La semaine en pixels – 11 avril 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Design Mobile
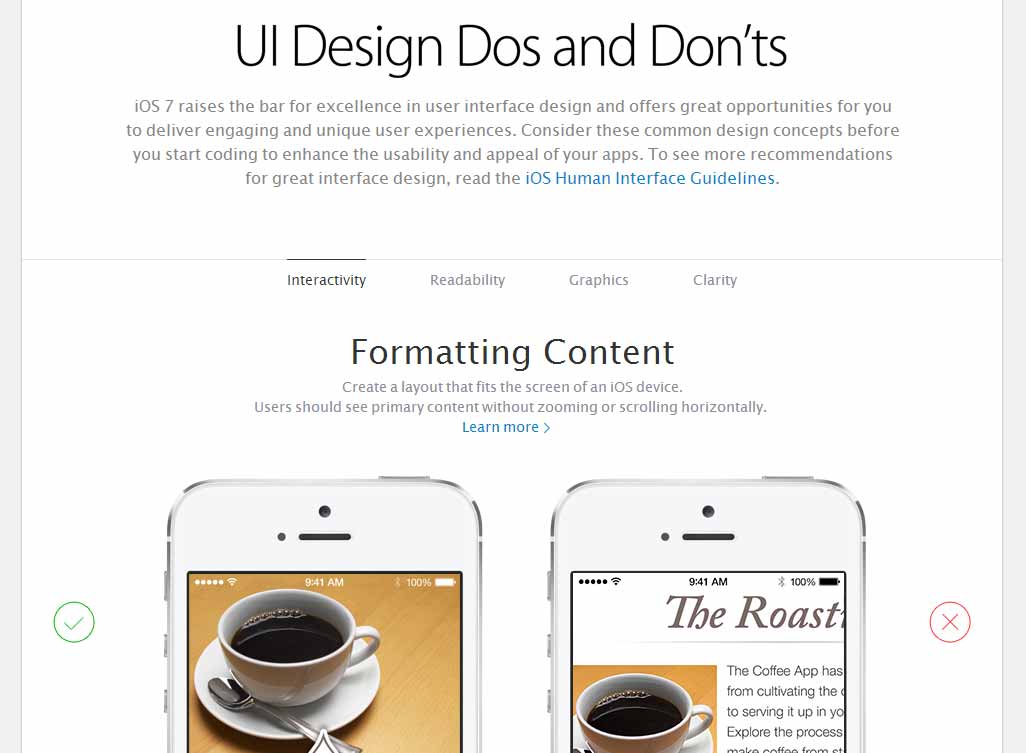
Apple’s UI Design Dos and Dont’s quelques guidelines rapides sur le design iOS
#Couleur #Video
The Psychology of Colour, Emotion and Online Shopping une petit vidéo expliquant le pouvoir des couleurs et émotions dans le e-commerce
#Recherche
7 things I Wish Every Search Box Did recherche rapide, recherche multiple, classement ou encore correction des mots : quelques conseils pour améliorer l’expérience de recherche.
