La semaine en pixels – 15 mai 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Une semaine très variée avec en vrac de la mobilité, du wireframe, des conseils pour de l’emailing responsive et de l’animation d’interface dans After Effect, de jolies letterings sur tableau noir et du redesign non sollicité.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Labels
The Definitive Guide to Form Label Positioning où placer les labels de champ de formulaires, 5 placements passé à la loupe avec avantages et inconvénients
Can Email Be Responsive? des astuces et conseils pour des email responsive par Jason Rodriguez qui travaille chez Limtus
#Wireframe
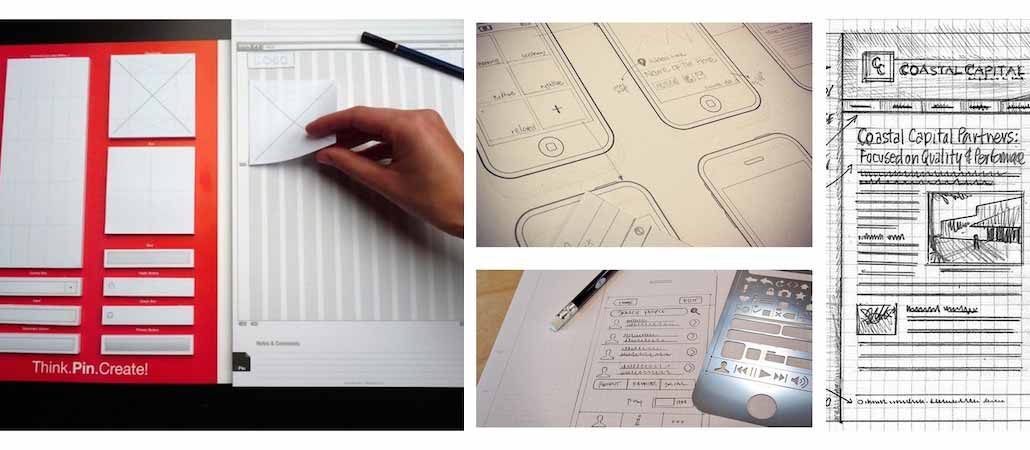
4 Non-Digital Wireframing Weapons 4 façons de faire du wireframe sans passer par un ordinateur
#Trend
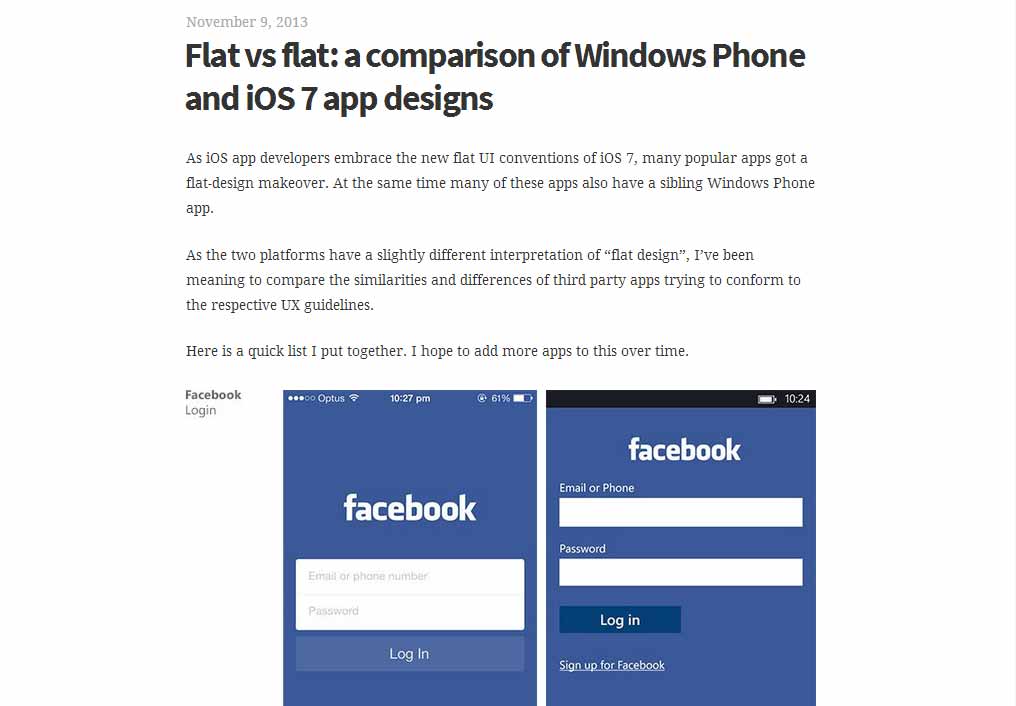
Flat vs flat: a comparison of Windows Phone and iOS 7 app designs une comparaison iOS et Windows Phone de deux types de “flat”
#Mobile
Deux vidéos sur le design mobile : How to Create a Usable Touch UI & How to Adapt to Screen Sizes
#UX
Asking why is not always the best strategy ou quelle questions poser pour mieux comprendre le produit sans tomber dans le “trop” et les questions qui tournent en rond
Les Nouveautés webdesign
#Jeu
Monument Valley est disponible sur Android :)
De l’inspiration et de jolies idées
#Couleurs
The Day’s Color chaque jour un jeu de couleurs.
