Des pixels et du code #104
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Cette semaine devrait ravir les amateurs d’articles sur la mobilité, l’ergonomie et les designers fans d’Illustrator ainsi que les amateurs de typographie avec plusieurs outils et ressources pour les aider au quotidien.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Pagination
Google’s infinite scroll recommendations, les recommandations de Google pour mettre en place un défilement infini sur une page avec un système de pagination
#Responsive Webdesign
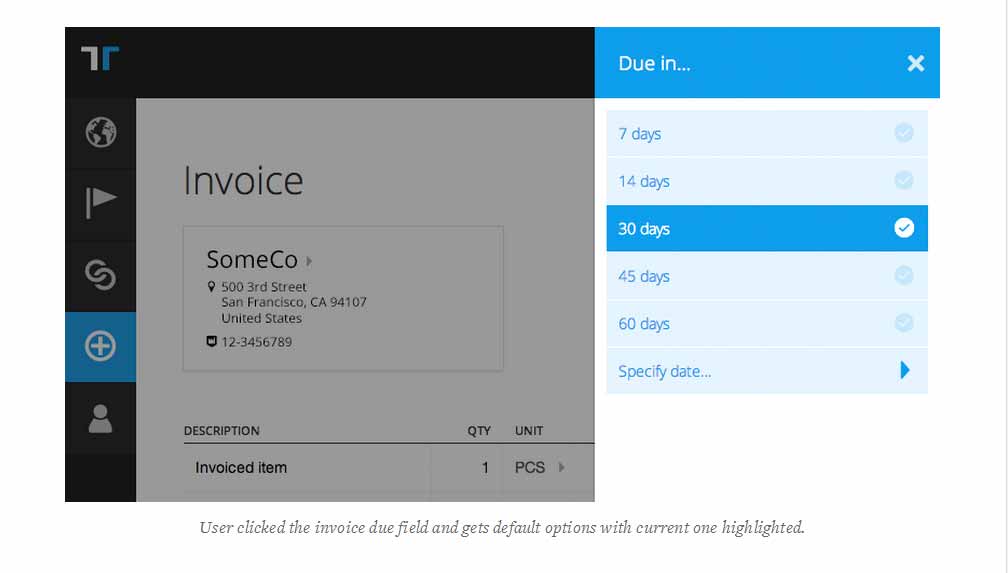
Responsive Design: Why and how we ditched the good old select element, ou comment penser les interactions sur mobile les a fait repenser le design global des liste de sélection pour finalement les abandonner et proposer un autre concept de navigation.
#Data
What Percent of Page Views Share on Social Media? quelques statistiques sur l’efficacité des boutons de partage sociaux (tlndr en moyenne 0.67% pour ces sites là)