#Touch
Designing for Touch, Part 1: Josh Clark’s workshop at An Event Apart et How People Really Hold and Touch (their Phones) : deux articles pour vous aider à appréhender le design pour les appareils au touch
#Motion
Motion Ui Design Principles personalité, orientation, contexte et d’autres points clé pour créer des interfaces avec des animations de qualité
#UX
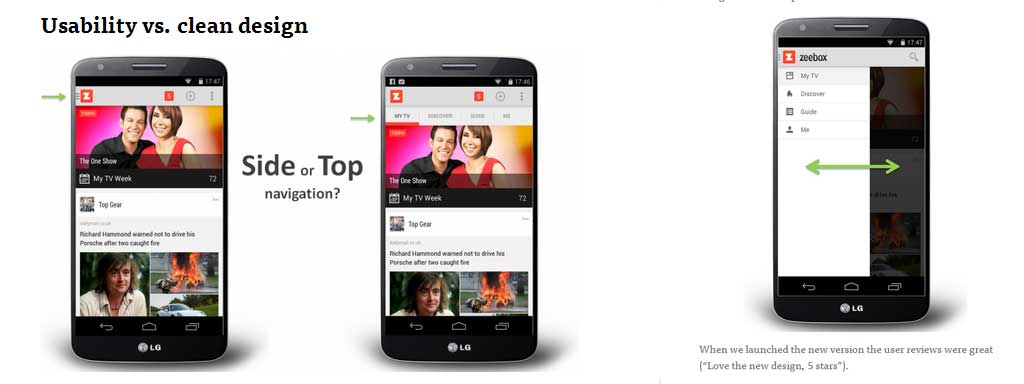
« Side drawer navigation could be costing you half your user engagement » de l’A/B testing chez Zeebox qui les ont fait retirer la navigation “burger icon sur le côté” au profit d’onglets directement visibles en haut de leur application car ils perdaient l’engagement des utilisateurs
