
Pixels of the Week – December 31, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: using modern web capabilities for webapps, hover menu issues, touch delay on mobile, useful redesigns, responsive typography, rejected designers testimonials, a few 2016 webdesigner trends, responsive images in WordPress, illustration and flexbox tutorials, not supported CSS properties in Opera Mini, mobile form cheatsheet and a little Star Wars Introduction generator.
Since this is the last article of the year, I wanted to thank all of you for coming back and reading me every week and I wish you a Happy New Year 🙂
TL;DNR the one you should not miss
#Webapp
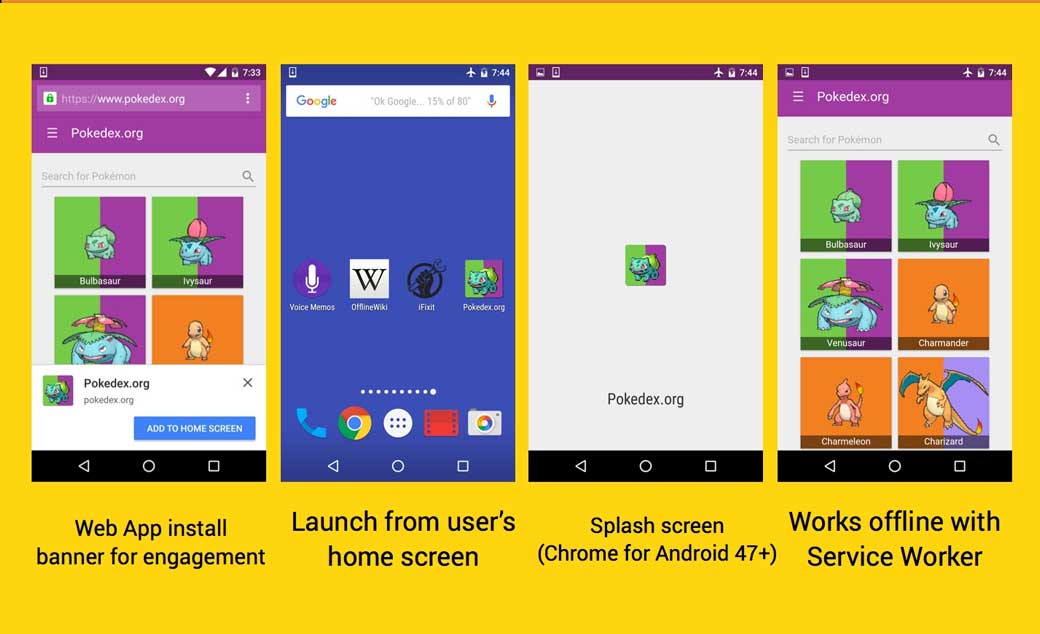
This is so awesome: Getting started with Progressive Web Apps. “A Progressive Web App uses modern web capabilities to deliver an app-like user experience. They evolve from pages in browser tabs to immersive, top-level apps, maintaining the web’s low friction at every moment.”
Interesting article
#UX #Research
How We Started Doing More Research at Viget – To make a difference, we would need to change the way projects get sold, staffed, and planned, and that would require the awareness and cooperation of the entire company.
