La semaine en pixels – 13 juin 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine du design mobile et des logos dans les articles à lire, de jolies illustrations pour votre inspiration et un outil pour faire de jolies animations CSS.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Conférences
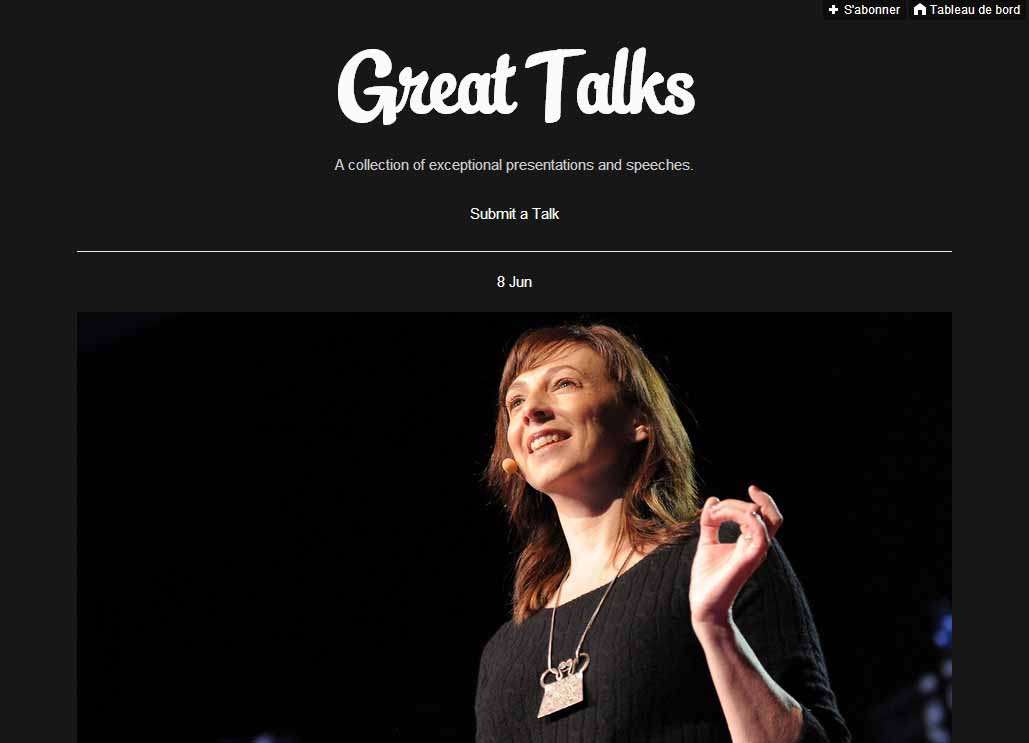
Greattalks.tumblr.com une collection d’excellentes conférence à suivre en vidéo
Les articles à lire
#Fun #Git #X-men
Hahah brilliant: X-Men: Days of Future Past, Explained in Git
