Des pixels et du code #97
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Cette semaine je vous propose quelques articles très intéressants sur l’expérience utilisateur et les symboles d’interface, et des petites nouveautés Adobe CC qui vont pour ma part changer (en bien) mon processus de travail.
J’ai également fais un petit refresh visuel du portfolio, j’en ai aussi profité pour mettre à jour le blog. Si jamais vous voyez des soucis, des choses qui ne fonctionnent pas sur certains appareils pour navigateurs n’hésitez pas à m’envoyer un mail ;)
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#UI
The origins of some common UI Symbols l’origine de certains symboles que l’on utilise au quotient sur nos appareils et interfaces
#Typographie #CSS
Tiny Typo, une base CSS simple et robuste pour styler différents éléments de typographie par @tetue
#Ecommerce #Mobile
How to deliver a seamless mobile checkout experience
#UX
26 UX axioms pour vous aider à designer des produits qui fonctionnent
#Eyetracking
The 3 Most Surprising Insights From a 200 Website Eye-Tracking Study 3 résultats d’eytracking qui vont à l’encontre d’idées souvent reçues en design d’expérience utilisateur
#Design
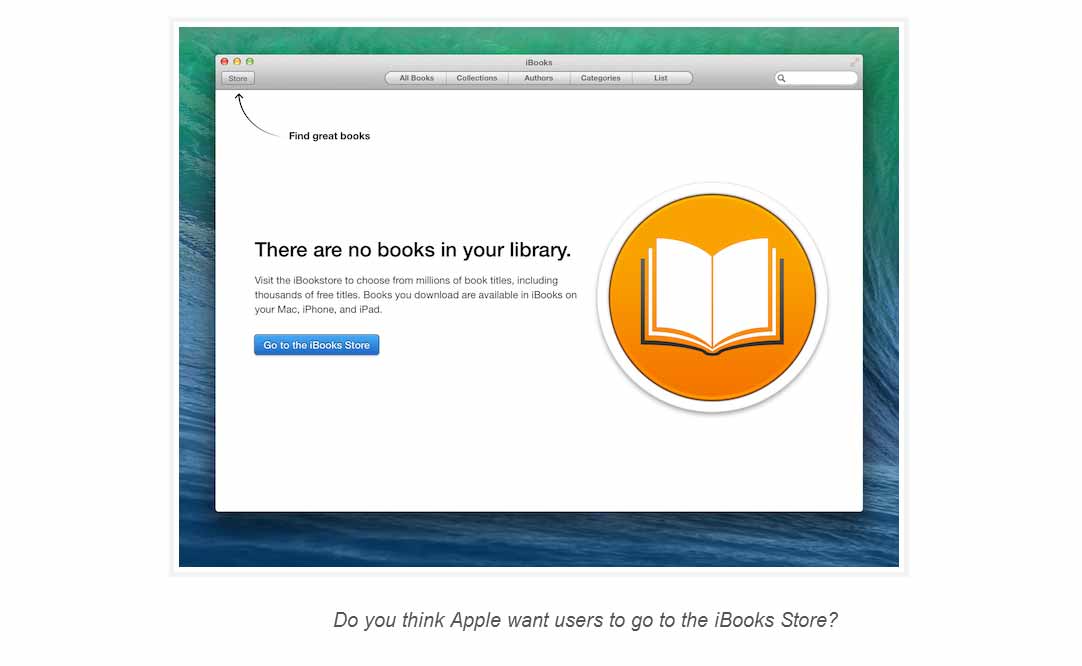
Design the Details: Empty States, quelques exemples de design d’interface “vides” avant que l’utilisateur n’y entre des données
Inspiration
#Chocolat
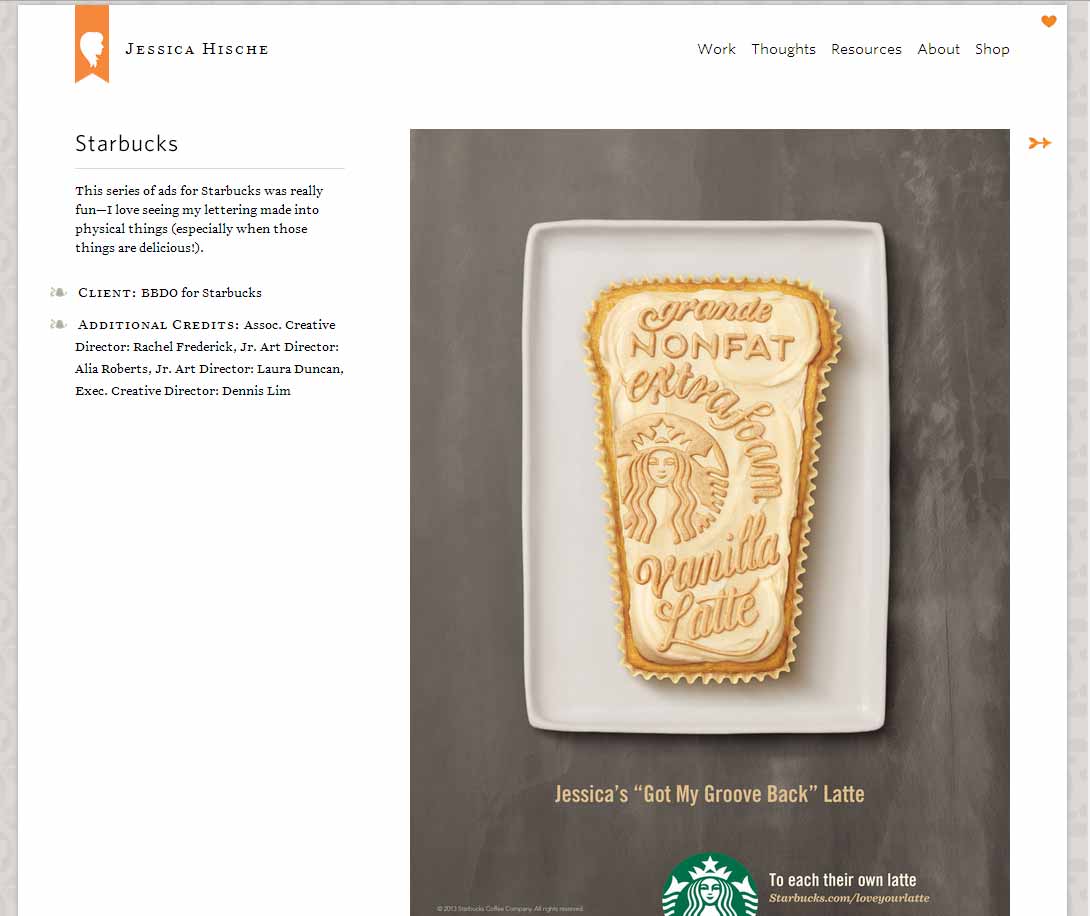
Je sais pas vous, mais moi Jessica Hische qui crée de jolies lettres pour Starbucks ça me donne faim
#Font
The Ten Most Popular Web Fonts of 2013 les 10 polices les plus populaires en 2013 et des exemples de sites qui les utilisent
#Scroll scroll scroll
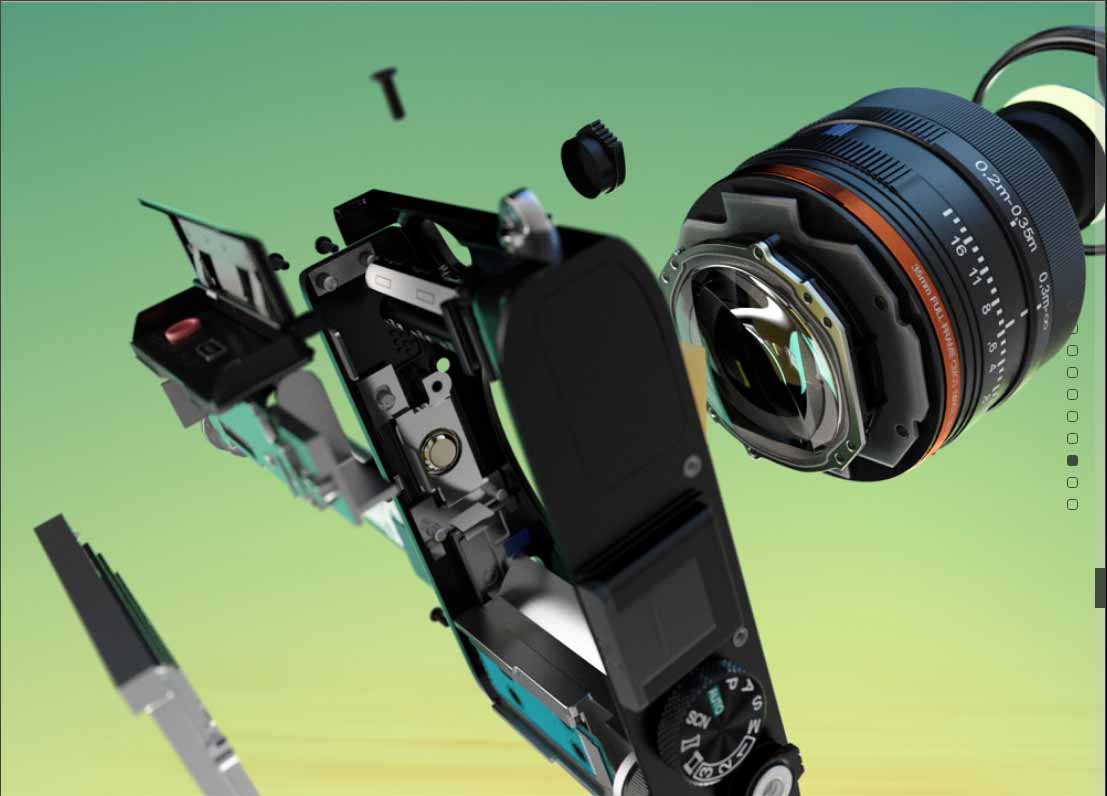
Be-moved une grosse performance graphique et technique pour ce site de lancement de produit Sony qui envoie du lourd au défilement de la page. Et pour les curieux, Sony’s “Be Moved” website deconstructed vous donne quelques indications sur ce qui se cache sous le site
#Paper Graphic
Les illustrations “paper graphic“ de Yulia Brodskaya sont sublimes
Des ressources utiles
#CSS Centrer Verticalement
Quelques techniques CSS pour centrer verticalement ici, ici et ici.
