La semaine en pixels – 18 avril 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Une jolie semaine dédiée encore à la mobilité et à la typographie, de quoi passer un weekend de lecture bien tranquille sous la couette.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Mobile Design
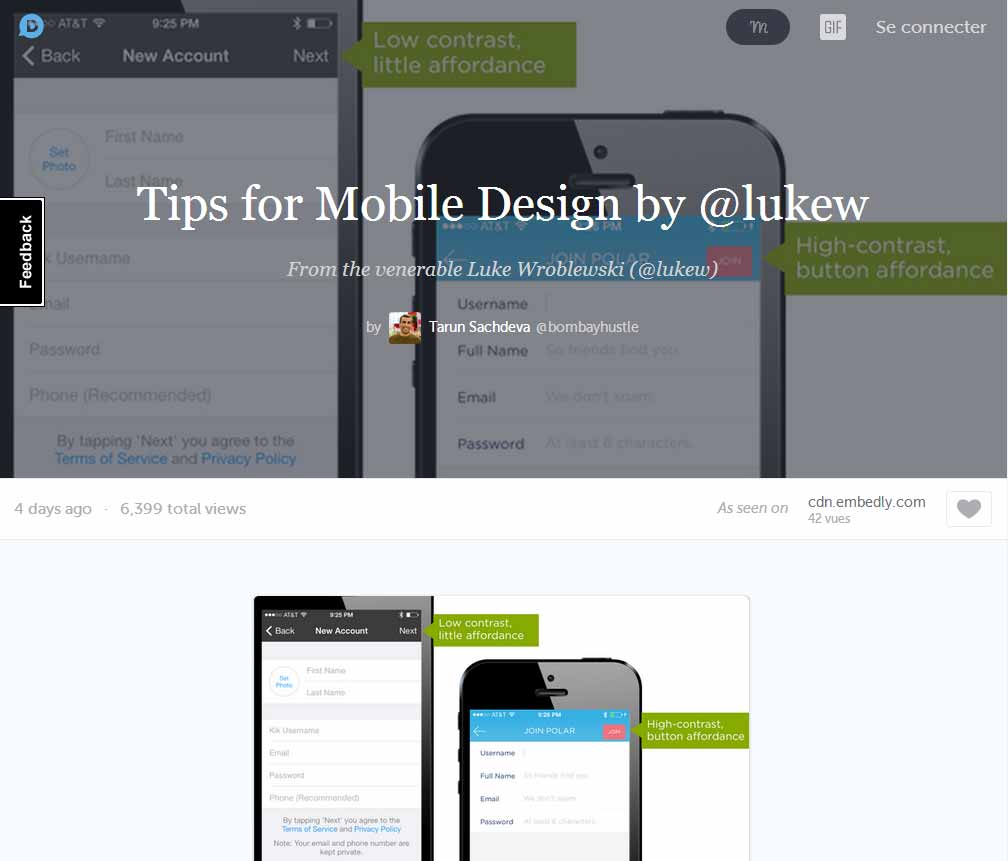
Tips for Mobile Design quelques conseils pour le design mobile par monsieur Luke W.
