La semaine en pixels – 23 mai 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Une semaine consacrée en partie aux ressources et plugins utiles : tableaux responsive, compression d’image et grilles Photoshop, vous trouverez de quoi améliorer votre workflow quotidien. Et puisqu’on est vendredi, je vous propose deux jeux à la fin de l’article pour procrastiner tranquillement avant le weekend.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Photoshop
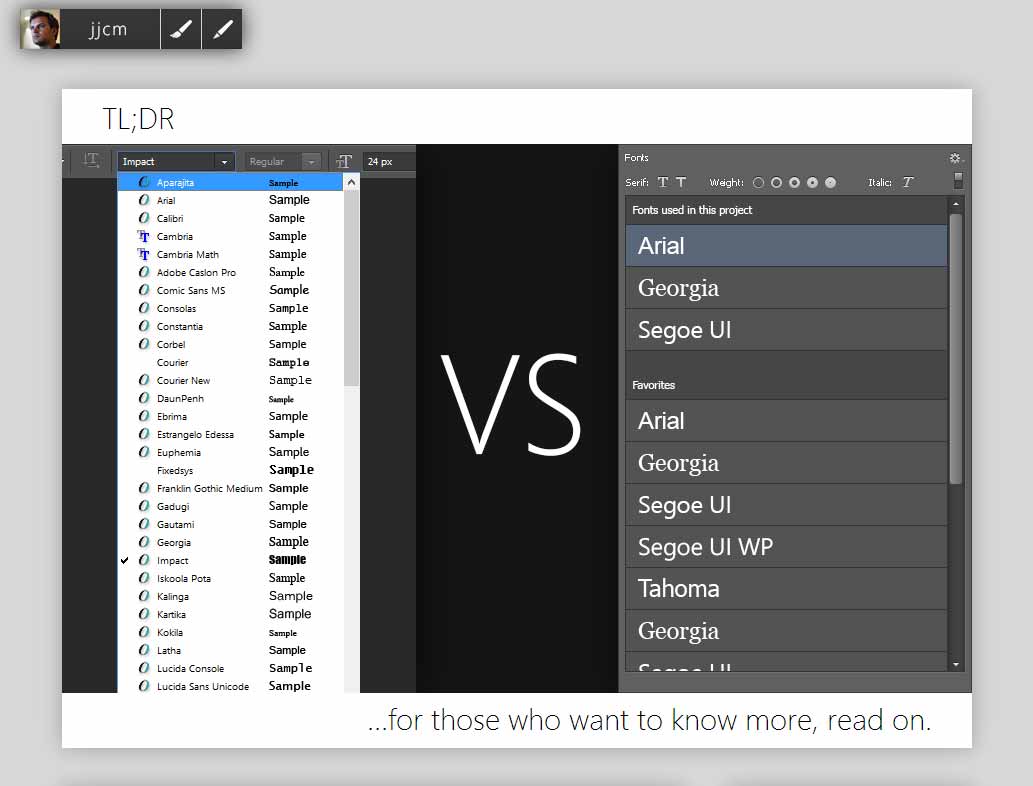
Redesigning Photoshop’s font panel, un designer a redesigné le panneau des polices dans Photoshop pour le rendre plus utilisables avec des idées assez intéressantes
#Ergonomie
Hellonomad.com Une modale déclenchée quand la souris de l’utilisateur quitte la page pour aller dans les menus du navigateur En théorie ça servirait à lui proposer une promotion quand il quitte la page, en pratique elle se déclenche même s’il veut mettre la page en favoris ou utiliser n’importe quel bouton du navigateur.
