Des pixels et du code #100
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Pour cette centième édition je suis ravie de vous proposer cette semaine beaucoup d’inspiration colorée et originale dans différents domaines créatifs, et plusieurs « jeux » dans le navigateur ou à télécharger pour votre procrastination quotidienne.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Jeu
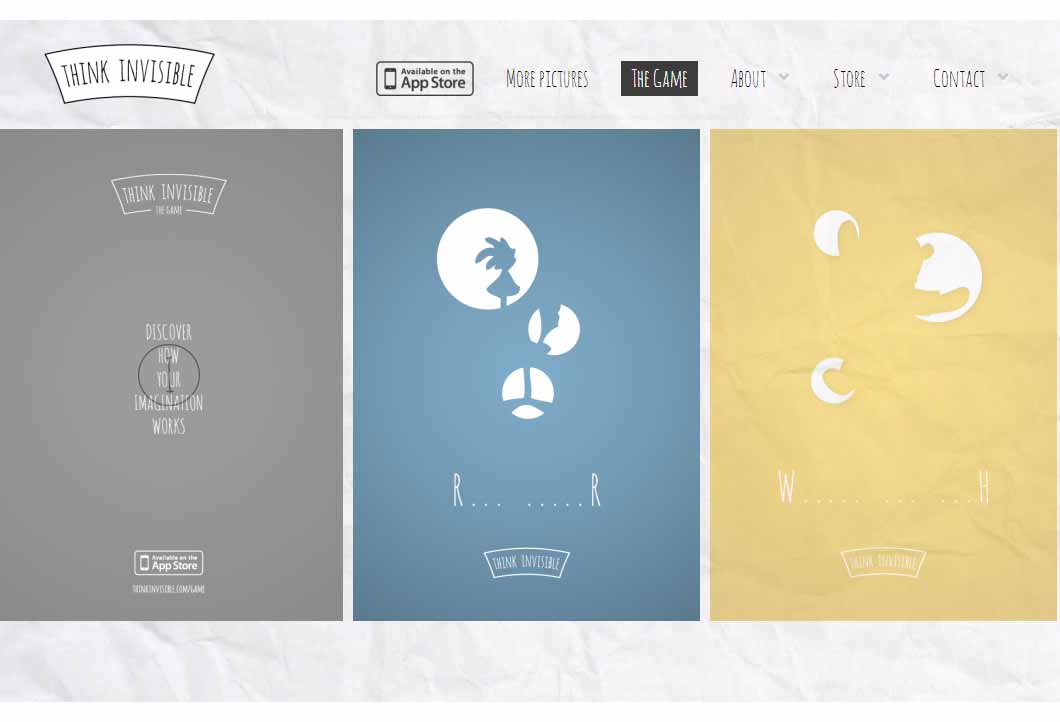
Think invisible : un jeu sur la loi fond/forme des théories de la Gestalt dans lequel il faut deviner l’invisible qui se cache des l’image
#Facebook
Interesting evolution of the Facebook design in 10 years, also more and more adds
#Share
Share share shareeee worldsmostshareablewebsite.greig.cc
#Ergonomie ecommerce
Homepage Usability: Can Users Infer the Breadth of Your Product Catalog? quelque conseils pour optimiser la page d’accueil de votre site e-commerce pour que l’utilisateur ai un aperçu suffisamment grand des produits proposés