#Conférences
Speaking.io un site qui rassemble des conseils pour parler en public
Des ressources gratuites
#Patterns
Si vous cherchez des motifs de fond pour vos créas; thepatternlibrary.com (certains sont assez étrange j’en conviens)
#Font
Barokah, une police gratuite dans un style “handwriting” pour les BD, posters et titrages
Les démos sympas et impressionnantes
#Kitten
Meeooowwwwun adorable chaton en CSS tout animé
#CSS
Un effet au survol en CSS et SVG très sympa
Et s’il devait n’en rester qu’un ?
#Photoshop
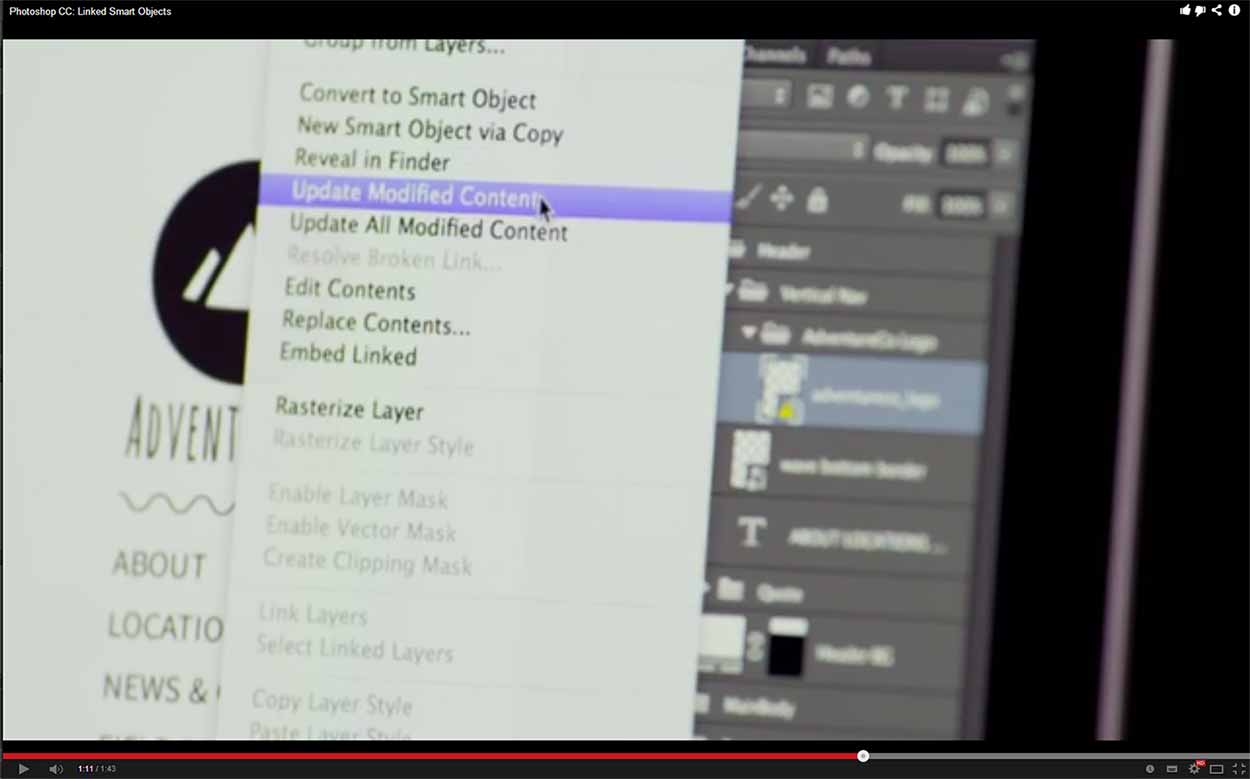
Photoshop CC: Linked Smart Objects la nouvelle mise à jour de Photoshop vous permet d’avoir des smart objects liés à leur fichier source. Si la source est mise à jour, vous pouvez enfin mettre à jour le smart object (comme sur Indesign au final). Au passage Illustrator a quelques nouveautés très sympa également dont une gestion de coins arrondis améliorée.