Des pixels et du code #103
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Une semaine qui tourne autour de la mobilité et vous apprendrez notamment comment tester vos interfaces avec une banane (oui une banane), de la performance dans les articles de la semaine, et quelques plugins Photoshop et Fireworks pour vous aider dans votre travail. Sans oublier le à ne pas manquer cette semaine qui vous expliquera tout sur les ligatures et l’OpenType.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Performance
Design for Performance la performance web passe aussi par le design, une présentation par Lara Swanson de chez Etsy
#Responsive
Responsive Strategy Brad Frost expliquer plusieurs techniques de stratégie pour un site fonctionnel sur mobile : site responsive en partant de la version “de bureau”, site responsive mobile first et responsive retrofitting, etc.
#StyleGuide
How To Make An Effective Style Guide With Adobe Fireworks ou comment créer des style guide pour vos intégrateurs à l’aide de Fireworks
#Partages Sociaux
GOV.UK social sharing buttons: the first 10 weeks » quelques données brut sur l’utilisation des boutons de partage sociaux de gov.uk
#Pixel Perfect
Pixel Perfect Precision Handbook 3, la 3e édition du petit guide de design est disponible en ebook
#Logo
The ultimate guide to logo design le guide du design de logos: formes, processus et mêmes quelques outils pour faire des logos à moindre coût (comme quoi squarespace n’a rien inventé)
#Lorem Ipsum
What happens when placeholder text doesn’t get replaced quelques exemples de design, affiches et applications où l’on a oublié de remplacer le texte de remplacement ^^
#Test
Pass the banana – testing mobile accessibility, tester les zones cliquables de son applications/site mobile avec une banane pour vérifier qu’elles sont facilement accessibles au doigt, un idée bien fun mais pas si bête que ça
#Relation client
« La tristesse m’envahit… » un retour sur certaines réalités bien tristes de nos métiers
#Responsive
Is Responsive Design the Right Choice for Enterprise E-Commerce Retailers? le responsive est-il fait pour mon projet e-commerce, quelques arguments et exemples par Mobify
Inspiration
#Illustrations
Mads Burcharth – Design & Illustration un joli portfolio minimaliste très coloré
#Jeux
Tiny sneak peeks at indie, weird, new, fresh, cancelled, beautiful, disturbing, intriguing, games
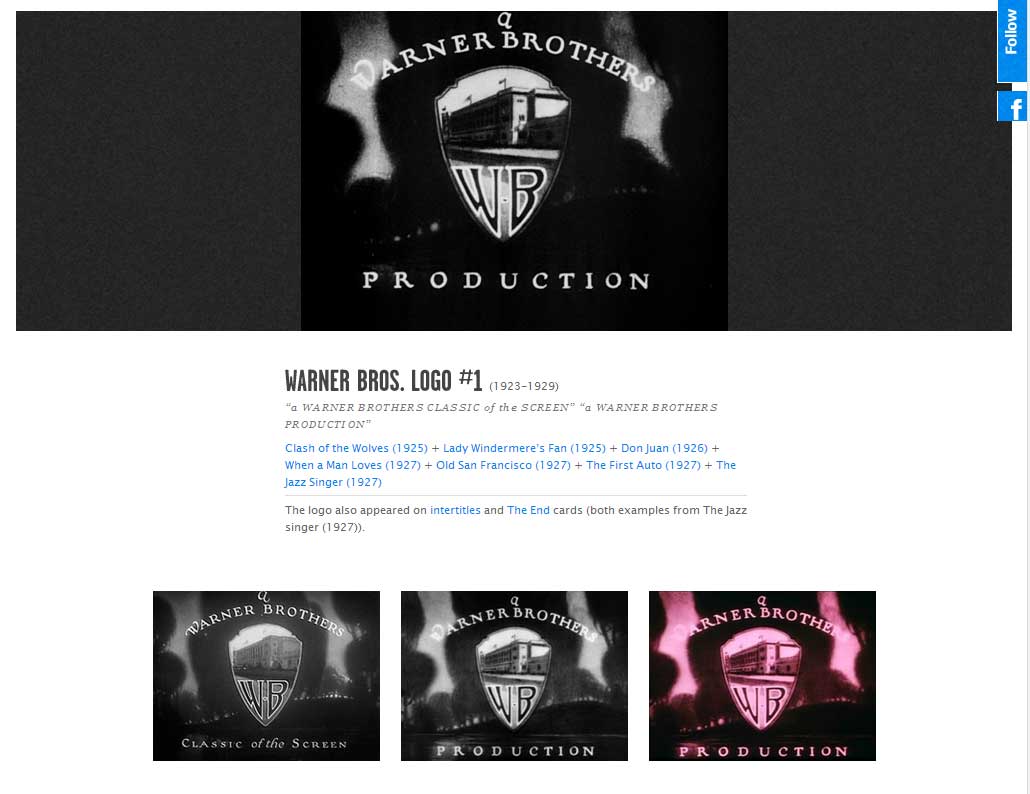
#Logo
L’évolution du logo de la Warner Bros.entre 1923 et 2014
#Lego
The Lego Movie un impressionnant making-of des scènes du film Lego (et la chanson du générique en bonus !)
