
Pixels of the Week – January 26, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: the role of animation in UX, stop imitating GAFAMs, UX psychology crash course, finding UX design tools and methods, burn out list, is agile user-centred, penis drawing, a beautiful illustrator portfolio, push notifications suck, timeless web dev articles, CSS multi-ligne gradient and responsive tutorial, PWAs in 2020, etc.

Pixels of the Week – January 19, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: choosing UI components, design process illustrated, color tool, design system checklist, password generator, a tool to draw symmetrical patterns, some AI beetle experiment, a reverse image search tool, banning designing for exposure, poor and frustrating user experience, px vs relative CSS units, CSS4, etc.

Pixels of the Week – January 12, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: signification of icons, front-end performance checklist, task flow vs user flow, dark mode, interesting CSS features to play with, min/max-width in CSS, understanding CSS position, hierarchy in UI Design, a guide to theTerminal, measuring the value of design systems, prototyping hover, Svelte framework, Web components, some accessibility checking tools, etc.
Pixels of the Week – January 5, 2020
Your weekly curated UX, UI Design and Front-End resources and tools: the dribbblish designs, UX top articles, the best user testing tools, some great UX template resources, responsive grids, accessibility tools, the loss of micro-privacy, a user task canvas with cards and interview guide, accessibility and contrast, a few CSS tutorials (counters, grid, line-clamp, etc.), PWAs documentation, a fun isometric city builder in JS, some gooey effect inspiration.

Pixels of the Week – December 29, 2019
Your weekly curated UX, UI Design and Front-End resources and tools: a comic strip that explains UX design, design ethics, building & designing for design systems, some color palette tools, articles & inspiration, a great introduction to everything CSS related, product design and call to action advice, deceptive patterns, accessibility, evolution of design, CSS custom properties, PWAs maskable icons, AI weirdness, 2 interesting talks, a fun loader, a German joke, a game for designers who like to center things, etc.

User Experience – Starter Crash Course for Startups
I facilitated a workshop on: “User eXperience – starter crash course for Startups”. The audience was a nice mix between students and entrepreneurs with a project/ website. The goal was to help them discover how to build a product with a user centric approach and why startup people should focus on users needs and talk to their potential users as soon as possible.
In this article, you will find the slides of the workshop.

Pixels of the Week – December 15, 2019
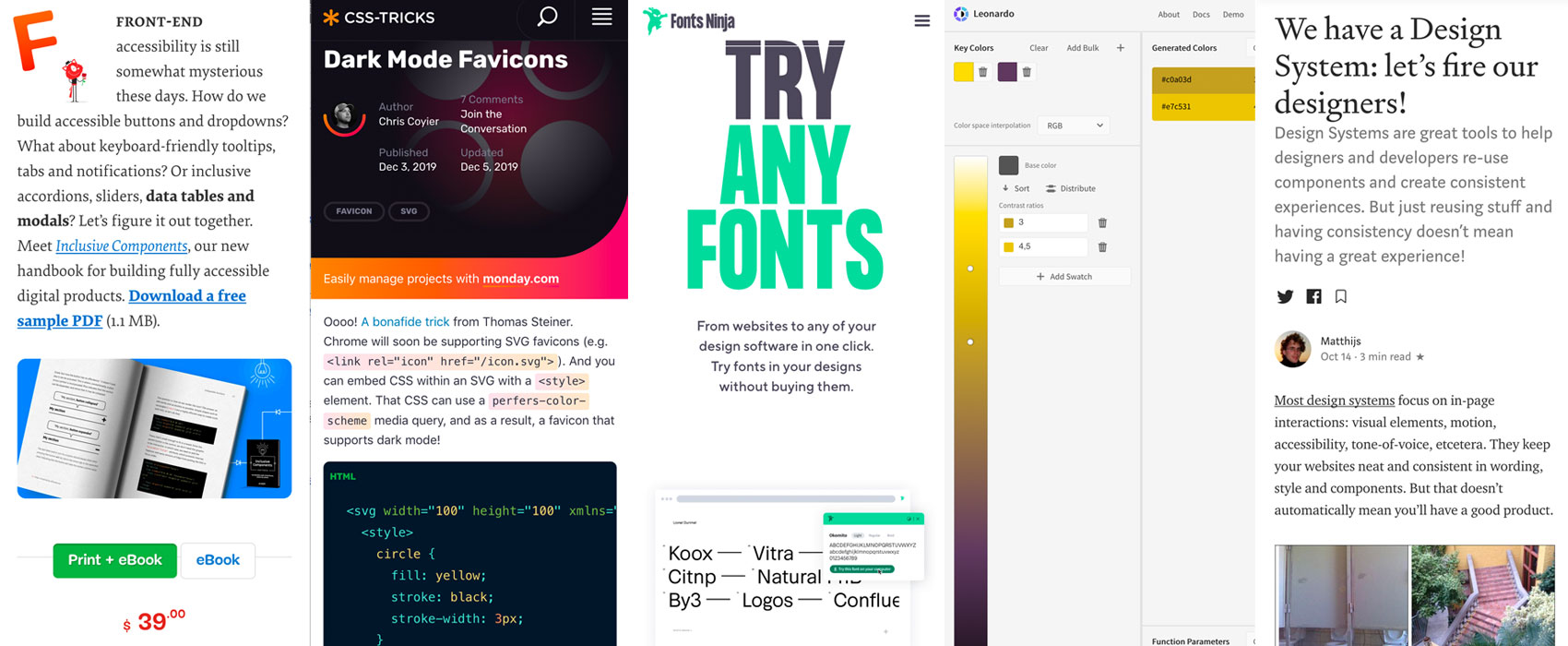
Your weekly curated UX, UI Design and Front-End resources and tools: Heydon’s book on inclusive components, Accessibility Tips for Web Developers, an accessible palette color tool, Font variables, a few articles on design systems, design ethics (deceptive patterns and social impact), SVG dark mode favicon, AI drawing experiment, cool illustrations, Fontsninja new version, overlapping images in CSS and more.