#Android
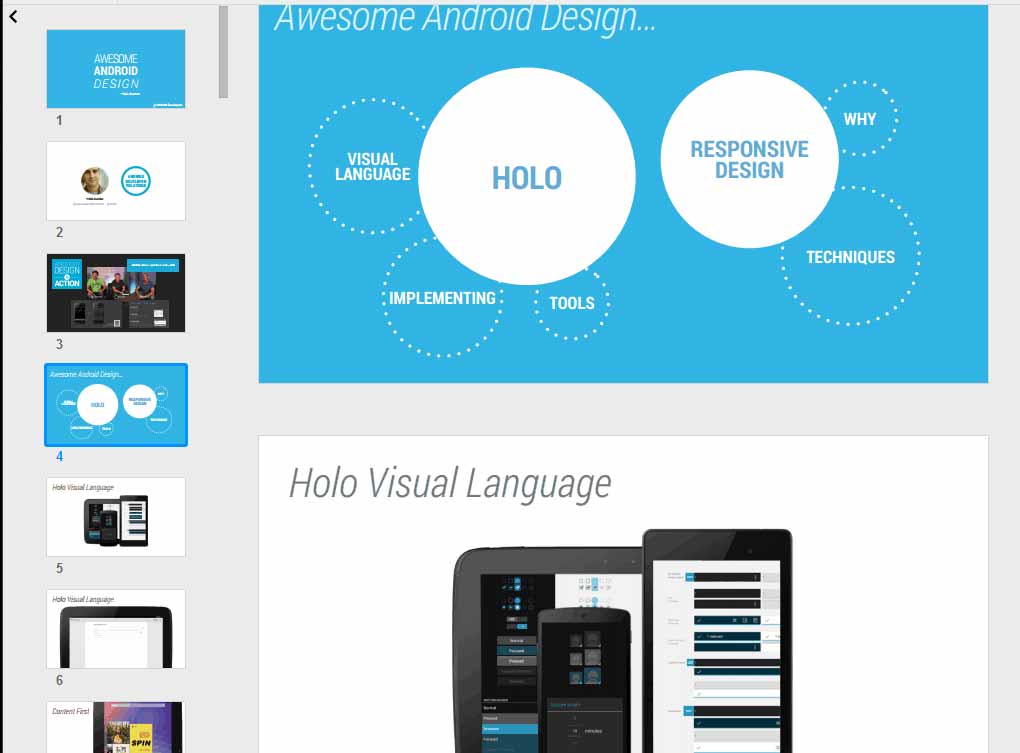
Une jolie présentation sur le design pour Android
#Print
7 Beginner Mistakes to Avoid When Designing for Print les 7 erreurs à éviter quand on fait du print
#37Signals
67signals.com une parodie pas forcément très sympa du site 37 Signals qui a annoncé cette semaine abandonner tout pour se concentrer sur Basecamp
Inspiration
#Photos
Head Shot un photographe se met en scène devant des affiches de film pour dénoncer la violence des affiches que l’on subit au quotidien
#Jeu
Babadum.com un jeu pour apprendre les langues avec un design très sympa.
#Végétaux
Exaprint fait des logos végétaux pour vos murs, et c’est très sympa :)
#Paper
Zimandzou.fr le portfolio haut en couleurs d’artistes qui font des sculptures de papier à Nancy :)