#Pourquoi
lespourquoisdudesign.com une initiative pour tenter de répondre aux question « pourquoi » du design déjà entendue 300 fois.
#Illustrator
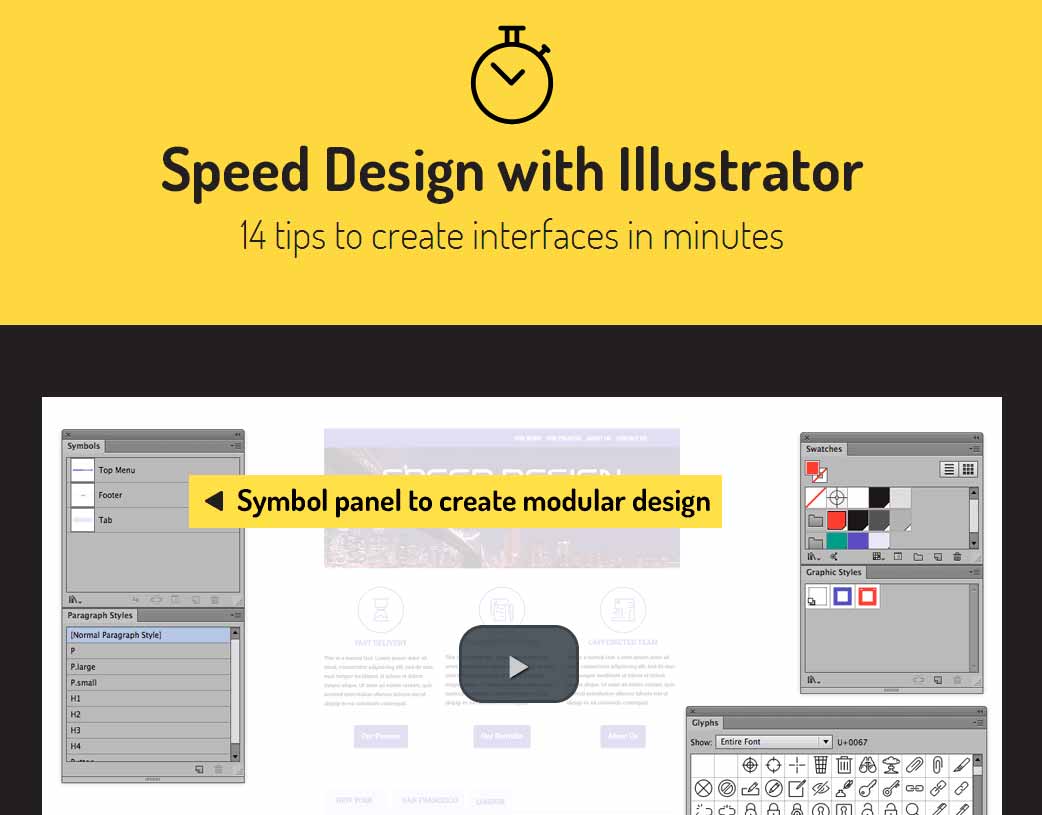
Speed Design with Illustrator 14 astuces pour créer très rapidement un design avec Illustrator <3
Et si vous vous demandez comment sont créés les boutons dynamiques dans la vidéo : Dynamic buttons with Illustrator
#Mobile #Ecommerce
Deux articles sur le Ecommerce en mobile : application ou site mobile, et quelques conseils d’optimisation
#Mobile First
The right questions to ask mobile-first deniers, les questions à poser aux opposants du mobile first, et pourquoi “l’utilisateur ne fera jamais ça sur mobile” est un paris dangereux
Les Nouveautés webdesign
#Code
Atom.io si jamais vous dormiez vendredi, github a sorti son propre éditeur de code. Les invitations s’échangent sous le manteau :D
#Images
Getty propose gratuitement un embed d’images pour les particuliers et sites d’information.
Inspiration
