Des pixels et du code #96
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Cette semaine est tout particulièrement dédiée à l’inspiration : illustrations, typographie, design de sites et design d’objets, phographies et vidéos, de quoi vous donner quelques idées pour le weekend.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture.
Les articles à lire
#UI #Mobile
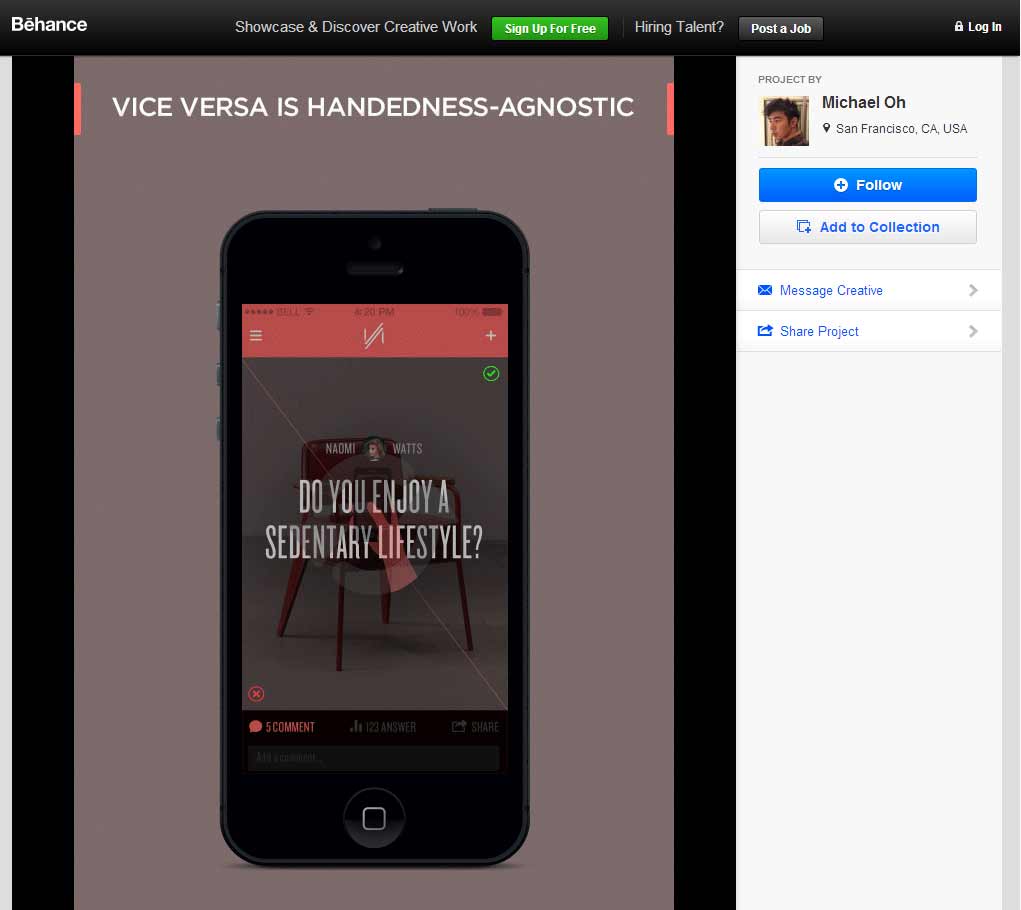