#Workflow
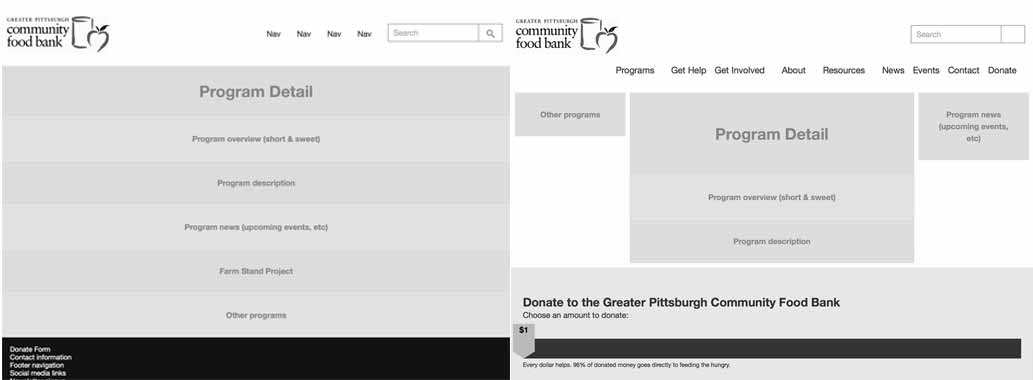
HTML Wireframes, Brad Frost nous décrit son workflow de wireframe dans le navigateur
Et pour continuer dans le workflow alternatif : « How I designed a website without Photoshop »
#Responsive Images
Responsive Images Done Right : A Guide To <picture> And srcset : le meilleur article sur la nouvelle syntaxe srcset et size qui m’a enfin permis de comprendre comment tout ça fonctionne
De l’inspiration et de jolies idées
#Persona
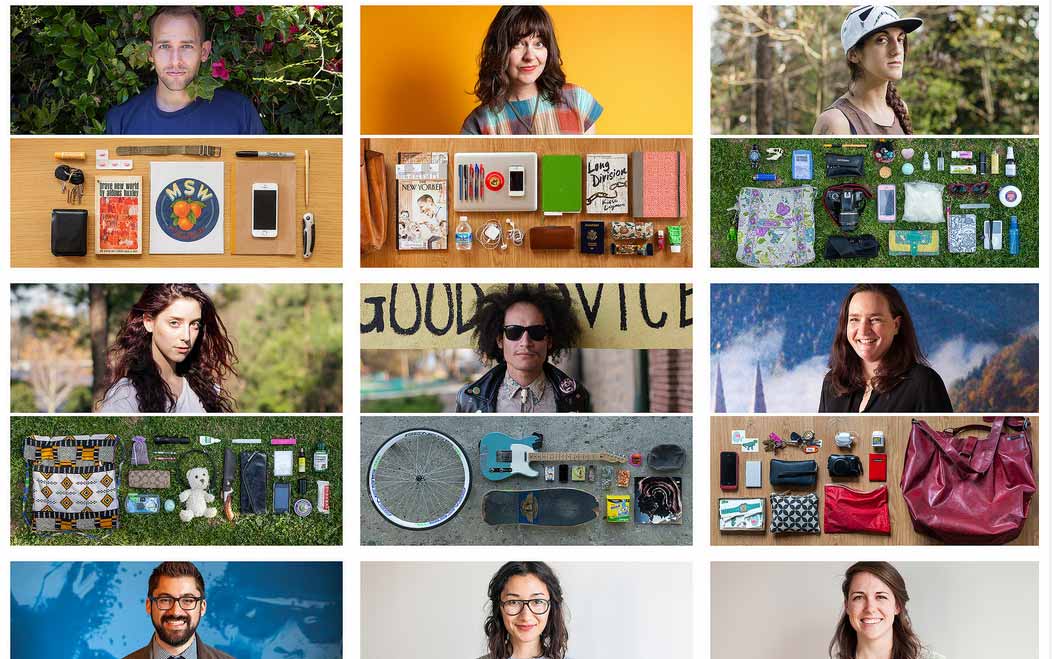
