
Des pixels et du code #99
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Cette semaine beaucoup de ressources et d’outils dans ma veille pour faciliter votre vie au quotidien.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Logo
A logo should tell a story: le processus créatif derrière un design de logo résumé en 4 points.
#Hack
How I Lost My $50,000 Twitter Username ou comment PayPal et GoDaddy ont permis le hack d’un compte twitter pour lequel on lui avait déjà proposé 50 000 $
#Affordance
Les affordances dans le design de jeux expliquées dans une petit vidéo
Inspiration
#Design
One year of design : pendant un an il designe durant 20-30 minutes par jours pour explorer de nouvelles techniques et styles, un bien chouette projet
#GIF
Playandlistentogifs.com une petite expérience musical avec des GIFs animés
#Portfolio
Lagier-kevin.com le porfolio d’un petit jeune parisien de 22 ans. D’ailleurs il chercher un stage en DA ;)
#iOS application
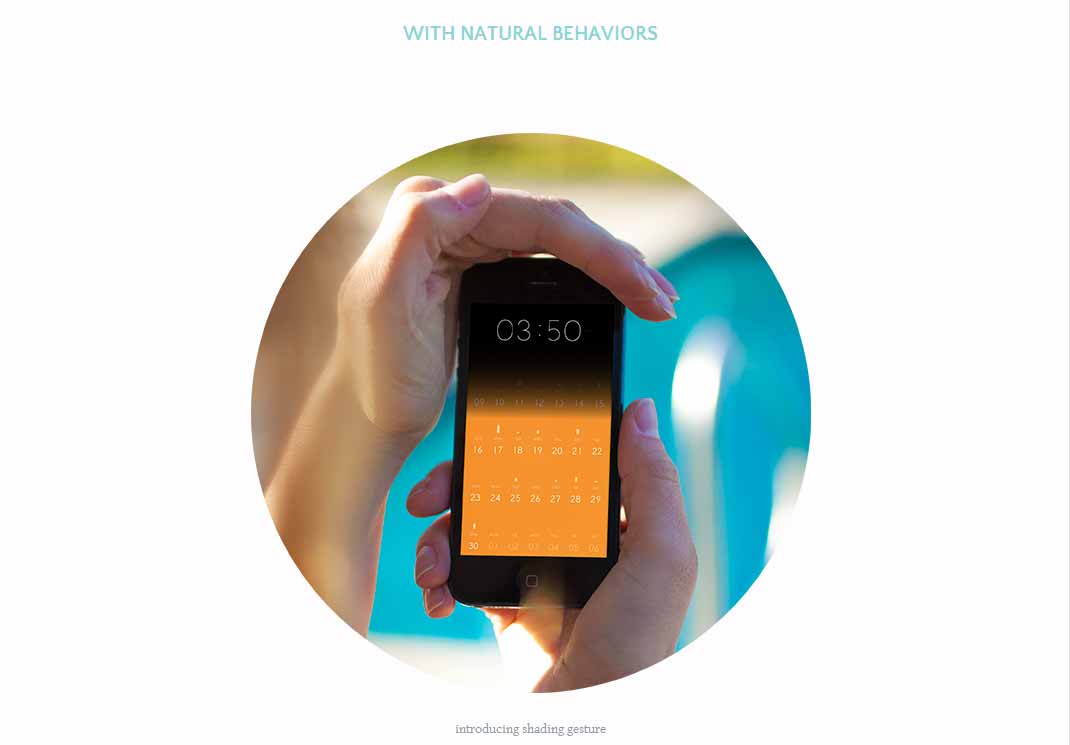
Peek calendar, j’aime beaucoup la fonctionnalité “shading gesture” qui permet d’ajouter du contraste à l’écran en passant la main par dessus le détecteur
#Interactions
La jolie histoire animés avec pleins d’interactions sympathiques de Jasper l’ours
Des ressources utiles
#Jeu #Accessibilité
Game accessibility guidelines un site avec de bons conseils pour l’accessibilité des jeux vidéos.
#Font Drapeaux
Flagsmithfont.com, une police qui utilise les ligatures pour combiner des drapeaux
#Logo
Make the Logo bigger, pour les clients qui demandent un logo plus grand, il y a une extension Chrome pour ça :)
Les outils et plugins pour vous faciliter la vie
#Images
Sizzlepig, un outil en ligne qui permet de redimensionner plusieurs images et retailler des images par lot avec un système de “blueprint” qui sont des masques pré-fabriqués. Assez bluffant et une super idée pour les éditeurs de contenus qui doivent générer plusieurs formats d’image à la fois.
#Squarespace
Je me rend compte que la semaine dernière j’ai oublié de vous parler de la nouvelle qui a fait le tour du web et des réseaux : Logo par Squarespace. C’est un outil en ligne qui vous permet de faire un “logo” (je mets de gros guillemets ici) en récupérant des icônes de Nounprojet. Autant vous dire que ça a grincé des dents chez les designers entre ceux qui voient ici un nouveau willogo plus rapide, et ceux qui pensent que de toute façon les utilisateurs de ce genre de service n’ont pas de budget et ne seront jamais des clients pour un webdesigner.
#JS
Youmightnotneedjquery.com des alternatives à jQuery en vanilla JS avec le support navigateur
Les démos sympas et impressionnantes
#CSS #Shadow
Interactive shadow-art in your browser une expérience d’ombrage de lettres dans le navigateur
#CSS
Un bureau en CSS et JavaScript, impressionnant.
Et s’il devait n’en rester qu’un ?
#Pop-up
Des modales type « pop-up qui demande votre mail à l’entrée du site« , mais dans la vrai vie ça donnerait quoi ? Inspiré de l’article Your Marketing is Killing Your Sales