#UX
43 Essential Controls for Web Applications
#Mobile
Designing for Mobile Part 3: Visual design: de bons conseils pour le design sur mobile
#Compétition
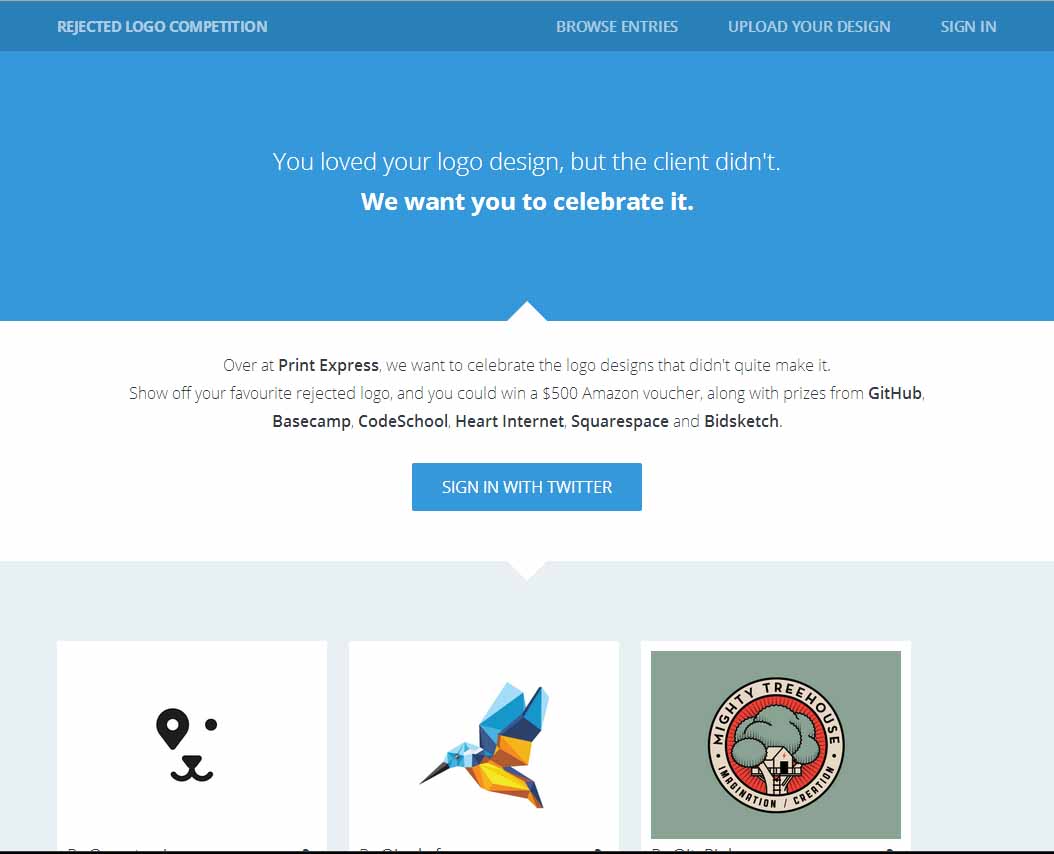
Rejectedlogocompetition.com une compétition pour les logos que vos clients ont rejeté avec 500$ à a clé, l’idée m’a fait sourire :)
De l’inspiration et de jolies idées
#Object Design
<3 Coca-Cola Invents 16 Crazy Caps to Turn Empty Bottles Into Useful Objects Coca-Cola invente 16 capsules qui transforment les bouteilles en différents objets ré-utilisables