Inspiration
#typographie
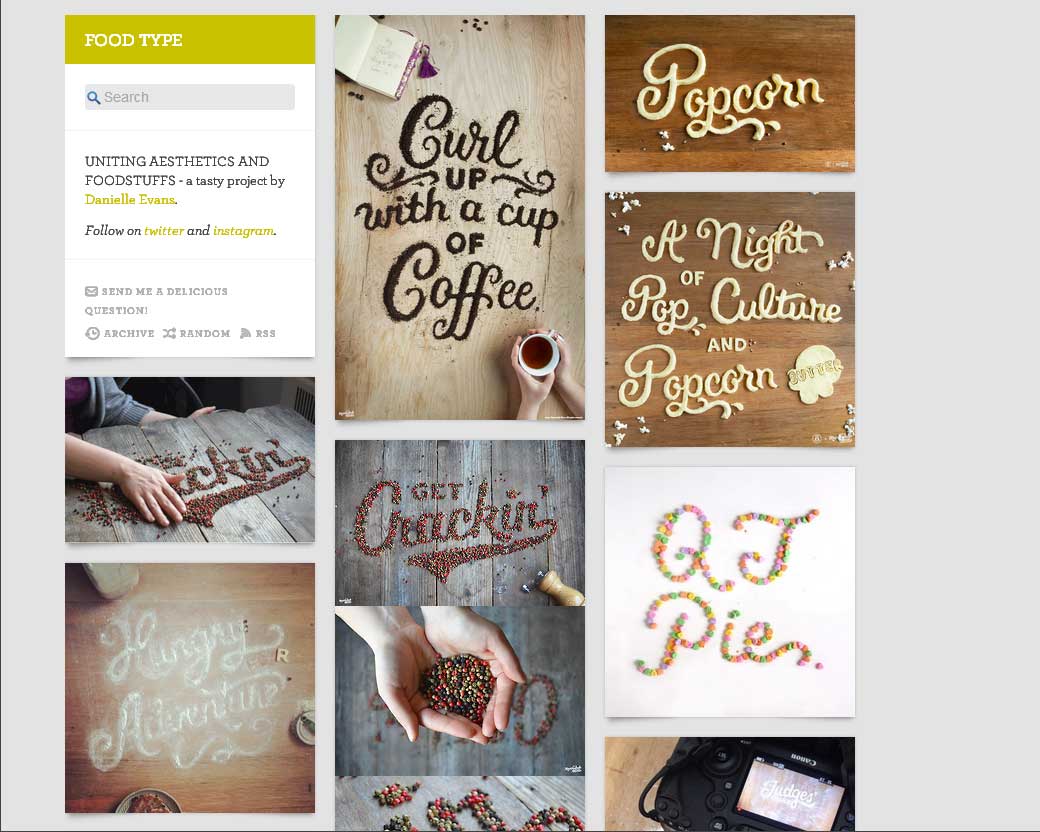
Foodtypography.com de la typographie et de la nourriture rassemblés en un seul endroit
#Hover
iHover effects une grand collection d’effets sympa au survol si vous manquez d’inspiration
#Illustration
Game of Thrones characters illustration une très jolie illustration des personnages de Game of Thrones
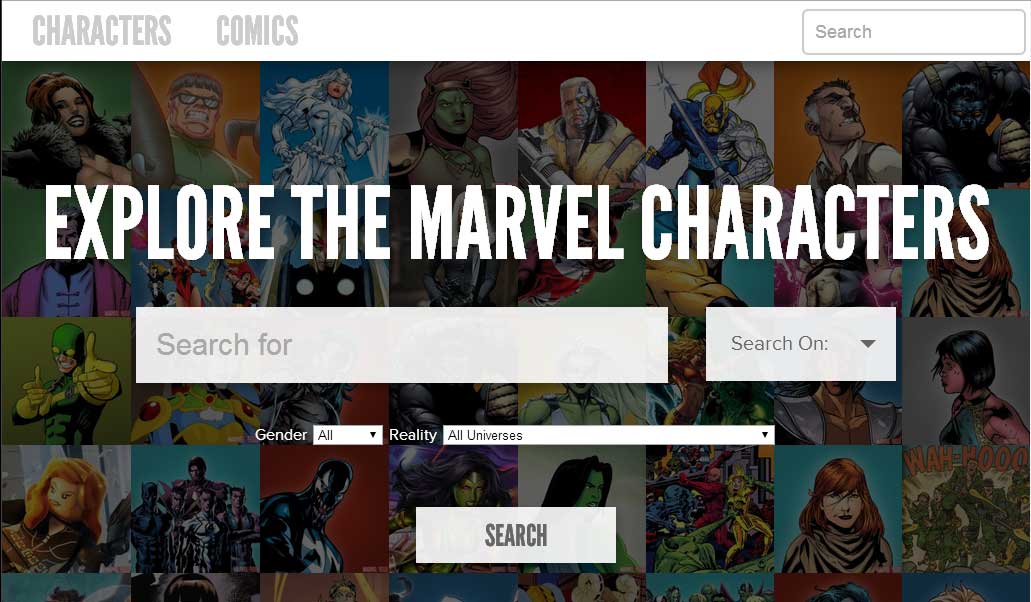
#Marvel
Marvelousdb, une base de donnée pour découvrir les héros de Marvel
#Jeu
Le trailer de Monument Valley est sublime
Les tutoriels de la semaine
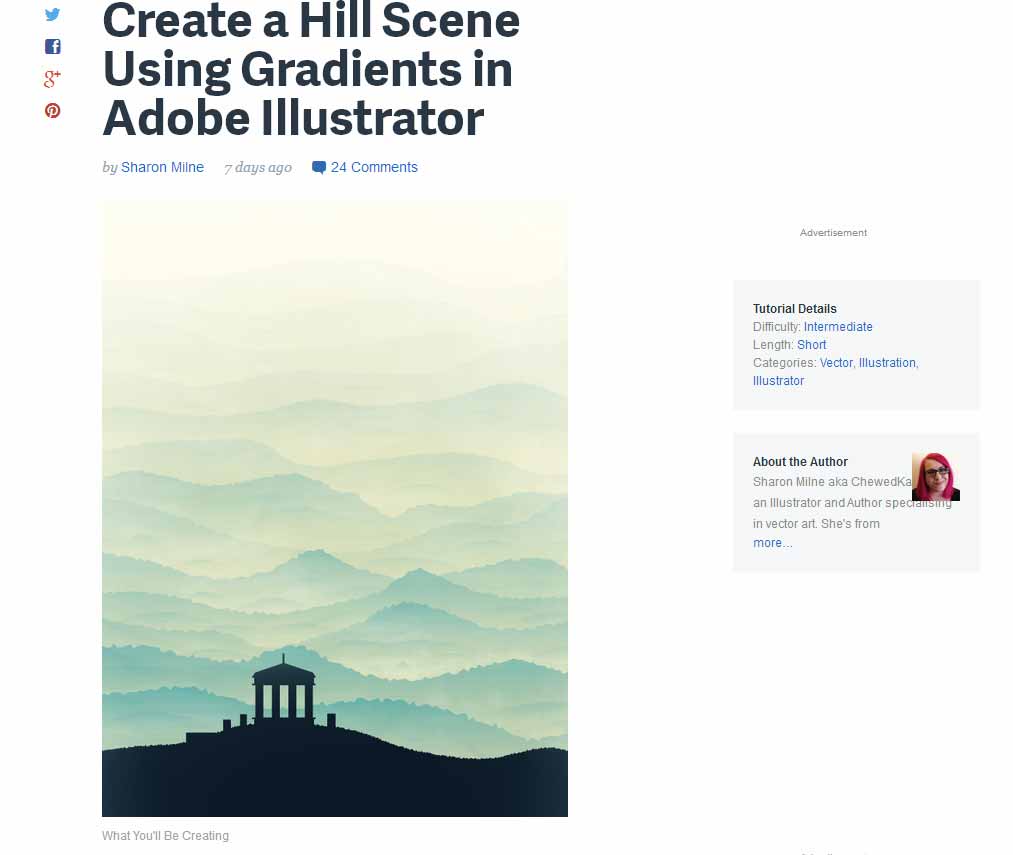
#Illustrator