VICE VERSA – diagonal UI optimized for single hand IX un concept d’UX pour des boutons oui/non plus atteignables sur mobile. Je serais curieuse de voir ce que ça donne à l’utilisation ça m’a l’air pas mal du tout
#Téléphone
Les téléphones du futur, mais vu en 1956
#UX
Dans les coulisses d’une équipe UX : rencontrez l’interaction designer, le visual designer et apprenez à les amadouer
#UX
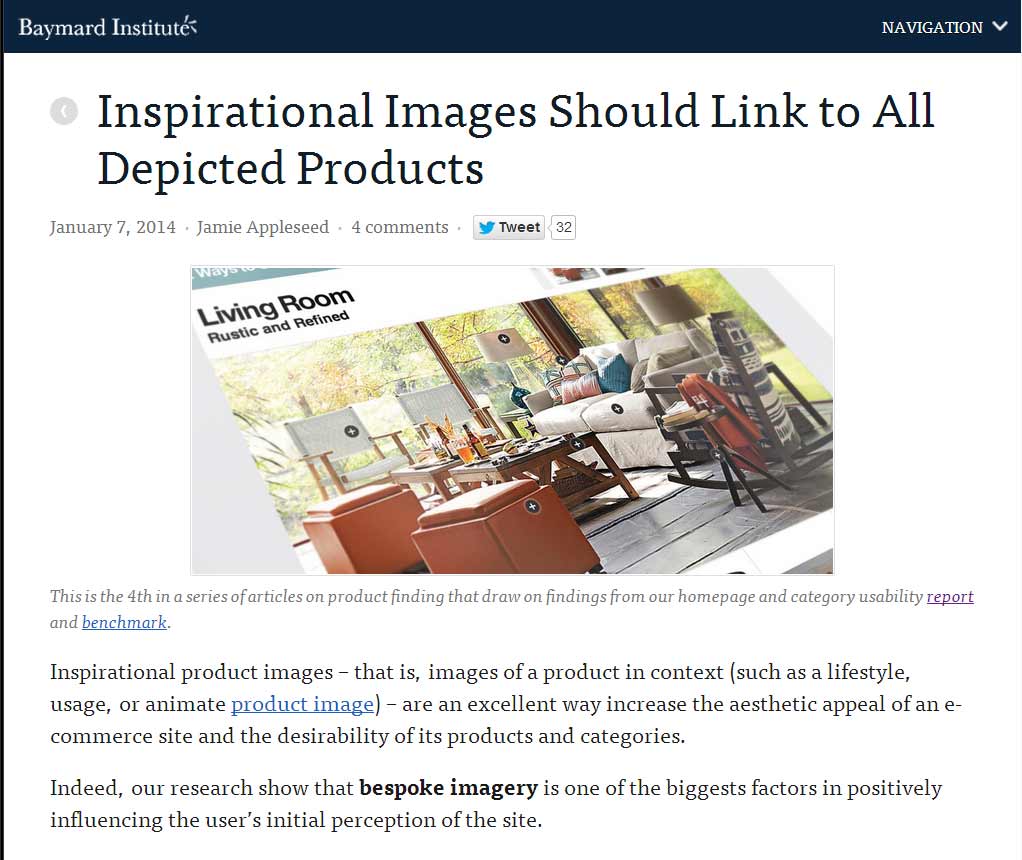
