
La semaine en pixels – 25 avril 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Une semaine à thématique : exploration musicale, exploration océananographique et cake.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
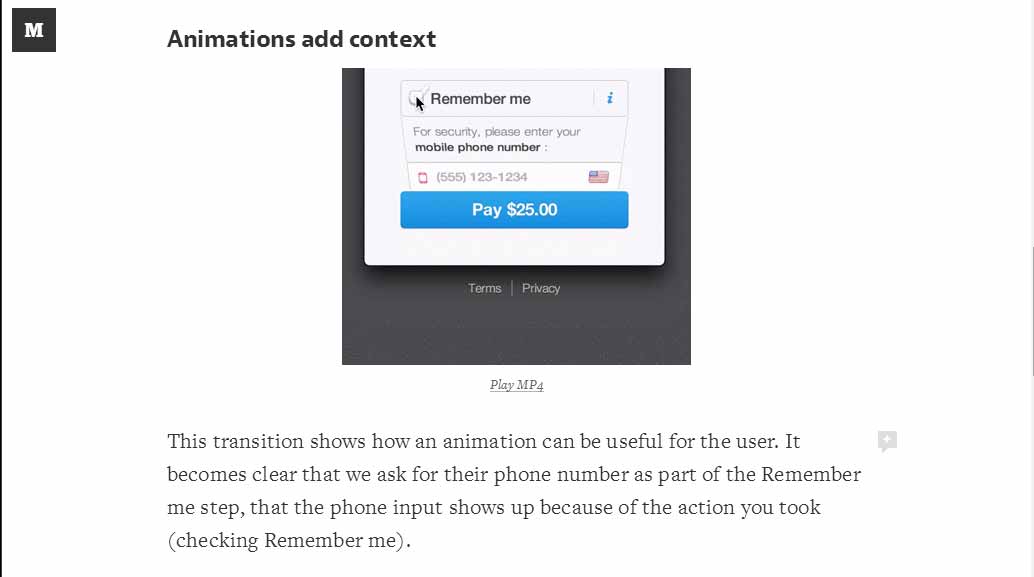
#Ecommerce #Animations
J’aime beaucoup l’idée : Improve the payment experience with animations (améliorer l’expérience de paiement grâce à des animations)
#iOS
iOS Tint color misuse les soucis de la mauvaise utilisation d’une teinte dans iOS et comment le corriger
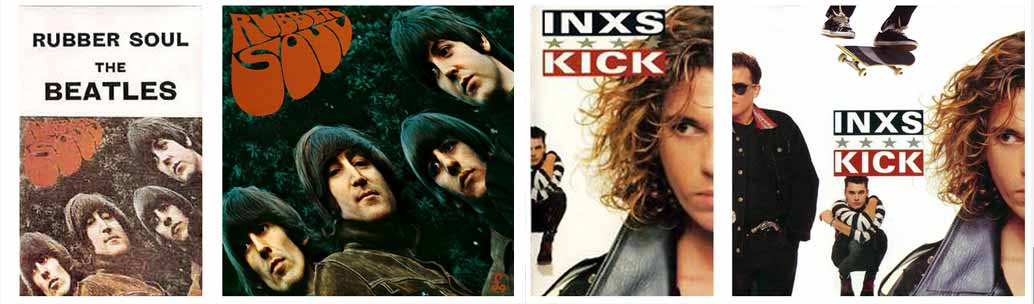
#Responsive
The Cassette Tape as Responsive Design : la métaphore est géniale, la contrainte de « taille » du design des pochettes de cassettes par rapport aux pochettes de vinyles mis en parallèle avec le Responsive Web Design
#Mobile
Mobile Navigation: Image Grids or Text Lists? tl;dnr: il vaut mieux réserver les grilles d’images pour les pages profondes dans la navigation où le visuel peut aider à la différenciation des produits (puisqu’elles créent des pages longues à charger où il faut scroller) et garder les listes pour les catégories et sous catégories