Myriam’s SEO, SXO and everything in between Links for Winter 2019
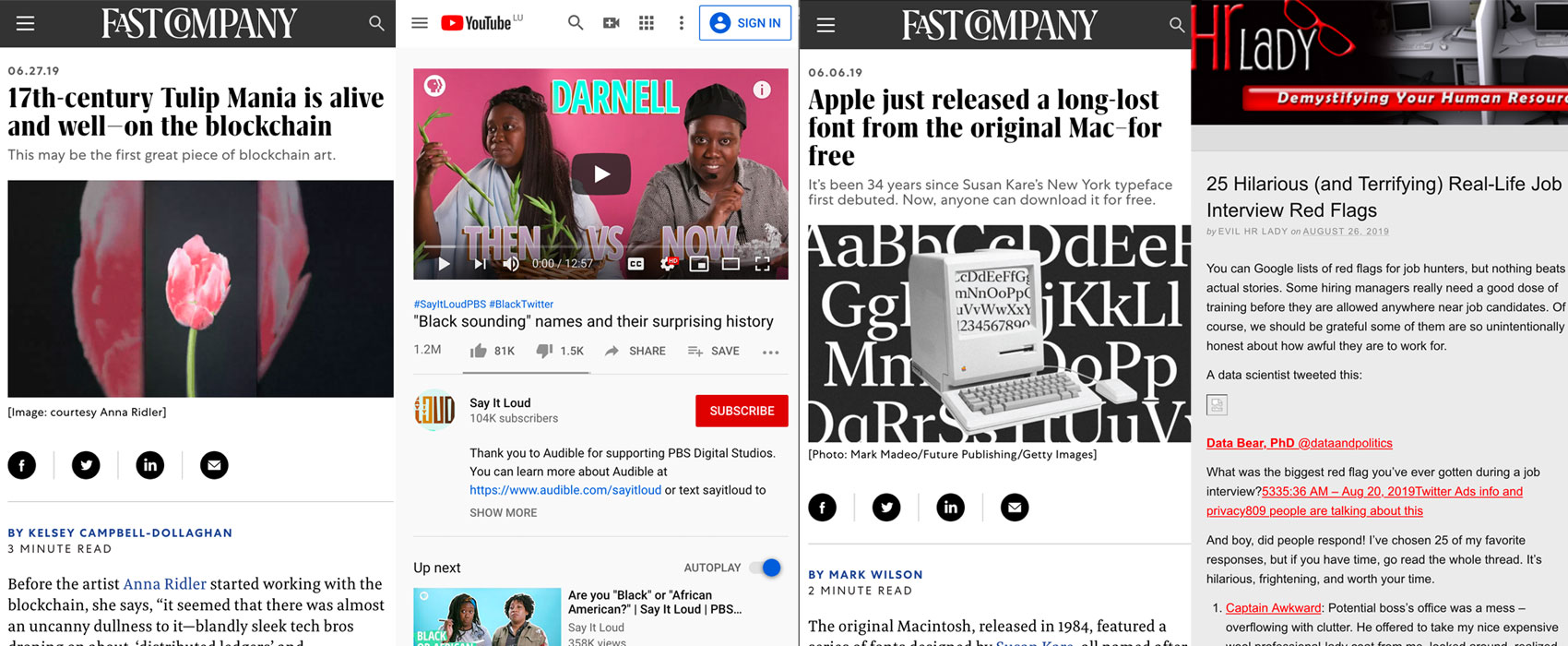
Myriam Jessier is back in a guest blog with HER winter selection of links. This winter we’ll talk about HR nightmares and terrifying red flags in job interviews, office parties, block chain and tulips because I promise there’s a link between those two, SEO and the indexation of JavaScript websites, black names stereotyped and a devil wears prada moment. Enjoy!
Pixels of the Week – December 8, 2019
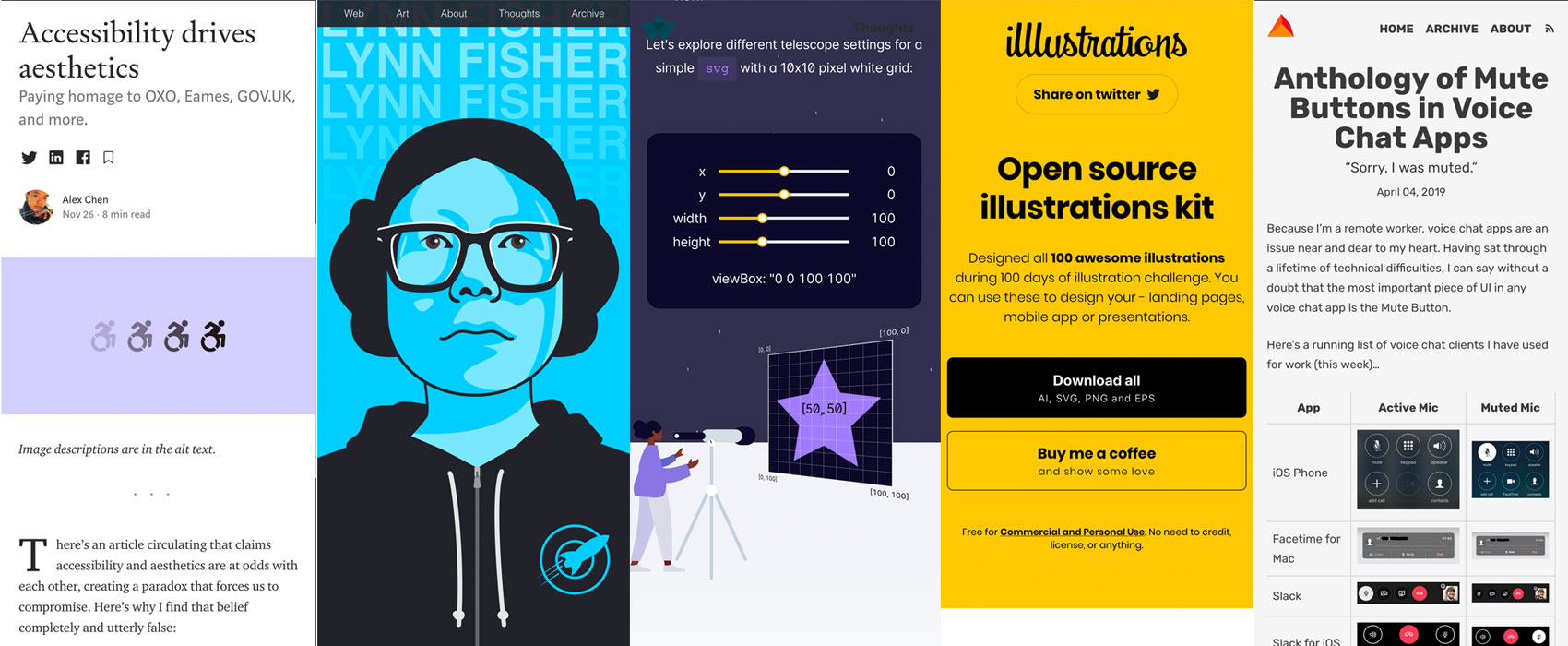
Your weekly curated UX, UI Design and Front-End resources and tools: accessibility false aesthetics and myths, user research guide, Sketch library vs design system, toxic company culture, pantone of the year, designer tools survey, building trust as a designer, CSS focus tutorial, generative art in code, a 5 minutes design brief, CSS recent features, some fun drumbot and sweater graphic generator experiments, etc.

Pixels of the Week – December 1, 2019
Your weekly curated UX, UI Design and Front-End resources and tools: buttons semantics, user flow tool, 10 rules of UI Design, accessibility drives aesthetics, design system tools and resources, scaling SVG elements, some nice portfolios, a performance tool, 100 free illustrations, MVP vs MVLP, search results patterns, etc.