Inspirational Images Should Link to All Depicted Products un article par Baymard Institute qui analyse l’impact des compositions d’images de plusieurs produits sur les sites e-commerce
Inspiration
#Typographie
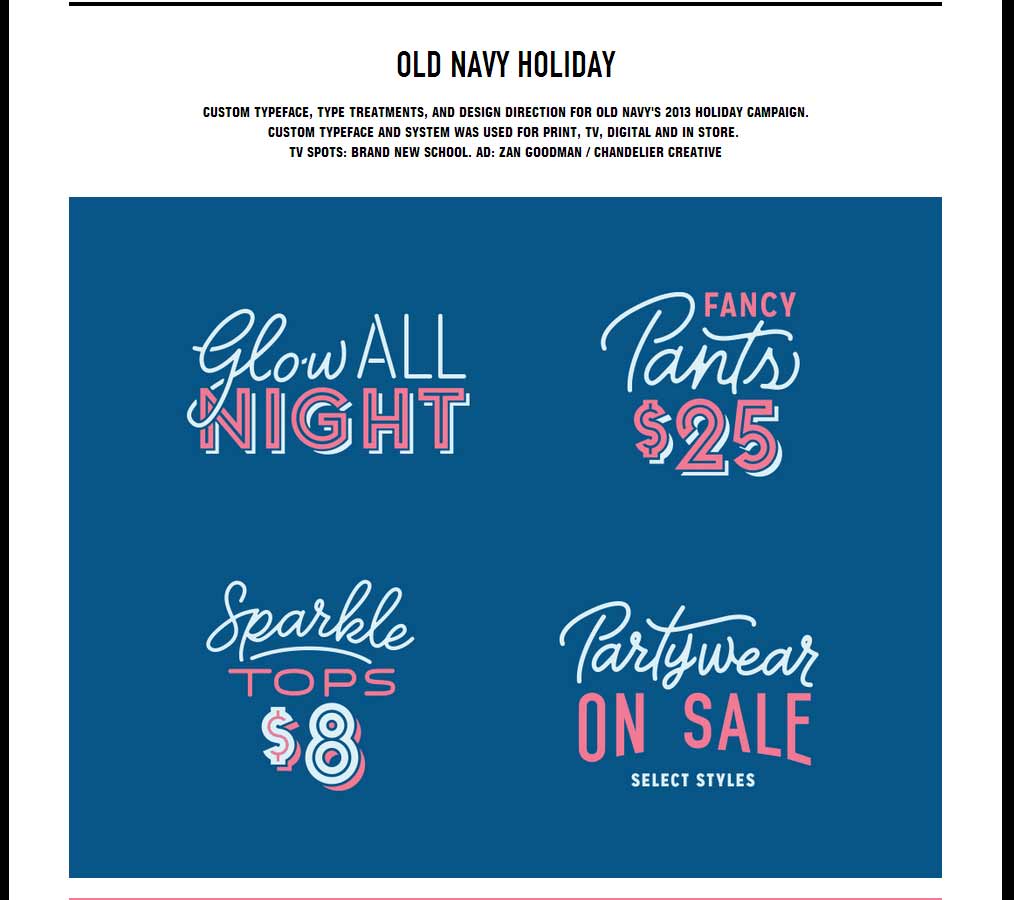
Old Navy Holiday, inspiration for typography lovers
#Typographie
Si vous aimez les jolies lettres je vous conseille de suivre ce compte Instagram.
#Illustration
Batman 1972, des illustrations Batman dans un style retro
