navigations ou hiérarchies d’informations cohérences. Visualiser et prévoir ses parcours et navigation en amont vous permet de faire des choix de Template, de Framework UI et de composants éclairés qui correspondent aux réels besoins des utilisatrices et utilisateurs.
3. Composants, wireframes et prototypes à tester
Une fois que j’ai la vision globale des besoins utilisateur et des parcours, pour chacune des pages, je me demande alors de quels contenus je vais avoir besoin, dans le détail. Dans le cadre d’une refonte, on peut partir de l’existent. Sinon en général je me base sur le cahier des charges. Des petits ateliers collaboratifs comme le crazy 8 permettent de générer des idées et de décider comment les informations seront affichées. Si le Framework est déjà choisi, cela permet de confronter les idées aux composants et de choisir celui qui se rapproche encore une fois le plus de nos besoins. Le but est bien sûr la réutilisabilité des composants.
Pour moi le choix du Framework est un choix qui se fait en commun. Dans le projet idéal, j’attendrai d’avoir fait la recherche utilisateur, les parcours et des inventaires d’interface pour le choisir.
Une fois le Framework choisi, les développeuses vont lire la documentation. Moi en tant que designeuse je vais prendre en main la partie design et ergonomie des composants du Framework. Je vais m’imprégner des composants et à partir de là, construire des wirefames plus ou moins détaillés à partir de ces composants. Et je documente les composants utilisés dans les wireframes dans un fichier à part pour mes équipes de développement.
Pour s’assurer que les composants choisis par l’équipe de design fonctionnent, le meilleur moyen reste encore un test utilisateur sur un prototype. L’avantage d’utiliser un Framework, c’est que vous pouvez monter un prototype cliquable plutôt rapidement à partir des composants choisis.
4. Design d’interface, styleguides et documentation
Durant ma conférence je donne quelques conseils pour limiter les dégâts si vous n’avez pas de designer dans votre équipe.
Une importante partie du travail avec un Framework est de documenter les décisions de design. C’est quelque chose qui est ressorti souvent dans l’étude, ce besoin de documentation des décisions de design, ce besoin pour les équipes de développement de comprendre les décisions de design.
Créer un style guide me permet d’avoir tous les composants au même endroit pour les équipes de développement. Je le complète au fur et à mesure du projet, quand on ajoute des pages, des fonctionnalités ; des composants. J’y documente aussi les composants à différent état comme les éléments de formulaire par exemple, et les composants responsive à différentes tailles. Des outils en ligne comme Zeplin ou Invision permettent également de favoriser la collaboration entre les équipes. Des Framework comme vmware.github.io/clarity proposent d’ailleurs désormais une documentation de “design” pour chaque composant. Celà permet aux équipes de développement de mieux comprendre les décisions de design.
5. Intégration et évolutions
Je n’entre pas dans les détails techniques de l’intégration HTML CSS car ce n’est pas mon métier. Par contre, en général nous essayons encore une fois de documenter les composants, surtout ceux modifiés.
Pour des raisons de temps et de budget, il ne m’est pas toujours possible de designer toutes les pages et vues. Les équipes de développement vont donc devoir composer des pages en se basant sur les wireframes, le styleguide et le Framework. Dans ces cas-là, j’essaie de mettre en place des sessions de contrôle qualité, de revoir les pages finales avant qu’elles soient mises en production et proposer des corrections si nécessaires.
C’est également l’occasion de faire des sessions de test utilisateur, pour s’assurer de la conformité du produit par rapport aux attentes des personnes qui vont l’utiliser.
Au final, il est tout à fait possible de travailler avec des Framework UI, même imposés sur des projets, tout en ayant des méthodes de conception centrées utilisateur. Il faut cependant s’en donner les moyens, sortir des silos, mettre autour de la même table les équipes de design et de développement afin de leur permettre de mieux communiquer et collaborer.