#Illustrations
Les illustrations pleines de couleurs de David Saracinoart devraient vous plaire cette semaine
Les tutoriels de la semaine
#3D
How Nesting 3D Transformed Elements Works un article où @thebabydino (la reine de la démo CSS 3D !) nous révèle certains secrets sur les transformations 3D
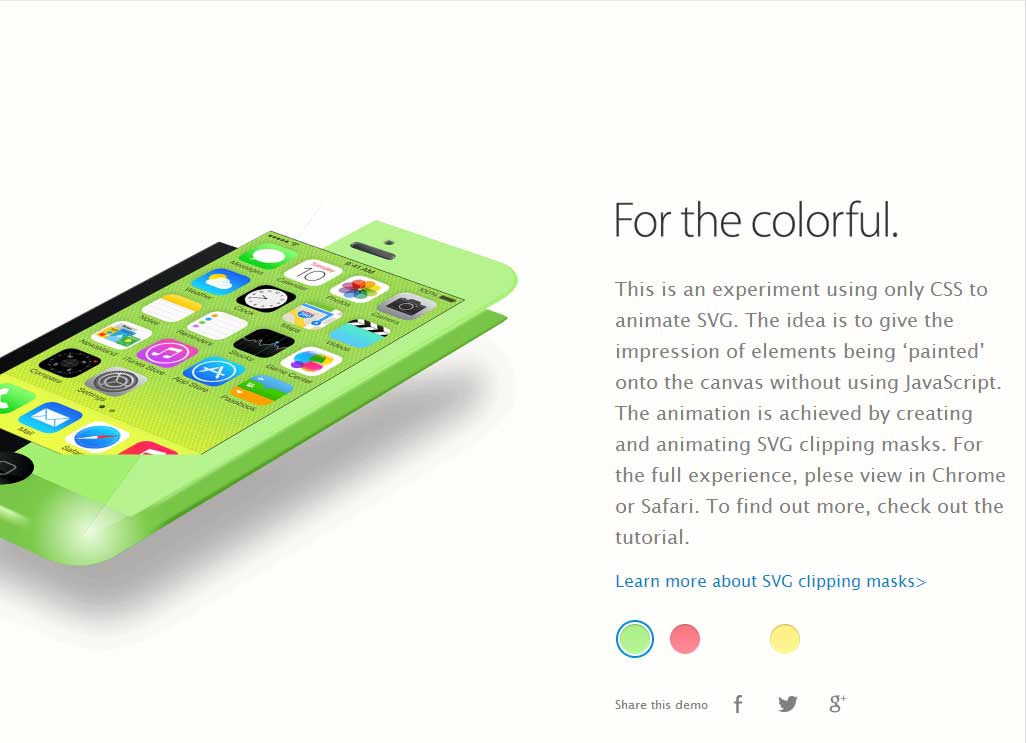
#SVG
Animating SVG With Clipping Masks and CSS animation de masques SVG
#SVG
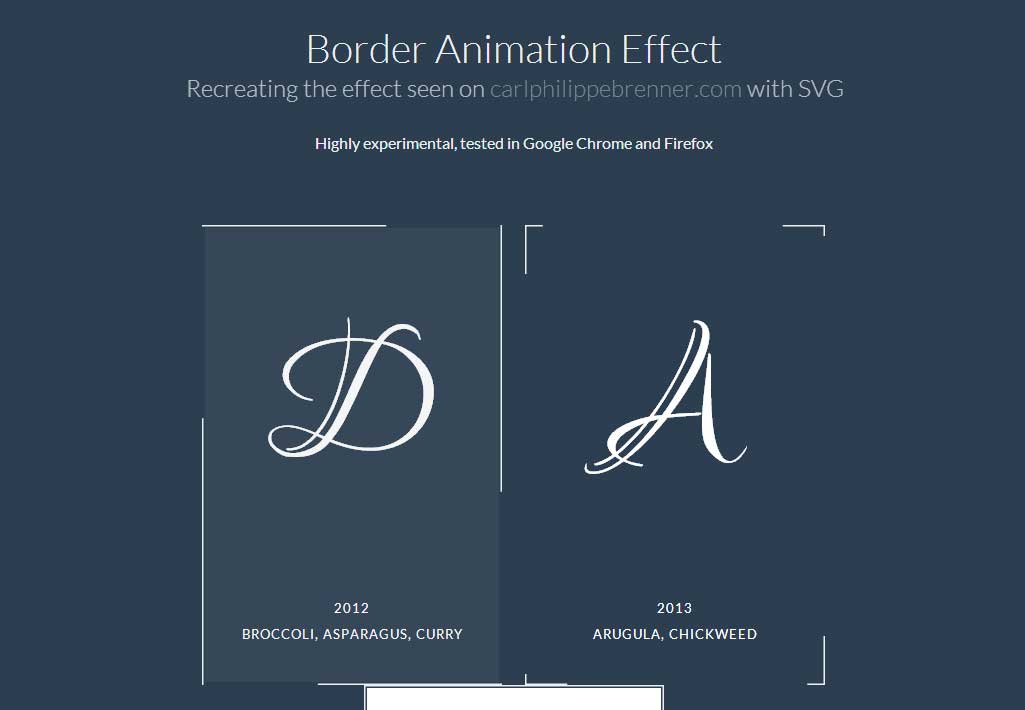
Border Animation Effect » another great SVG CSS animation demo une démonstration d’animations SVG de bordures sur Codrops
Des ressources utiles
#Vidéo