#Illustration
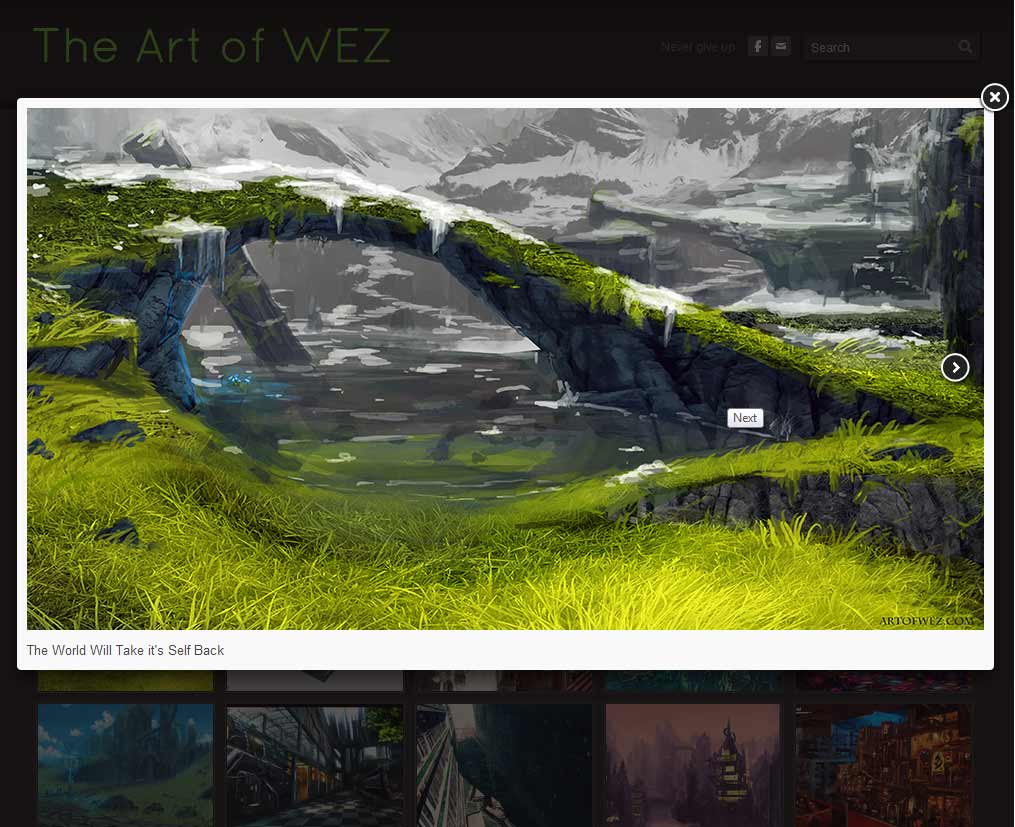
La série Enviroment Concept de Derek Weselake est impressionnante
#Web Design
Perkier.co.uk un joli site très coloré pour des produits sans gluten
#Illustration
The Thesaurus une jolie illustration pleine d’humour par Darel Seow
#Illustration
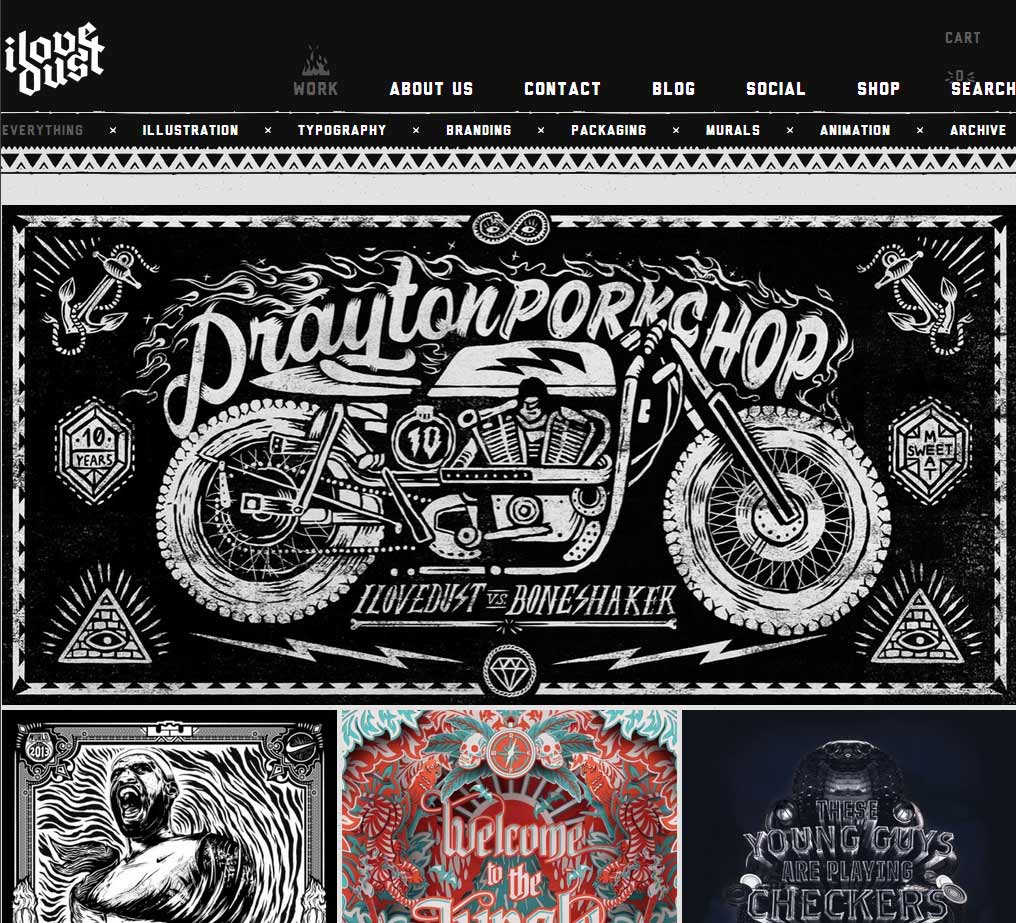
Ilovedust.com, this week’s impressive portfolio : illustration, typography, etc.
