La semaine en pixels – 20 juin 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine vous ne devez surtout pas manquer le futur du CSS avec les blend modes, CSS shapes et CSS masks. Du côté de l’inspiration de jolies choses dont un site qui vous propose de l’inspiration d’interface classé par composant. Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
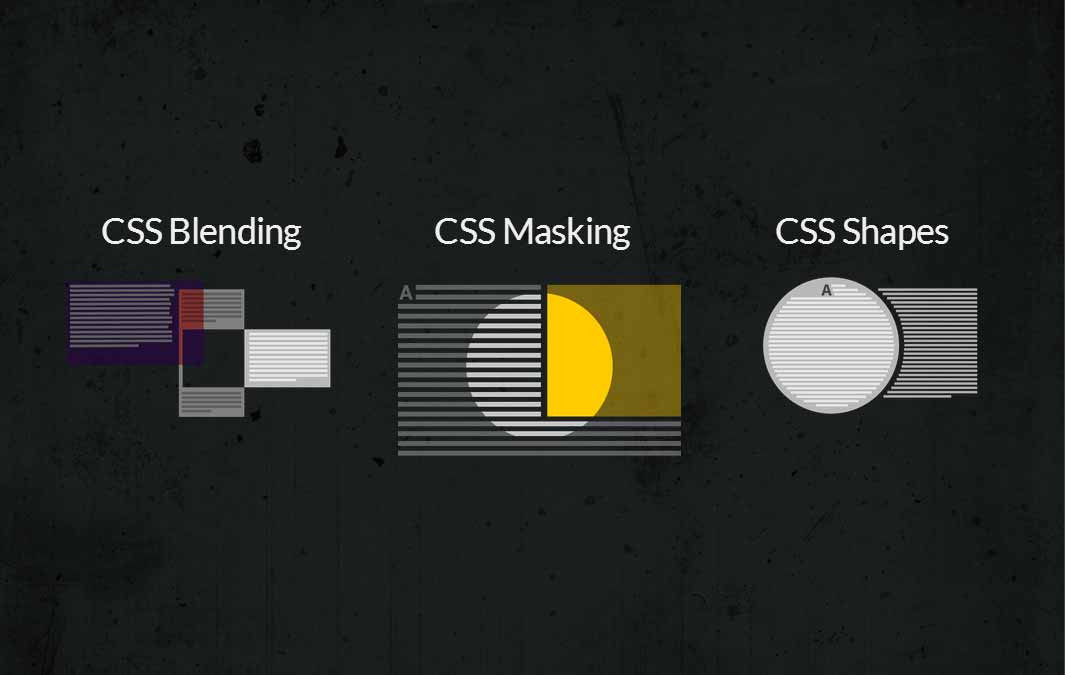
#CSS Cutting-edge CSS Features: Blend modes, masking and shapes, le future du CSS est vraiment TRES cool
Les articles à lire
#Logos Et donc, quel genre de logo on peut avoir pour 5$ ? SachaGreif a testé des designers sur le service fiverr.com : The 5$ Logo. 

#Blog Moving from Jekyll to Mixture, passer de Jekyll à Mixture par @HugoGiraudel : liquid FTW !!
Les Nouveautés webdesign
#Apple #Responsive Bad News for Online Retailers with Separate Mobile Websites: Apple Introduces ‘Handoff’ at WWDC Apple annonce Handoff, une nouvelle fonctionnalité qui permet aux utilisateurs de passer leur site entre différents appareils, ce qui signifie une mauvaise nouvelle pour les sites didiés qui ne s’adaptent généralement pas à la taille de l’appareil sans un refresh.)
