La semaine en pixels – 11 juillet 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette longue semaine est en grande partie consacrée à l’expérience utilisateur : techniques pour la mesurer, personas et comment exaspérer votre utilisateur en 10 minutes. Vous trouverez également plusieurs articles et tutoriels consacrés au SVG : export, illustrator et code, de quoi vous occuper ce weekend ;)
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#SVG
Structuring, Grouping, and Referencing in SVG – The <g>, <use>, <defs> and <symbol> Elements tout ce qu’il vous faut savoir sur <g>, <defs> et <symbol> en SVG
Les articles de la semaine
#OpenType
L’OpenType c’est cool, c’est super, on peut faire des trucs géniaux et ça fonctionne de mieux en mieux en CSS : Type Quest
#Flottaison
Ligne de flottaison, phobiques du scroll et persuasive design, mon gentil collègue Matthieu a écrit sur le mythe de la ligne de flottaison bien présent encore chez certains clients
# Persuasion
Persuasion: Applying the Elaboration Likelihood Model to Design un article sur la persuasion en design et le modèle de pensé des utilisateurs
#UX
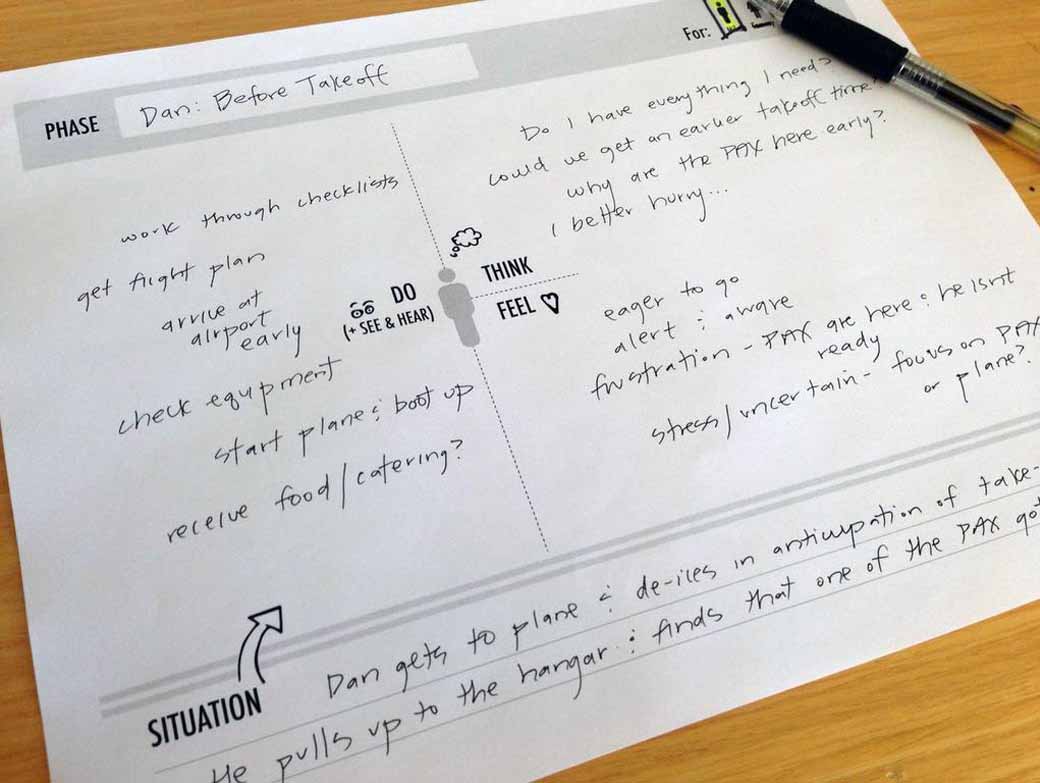
J’aimerai bien un jour tester ça sur un projet : How to Use Persona Empathy Mapping
#UX
How to lose credibility and annoy your first time users in less than 10 seconds un condensé de ce qui va exaspérer vos utilisateurs très vite la première fois où ils arrivent sur votre site
#UX
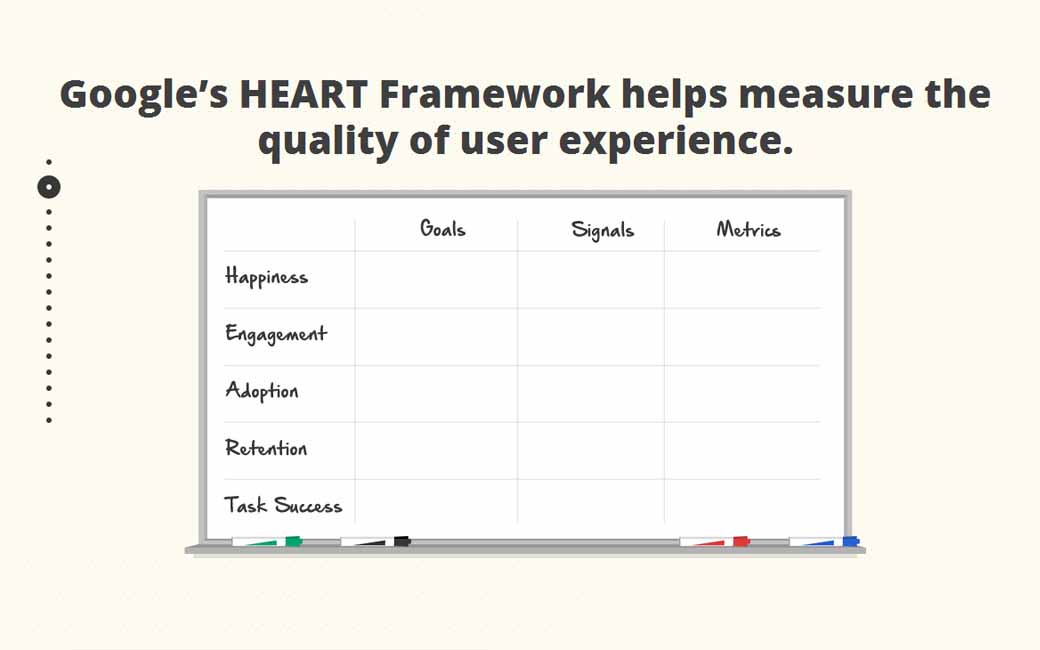
How to Choose the Right UX Metrics for Your Product, comment choisir un outil de mesure de l’expérience utilisateur (avec une worksheet à télécharger à la fin de l’article)
#UX
Persona Grata, de l’intérêt de designer avec des personas dès le début du projet
#SVG #Photoshop
My workflow to export SVG’s out of Photoshop (great read but I still prefer Illustrator for SVG)
#Confession
Confessium, des petites confessions entre designer
#Illustrator #SVG
Illustrator and the messy export of SVG symbols (for the moment) sur le blog version EN, un petit article sur l’export des symboles d’Illustrator vers du SVG qui est un poil bugué pour le moment
#Performance
