La semaine en pixels – 2 mai 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine beaucoup de lectures consacrées à la mobilité : zones au touch, indicateur de chargement et attente, responsive vs adaptive et adaptation d’un filtre responsive, mais également de très jolies illustrations du côté de l’inspiration et un petit outil Adobe qui devrait aider nos amis les intégrateurs web au quotidien.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Video #Loading
How to Avoid Loading Indicators un courte vidéo de 3min par Luke Wroblewski sur comment éviter les indicateurs de chargement sur les sites et applications mobiles
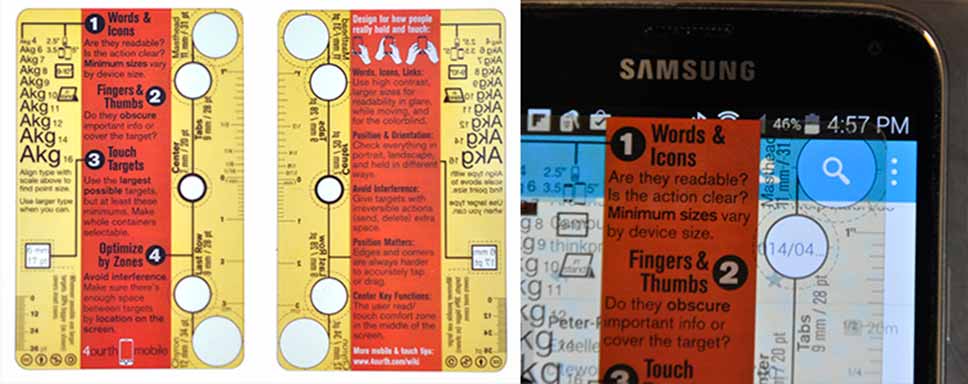
#Video #TouchDesign
How We Really Hold and Touch (their phones) une conf sur comment les utilisateurs vont tenir leurs téléphone par @shoobe01
#UX #Persona
Il y a @fdevillamil qui utilise des métaphores de PNJ en jeu de rôle pour expliquer les personas et c’est génial
#Responsive #Adaptative #Dédié
Responsive vs. adaptive vs. device-specific une des explications les plus complète et synthétique que j’ai pu lire sur la différence entre le Responsive Web Design, le design adaptatif et le site mobile dédié.
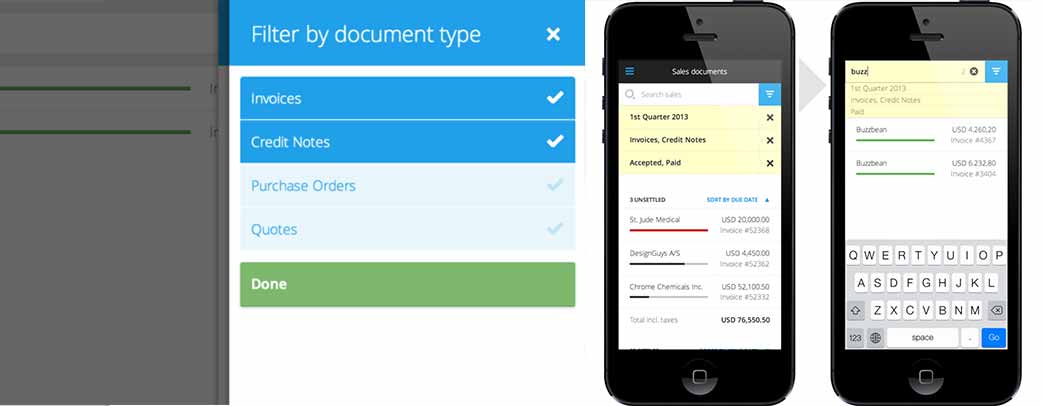
#Responsive #Filter
Responsive Design: Getting Advanced Filtering Right : un retour d’expérience sur le design de filtres dans une interface responsive. L’article propose une solution astucieuse et j’aime vraiment beaucoup le fait qu’ils aient gardé la même taille d’éléments et le même look and feel sur desktop et sur mobile, ça donne une cohérence à l’interface entre les différents appareils.