#Keyboard
AirType, un clavier virtuel à clipser sur vos mains qui vous permet de taper sur n’importe quelle surface
#Illustration
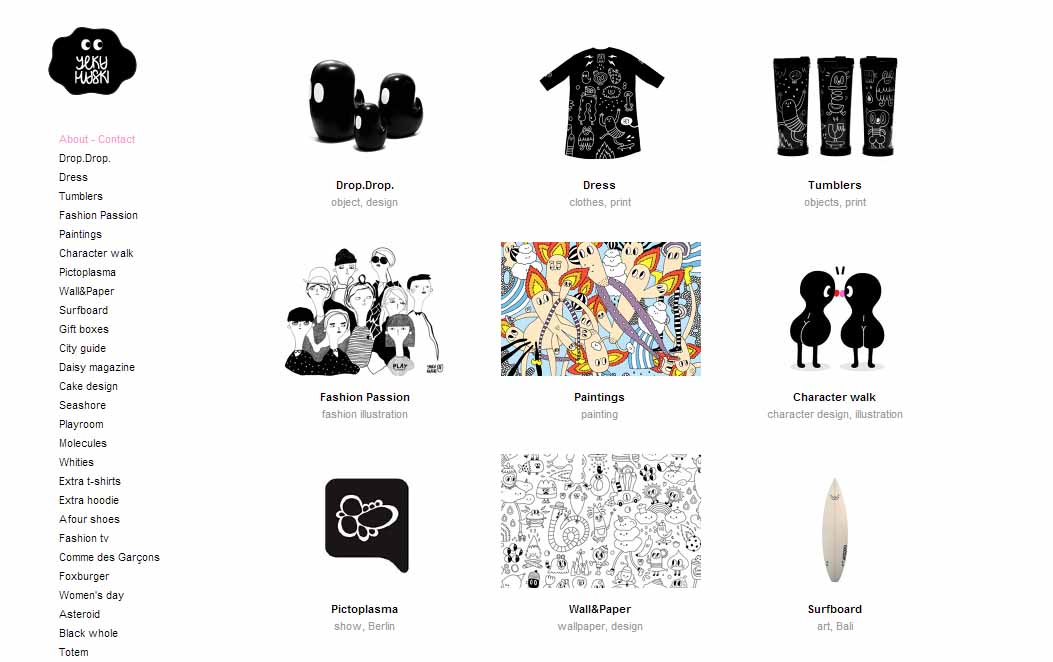
Morning inspiration: les illustrations adorables de Yeka Haski
#Typographie
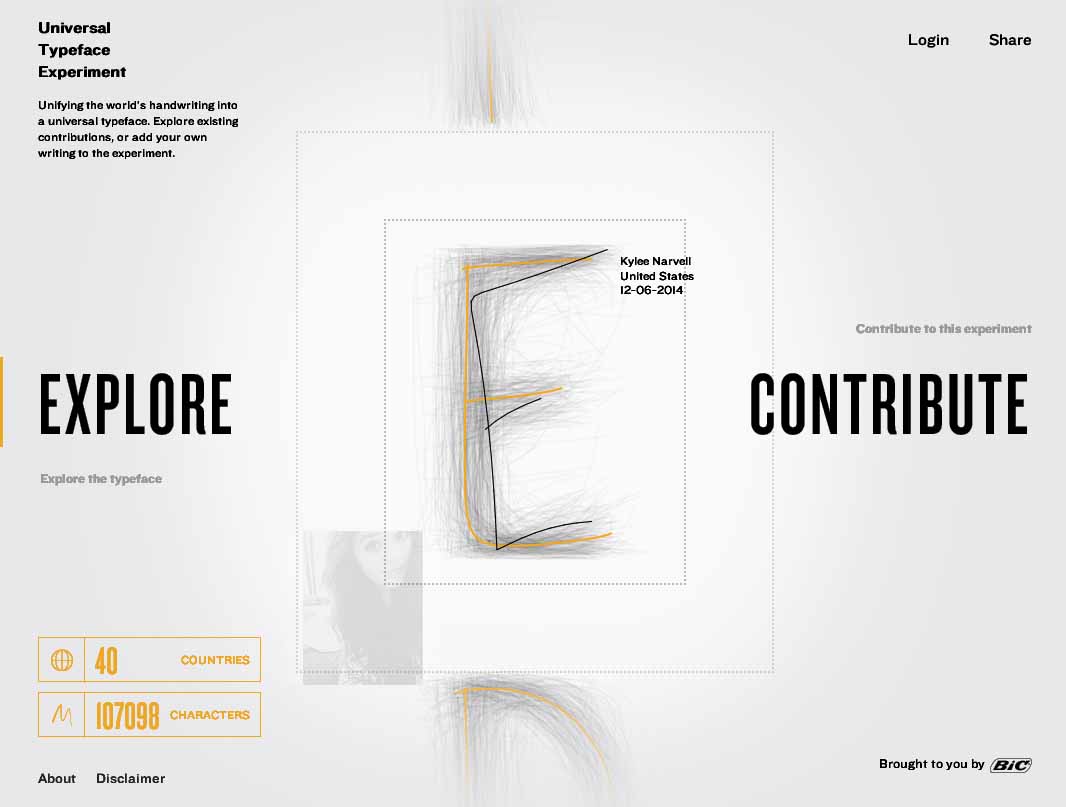
Theuniversaltypeface.com, à quoi ressemblerait une police d’écriture si on mélangeait les écritures manuelles des personnes du monde entier ?