#Usability #Redesign
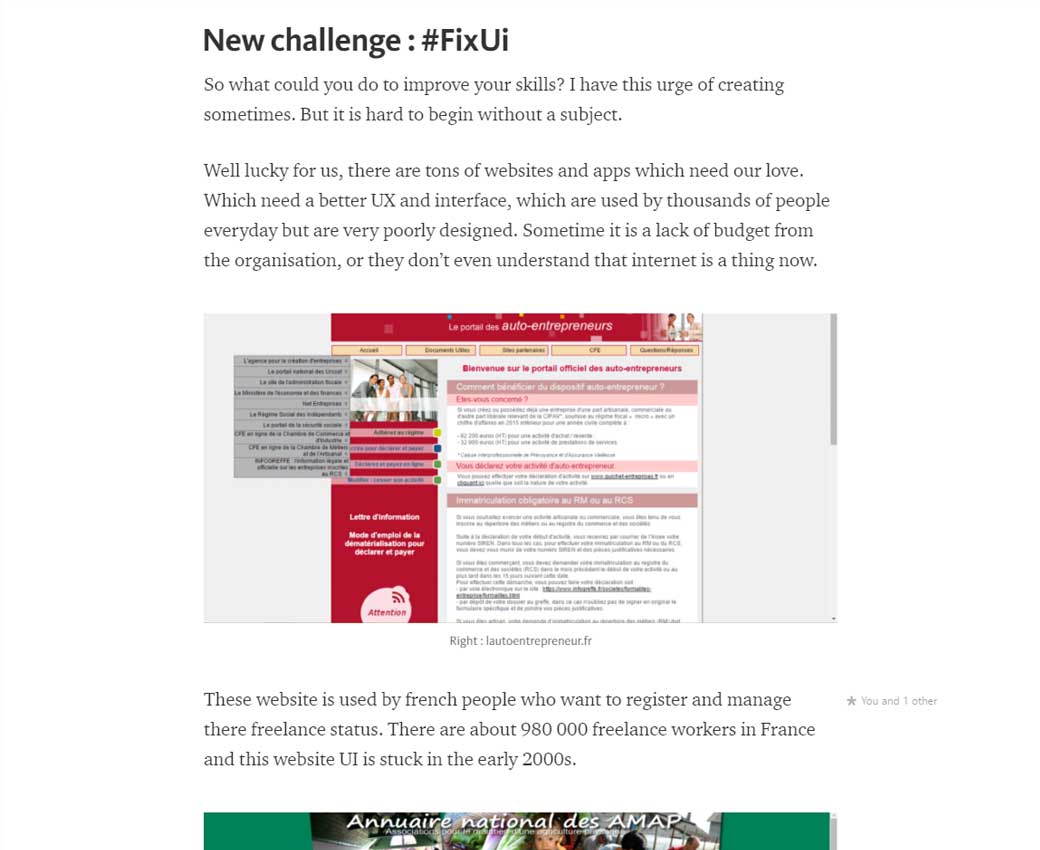
Stop #DailyUi Start #FixUi – on not only caring about aesthetics but also usability
#Font
A Responsive Guide to Type Sizing
#Menu
Why hover menus are problematic
#Responsive
A Hands-On Guide to Mobile-First Responsive Design
#Touch
Delay, tap actions and touch-action: manipulation;
Designer news
#WordPress #Images
Responsive images are now a core part of WordPress, starting with version 4.4. Here is everything you need to know
Inspiration and Great ideas
#Rejection
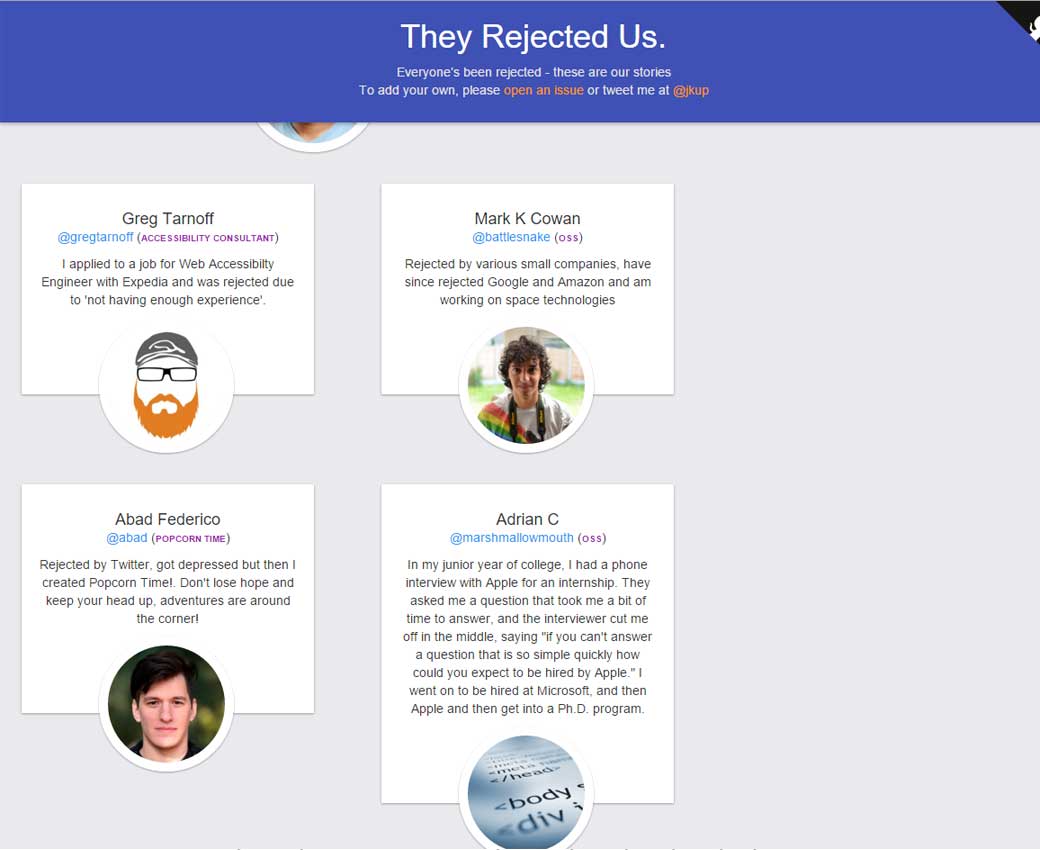
rejected.us eryone’s been rejected – these are our stories 🙂
#Trends
16 crucial web design trends for 2016 & beyond
#Happy New Year
Cute Happy New Year animated card
Tutorials
#CSS #flexbox
Grab a coffee before reading this great article: `flex-grow` is weird. Or is it?
