Des pixels et du code #98
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Cette semaine devrait ravir les amateurs de ressources, plugins et outils en ligne.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Workflow
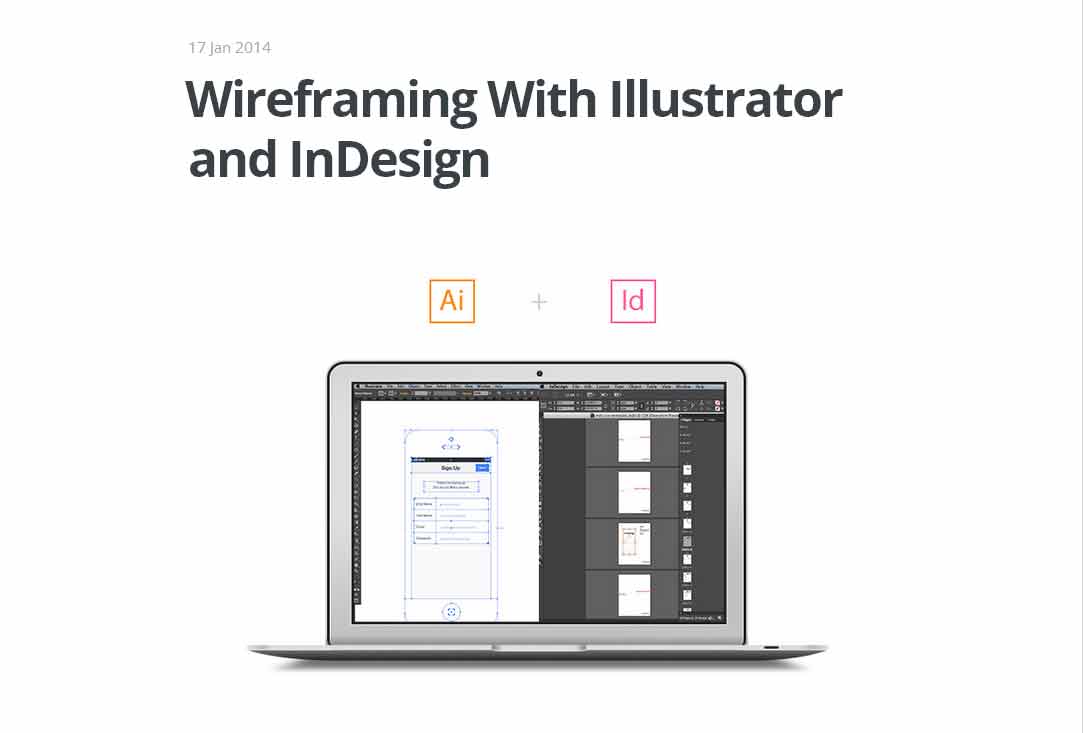
Wireframing With Illustrator & InDesign, un processus de design de wireframe avec Illustrator et Indesign. Qu’en pensez-vous ?
#Performance
Why We Dropped Zepto pourquoi Zurb a retiré Zepto au profit de jQuery 2 dans son framework Foundation
#Typographie
« Typesetting and paste-up, 1970 style« , impressionnant de voir comment il était compliqué de faire quelque chose qui nous prend aujourd’hui si peu de temps avec un ordinateur
#Ecommerce