« RWD Is Bad for Performance » Is Good for Performance ou comment le mythe “le responsive c’est mauvaise pour la performance” peut parfois permettre de sensibiliser les clients à la performance web et les amener à une démarche plus qualitative pour leur site web
#Media Queries
The future of media queries? A presentation on Level 4 Media Queries une présentation sur les media queries de CSS level 4
De l’inspiration et de jolies idées
#Logo
Parksofseattle.tumblr.com un designer a décidé de créer un logo pour chacun des 400 parcs de Seattle
#Illustration
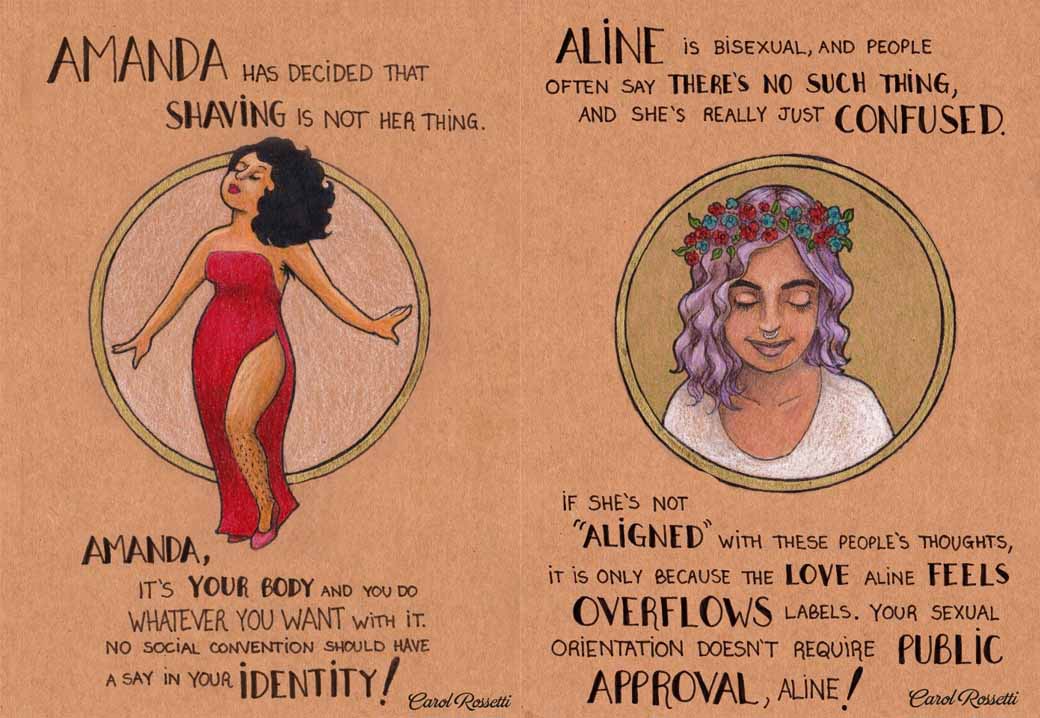
18 Empowering Illustrations to Remind Everyone Who’s Really in Charge of Women’s Bodies
#Films
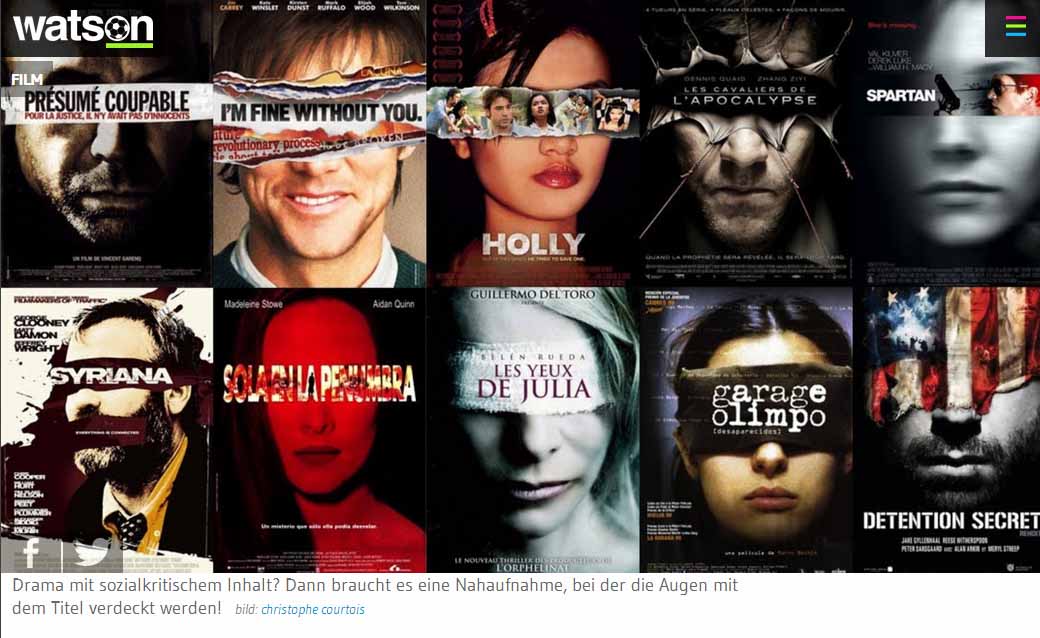
Un français a fait des rapprochements entre différentes affiches de films et les a rassemblé par thématiques graphiques : l‘article (en Allemand) et le blog du monsieur
#Illustration
<3 The Sin of Man, les illustrations fantastiqes d’un autre monde de Noah Bradley
#JavaScript
Javascriptbook.com comme quoi il est possible de faire des livres qui parlent de code qui soient bien écrits ET visuellement attractifs <3
Les tutoriels de la semaine