#Photos
Le portfolio de Julien Douvier est composé de jolies photos animées dont certaines très belles de Strasbourg :)
#Photoshop #Tatoos
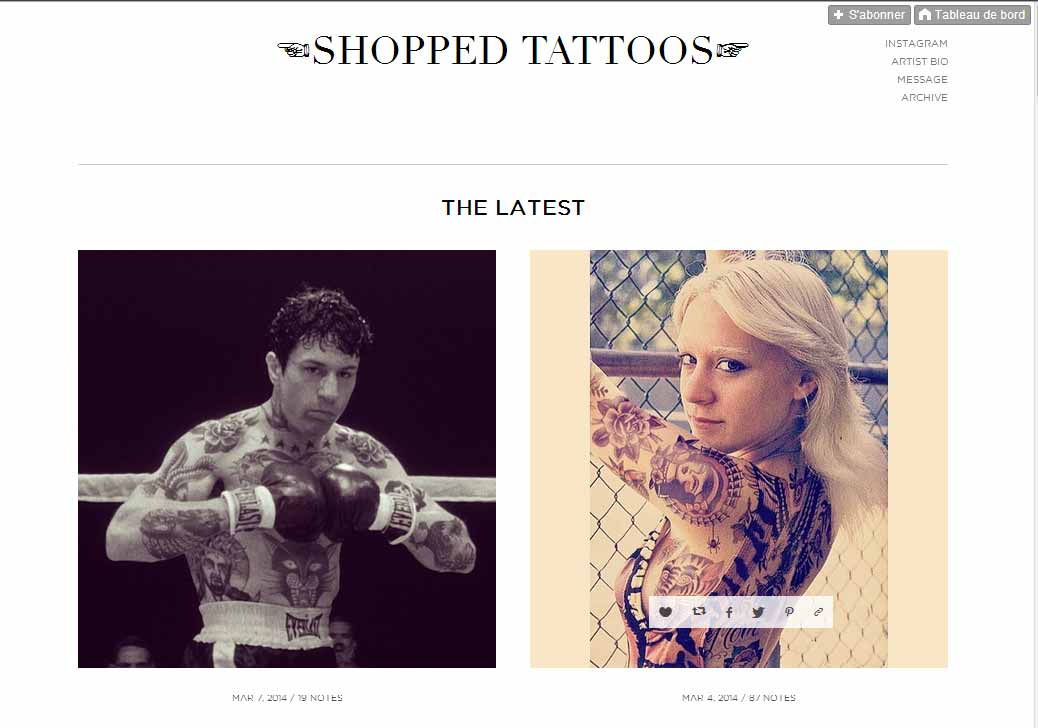
Shopped Tattoos, des images de célébrités avec des tatouages photoshopés
#Advertisement
SUPERMOINE HOLYPOP (le gardien du secret) une publicité fun et colorée pour de la bière
Des ressources utiles
#Typographie
Type-finder.com, répondez à quelques question pour trouver un jeu de police pour votre projet
#Textue
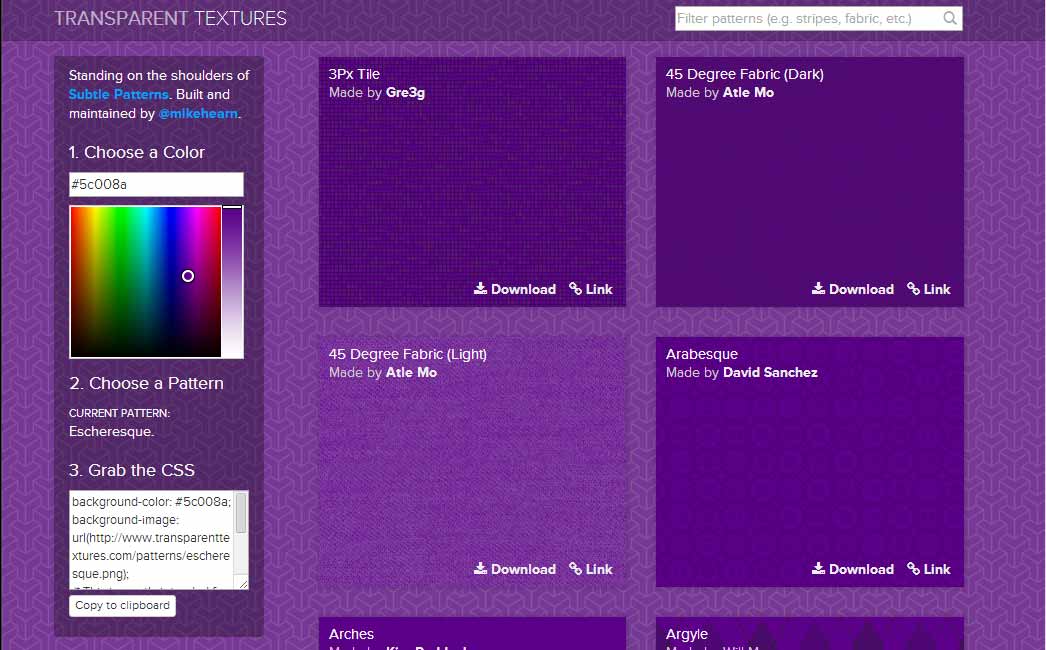
Transparent Textures des textures à utiliser avec des couleurs de fond en CSS
#Animation
Communicating Animation Ideas, some tools plusieurs outils pour communiquer les idées d’animations avec les clients
#CSS
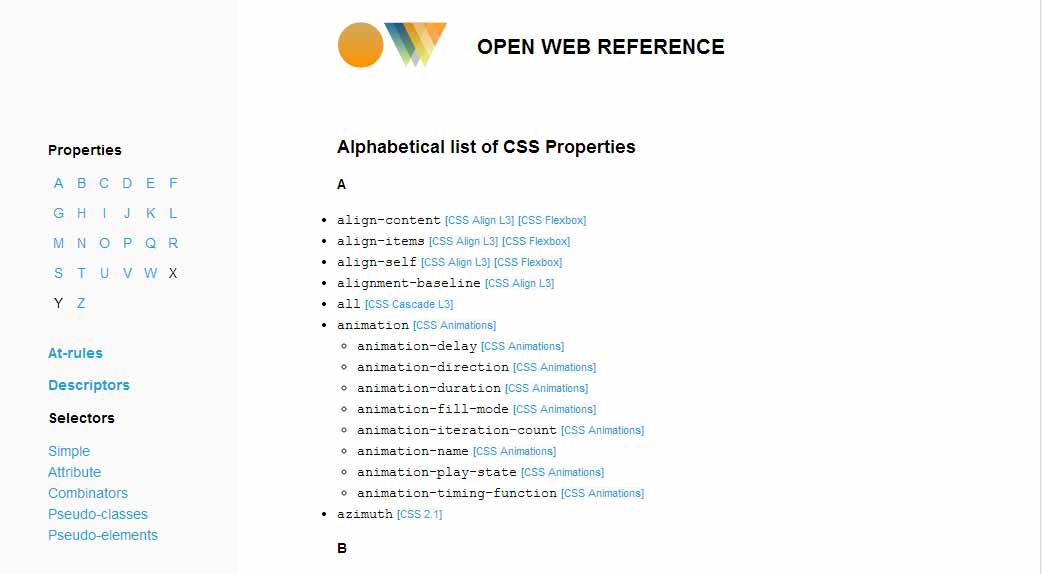
Alphabetical list of CSS properties une gigantesque liste alphabétique de propriétés CSS
#GoogleFont
Whats the Closest Google Font? une alternative Google à certaines polices d’écriture comme Avril, Myriad Pro, etc.