De l’inspiration et de jolies idées
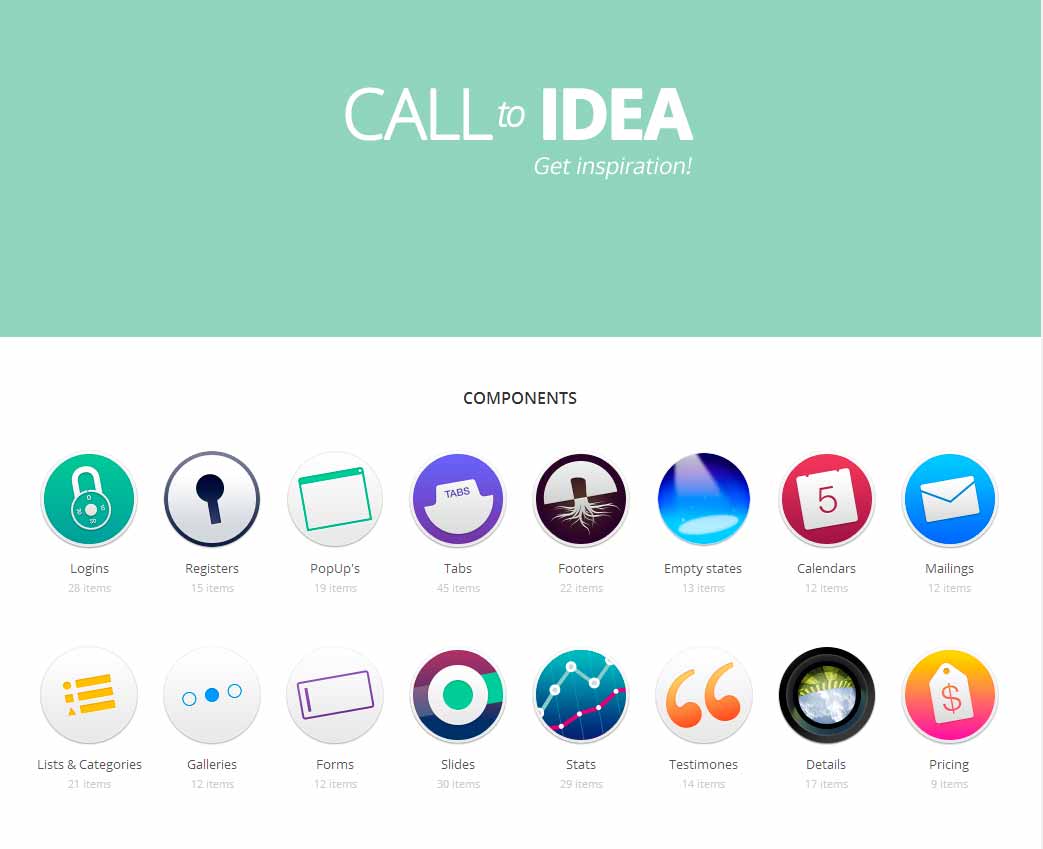
#Inspiration #UI #Components Call to Idea: une source d’inspiration pour de l’interface classées par catégorie de composants, pratique quand on cherche quelque chose de spécifique
#Object 15 Ingenious Objects You Can 3d Print At Home, voilà, il me faut une imprimante 3D pour imprimer les supports pour mobile <3 #Motion Justinmezzell.tumblr.com: du motion design et de jolies petites choses qui bougent :)
Les tutoriels de la semaine
#CSS
Nice and subtle hover effect for image thumbnails de jolis effets de survol d’image sur Codrops
Des ressources utiles
#Template A collection of 841 free CSS and HTML5 site templates une collection de templates HTML/CSS sous licence Creative Commons
Pour le fun: jeux et démos sympas et impressionnantes
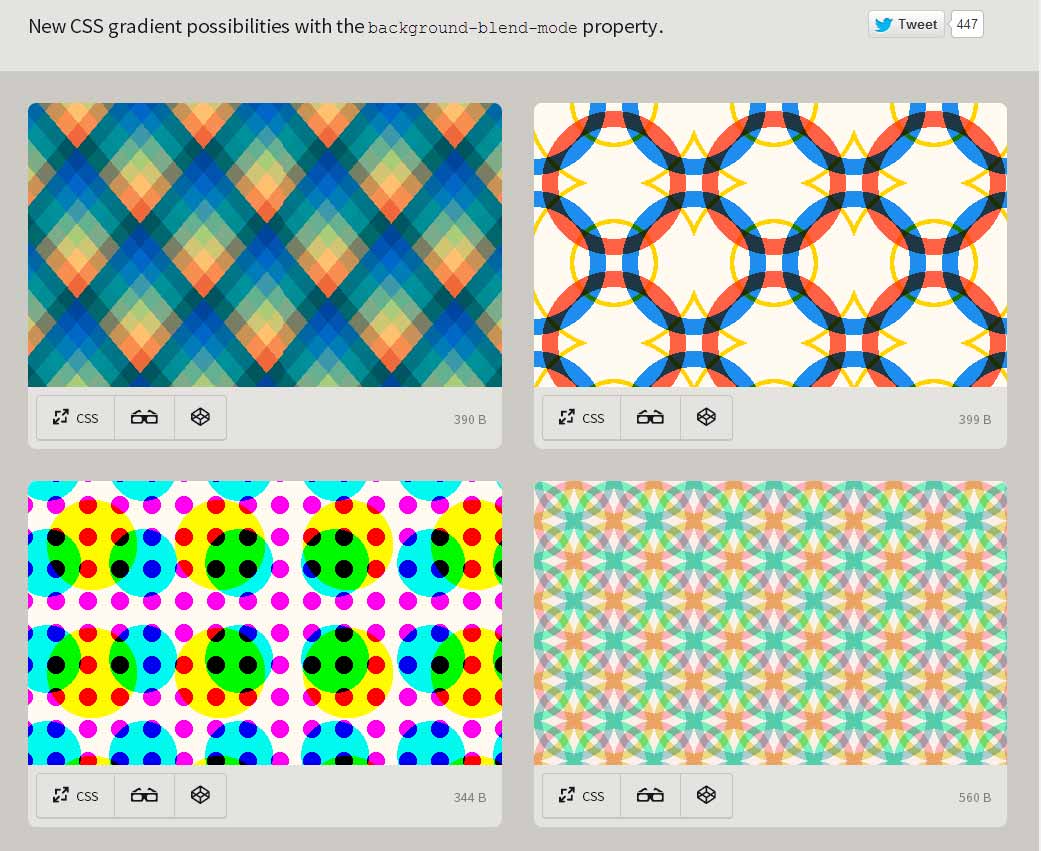
#CSS Gradients New CSS gradient possibilities with the background-blend-mode property: de nouvelles possibilités pour faire des fonds originaux à partir de dégradés et modes de fusion