Persona, des photos pour inspirer vos personas sur flickr
#Illustrations
Kevindart.tumblr.com, une jolie dose d’inspiration avec les illustrations colorées de Kevin Dart <3
#Wireframe
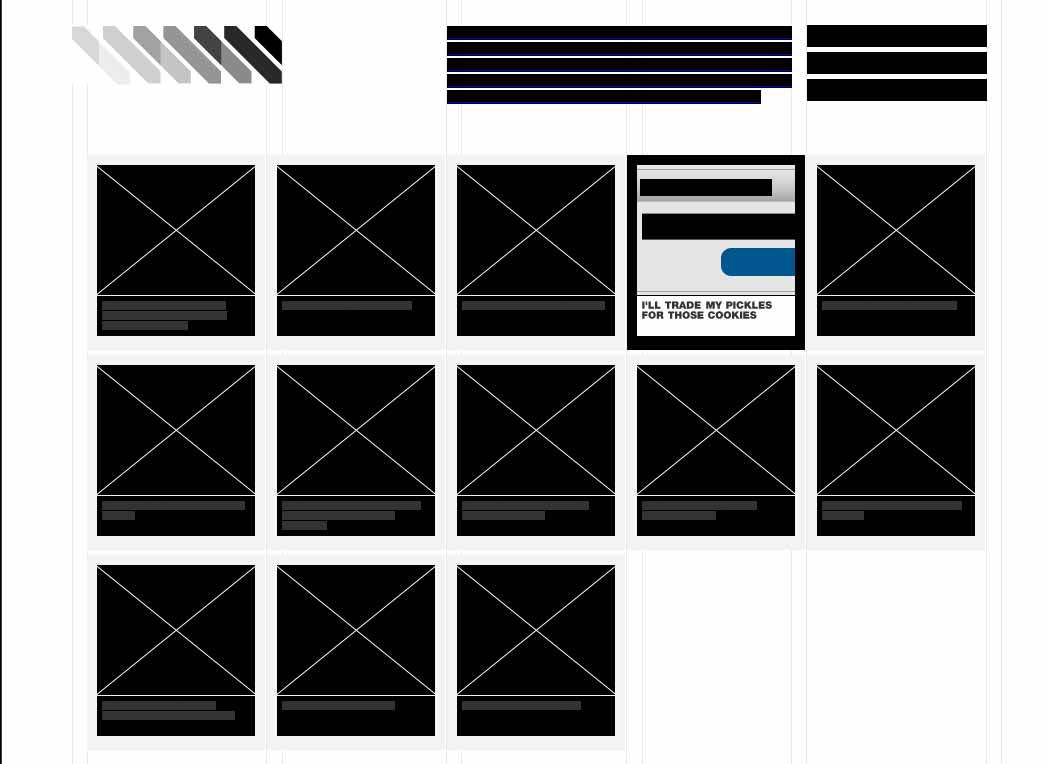
Web Without The Words : à quoi ressembleraient les sites plus plus connus en version wireframe ?
#Agence
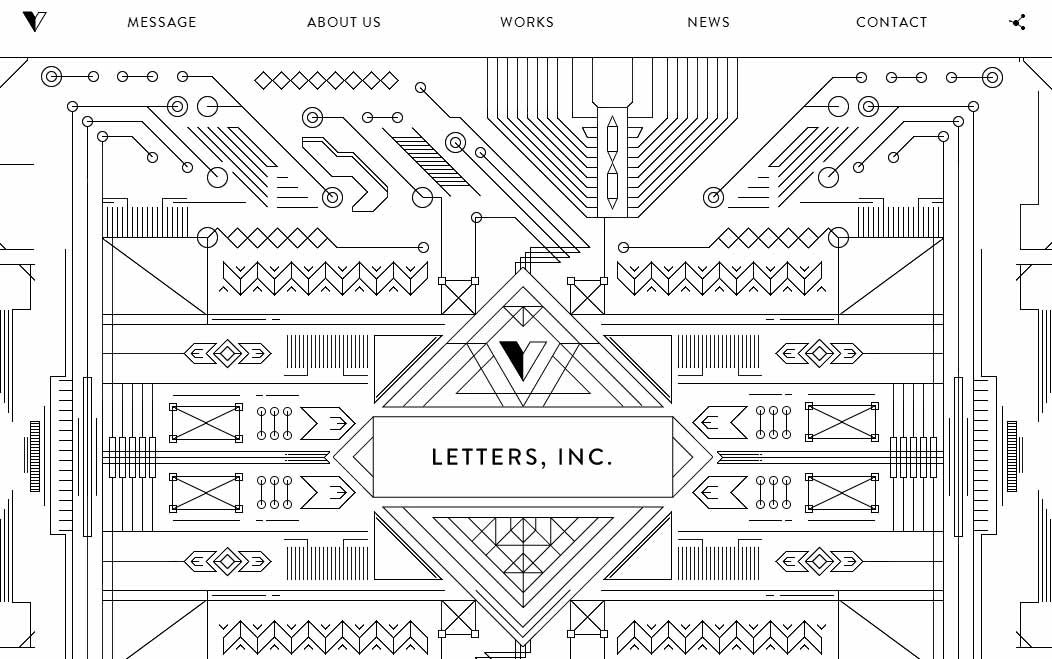
Letters-inc.jp un joli portfolio d’agence composé de lignes et formes géométriques
Les tutoriels de la semaine
#HTML5
HTML5 Forms: The Markup nouveaux attributs, nouveaux inputs : le code de base destiné aux formulaires HTML5
