La semaine en pixels – 6 juin 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Cette semaine du redesign non sollicité de data-visualisation, un workflow vectoriel, des freebies, du plugin Fireworks et du script Illustrator pour vous aider au quotidien dans votre design.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Vector
My Vector Workflow, un designer nous partage ses astuces et configurations d’Illustrator pour faciliter le vectoriel
Les articles à lire
#Redesign #Slides
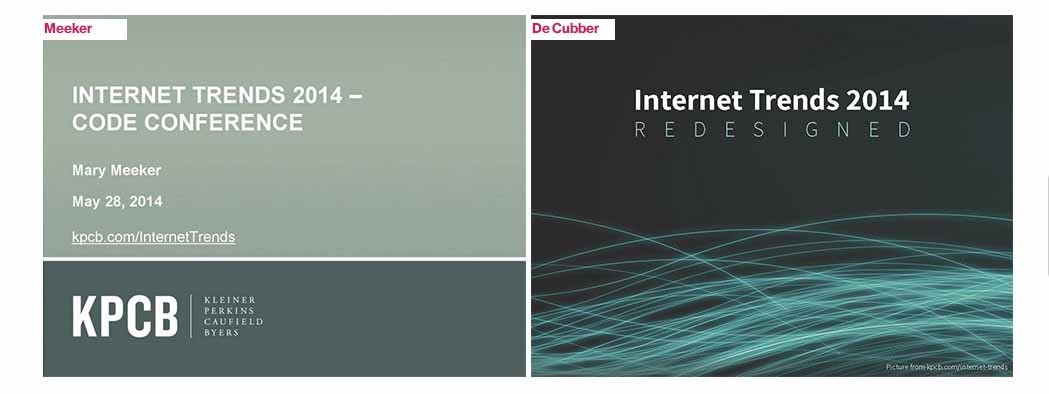
Redesigning Mary Meeker’s Ugly Internet Slideshow. Je ne suis pas une pro de la data visualisation, mais j’avoue avoir beaucoup plus de mal à comprendre certaines des slides redesignées. Certes le redesign est joli (malgré un gros manque de contraste), mais j’ai l’impression que certaines données sont moins claires que sur l’original.