#Illustration
Exploring Shapes to Create Star Wars Characters: A Guide for Non-Designers
Useful ressources, tools and plugins that will make your life easy
#Browser
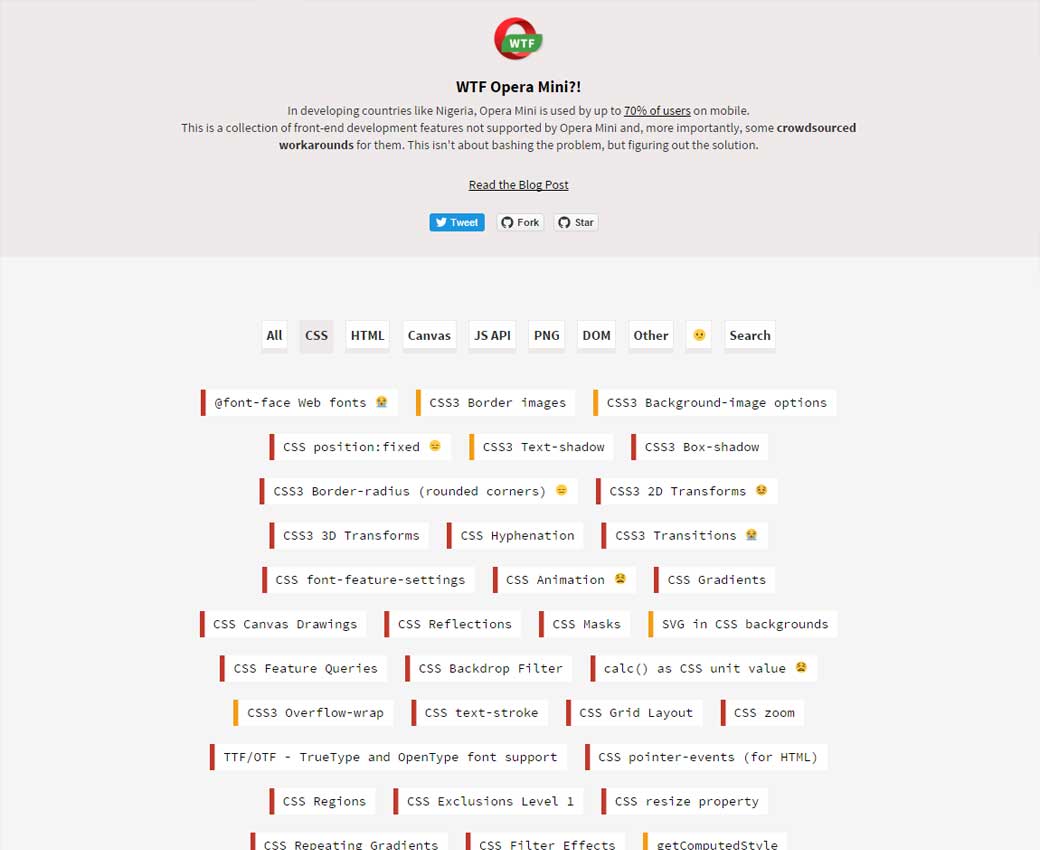
WTF Opera Mini?! CSS features not supported in Opera Mini