Create a Hill Scene Using Gradients in Adobe Illustrator un tutoriel pour créer une scène composée de collines dégradées
#Web Design
Create an Interactive Moving Background or Object that Reacts to Viewer’s Cursor un petit tutoriel pour créer une image de fond interractive qui bouge aux mouvements de la souris
Des ressources utiles
#Mobile
State of the mobile web des ressources et statistiques sur l’état du web mobile collectées par Karen Mcgrane
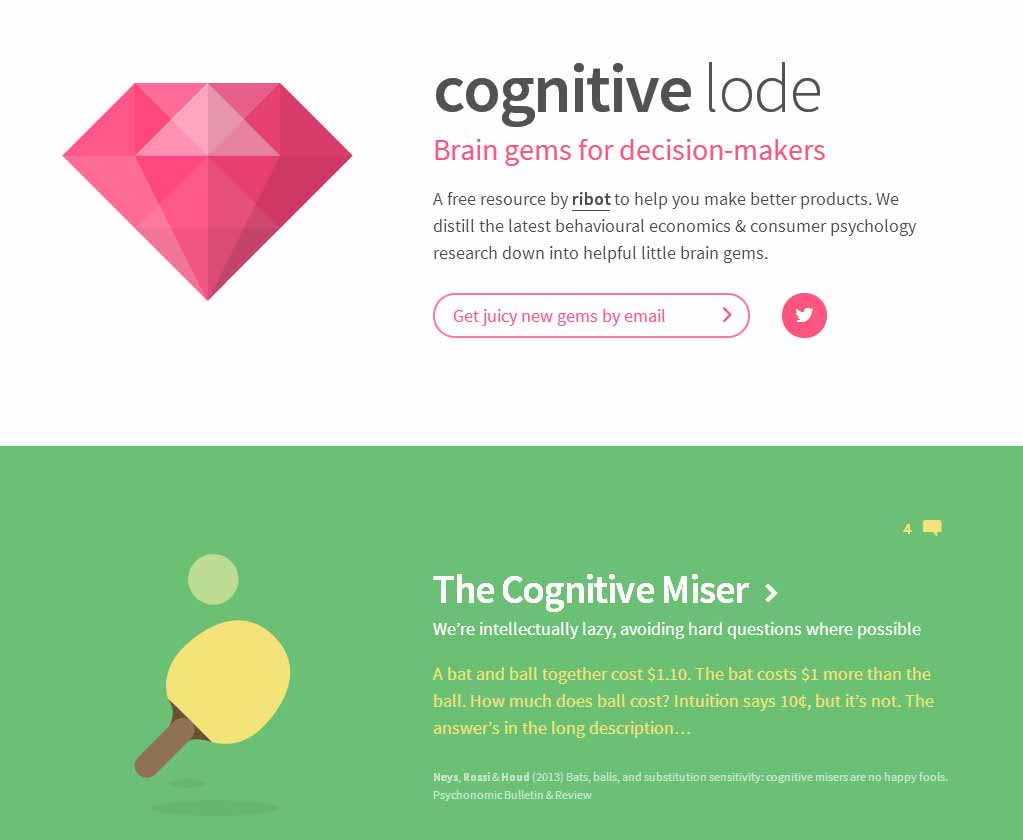
#Cognitif
Cognitive lode – brain gems for decision-makers
Des ressources gratuites
#Typographie
Meet Comic Neue! une police inspirée de ComicSans parfaite pour écrire des notes et mémos à vos collègues
