Des pixels et du code #101
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Jeu
Color.method.ac , un petit jeu pour procrastiner ce matin : trouvez la couleur correspondante (et y a même une version accessible)
#UX #Pattern
Outdated UX patterns and alternatives des éléments d’interface “désuets” avec des alternatives. Je ne suis pas forcément d’accord pour tous, mais c’est toujours intéressant d’avoir des alternatives
#Android
Exploring Android’s action bar guidelines des conseils pour utiliser l’action bar d’Android à bon escient
#UX
Usability Test on Dropbox Photos des tests utilisateurs chez Dropbox pour améliorer l’interface des photos
The ROI of User Experience une vidéo de with Dr. Susan Weinschenk sur le retour sur investissement de l’expérience utilisateur
#Animation
UI Animation and UX: A Not-So-Secret Friendship des exemples d’animations d’interface en CSS pour améliorer de façon discrète l’expérience utilisateur
#Native app
How Can HTML Compete with Native? une présentation très sympa pour y voir plus clair dans la bataille entre applications natives et HTML5
Inspiration
#Illustration
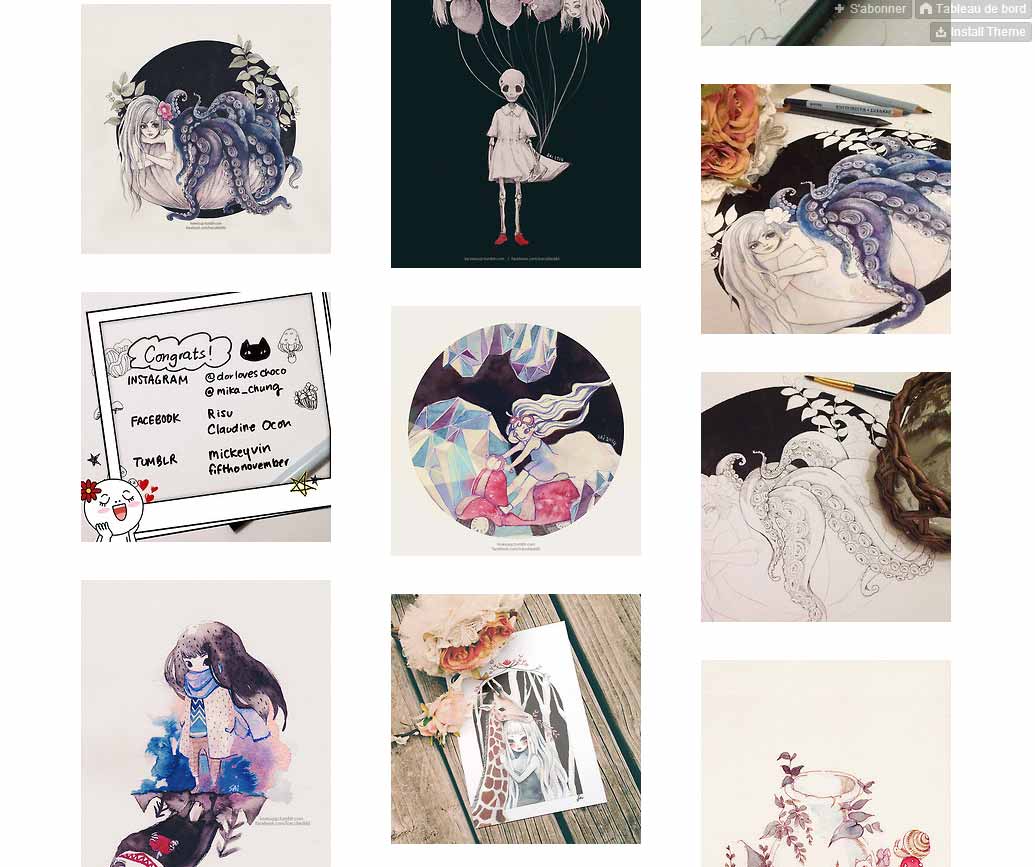
Lovesoup, de jolies illustrations à l’aquarelle pour un portfolio très coloré
#Illustration
Aformulaonehistory.com une jolie histoire de la formule 1 illustrée
#Illustration
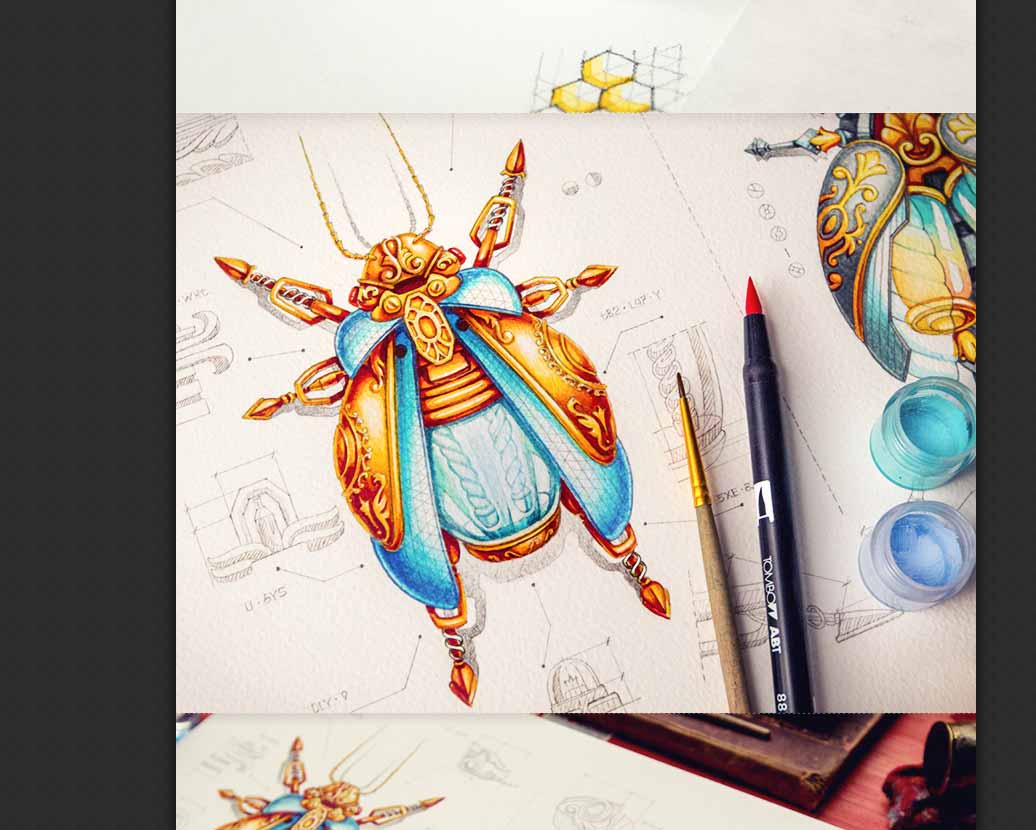
Bugs, de magnifiques insectes métalliques et colorisés à la peinture
#Computer
The Restart Page, un hommage aux modales de redémarrage de nos systèmes d’exploitation
Des ressources utiles
#Font
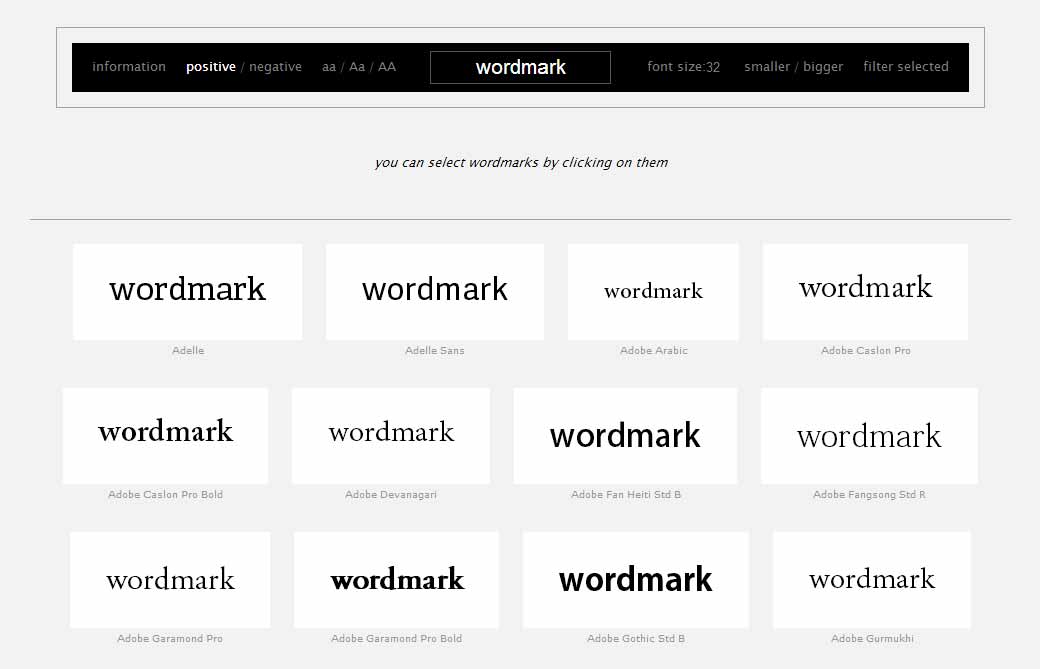
Wordmark.it affiche les polices présentes sur votre ordinateurs dans une interface web pour vous permettre de faire un choix rapide et les comparer
#Photoshop plugin
TinyPNG (outil de compression d’image) est désormais disponible en plugin Photoshop
Des ressources gratuites
#icons
