La semaine en pixels – 27 juin 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Une semaine sur le thème de la typographie en CSS avec de jolies ligatures et des polices à calques. Du côté des lectures : du test d’icônes, une proposition de meilleur wording pour le bouton « sign-up » et de la performance mobile.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Sass
A nice introduction to Sass, une introduction à Sass par @scottohara
Les articles de la semaine
#UX
An Overview of Expert Heuristic Evaluations un tour d’horizon des méthodes expertes heristiques d’évaluation de l’UX
#Icons
Are Hollow Icons Really Harder to Recognize Than Solid Icons? A Research Study: les icônes creuses sont elles plus difficiles à reconnaître que les icônes pleines, ce test devrait vous donner des pistes
#Performance
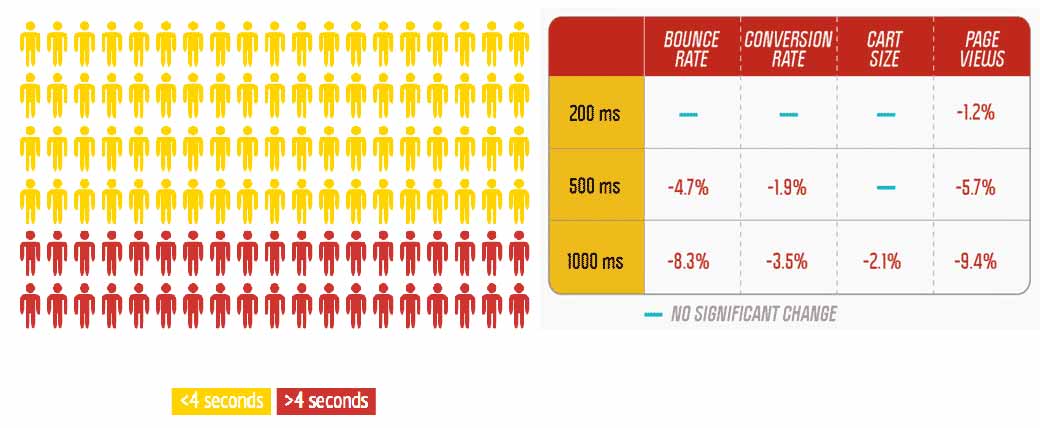
13 Reasons Why You Should Pay Attention to Mobile Web Performance pourquoi la performance web est importante sur mobile
#Design
The Future Of Web TV: un tour d’horizon des possibilités des TV connectées
#Typography
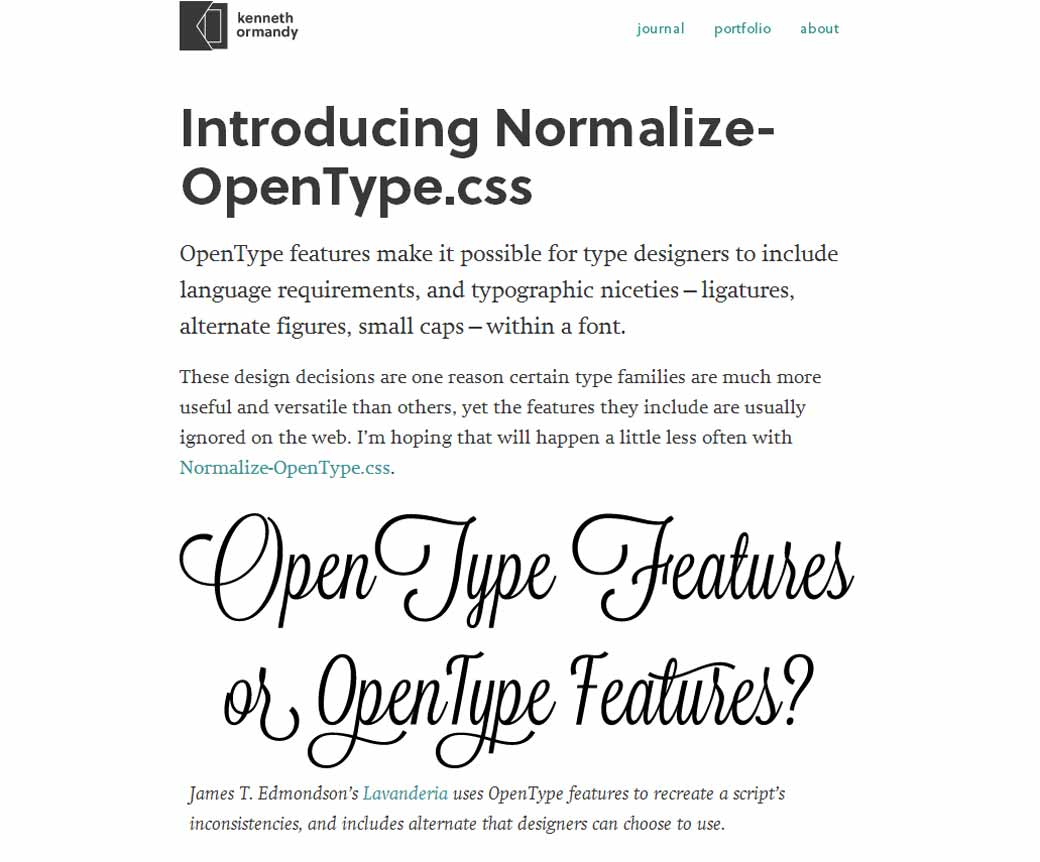
Normalize-OpenType.css vous aide à utiliser des ligatures et autres nouveautés CSS pour la typographie
#Forms #UX
Stop Asking Me to “Sign Up”: trouver un meilleur wording que « sign up » pour les boutons de call to action