#Objet
Pyropetcandles.com une bougie de chaton qui vous laisse découvrir son squelette au fure et à mesure qu’elle fond. J’hésite entre « c’est géniiiial ce truc » et « euh what the ?? », je vous laisse donc décider.
#Typography
AMP Bank educational video using Illustration and typography #inspiration
#Photos
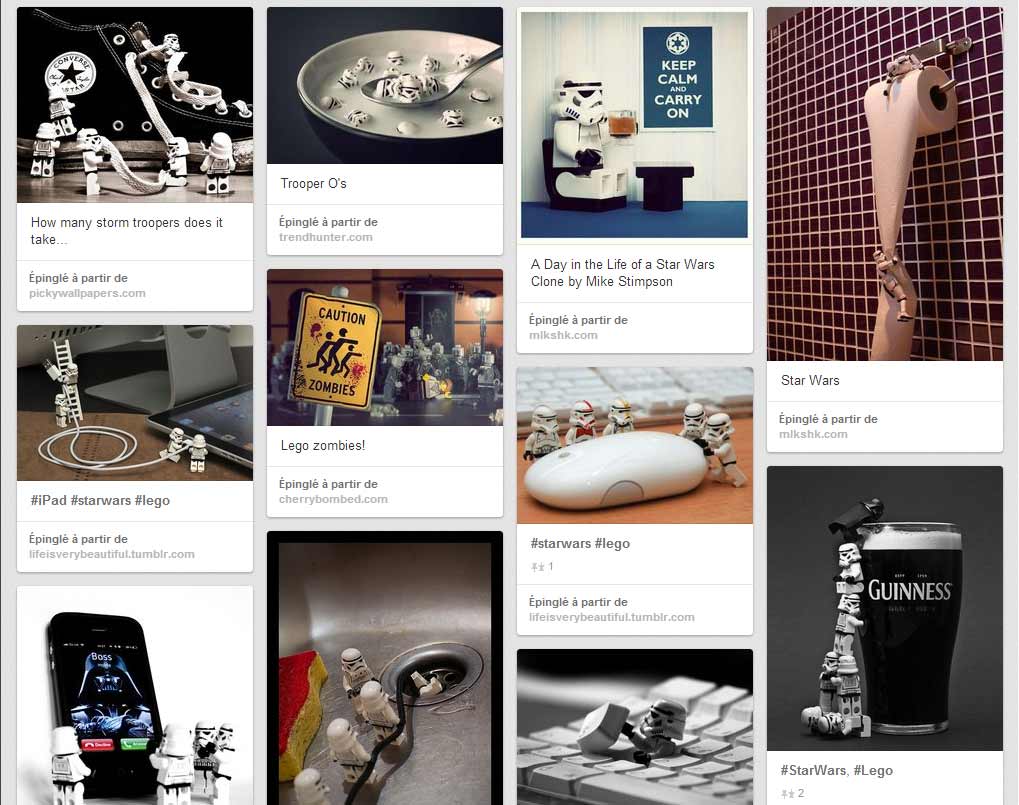
Real Life Lego des photos de légos dans des situations de vie courante avec des objets, très fun
#Photo
Just the Two of Us: portraits de cosplayers dans des situations de la vie courante en costume
#Video
Squared Project un projet motion plein de couleurs
Les tutoriels de la semaine
#Ilustrator
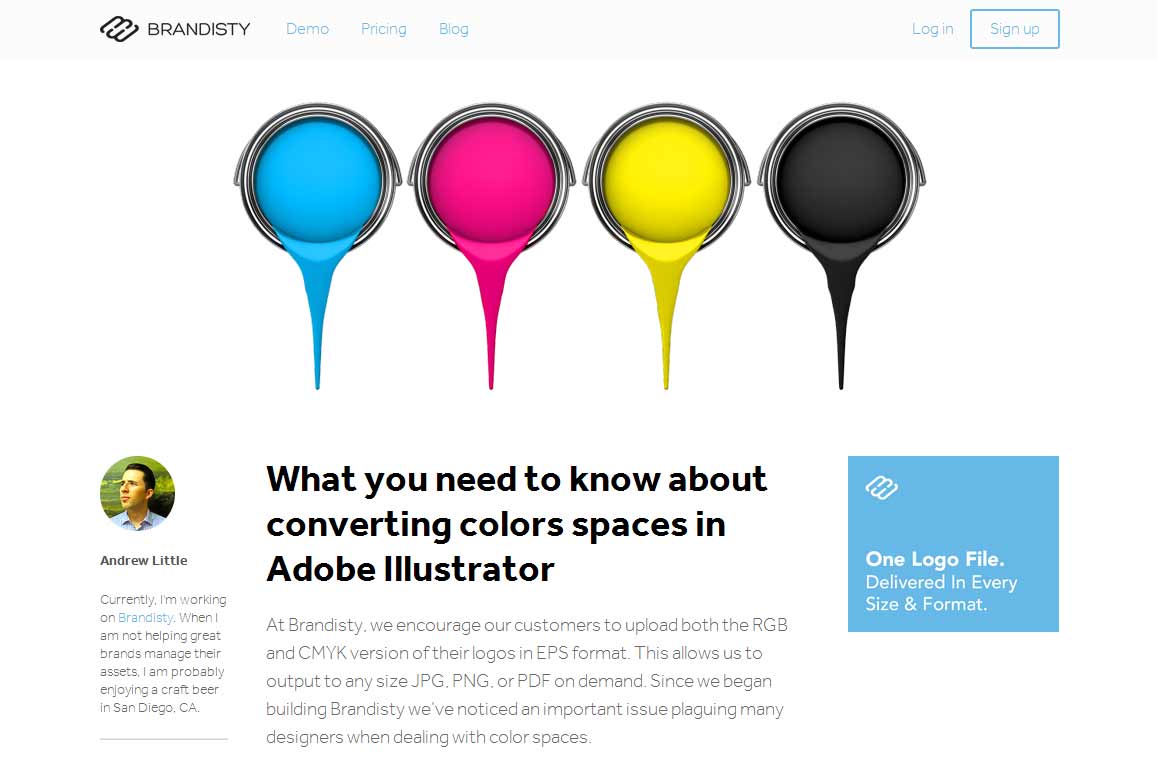
What you need to know about converting colors spaces in Adobe Illustrator un article clair et concis sur la conversion des espaces colorimétriques dans Illustrator
Des ressources gratuites
#Font
Firefox rend sa police Fira Sans gratuite au téléchargement
#Photos
Picjumbo, des photos gratuites pour un usage commercial et personnel
#Icons
152 free Line/stroke icons 152 icones dans un style “trait” disponibles en EPS, PNG et SVG
Les démos sympas et impressionnantes
#Experiment
Tumbler une expérience de relaxation qui joue sur le temps, le son et les objets
#CSS
Gradient Animation Trick une astuce très intelligente pour “animer” un dégradé en CSS3
Et s’il devait n’en rester qu’un ?
#UX
Your website should stop doing this right now, les horreurs que vous faites subir à vos utilisateurs (première partie)