#CSS
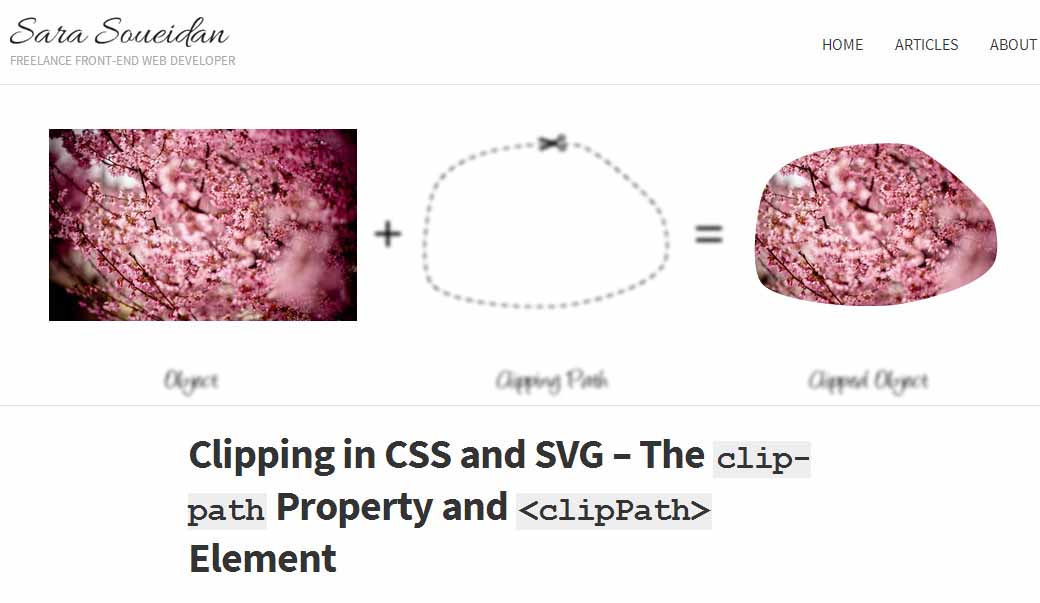
Clipping in CSS and SVG – The clip-path Property and <clipPath> Element, toujours du même auteur tout ce qu’il vous faut savoir sur la propriété clip-path en CSS et SVG
#Navigation
Smart Fixed Navigation, un concept de navigation flottant assez astucieux
Des ressources utiles
#Mobile
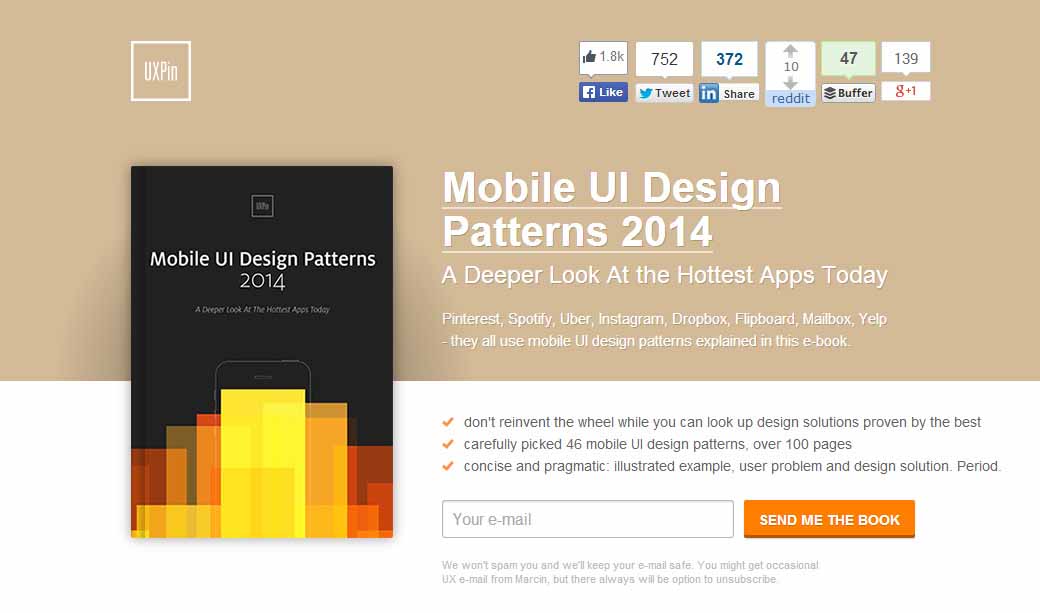
Mobile UI Design Patterns 2014, une plongée dans les tendances des applications d’aujourd’hui en terme de design sous forme d’un ebook gratuit
#Free #Wireframe
Shades 1.0 – Free Wireframing Vector Kit un petit kit vectoriel pour faire du wireframe (.AI et .PDF)
#Videos
Mazwai.com si vous avez besoin de vidéos gratuites pour vos designs
Des outils et plugins pour vous faciliter la vie
#Responsive
Responsive Ads des encarts de publicité responsive avec des possibilités d’animations, le tout made by Zurb
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Star Wars Toggle Icon Animation : NEED
#Jeu #HTML5
Hellorun.helloenjoy.com, joli jeu en HTML5 mais je tiens pas plus de 10 secondes avant d’avoir la tête qui tourne :/