Inspiration
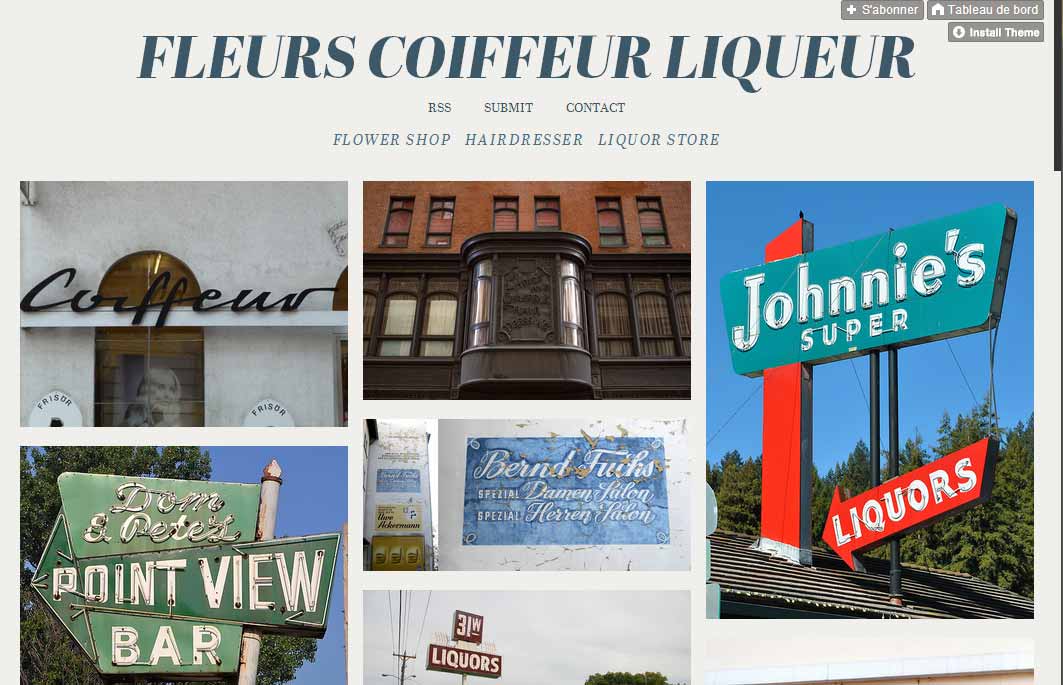
#Typographie
Fleurs Coiffeur Liqueur une collection d’enseignes de salons de coiffure et débits d’alcool
#Illustration
Archangels bicycle playing cards des cartes à jouer illustrées mi ange/mi démon
#Icon
Revoir le design du symbole international de l’accessibilité pour changer la perception des gens sur le handicap, une superbe idée.