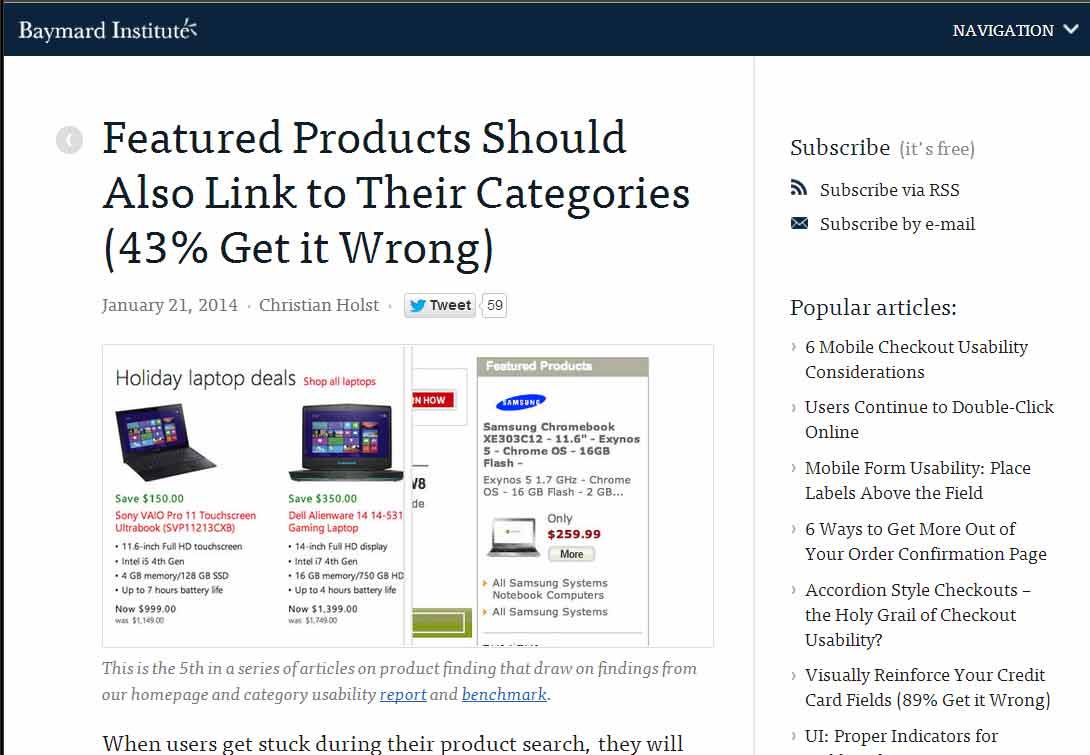
Featured Products Should Also Link to Their Categories (43% Get it Wrong) les liens des produits mis en avant devraient pointer sur les catégories
#Santé
The health hazards of sitting les risques à rester assis devant un bureau, quelques exercices faciles pour les éviter et les bonnes postures à adopter.
#Responsive Design
Designing Mobile First créer un site responsive qui fonctionne quelque soit la taille de l’écran, du design dans Sketch au code final.
Inspiration
#Fake
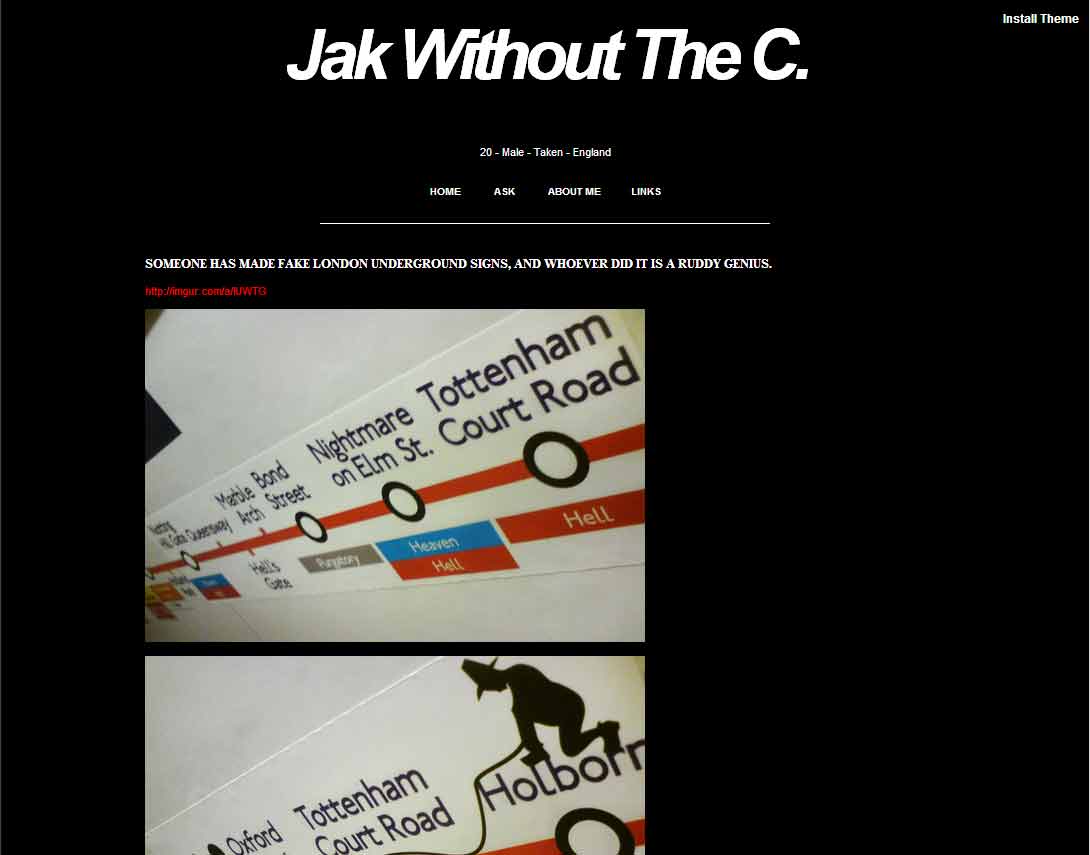
Fake London Underground Signs un utilisateur s’est amusé à coller des autocollants pour ajouter un peu de fun à la signalétique du métro londonien.
