
La semaine en pixels – 4 juillet 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine devrait ravir nos amis front-développeurs avec des articles sur le rendu d’une page web, table-layout en CSS et content-width. Pour les designers, j’ai sélectionné plusieurs articles parlant d’UX mais également de jolies réalisations du côté de la partie inspiration.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UX
UX Crash Course: User Pyschology 31 leçons sur la psychologie de l’utilisateur
Les articles de la semaine
#Performance web
Performance Web – introduction une petite introduction à la performance web, en français :)
#Graphisme #Travail Gratuit
Travailgratuit.com une lettre ouverte à notre ministre pour dénoncer le travail gratuit comme modèle de réussite en France. Quoi, vous ne l’avez pas encore signé ?!
#CSS
Fixed Table Layouts : tout ce que vous avez toujours voulu savoir sur la propriété table-layout:fixed en CSS
#Multicultur
#Trolling level 100
Graphic Designer Responds to Craigslist Ad by Texting a Series of Boner Logos
#Front-Development
What Every Frontend Developer Should Know About Webpage Rendering : ce que les intégrateurs doivent savoir sur le rendu des pages
#CSS
Shrink-Wrap HTML containers with content-width: jamais entendu parlé de cette propriété pourtant super utile, et vous ?
#E-commerce
The ultimate guide to designing ecommerce websites un guide pour du design e-commerce
#Autocomplete
8 Design Patterns for Autocomplete Suggestions
Les Nouveautés webdesign
#Fonts
14 Beautifully Creative, Hand Crafted Fonts for $29 , un petit bundle bien tentant
De l’inspiration et de jolies idées