#UX
UX Dilemma: Red Button vs. Green Button quelques retours sur le débat bouton rouge vs vert basés en partie sur l’accessibilité
#Android UI
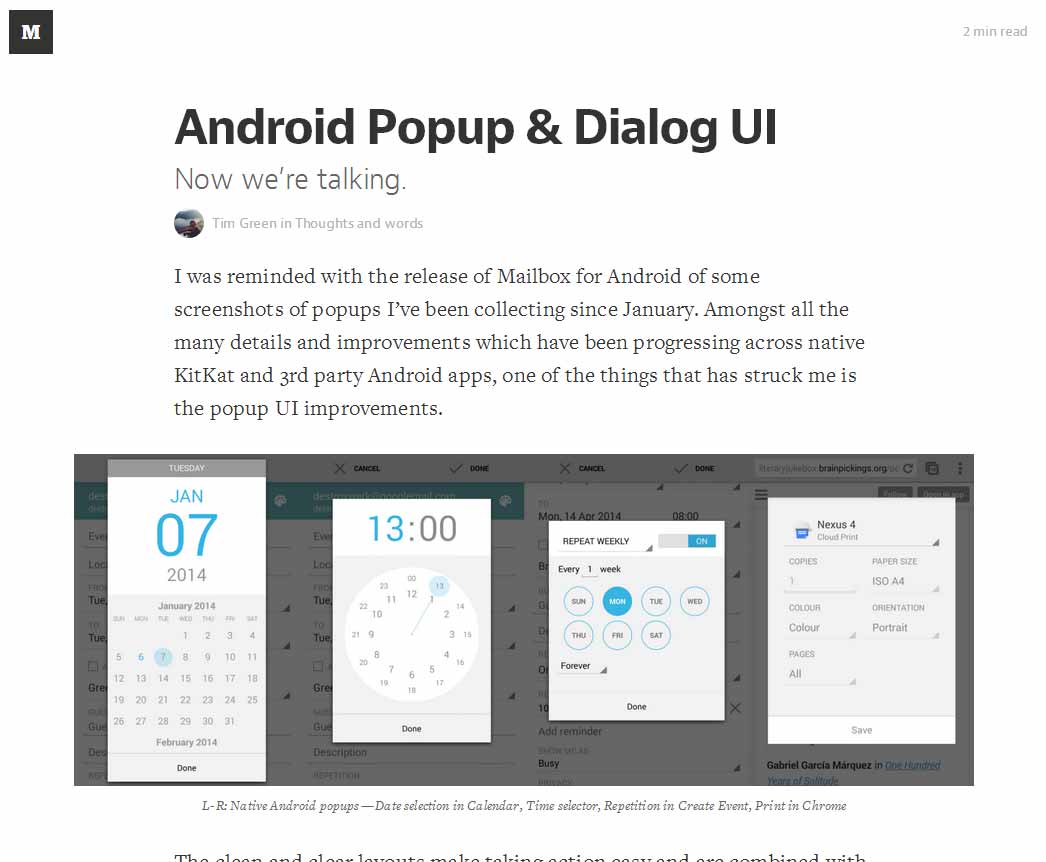
Android Popup & Dialog UI du design de pop-up sympa et original sur Android. J’ai toujours beaucoup aimé le cercle double pour choisir l’heure : un poil déroutant la première fois, mais terrible rapide et efficace une fois qu’on s’y est habitué.
Inspiration
#Typographie #Illustration
Chicks and Type un joli projet qui rassemble d’adorables illustrations de demoiselles et de jolies lettres : amoureux des belles courbes vous serez servis :)
#Marvel
Marvel75th une superbe retrospective de 75 ans de héros Marvel
#Sketch
Inside Monument Valley: How ‘Impossible’ Sketches Became An Amazing Game ou comment des dessins d’éléments à la géométrie improbable sont devenus un superbe jeu
#Couverture de livre
40 Worst Book Covers and Titles Ever 40 couvertures et titres de livres qu’il aurait mieux vallu éviter :D