#Lettering #Illustration
<3 Every Week, 2 Anonymous Students Sneak Into A Classroom And Proceed To Blow Everyone’s Mind : chaque semaine 2 étudiants entrent dans une salle de classe pour créer une oeuvre sur un tableau noir. C’est magnifique.
#Photos
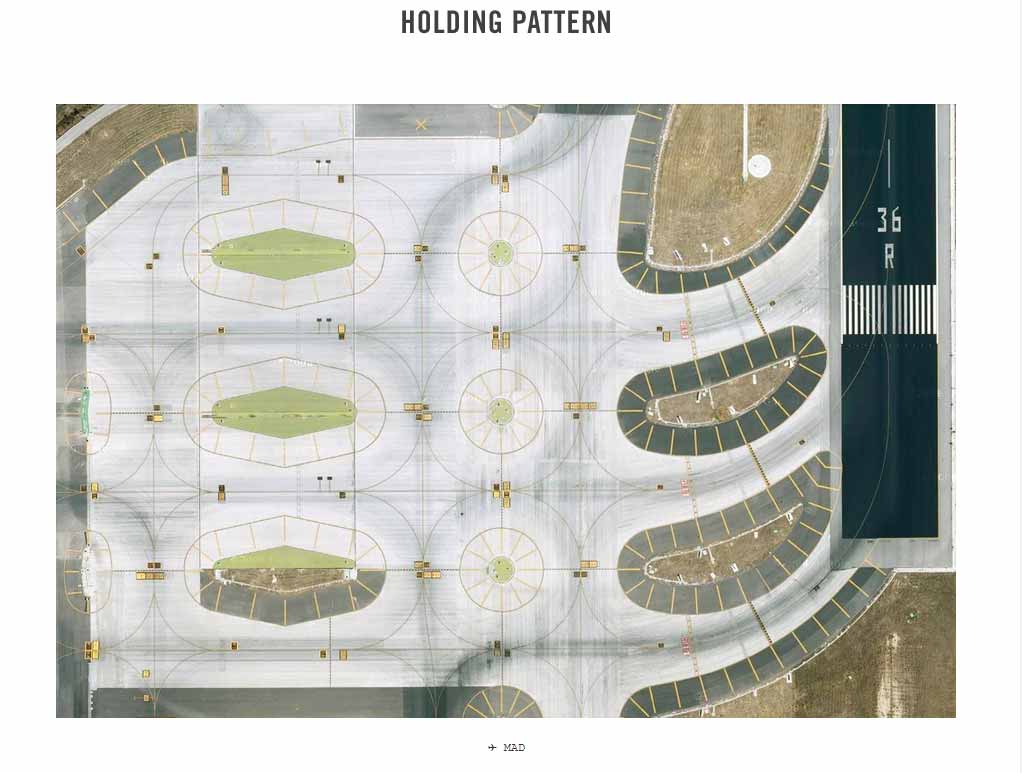
Holding-pattern.tumblr.com un tumblr qui rassemble de fascinantes vues aériennes d’aéroports
#Button
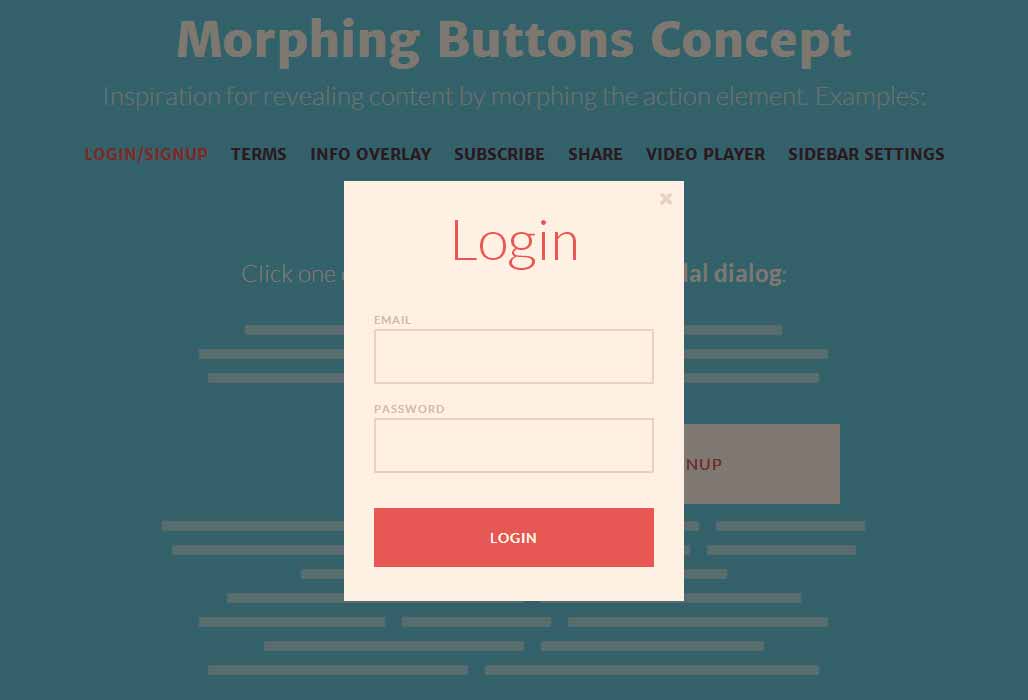
De jolis effets de bouton qui se transforment sur Codrops: Morphing Buttons Concept
#Typographie
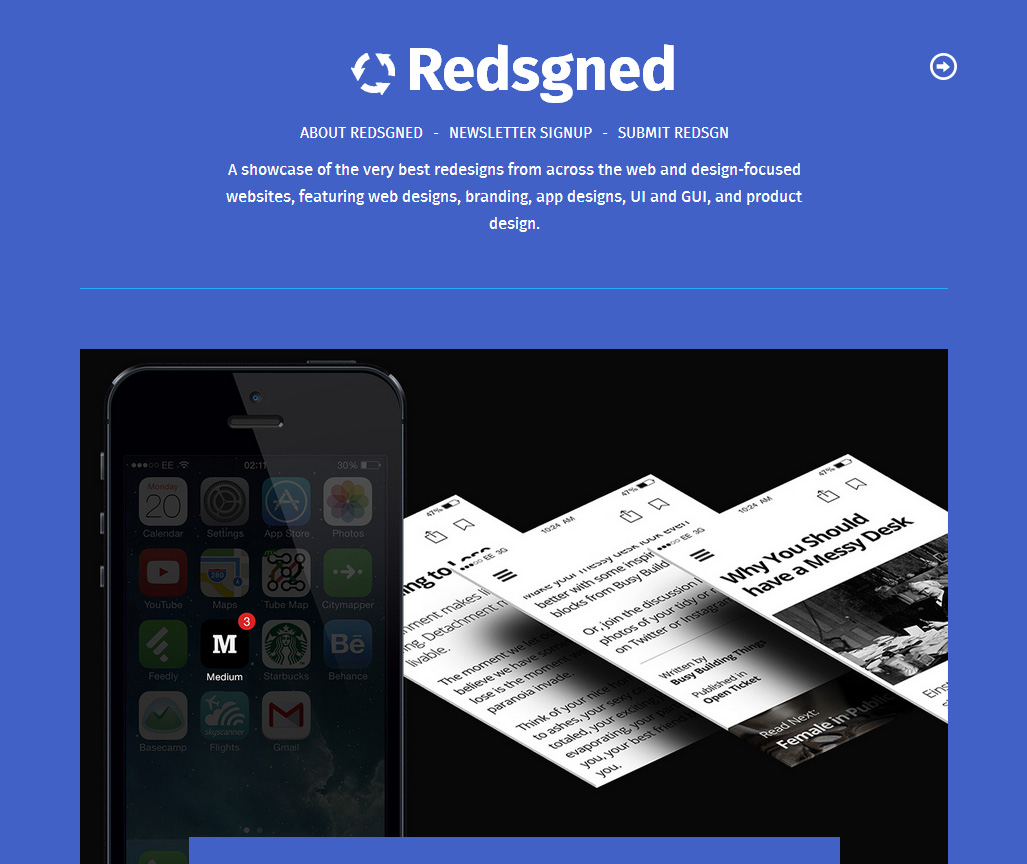
#Redesign