Des ressources gratuites
#Font
Novito NOVA, une police gratuite composé de majuscules uniquement, alternative à NOVITO.
Les outils et plugins pour vous faciliter la vie
#Photoshop
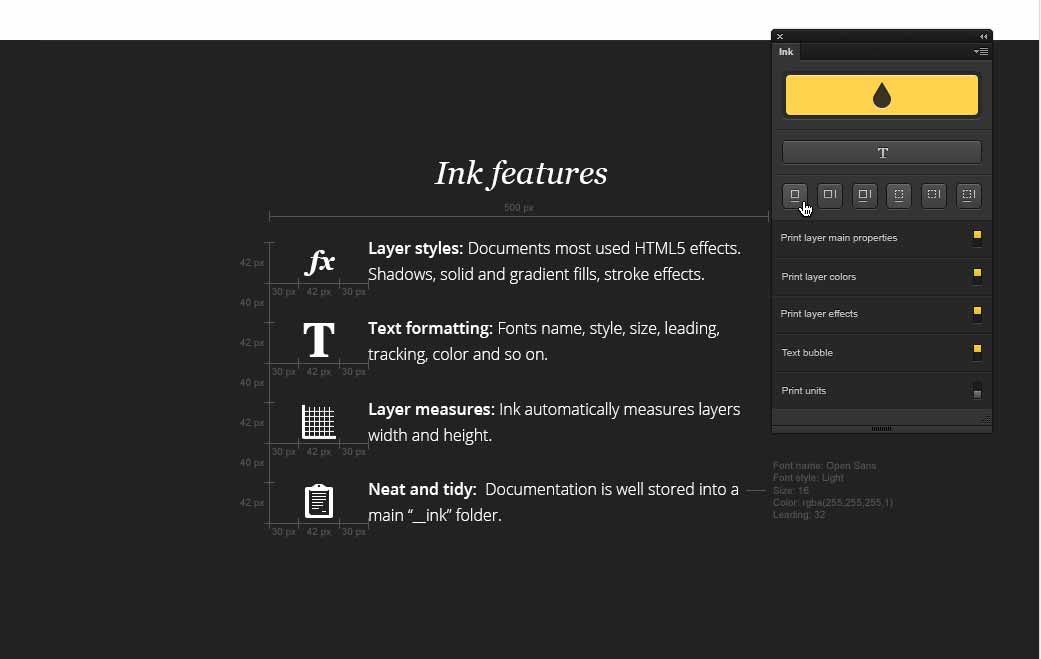
Ink, un plugin Photoshop pour vous aider à créer des spécifications pour l’intégrateur (taille des polices, couleurs, etc.) un peu comme Specking. Le plugin est pour le moment gratuit et en version beta.
#Font
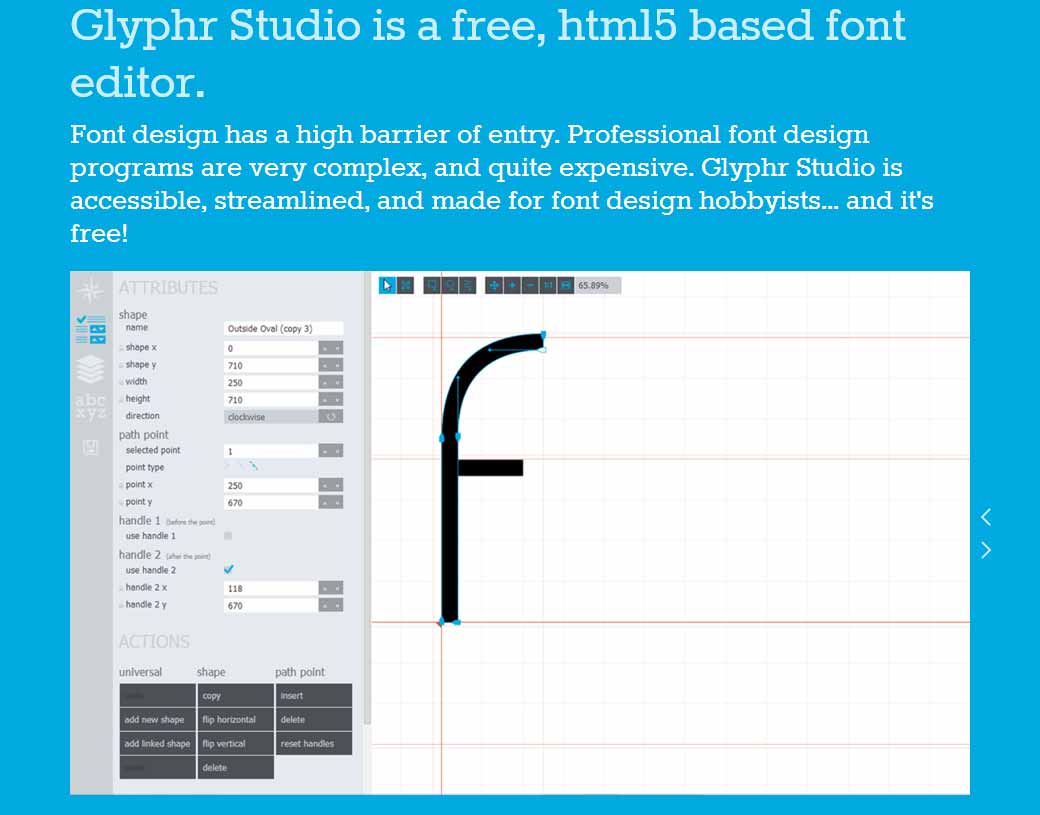