#Touch #Form
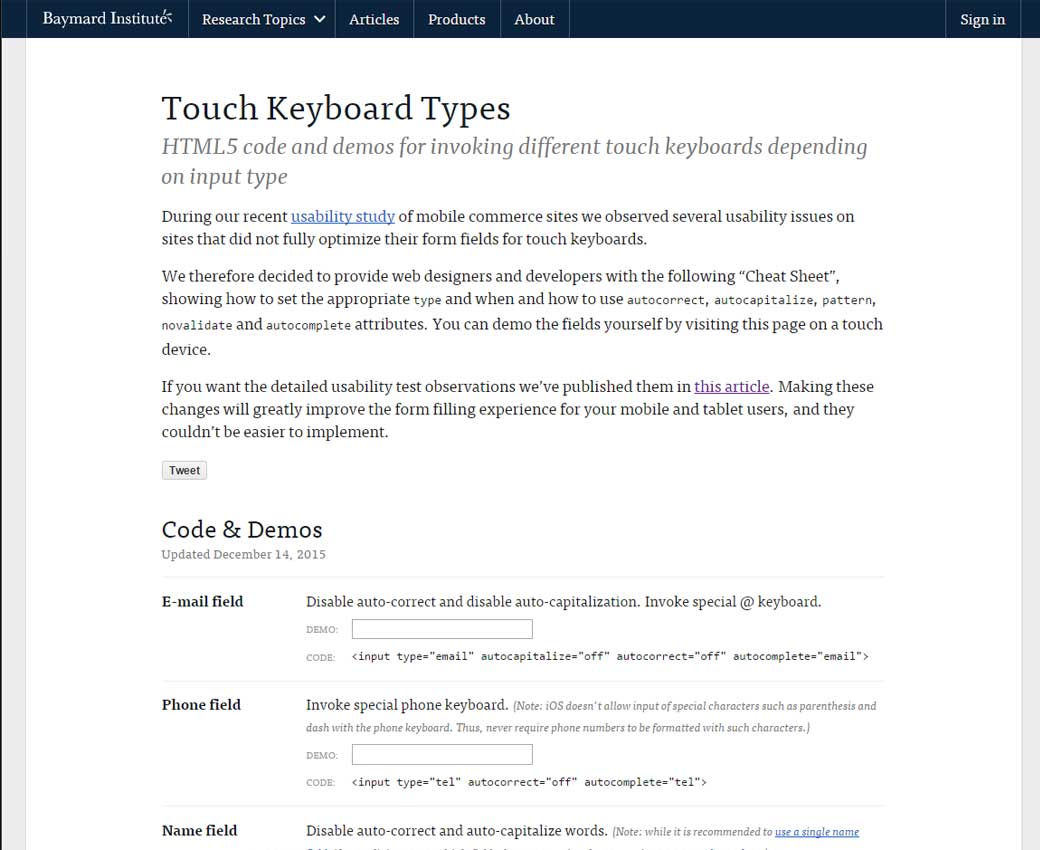
REALLY useful: Touch Keyboard Types – HTML5 code and demos for invoking different touch keyboards depending on input type
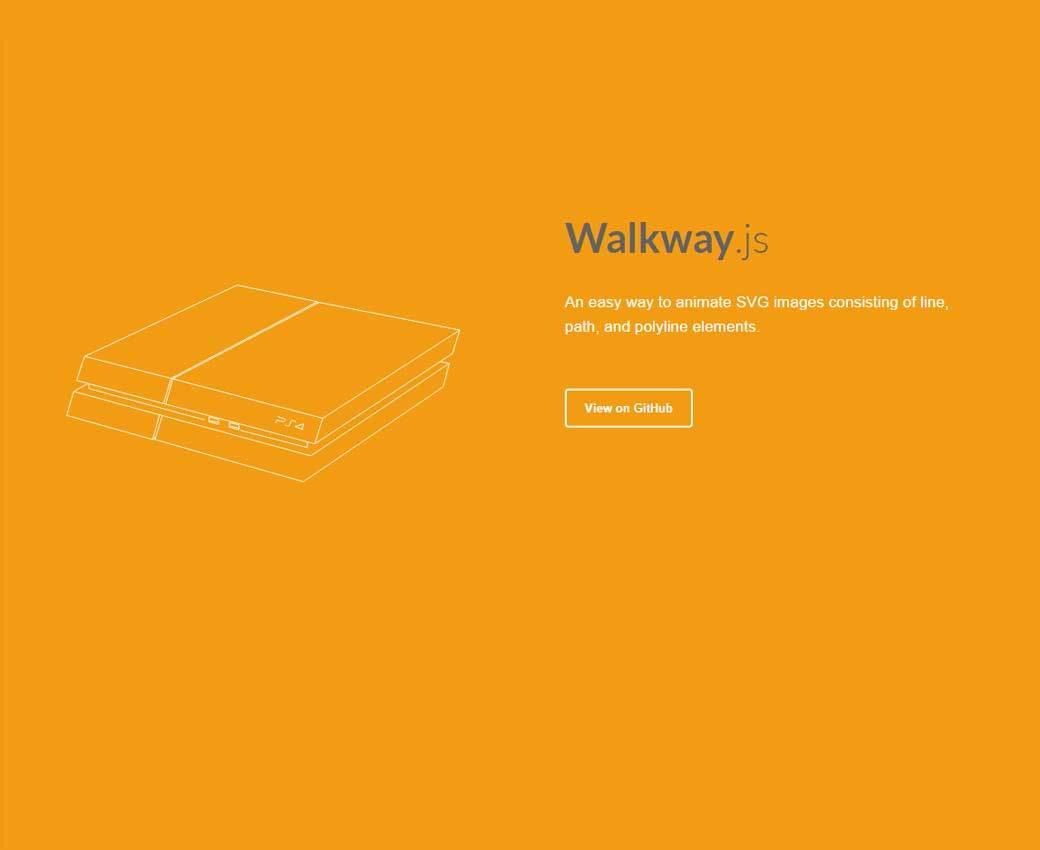