Des ressources utiles
#Bootstrap
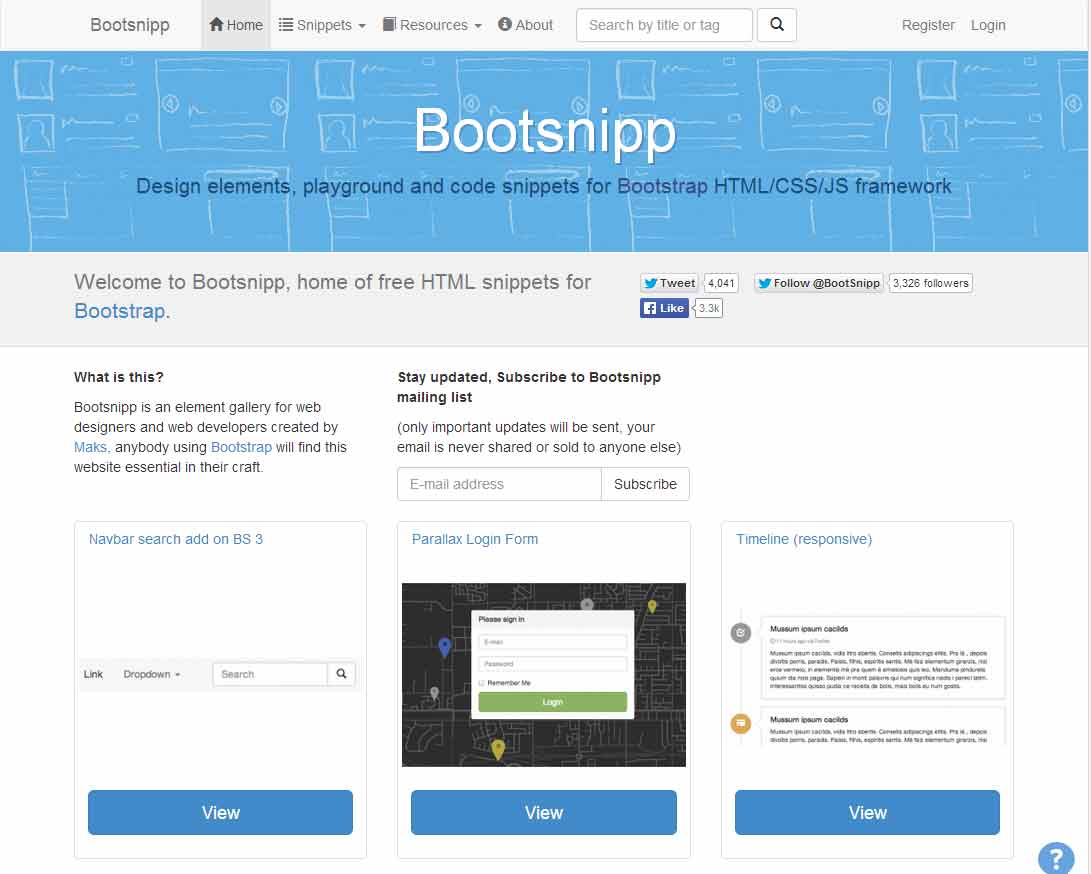
Bootsnipp, une galerie d’éléments de design tout prêt pour vos thèmes Bootstrap
Bootstrap 3 Vector UI kit, un kit vectoriel (Illustrator, Sketch, PDF) avec les éléments d’interface de Bootstrap
Des ressources gratuites
#Typographie
Vollkorn aune police sérif gratuite avec 8 styles différents
Les outils et plugins pour vous faciliter la vie
#Photoshop
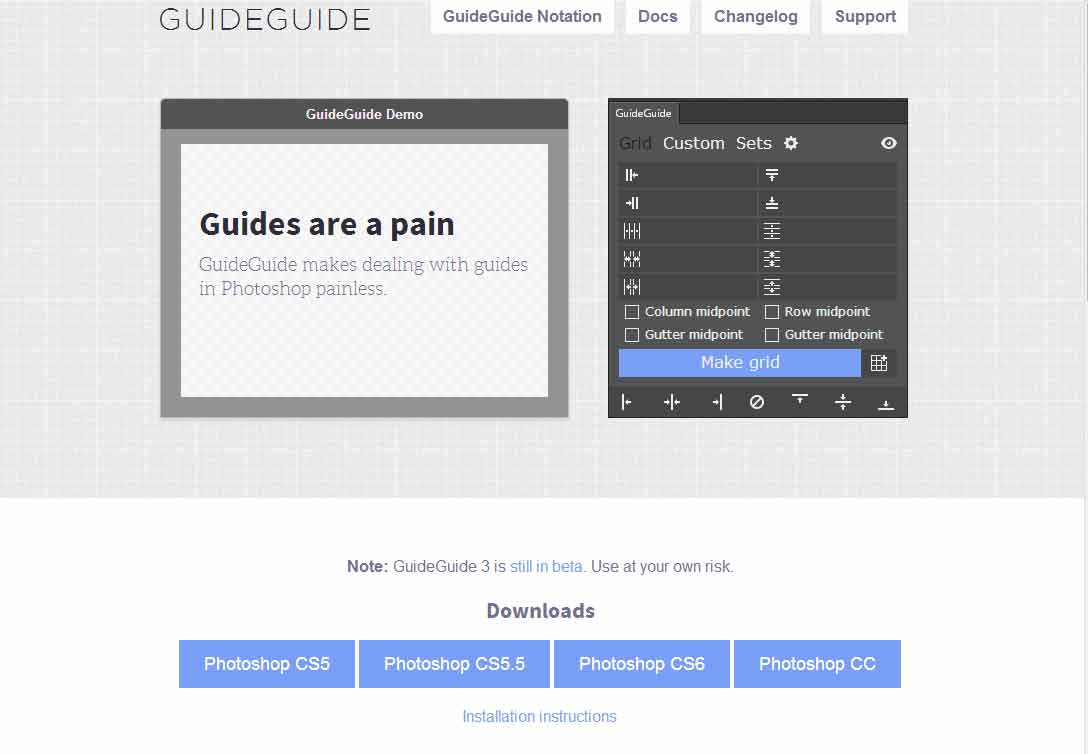