Glyphrstudio.com un éditeur de police d’écriture gratuit et en ligne qui fonctionne en HTML5
Les démos sympas et impressionnantes
#CSS
Circle Square Triangle Dolphin demo une démonstration hypnotique en CSS
#CSS
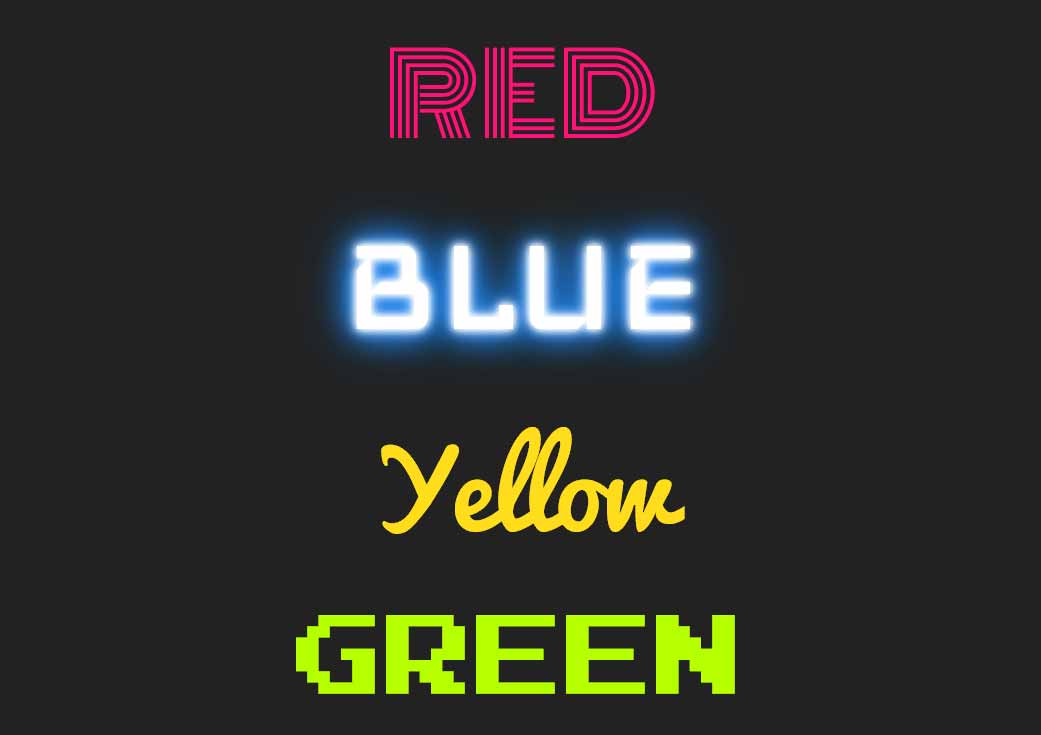
CSS Neon Glow du texte avec un effet néons en CSS
Et s’il devait n’en rester qu’un ?
#Ergonomie
Doisjeutiliser.fr quelques contre exemples anti-ergonomiques pour comprendre pourquoi l’utilisateur d’un carrousel d’images ou encore d’une modale au chargement du site n’est pas forcément une bonne idée