#GIF
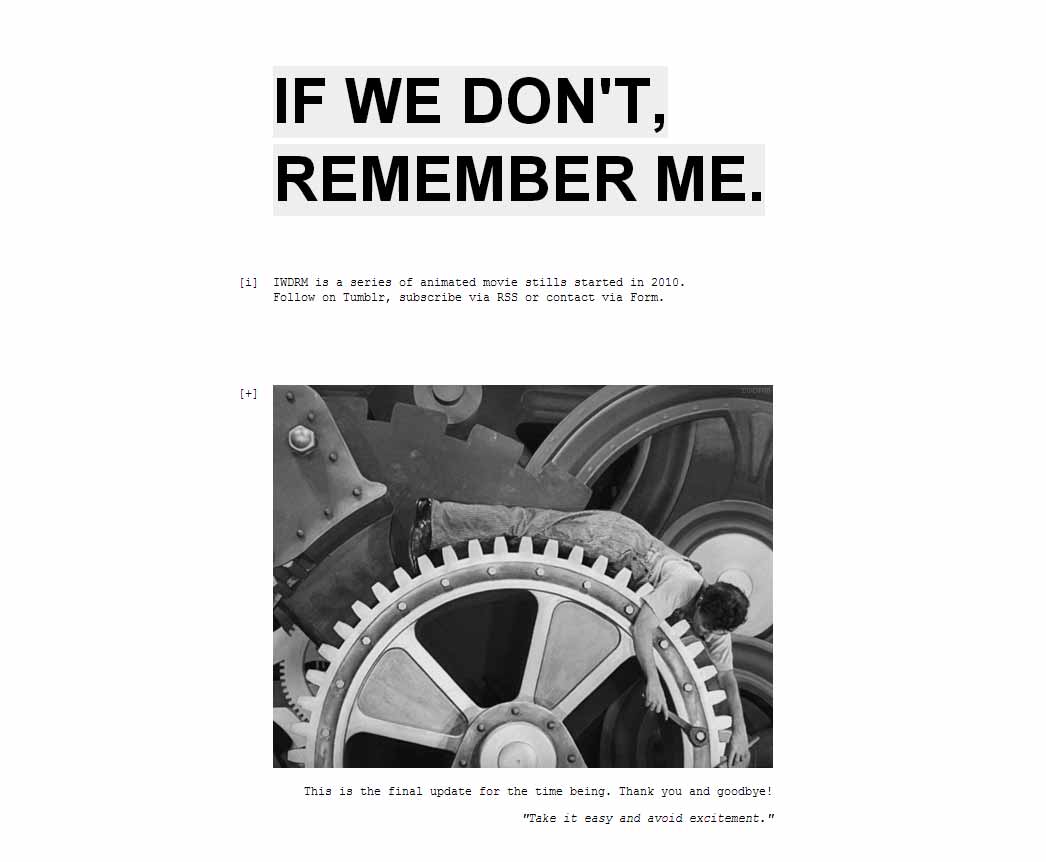
IWDRM, une jolie série de GIFs animés extraits de films
#Bande dessinée
Workaholics Anonymous, une petit BD très fun pour ceux qui travaillent un peu trop
Les Nouveautés webdesign
#Partages
CloupApp va bientôt arriver sur Windows :)
Les tutoriels de la semaine
#Typography
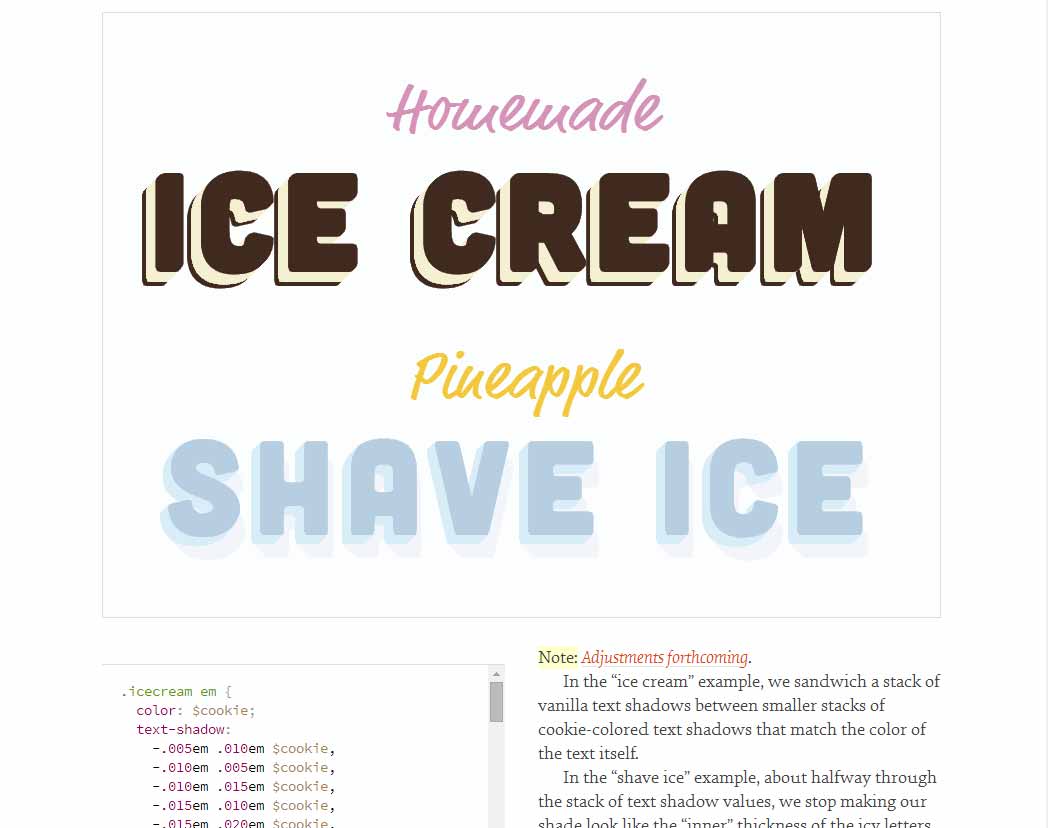
Eye-catching typography with nice shades des petits snippets CSS pour créer de jolis ombrages sur des lettres
Des ressources utiles
#Livres
Une liste pour retrouver les excellents livres de Five Simple Steps (qui ferme)
#Longueur de texte
The ideal length for everything on the Internet vous donne quelques statistiques sur les longeurs de texte idéales en fonction de son contexte d’utilisation
#Dictionnaire
Dotsdictionary.com un petit dictonnaire avec de jolies illustrations pour expliquer le vocabulaire utilisé dans le graphisme
#Photoshop