#CSS
Fixing Typography Inside of 2-D CSS Transforms ou comment résoudre les soucis de texte flou sur le transformations 2D CSS
Des ressources utiles
#Toolbox
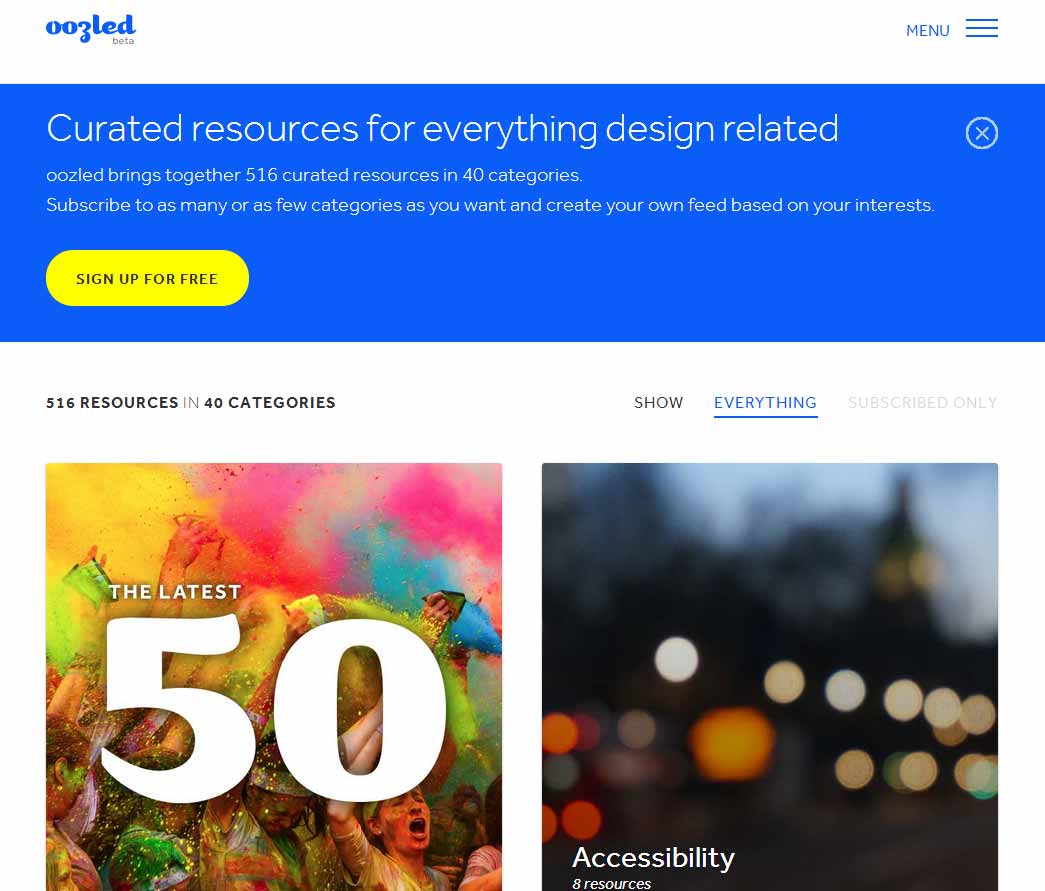
Oozled.com, une boite à outils de plus de 482 ressources pour les designers réparties en 39 catégories
Des outils et plugins pour vous faciliter la vie
#Responsive #Tableaux
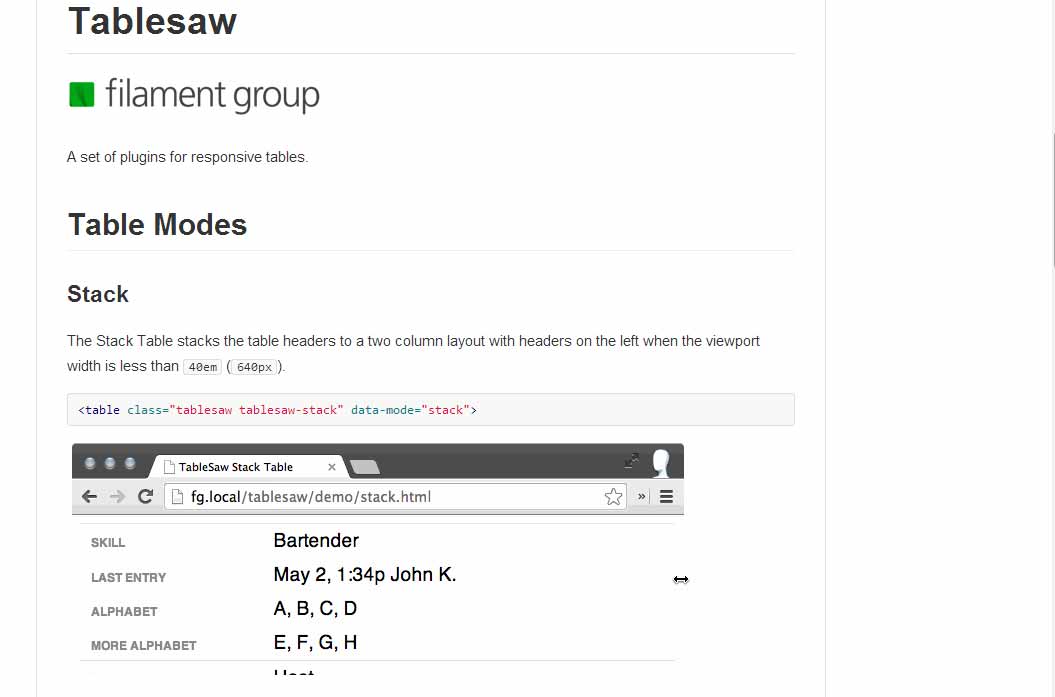
Tablesaw, un ensembles de plugins pour des tableaux responsive avec différents comportements : stack, swipe, etc.
