
La semaine en pixels – 9 mai 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Carousel #UX
Rotating Banners – They Are Never A Good Idea: une vidéo de 15 sec pour vous montrer à quoi ressemblerait des carrousels de produit rotatifs dans un vrai magasin
#Design Pattern
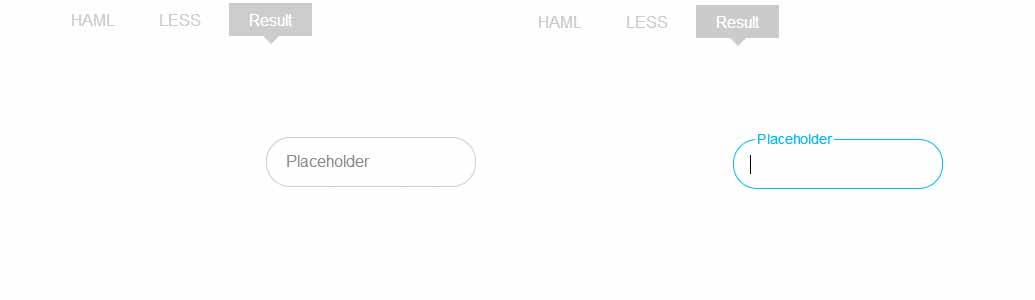
Un nouveau patttern de design intéressant: Adaptive Placeholders. Il s’agit d’un label de champs placé à l’intérieur du champ tant que l’utilisateur n’y a pas mis le focus, et qui se déplace au dessus une fois que l’utilisateur a commencé à taper du texte.

Avoid Inline Scroll Areas (50% Get it Wrong): 5 reason to avoid them and an alternate solution
#Disney
Les animateurs de Disney s’amusent à cacher le numéro A113 dans leurs films, vous aviez remarqué vous ?
#iOS #Navigation #Off-Canvas
« iOS, navigation, and hamburgers« , une point de vue assez intéressant et illustré sur les navigations off-canvas et par onglet dans les applications natives iOS
#Responsive #Gestion de projet
RWD irl, une présentation par Trent Walton sur la gestion de projet dans la vrai vie
#Ecommerce #UX
The Psychology Of The Checkout : comment éviter les abandons de panier des utilisateurs dans le processus de tunnel d’achat
#Livres
Fivesimplesteps.com est de retour, avec toujours pleins d’ebooks à 2£ qu’il vous faut lire :)
De l’inspiration et de jolies idées
#Burlesque
The Domestic Burlesque – Elsa Quarsell visite les appartements d’artistes du burlesque et nous livre de jolies photos et interviews. Via la pétillante Marie Guillaumet qu’il vous faut suivre ;)
#Café
The Coffeebrewer une très jolie idée pour avoir du café n’importe où : il suffit d’ajouter de l’eau chaude au sachet pour obtenir 2 tasses
#Pantone
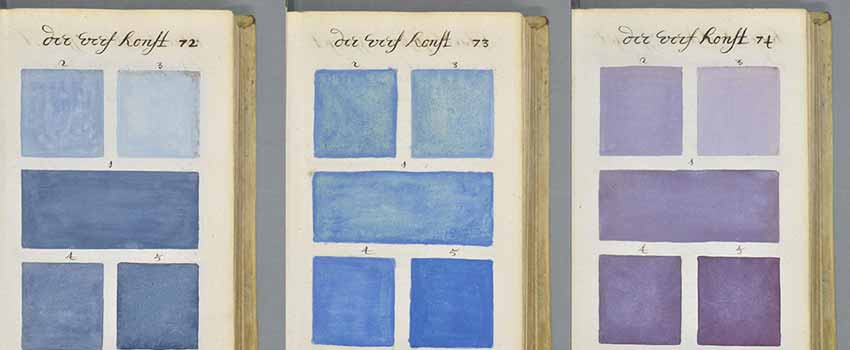
271 Years Before Pantone, un articles mélange des cours et en décrit les variations dans un livre de 800 pages
Les tutoriels de la semaine
#SVG #Accessibilité
Tips for Creating Accessible SVG quelques conseils pour améliorer l’accessibilité de ses SVG dans les pages web
Des ressources utiles
#Science
Usefulscience.org un résumé des articles scientifiques “utiles” au quotidien
Des ressources gratuites
#Branding
Free Branding Mockups : un PSD pour présenter vos travaux d’identité visuelle
#Conference
Deuxarticles qui expliquent comment demander à être payé pour une conférence et comment calculer le tarif. Je me demande si ça fonctionnerait en France (je n’ai pas l’impression que l’on ai beaucoup de conférences dont le ticket est à 800€ ou plus par exemple)
Des outils et plugins pour vous faciliter la vie
#Photoshop #Extension
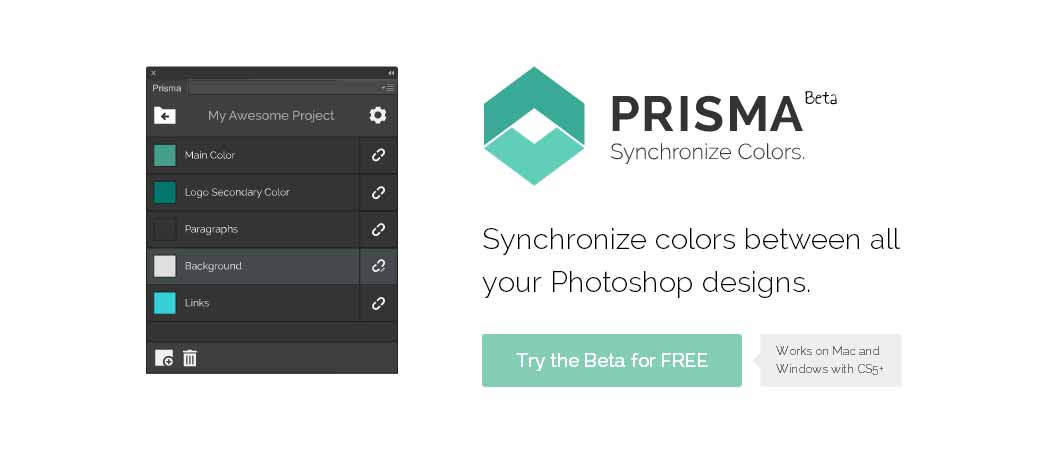
Prisma un plugin Photoshop pour gérer des couleurs “globales” comme sur Illustrator et pouvoir les mettre à jour toutes d’un coup en un clique. Depuis le temps que je dis que les couleurs globales manquent à Photoshop :D
Et s’il devait n’en rester qu’un ?
#SVG
Leaving Pixels behind : a vector workflow for designers – un condensé dans une présentation de ce qu’il faut savoir sur le SVG pour le générer et l’utiliser sur le web