GuideGuide 3 est sorti avec de nouvelles fonctionnalités. L’ajout de guides aux bords et milieu d’un élément est excellent, j’avais un second plugin pour ça avant, mais ça, c’était avant ^^
#Couleur
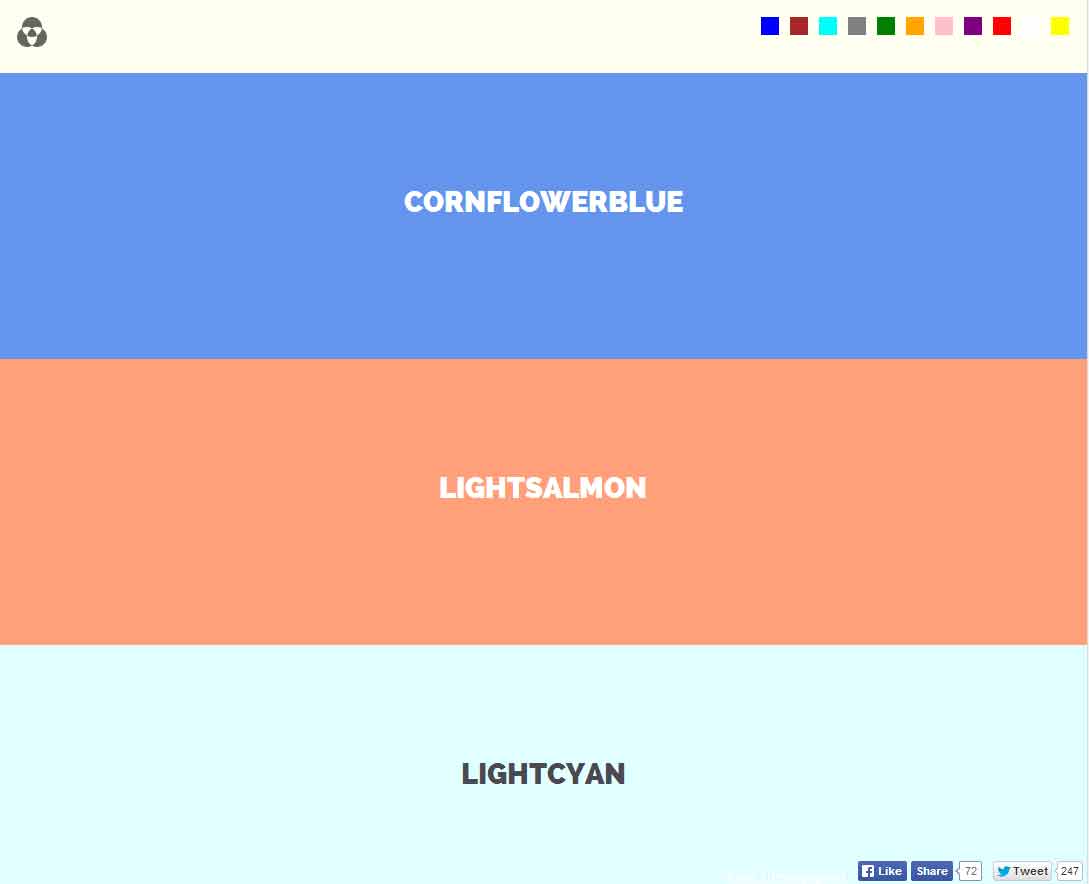
A list of CSS color names une liste de noms de couleurs CSS et leur équivalent en hexa et rgb présentés de manière sympa
Les démos sympas et impressionnantes
#CSS
A CSS Gameboy, la construction d’une gameboy en animations CSS
Et s’il devait n’en rester qu’un ?