#BD
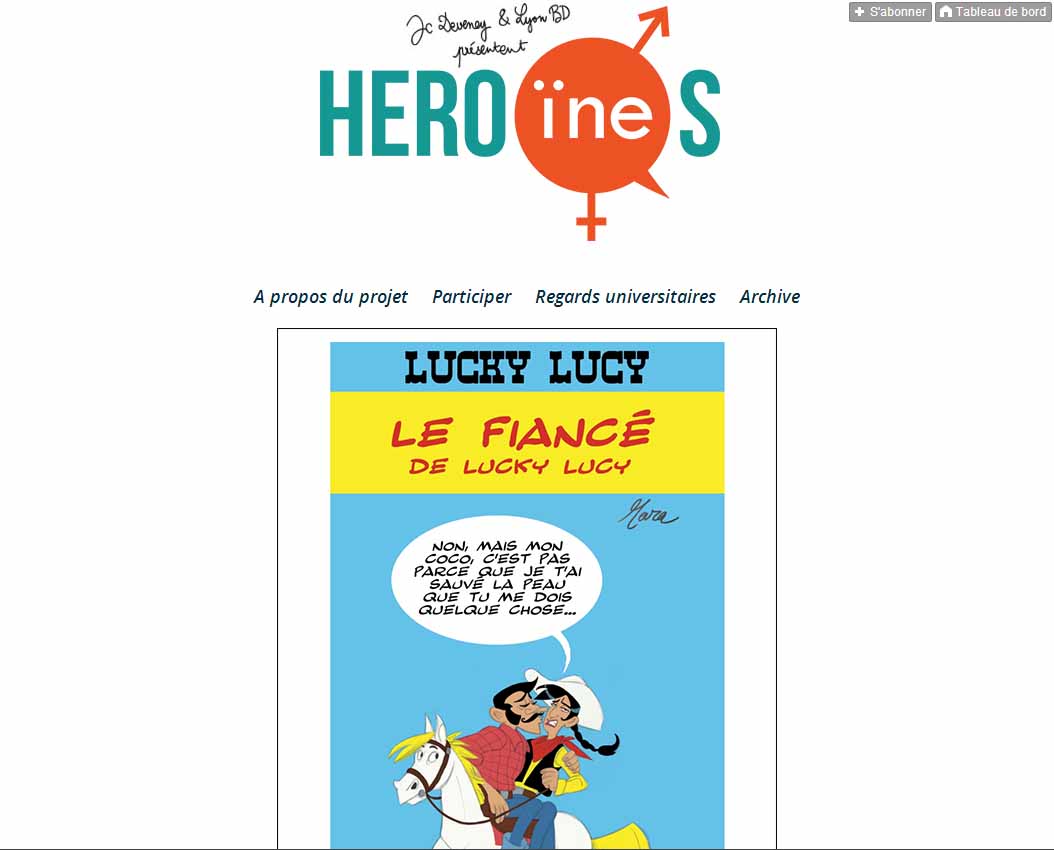
Hero-ine-s.tumblr.com et si les héroïnes de BD étaient des femmes ?
#Illustrations
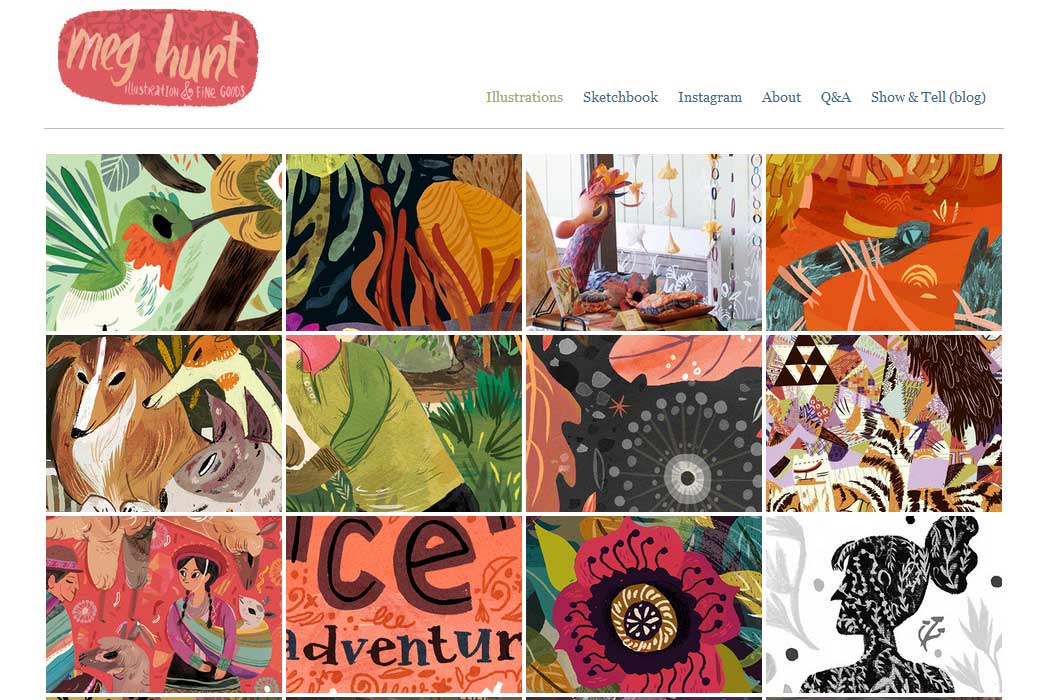
Meghunt.com des illustrations pétillantes pleines de très jolies couleurs
Les tutoriels de la semaine
#CSS
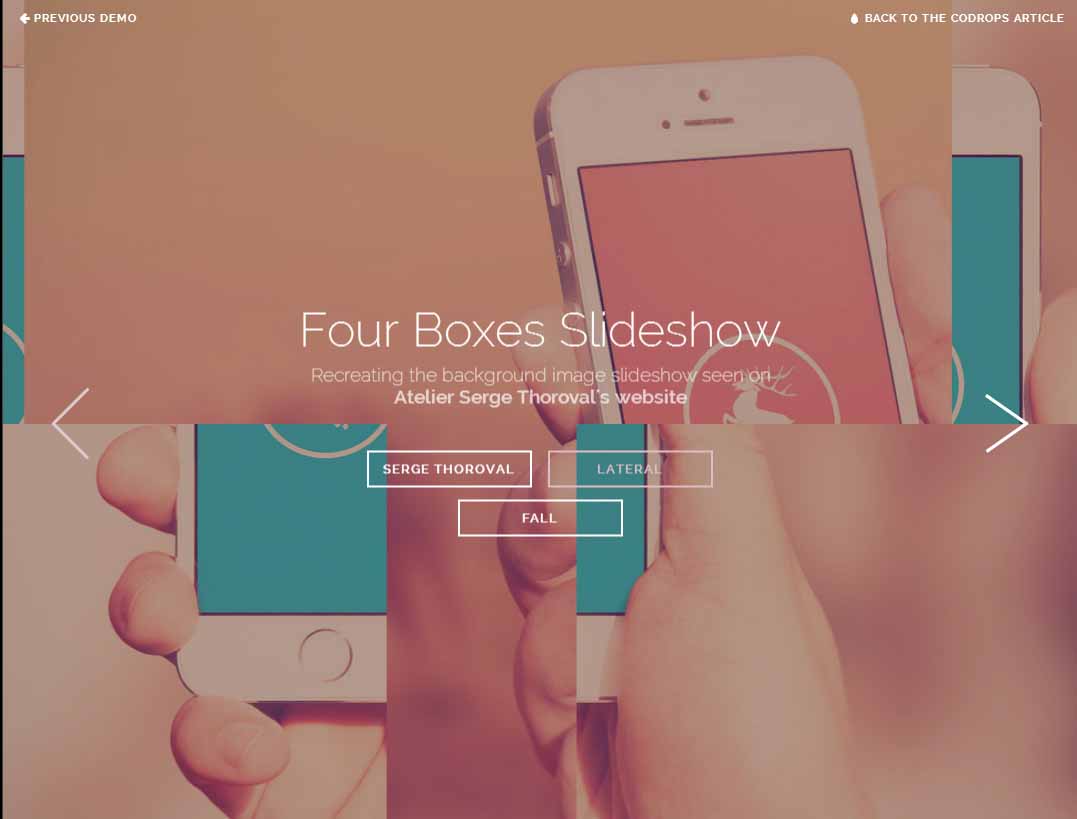