Pixelcasts.io promises monthly video of a designer creating things. Might be nice to watch :)
#Photoshop plugin
Madebysource.com to help you slice and export assets in Photoshop (for $39.99)
#Fireworks
Project Phoenix un projet qui tente de faire revivre des extensions et “panels” pour Fireworks
Des ressources gratuites
#Wireframe
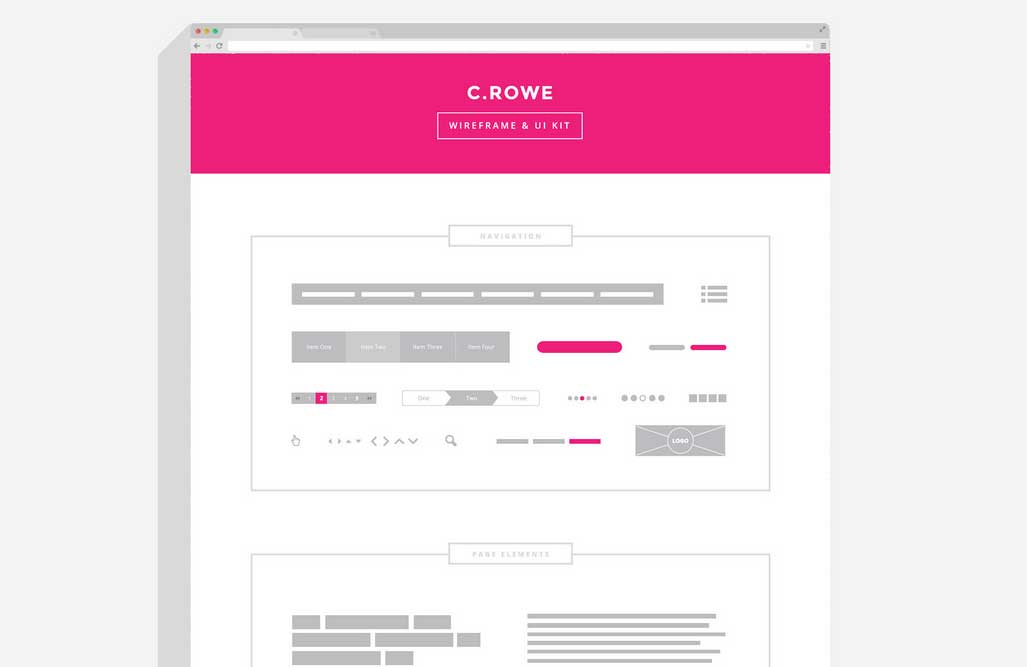
C. Rowe Wireframe & UI Kit un kit d’éléments d’interface en .EPS à utiliser pour vos wireframes
#Template
[MAJ] Template Photoshop et Illustrator d’appareil mobile et desktop des templates d’appareils mobiles, d’ordinateur de bureau et ordinateur portable
Et s’il devait n’en rester qu’un ?