#Responsive
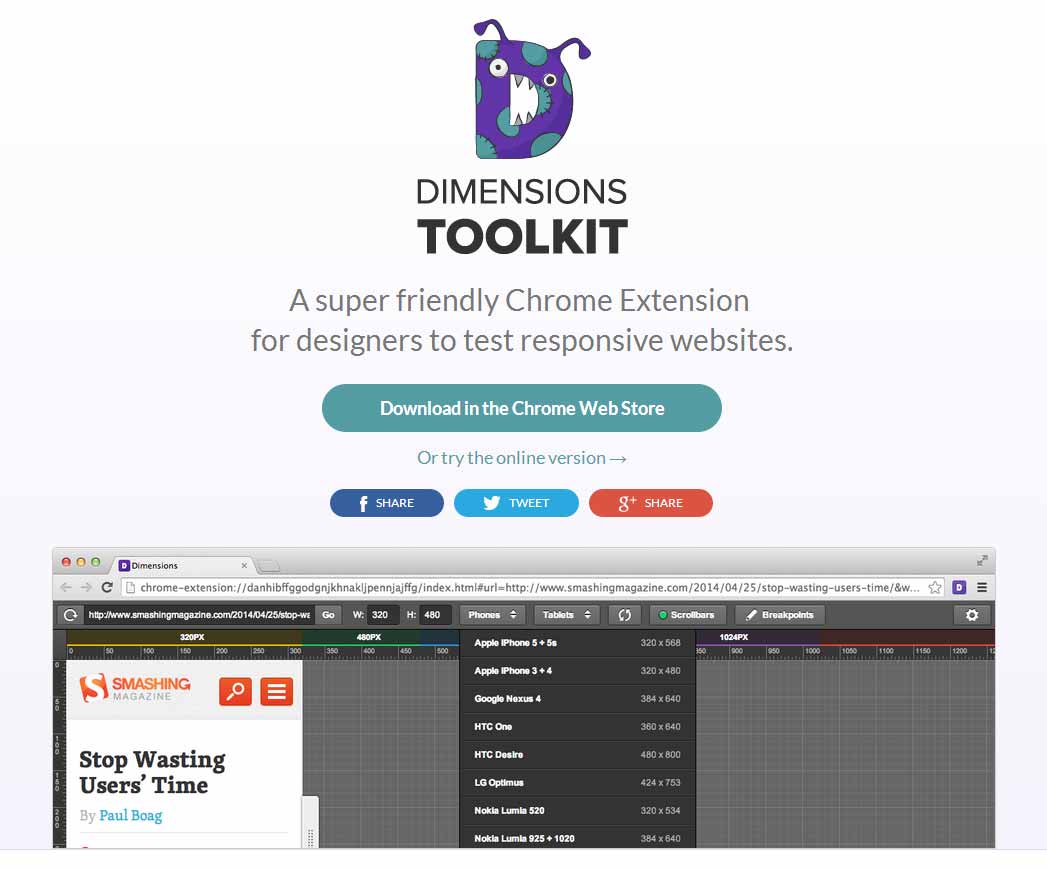
Dimensions Toolkit, un plugin payant Chrome pour vous aider à tester des sites responsive
#Compression
Compressor.io un outil de compression d’image en ligne (pas de traitement par lot comme Kraken.io)
#Tumblr
Tumblrboilerplate.com un boilerplate pour servir de base simple pour la création de thèmes Tubmlr
Pour le fun: jeux et démos sympas et impressionnantes
#Game
Spell Up un jeu dans Chrome où il vous faudra épeler les mots avec le micro de votre appareil