Pour le fun: jeux et démos sympas et impressionnantes
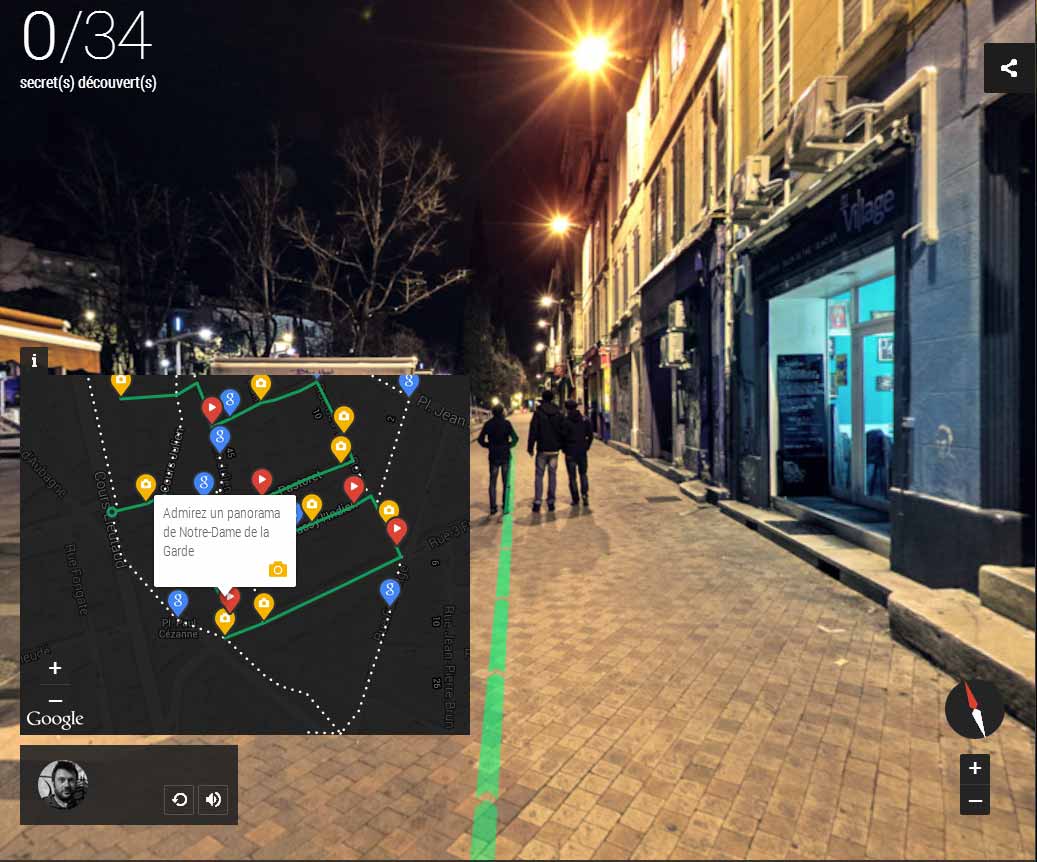
#Balade
Google Night Walk, une balade de nuit dans les rues de Marseille
#Typographie
Form Invaders montez dans votre fusée et sauvez le monde des vilains formulaires grâce à ce petit jeu dans le navigateur
Et s’il devait n’en rester qu’un ?
#Accessibilité
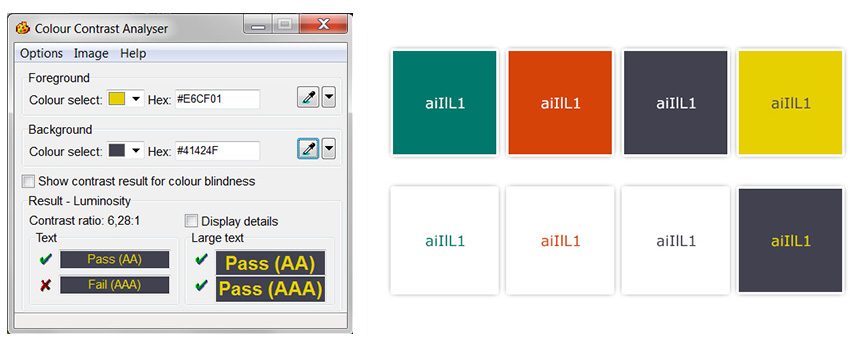
Créer facilement une palette de couleurs accessibles une fois n’est pas coutume un peu d’auto-promo car la thématique me tient à coeur : j’ai traduit mon article en anglais sur la création de palettes de couleurs accessibles.