#Typographie
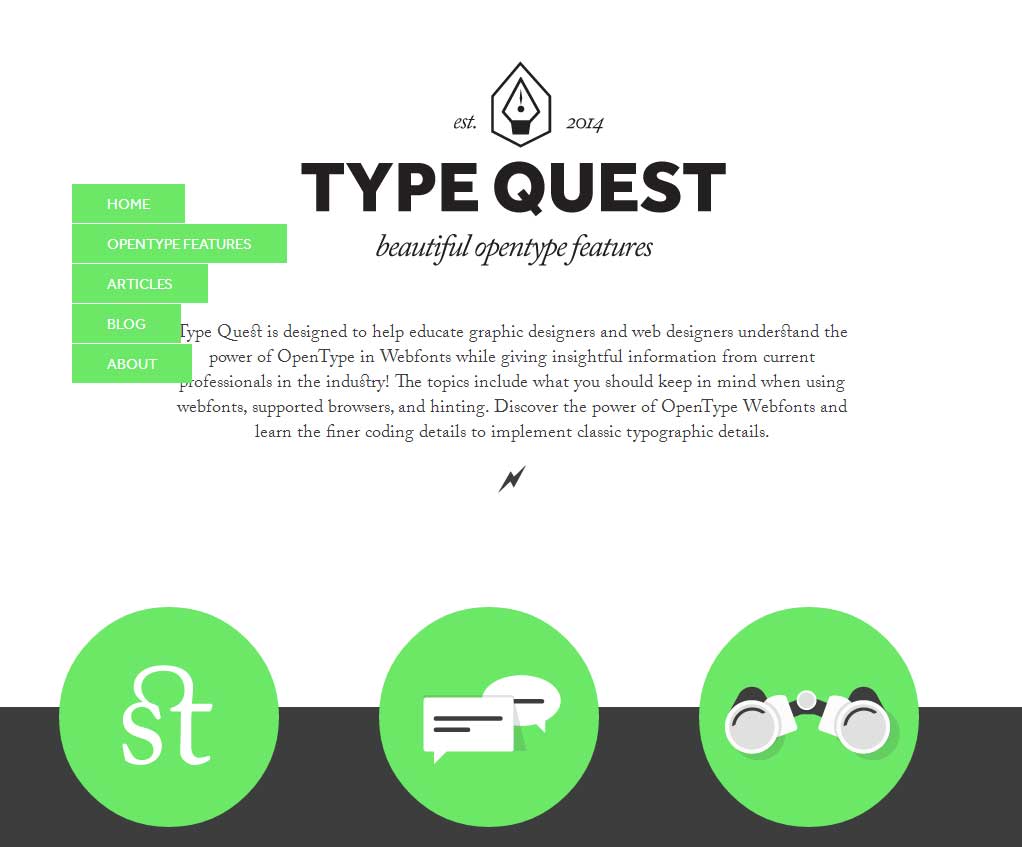
Typequest.org si vous n’avez le temps de visite qu’un site aujourd’hui je vous conseille fortement Type Quest, un site qui explique aux designers et intégrateurs tout ce qu’il faut savoir sur les possibilités de l’Open Type <3