#Fun #Clients
Client Feedback On the Creation of the Earth les retours clients de la création de la terre par dieu, une jolie satyre pleine d’humour de la relation client/designer
#Hierarchy
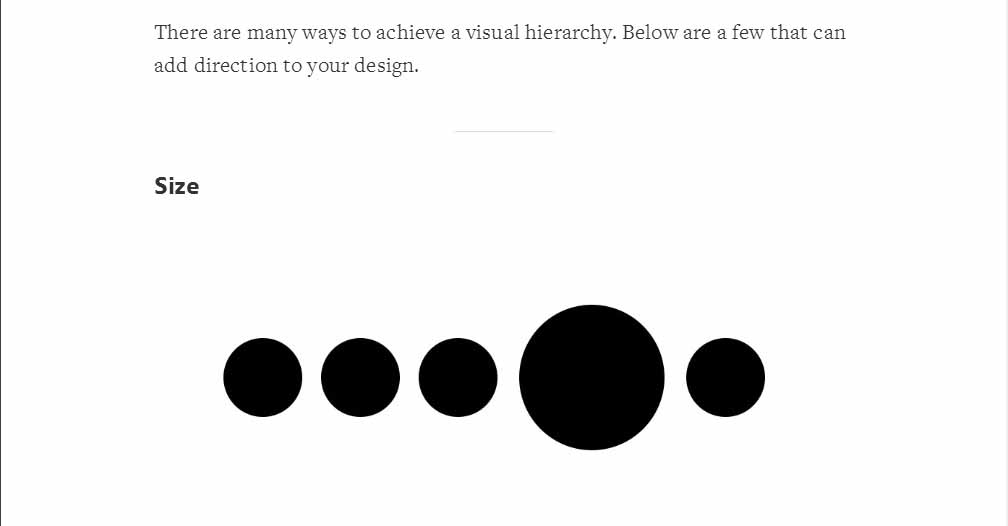
8 ways to add visual hierarchy, clair et concis, 8 façons d’ajouter de la hiérarchie visuelle à vos contenu
#Date #Ergo
Le choix de la date: différents tests de format de date pour voir le plus efficace à remplir avec le moins d’erreurs
#Langues
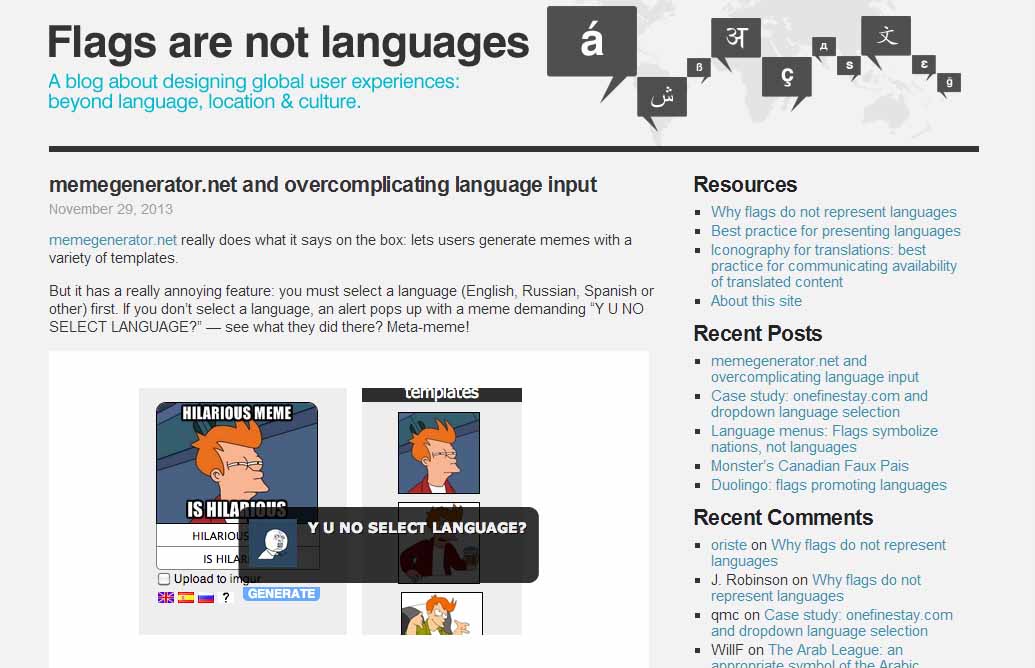
Flags are not languagesun blog sur l’utilisation des drapeaux de langue et l’internationalisation des sites de manière générale