Inspiration
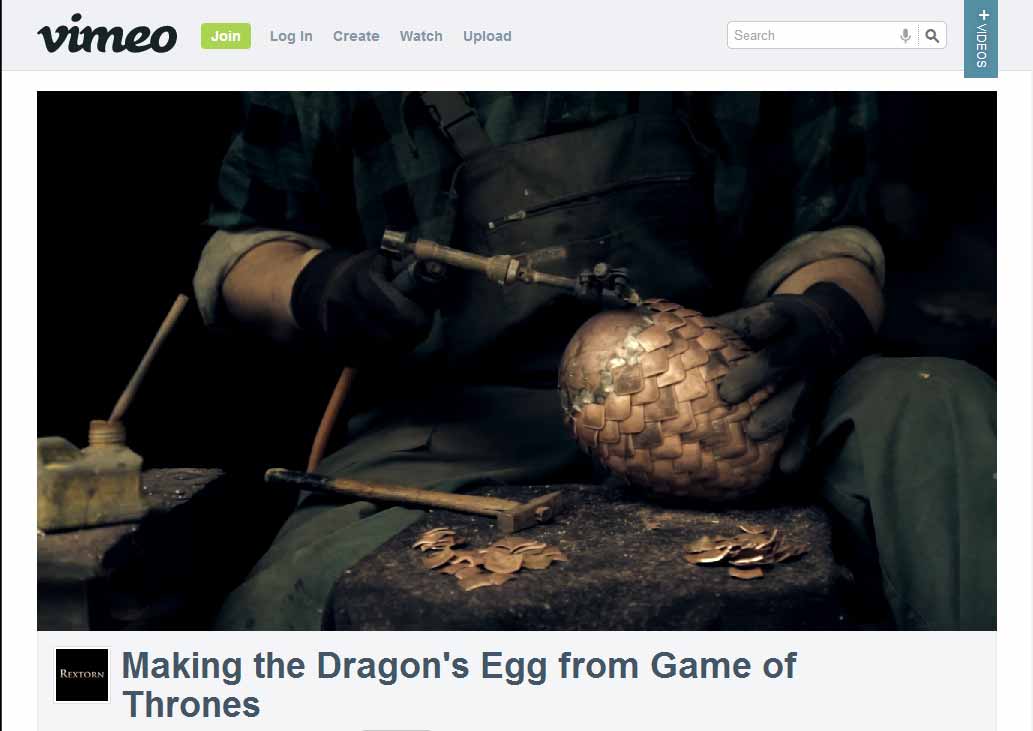
#Video
Maginifique et impressionnant : Making the Dragon’s Egg from Game of Thrones (recréer l’oeuf de Game of Thrones)
#Photos
Cookie Killer un projet photo basé sur un serial killer imaginaire qui tue t’innocentes jeunes filles pour en faire des cookies et des cupcakes. Bon dit comme ça, ça fait un peu trash mais les photos sont vraiment sympas et SFW
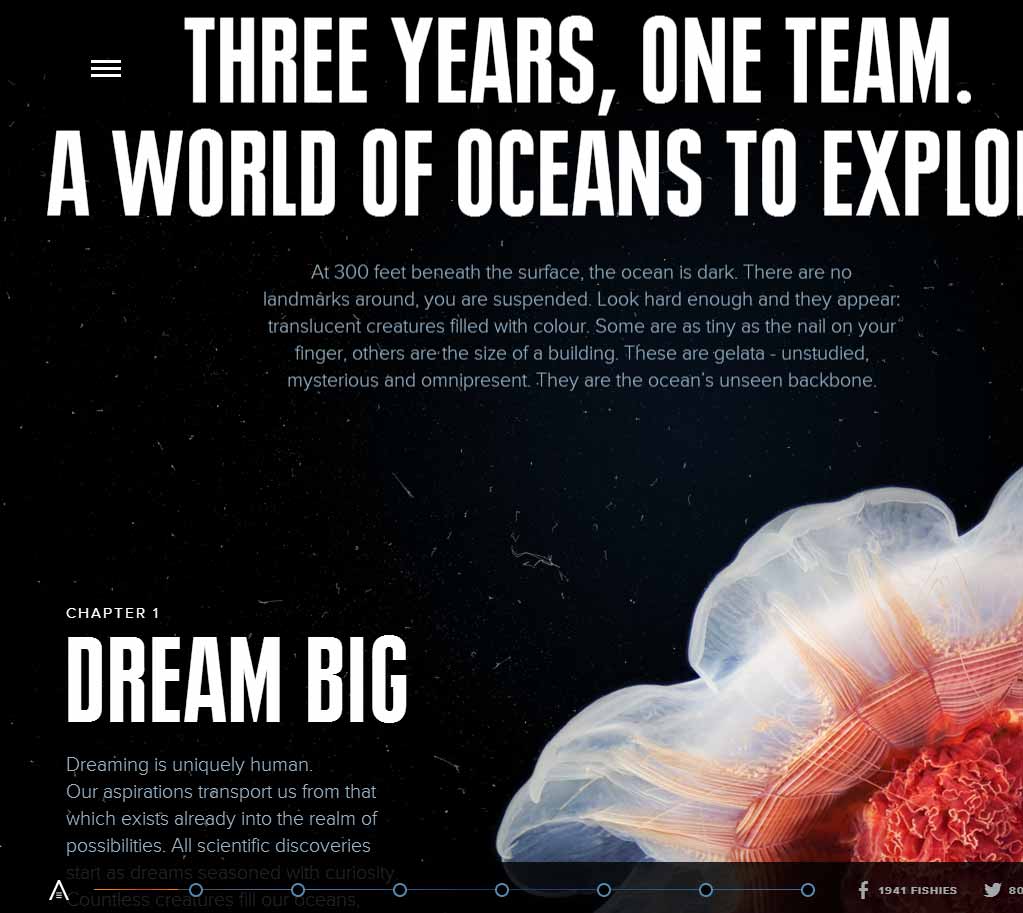
#Sensibilisation
Sortieenmer.com combien de temps tiendrez vous avant de vous noyer ? Jolie campagne de sensibilisation #sortirenmer
#Webdesign
Les tutoriels de la semaine
#Photoshop
10 Things You Need to Know About Smart Objects in Photoshop , 10 astuces à connaître sur les smart object dans Photoshop
#Adobe
Creative Cloud Daily Tip de courtes vidéos de petites astuces Creative Cloud sur Instagram
#Illustrator
Bezier Curves and Type Design: A Tutorial un tutoriel pour maîtriser l’utilisation des courbes de Bezier de la plume d’Illustrator
Des ressources utiles
#Photoshop
2048 for Photoshop le meilleur plugin Photoshop de tous les temps :)
New Twitter profile GUI PSD, un template PSD du nouveau profil Twitter à télécharger si vous voulez tester vos images avant de les mettre en ligne
#Densité
Density.brdrck.me un petit outil en ligne pour convertir rapidement des densités de pixel
Les outils et plugins pour vous faciliter la vie
#OCR
Project Naptha un plugin Chrome pour copier/coller du texte depuis des images sur le web.
Pour le fun: jeux et démos sympas et impressionnantes
#Pattern
Une petite demo avec laquelle jouer ce matin: delaunay triangle pattern maker
#Musique
Morning procrastination : une petite expérience interactive en ligne pour découvrir, Tether le dernier morceau de Plaid.
Et pour continuer dans la série “présentation interactive de morceaux de musique, je vous propose d’aller faire un tour sur Georgeandjonathan.com ( j’ai un amour inconditionnel pour le WTF de la chanson 3)
#SVG
Happy Birthday un gâteau d’anniversaire en SVG
Et s’il devait n’en rester qu’un ?
#Font
EB Garamond un projet pour créer une police libre et open source qui se rapprocherait de la célèbre Garamond.
Pour finir un peut de WTF Firday avec edmgoat.com et pour continuer dans la lancée delasaucisse.tumblr.com. Bon weekend ;)