Si vous cherchez des exemples de redesign non sollicité : redsgned.com
Les tutoriels de la semaine
#Design
Recreating the « Design Samsung » Grid Loading Effect, Codrops nous recrée en l’effet du chargement de la grille Samsung et c’est très sympa :)
Des ressources utiles
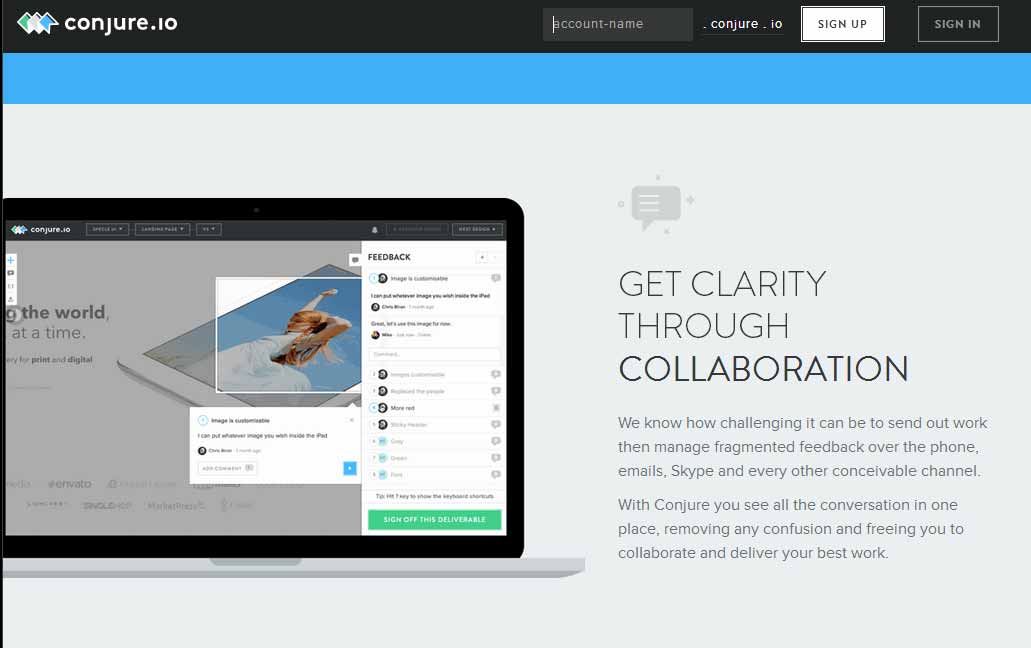
#Feedback
Conjure.io un (autre) outil en ligne pour récupérer les retours clients directement sur une maquette qui sera sur le long terme gratuit pour un projet
#iOS
Les guidelines “iOS Human Interface Guidelines” sont disponibles sur la partie Livre de l’App Store
#Form
wtfforms.com de la customisation de formulaires
#NDD
Besoin d’une nom de domain un peu fun ? dumb.domains
Pour le fun: jeux et démos sympas et impressionnantes
#Jeu
Un peu de procrastination grâce à Coca Cola qui a lancé pleins de mini jeux “ to explain how Coca-Cola makes you feel” : http://www.ahh.com/ (http://www.ahhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh.com/ est génial )
#CSS
Pousser les limites du CSS encore plus loins : half character color in CSS
Et s’il devait n’en rester qu’un ?
#Animation
Une excellent tutoriel pour créer des GIFs animés d’interface pour une présentation en utilisatn Photoshop et After Effect