Les Nouveautés webdesign
#Responsive
Chrome 38 Introduces a Responsive Design View
#CSS
« rebeccapurple » sera ajouté en couleurs au module CSS Color Level 4
#Front Dev
La nouvelle beta de Caniuse est graphiquement très sympa
De l’inspiration et de jolies idées
Google Gesture, un joli concept fictif
#GIF
20 Insanely Talented GIF Illustrators You Should Follow
Les tutoriels de la semaine
#CSS
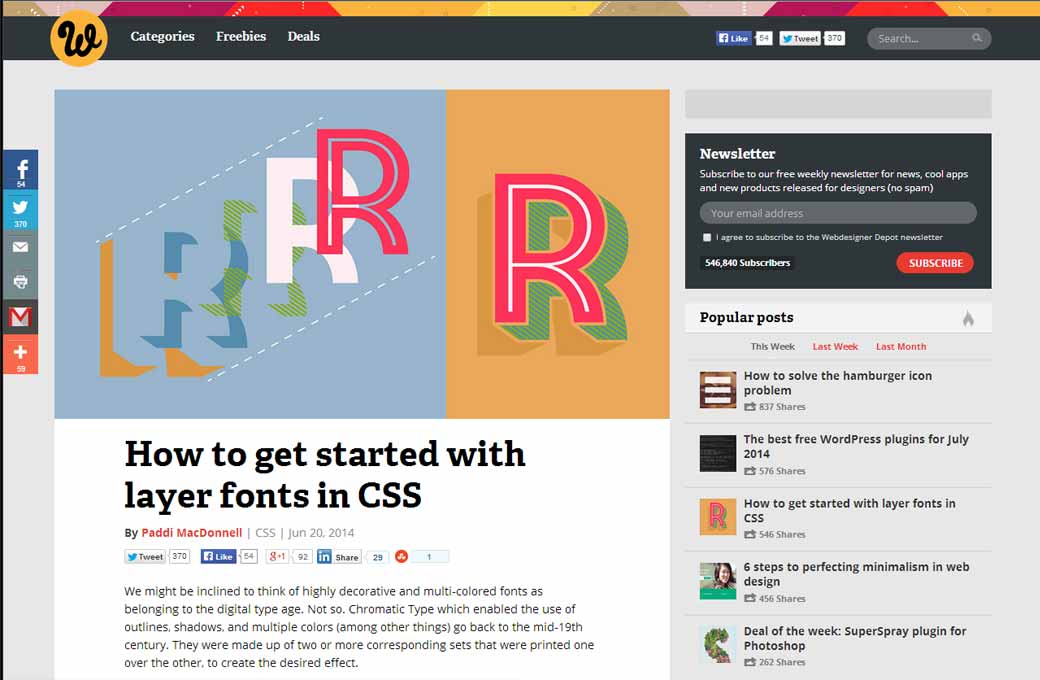
How to get started with layer fonts in CSS : utiliser des polices à plusieurs calques en CSS
Des outils et plugins pour vous faciliter la vie
#CSS
Cssshrink.com : un outil de minification en ligne (et avec npm) pour vos CSS
#Photoshop #Pictures
Picjumbo.madebysource.com vous propose d’accéder directement depuis Photoshop à des stock photos (il coûte 8$)
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
A Single Div : un projet de dessin en CSS en utilisant qu’une seule DIV
#CSS
Inutile mais tellement cool : Simpsons in CSS
#CSS
Et une seconde démo inutile mais fun: vawe of checkboxes
#Client-Designer
The Vendor Client relationship – in real world situations une vidéo datant un peu mais toujours d’actualité sur la relation designer / client.
Et juste pour le fun, le wtf de la semaine: The Nothing App