# Design
THE GAP par Ira Glass, une très belle vidéo pour les designers qui ne sont jamais satisfaits de leur travail
#Typography
Helvetica Or Garamond: Typography-Inspired Eyewear des lunettes inspirées par les célèbres polices Helvetica et Garamond
#Almost Humans
Meetyourmx.com, un site promotionnel pour en savoir plus sur les modèles de MX de la série Almost Humans
#Colors
La tagline de ce portfolio est « I’m Selling Colors« , et je trouve qu’il les vend carrément bien :)
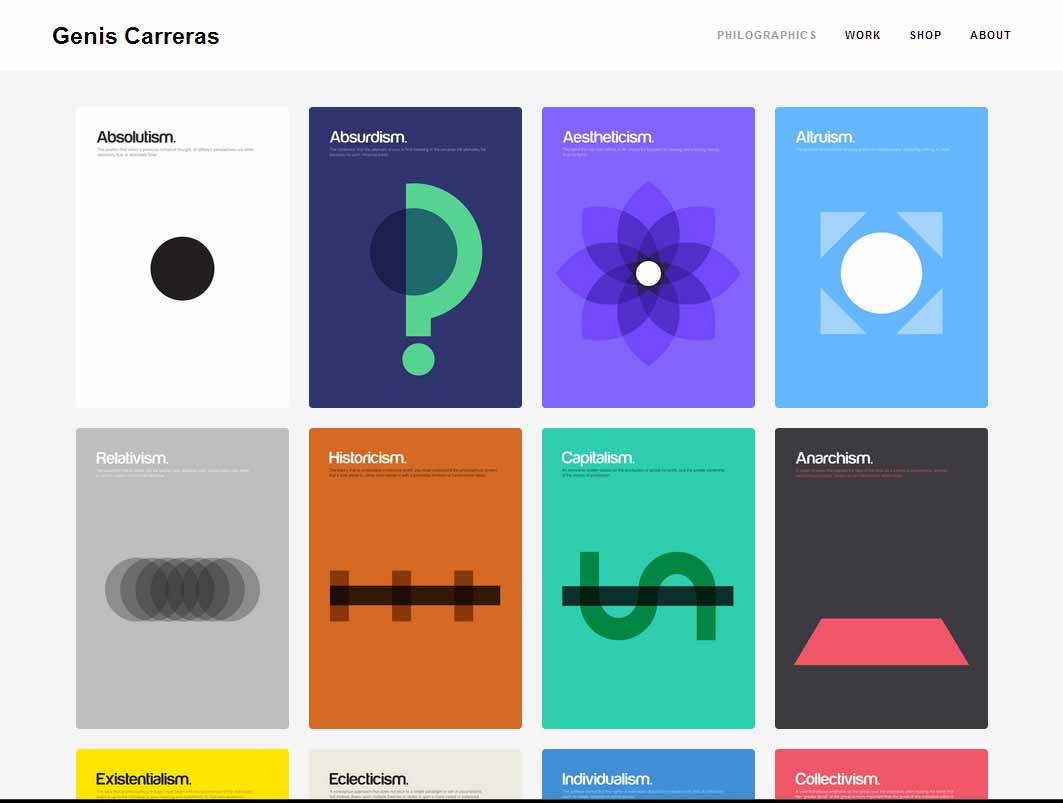
#Illustration
Philographic : des concepts parfois complexes expliqués avec des formes simples
#Energy
De l’électricité nergy powered by fruits and vegetables <3
Les tutoriels de la semaine
#Tuts+
Courses.tutsplus.com/free les tutoriels vidéo gratuits que vous pourrez trouver sur Tuts+
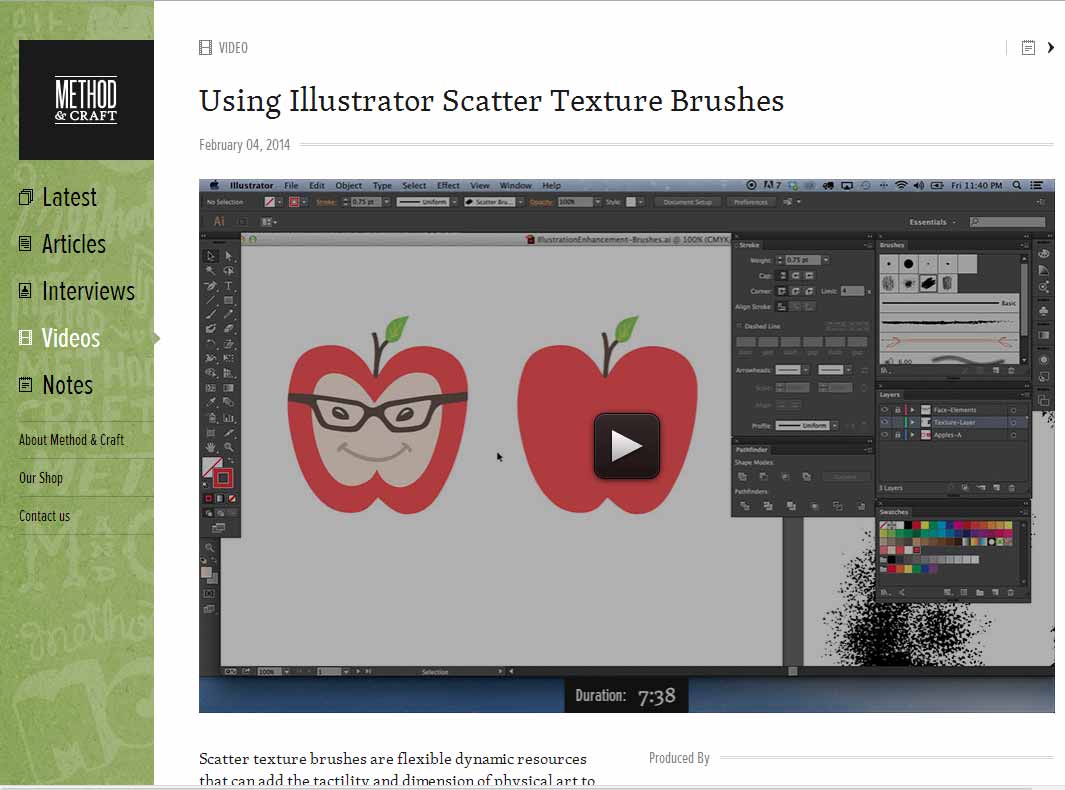