#Illustration
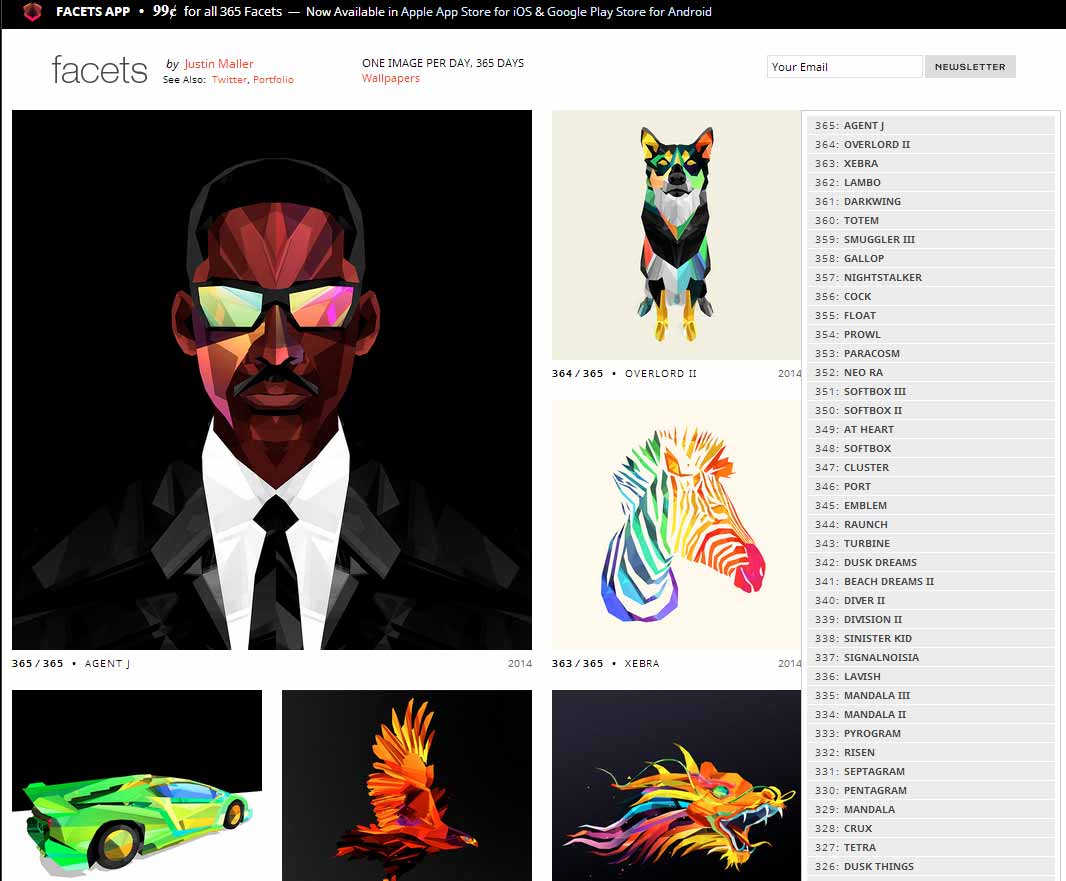
Facets.la une image par jour pendant 365 jours par Justin Maller
#Design
Lest I Forget : un article très humble et plein d’humour qui retrace l’évolution d’une designer qui partage avec nous ses premières oeuvres.
#Mobile
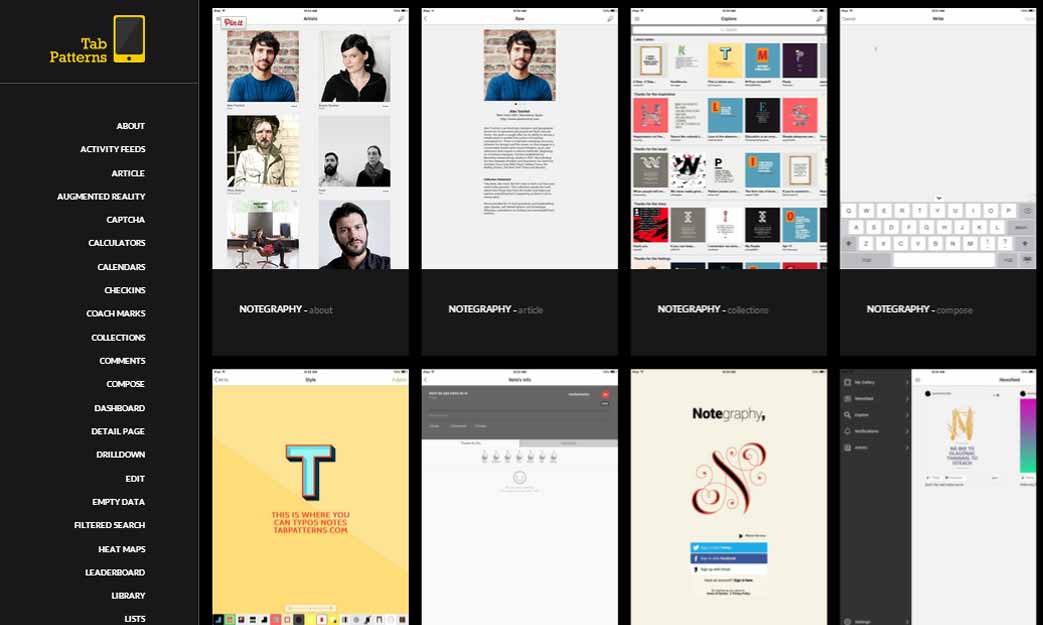
Tabpatterns.com une galerie d’inspiration pour du design d’application. Les applications sont classées par catégories