Nastyicons.com des petites icônes dans un style très décalé
#Mockup
40 Free Mockup Templates to Present Your UI Designs 40 images et fichiers vectoriels d’appareils mobile et ordinateurs à télécharger
#Font
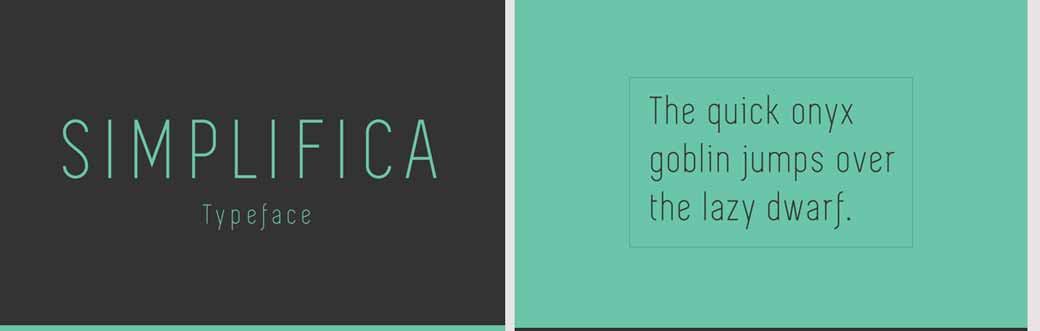
SIMPLIFICA, une police sans serif gratuit
#UX
Mobile book of trends 2014 les tendances du design mobile de 2014 décortiquées dans cet ebook gratuit
Les démos sympas et impressionnantes
#CSS
Making art using ONLY circles in CSS, après le mate painting et le speed painting dans Photoshop voilà le CSS painting.
#Robot
Fish on Wheels, le premier poisson qui peut déplacer son aquarium tout seul
Et s’il devait n’en rester qu’un ?
#Navigation
Killing Off the Global Navigation: One Trend to Avoid cacher la navigation principale sous une dropdown ou un bouton permet de gagner de la place dans le header, oui mais à quel prix ? Cet article vous présent quelques risques de ce genre de navigation.