#Brand identity
Un bon résumé du jargon technique : « Brand identity: Typography, Let’s discuss jargon, file types and licensing »
De l’inspiration et de jolies idées
#Webdesign
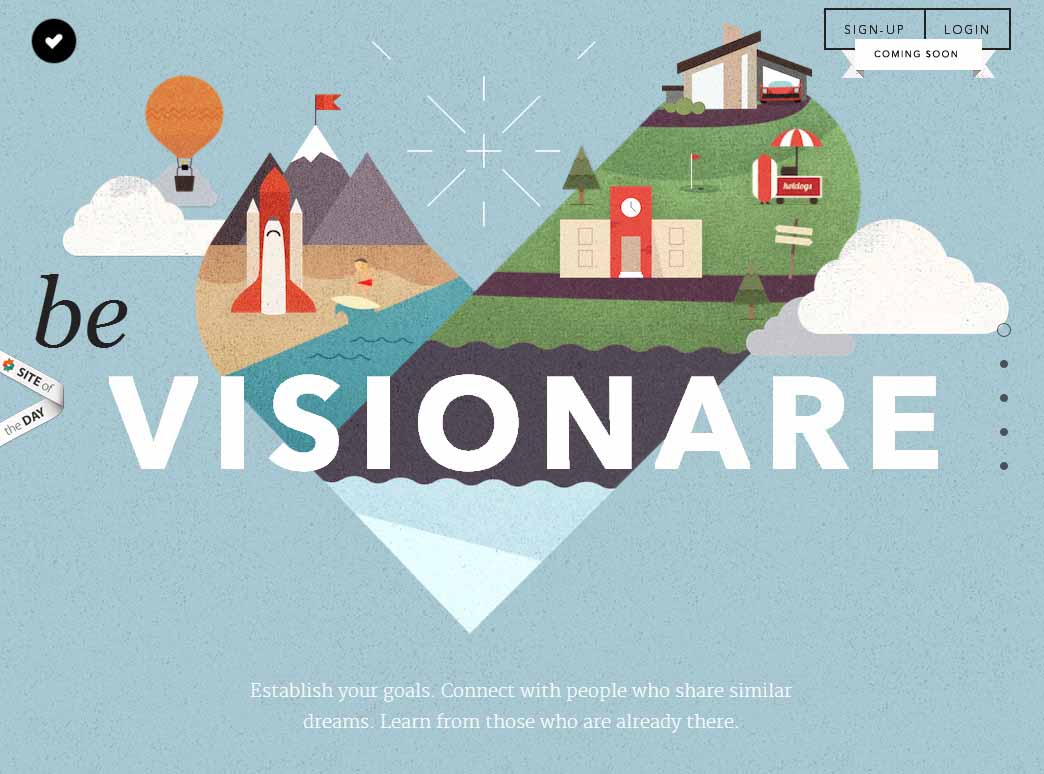
Bevisionare.com : de la texture, de belles illustrations et un peu de scrolling pour ce joli site
#Illustration
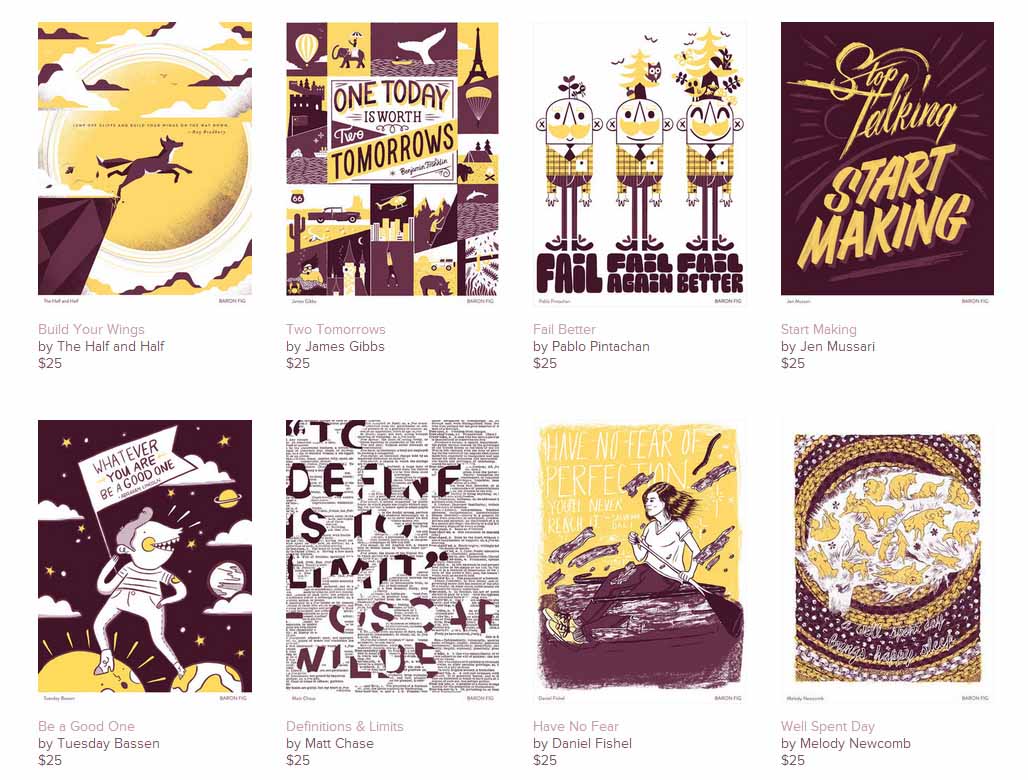
The Poster Project, douze posters créés par des penseurs du monde entier
#Video
La vidéo la plus choupie de la semaine : Wayne the Stegosaurus <3
Les tutoriels de la semaine
#SVG
Animating SVG Gradients un petit tutoriel pour animer des dégradés SVG en utilisant <animate>
Des ressources utiles
#Freebies #Apple
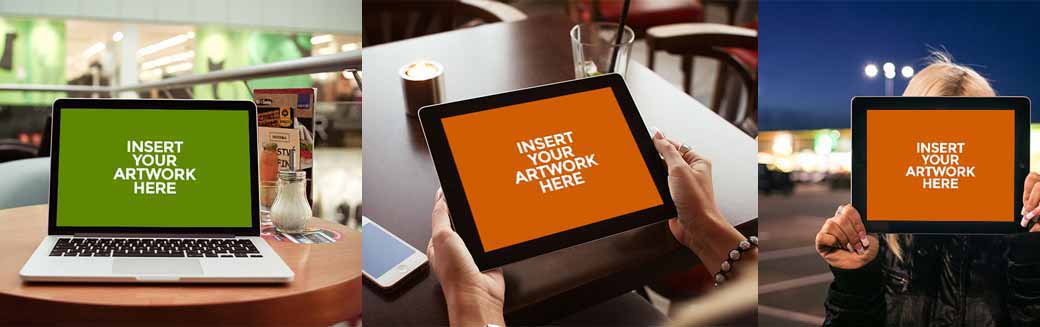