#Animation
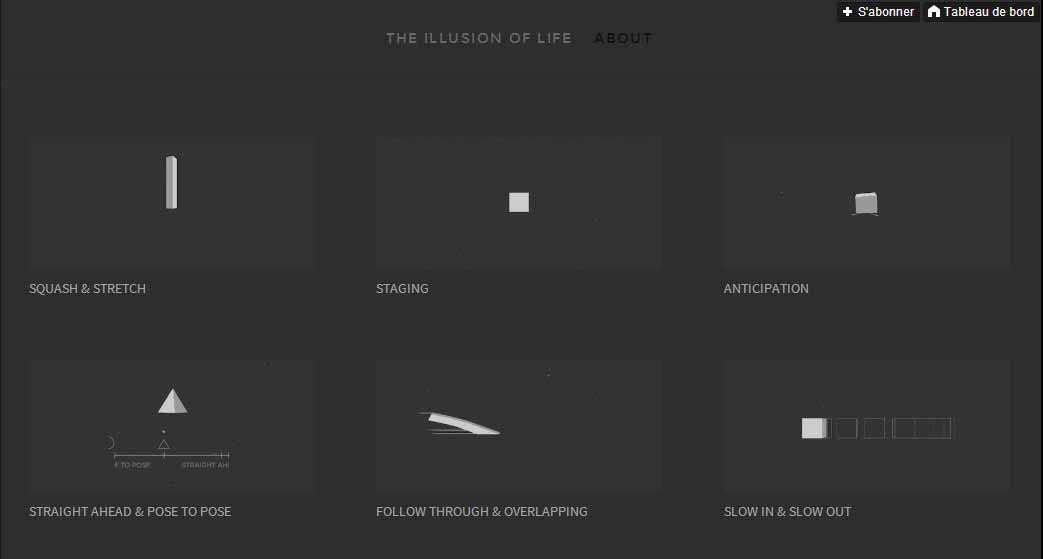
The Illusion of Life – the 12 basic animation principles, applied to a simple shape: the cube.
Les tutoriels de la semaine
#Web Fundamentals
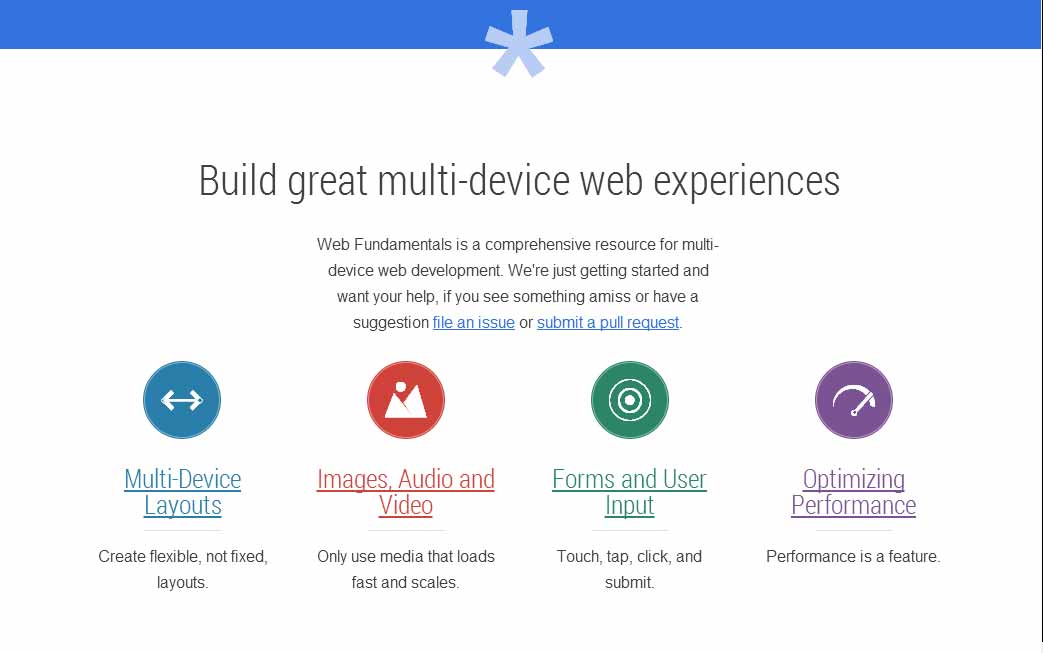
A handbook by GoogleDevelopers to learn web fundamentals: multidevice, images, forms, performances, etc.