#SVG
Walkway.js – An easy way to animate SVG images consisting of line, path, and polyline elements.
#Talk
A nice list of front-end talks from 2015
Fun, games, experiments and demos
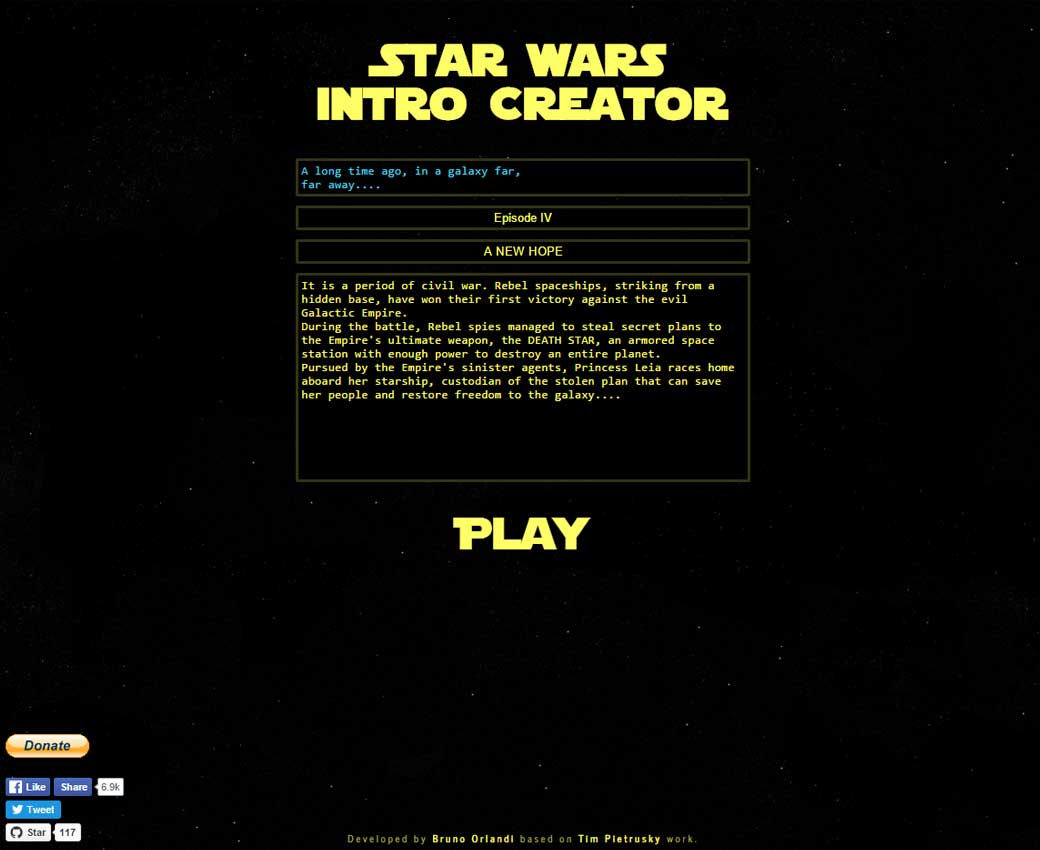
#Star Wars