Free download: Apple product mockups des maquette de produits Apple à télécharger gratuitement
#Freebies #Yosemite
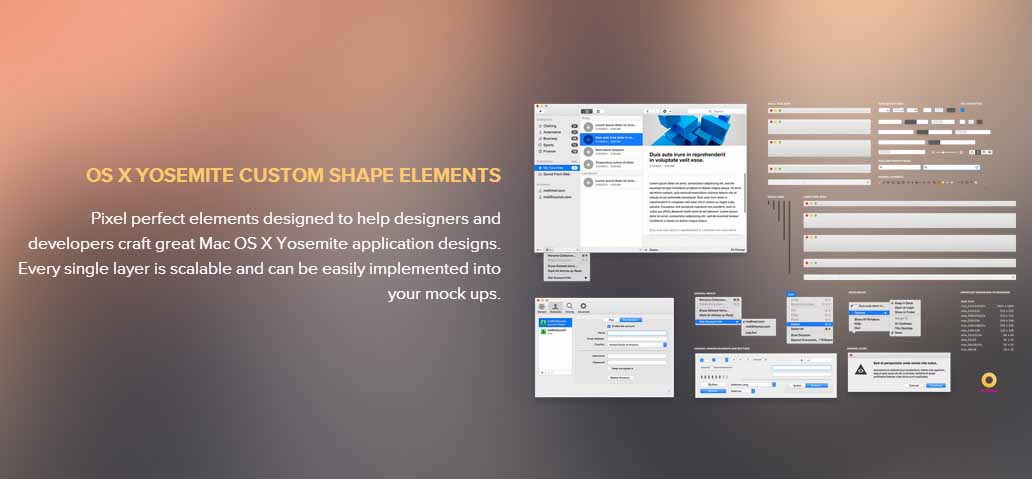
Yosemite UI PSD you can download for free des PSD avec l’interface de Yosemite à télécharger
#Freebies
[Concours] – 3 abonnements d’un mois à Depositphotos à gagner
Des outils et plugins pour vous faciliter la vie
#Fireworks
Minicg.com plusieurs plugins Fireworks réunis sur un seul et même site
#Illustrator
Ce site rassemble une jolie collection de scripts Illustrator à télécharger gratuitement
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
CSS Mars Landing, un atterrissage de fusée sur Mars en CSS
#Net









![[Concours] – 3 abonnements d’un mois à Depositphotos à gagner](jpg/concoursdepositphotosbf24.jpg)