A Guide to Optimising Photoshop Performance un petit guide pour optimiser les performances de Photoshop
Des ressources gratuites
#Free pictures
Unsplash Search vous propose un système de tags pour trouver plus facilement des images sur unsplash.com
Pour le fun: jeux et démos sympas et impressionnantes
#Pizza
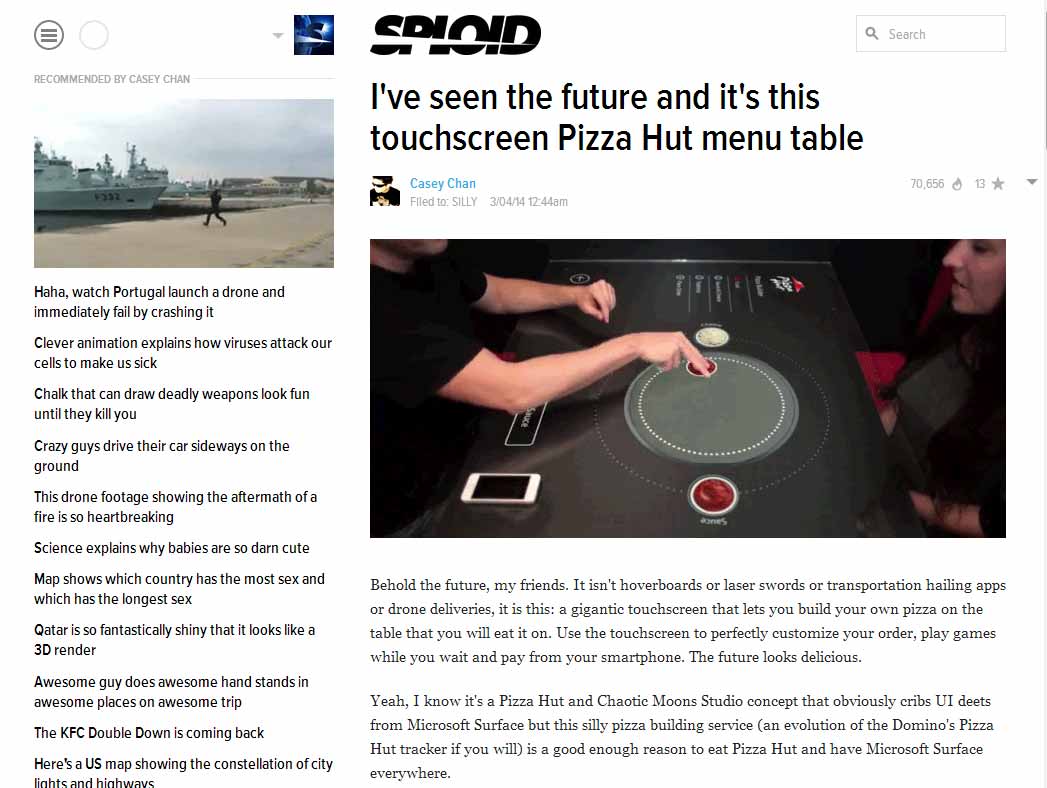
I’ve seen the future and it’s this touchscreen Pizza Hut menu table une table surface touch pour faire sa propre pizza, yeahy
#Troll
Samsungdesign.tumblr.com parce que c’est toujours fun de troller un peu Samsung, un petit tumblr simple et efficace. Je ne vous met pas d’image pour ne pas vous gâcher la surprise :)
Et s’il devait n’en rester qu’un ?
#Mobile
Mobile first versus Responsive Web Design ne vous fiez pas au titre, l’article est en français et traite de la différence Responsive Web Design et Mobile first. En résumé : Le RWD est essentiellement une solution techno centrée, (…). Mobile First est une approche en termes de conception d’interfaces.