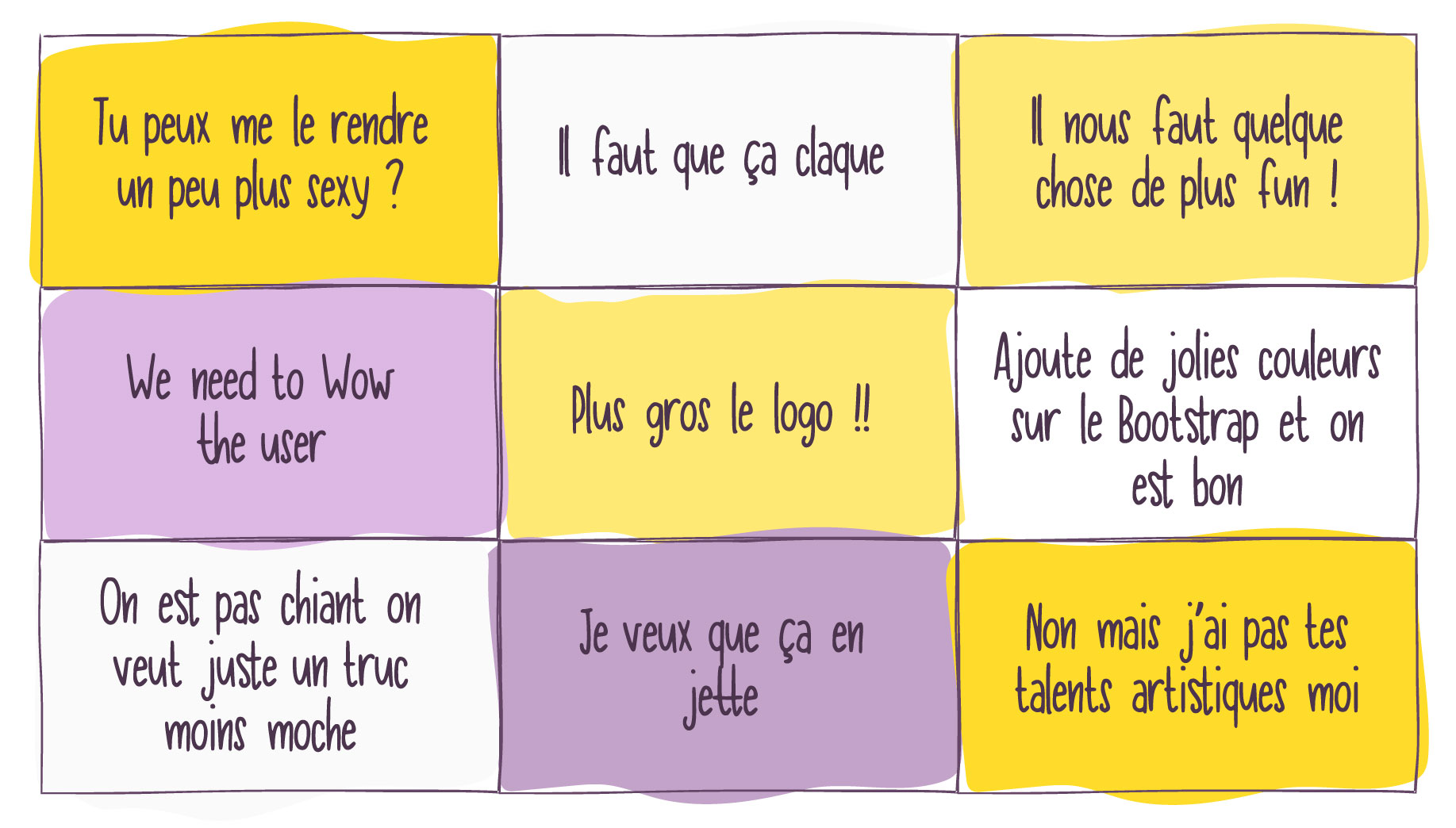
Le Bullshit Bingo
Du coup je vous l’avais promis sur twitter, le grille de bullshit bingo est disponible en .PDf :)