#Illustrator
Using Illustrator Scatter Texture Brushes ou comment utiliser des pinceaux pour ajouter de la profondeur à vos illustrations
Des ressources utiles
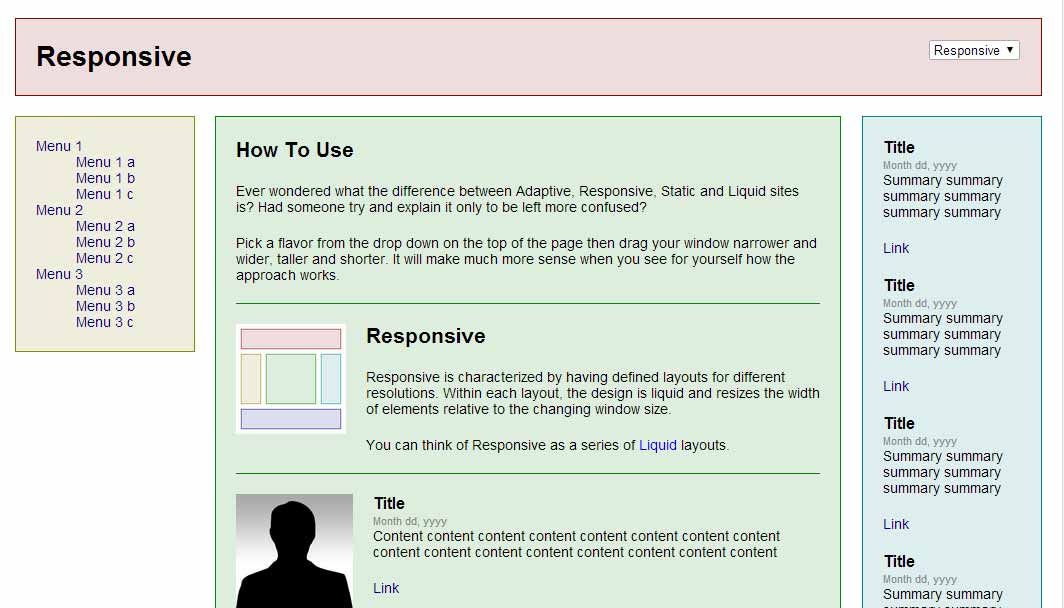
#Responsive Layout
Liquidapsive.com si la différence entre mise en page fixe, fluide, adaptive et responsive layout est encore floue pour vous
Des ressources gratuites
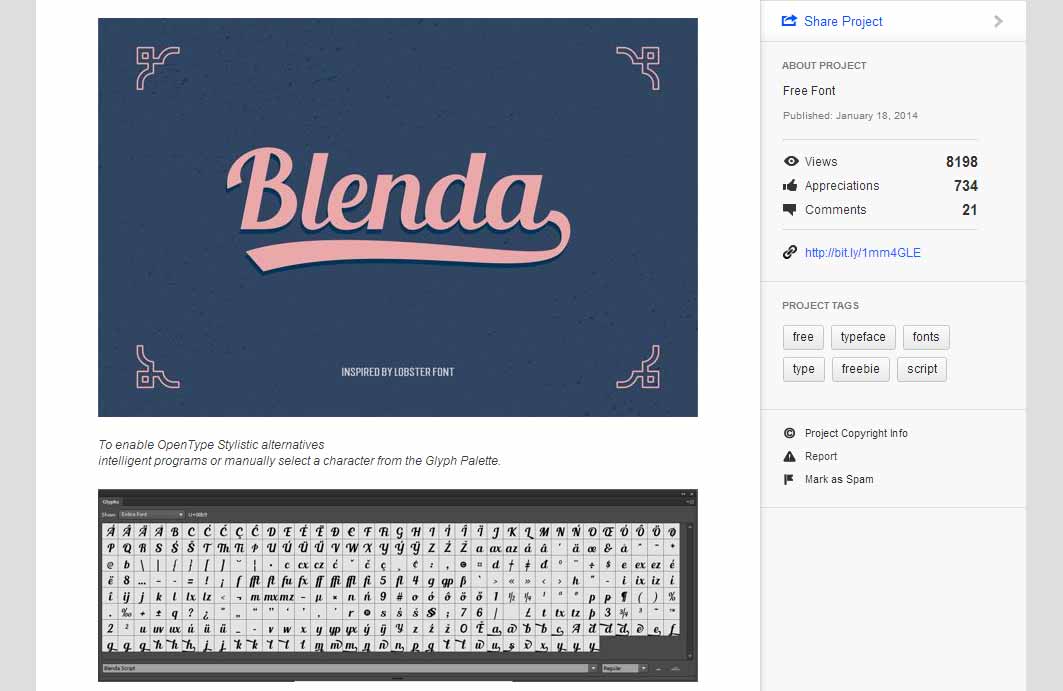
#Font
Blenda Script, une police script gratuite inspirée de Lobster avec d’intéressantes formes stylistiques alternatives

Les démos sympas et impressionnantes
#CSS
Cssaz.tumblr.com chaque jour durant 26 jours une illustration en HTML/CSS commençant par une lettre de l’alphabet
Et s’il devait n’en rester qu’un ?
#Jeu
Procrastination du midi : Spartans VS Hipsters, échappez leur avant qu’ils vous transforment en hipster (en plus on peut jouer à plusieurs ^^ )