How to Create a Tiled Background Slideshow un jolie tutoriel pour créer des slides show d’image de fond
Des ressources utiles
#Yosemite
Un autre kit d’UI pour Yosemit mais sous Sketch cette fois
Des outils et plugins pour vous faciliter la vie
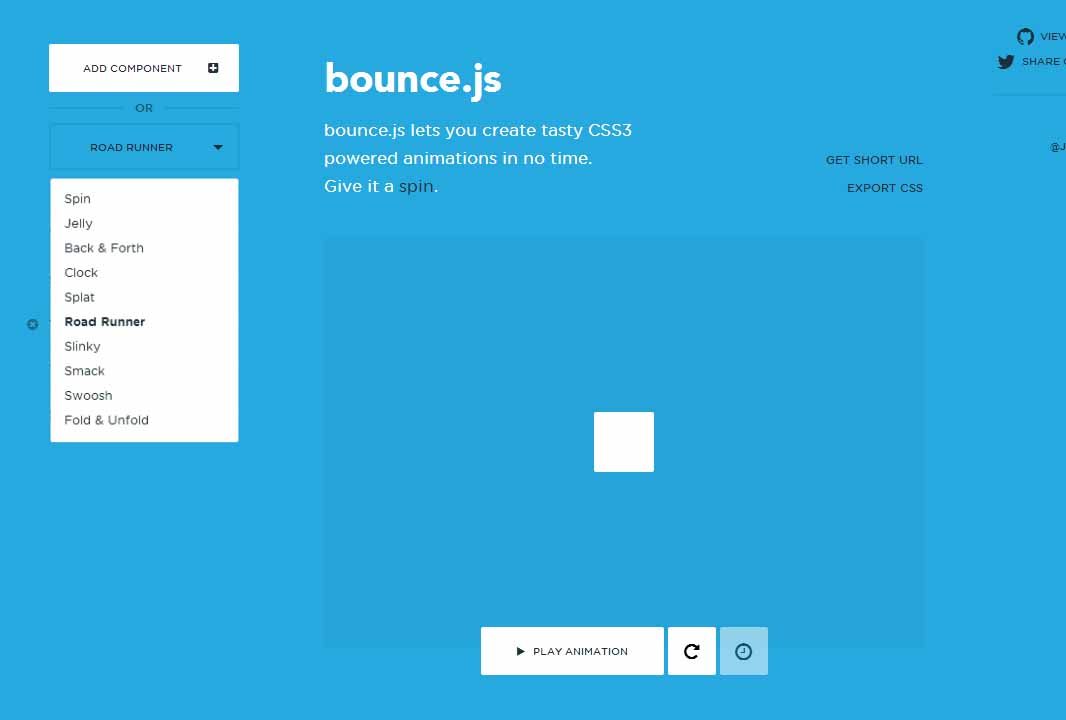
#Animation CSS
Bouncejs.com un outil en ligne qui vous permet de créer et calibrer facilement des animations CSS très funky