#CSS
Lichtenstein, une expérimentation en CSS
#Jeu
Race.assassinscreedpirates.com: Assassin’s Creed Pirates disponible sous forme de mini jeu multitouch dans le navigateur
Et s’il devait n’en rester qu’un ?
#Photoshop
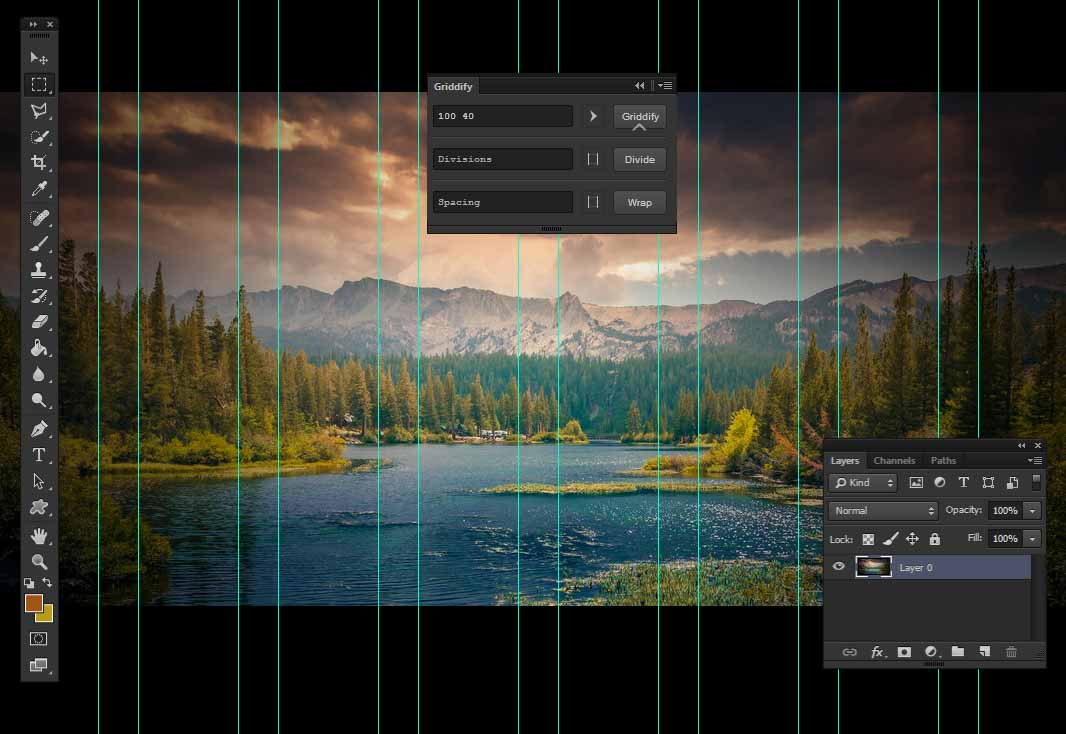
Griddify un plugin Photoshop qui rend la création de grilles très simple, avec quelques petites options en plus de Guideguide comme la possibilité d’ajouter des grilles autour d’un élément avec des padding internes ou des marges externes, etc.