#Maquette
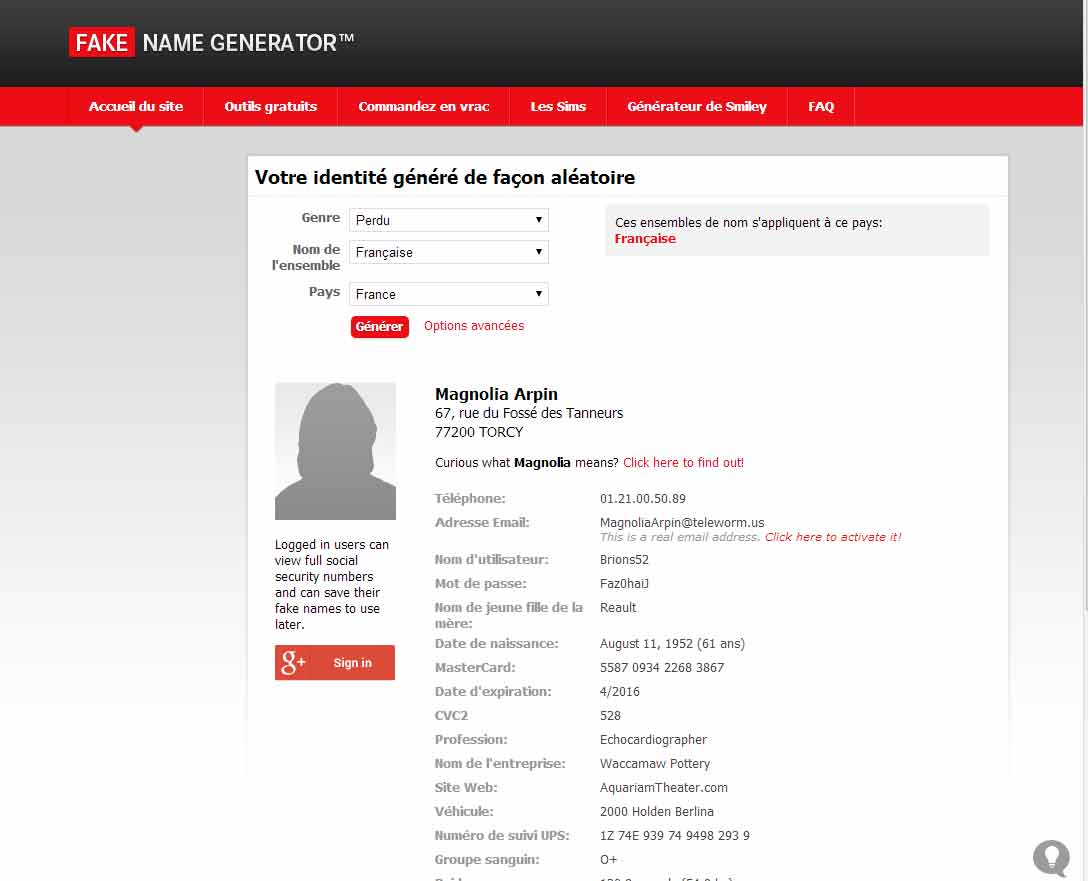
Fakenamegenerator.com vous propose de créer un « faux » profil d’utilisateur très détaillé pour vos maquettes et wireframes. Vous pouvez choisir le sexe, la langue et différents paramètres.