#CSS
Clearing Floats: An Overview of Different clearfix Methods plusieurs méthodes modernes de nettoyage des flottants et leurs support navigateur
Des ressources gratuites
#Font
Scratch Typeface, une police “Uppercase” à télécharger gratuitement pour les titres et headlines inspirée par la Gotham and Sans-Serif
#Icons
CaptainIconWeb +350 Awesome free vector icons to empower your mobile and web designs
Feather : 130 free line icons. The set is packaged in PSD, CSH, SVG and Webfont format.
Les outils et plugins pour vous faciliter la vie
#Mobile
Je me commanderais bien de ces petites templates pour tester du mobile
#Color Accessibility
Accessible Color Palette Evaluator: un outil de test d’accessibilité des couleurs avec un potentiel intéressant : vous pouvez tester des palettes de couleur entières en une seule fois.
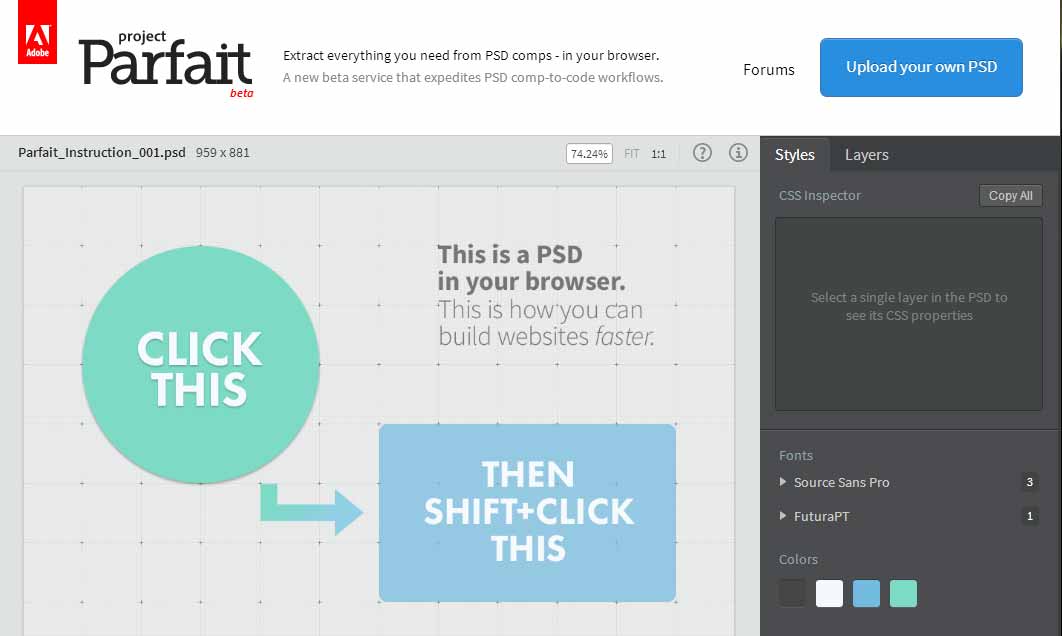
Et s’il devait n’en rester qu’un ?
Cette semaine le lien qu’il ne nous fallait pas manqué est une nouveauté qui nous vient d’Adobe : le lancement de Projectparfait.adobe.com, un outil en ligne qui vous permet d’extraire du PSD les valeurs de couleurs, tailles et typo sans avoir à l’ouvrir.
Il existe également une alternative en beta créée par Source : Avocode.com