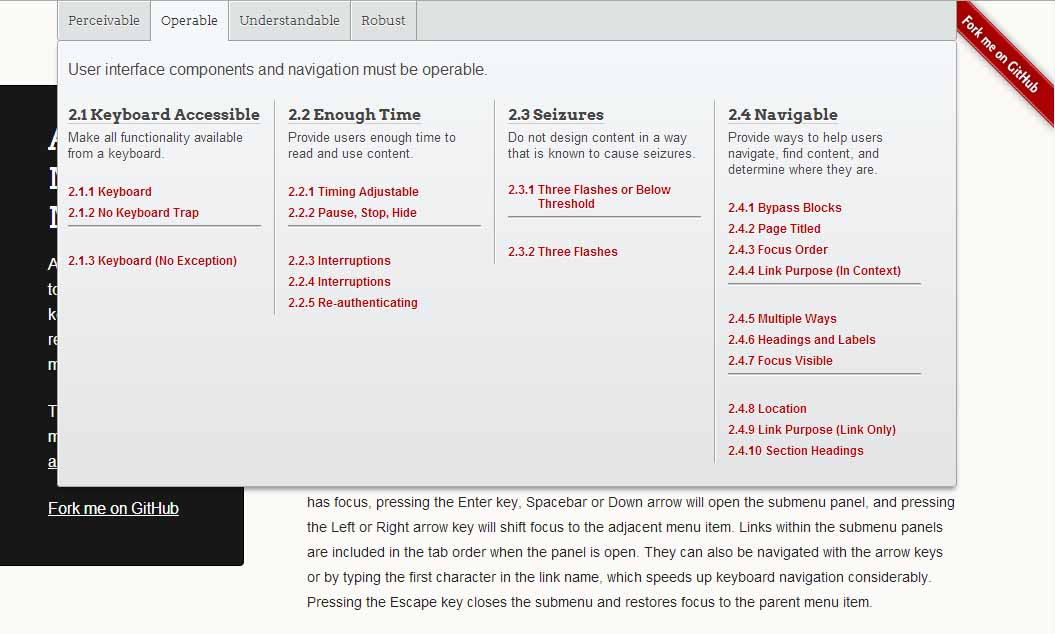
#Accessibility
Accessible Mega Menu, une démonstration de comment implémenter sur un site un méga menu accessible au clavier et lecteurs d’écrans grâce à un plugin jQuery
Pour le fun: jeux et démos sympas et impressionnantes
Et le WTF de la semaine : Ducks eating pasta