#Typography
Besoin d’inspiration pour de la typographie ? A showcase of the best typefaces from the Google web fonts directory.
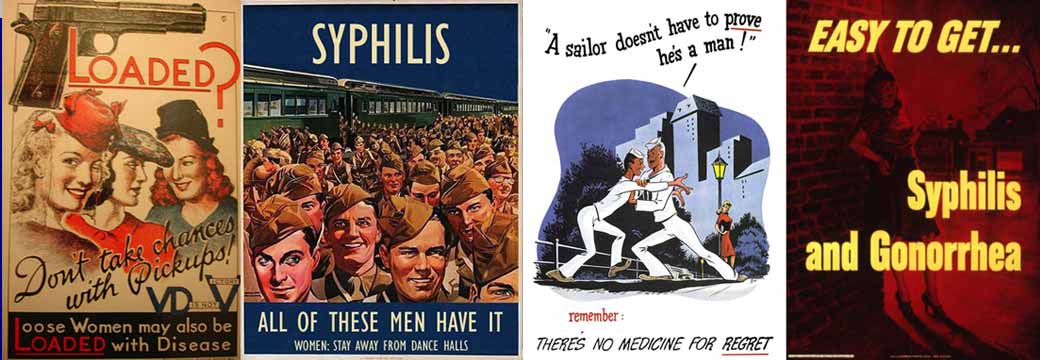
#Propaganda Posters
Was Grandma a Diseased Slut? War World 2 propaganda posters, des posters de propagande de la seconde guerre mondiale
#Illustration
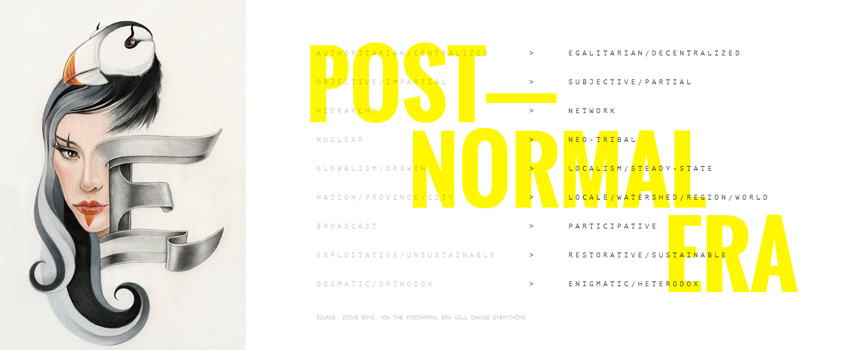
Face/Bird/Letter, beautiful drawing inspiration, de jolies illustrations de femmes avec des oiseaux
Ikea built a website inside Instagram ou comment Ikea a construit un site dans Instagram, tout simplement génial
Les tutoriels de la semaine
#Illustration
How to Overprint Colors to Create Cool Print Effects
Des ressources utiles
#jQuery
Un plugin de carousel en jQuery, si vraiment vous en avez besoin owlcarousel.owlgraphic.com
#Android
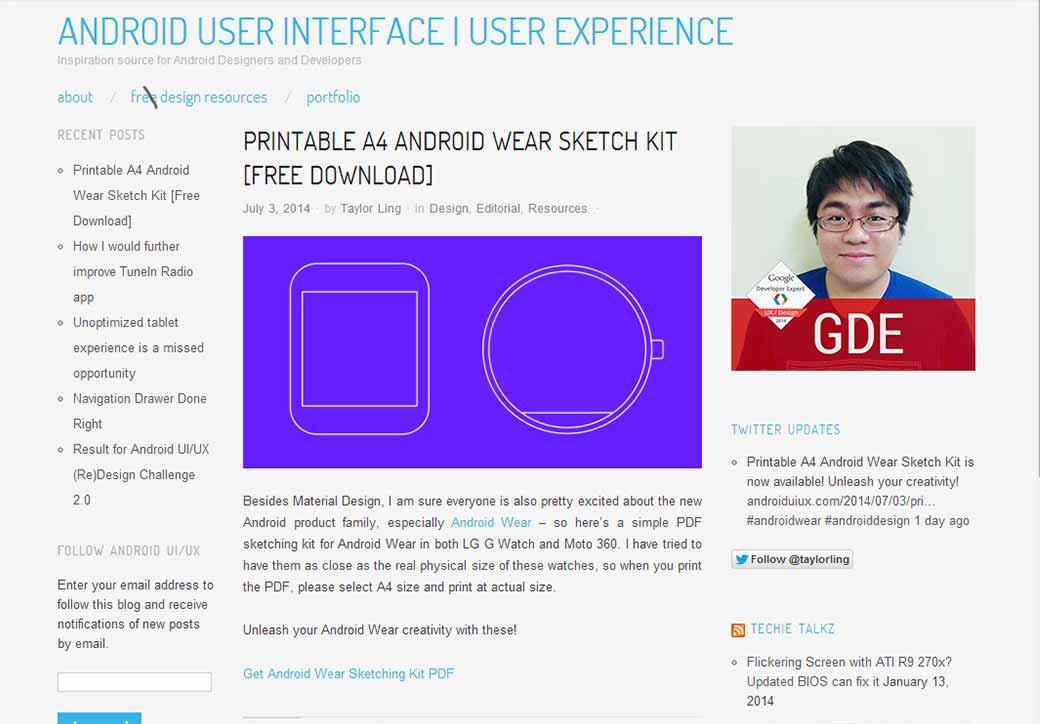
Printable A4 Android Wear for sketching : des templates pour de l’Android wear (Google Watch) à imprimer pour vos designs et créées par @taylorling
Des outils et plugins pour vous faciliter la vie
#Photoshop
Photoshopr, un plugin Photoshop en cours de construction pour extraire les propriétés CSS de différents calques
#CSS #Preprocessors
Comparez(csspre.com/variables) et convertir (csspre.com/conversion) différentes syntaxes de preprocesseur
Pour le fun: jeux et démos sympas et impressionnantes
#Bootstrap
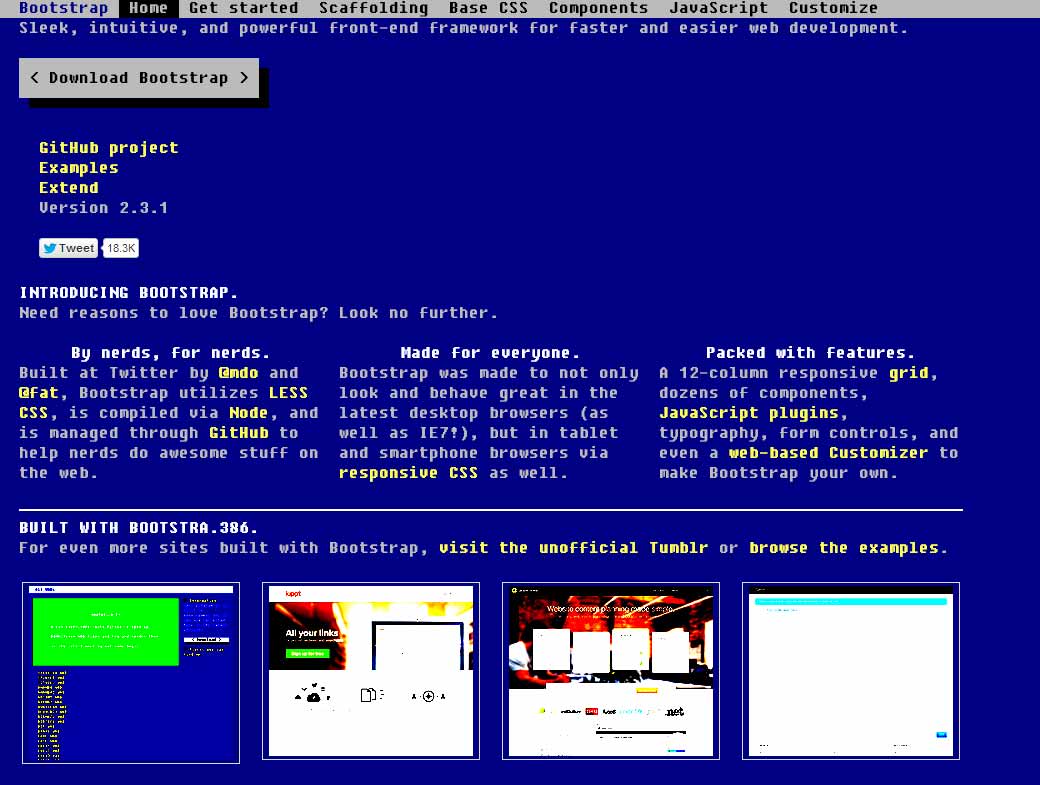
BOOTSTRA.386 un petit thème Bootstrap pour les nostalgiques de vieux ordinateurs
Et pour finir le point « wooot », mon illustration »Content is like water » a fait une apparition dans une Google I/O conf :D