La semaine en pixels – 18 juillet 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). En plus des lectures je vous propose cette semaine deux vidéos : CSS et design d’interface. Les articles traitent autant de design que de performance web, et du côté des outils et ressources quelques polices d’écriture, des boutons sociaux et un plugin Photoshop. Et ne manquez surtout pas l’inspiration de la semaine avec de magnifiques artworks Assassin’s Creed.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UI #Video
Excellente vidéo très inspirante sur le design d’interface: Connecting – Trends in UI, Interaction, & Experience Design
Les articles de la semaine
#Flotaison
J’irai vous noyer sous la ligne de flottaison. AMEN.
#Performance
M dot or RWD. Which is faster? quelques chiffres sur la rapidité de chargement des sites mobiles et responsive, en conclusion les sites responsive sont souvent moins lents à charger que les dédis, comme quoi :)
#Sketch
Sketch, the hammer and a rusty nail : un utilisateur explique pourquoi il a abandonné Sketch
#Burger
To hamburger menu or not? Web publishers’ new addiction to hiding navigation
#Photoshop #Design
The Post PSD Era doesn’t want to kill designers, article sympa sur des nouvelles methodes de travail au delà de Photoshop
#Video #CSS
CSS is a Mess – un conférence de 55 minutes par @snookca sur l’écriture de CSS
Les Nouveautés webdesign
#Logo
Le nouveau logo de AirBNB qui fait un sacré buzz sur la toile cette semaine n’est pas au goût de tout le monde : airbnblogos.tumblr.com
De l’inspiration et de jolies idées
#Ilustration
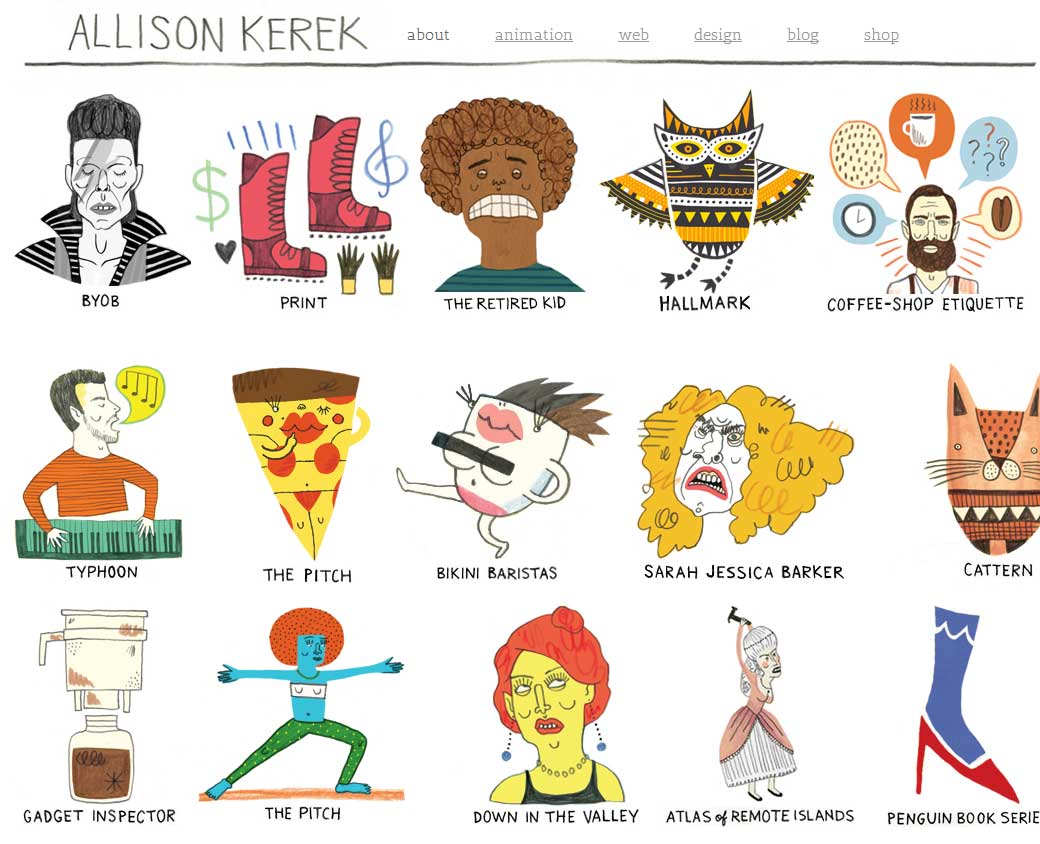
Allisonkerek.com, de jolies illustrations colorées
#Illustration
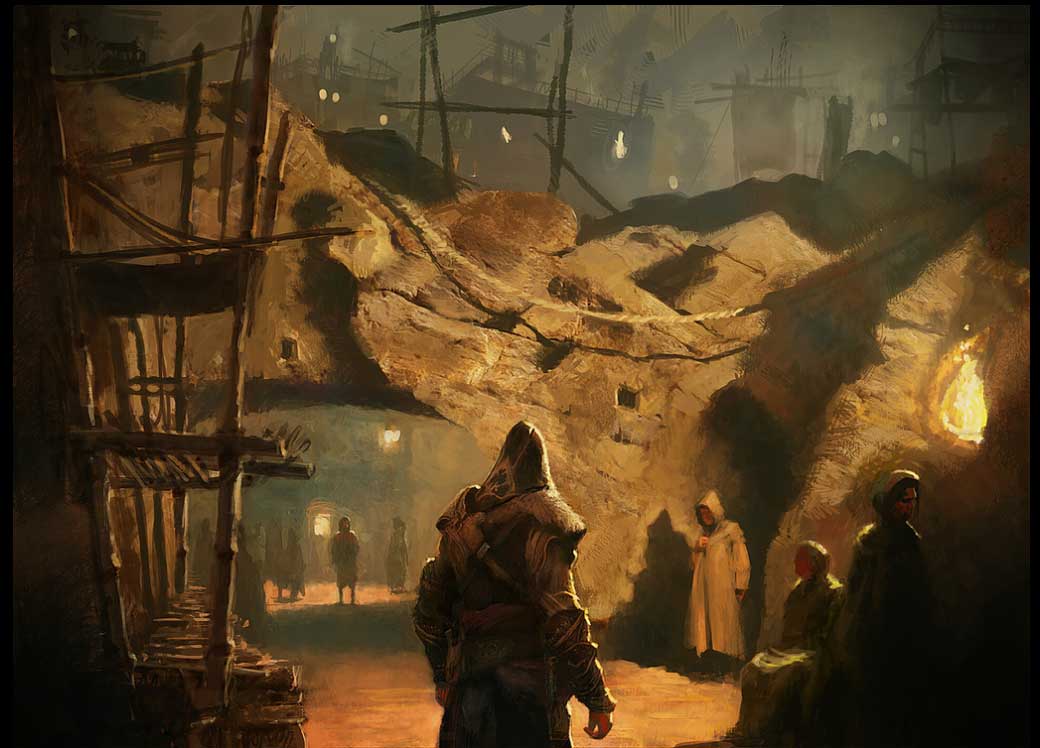
Maaaaaaaaaaagnifique Artworks Assassin’s Creed <3
#Menu
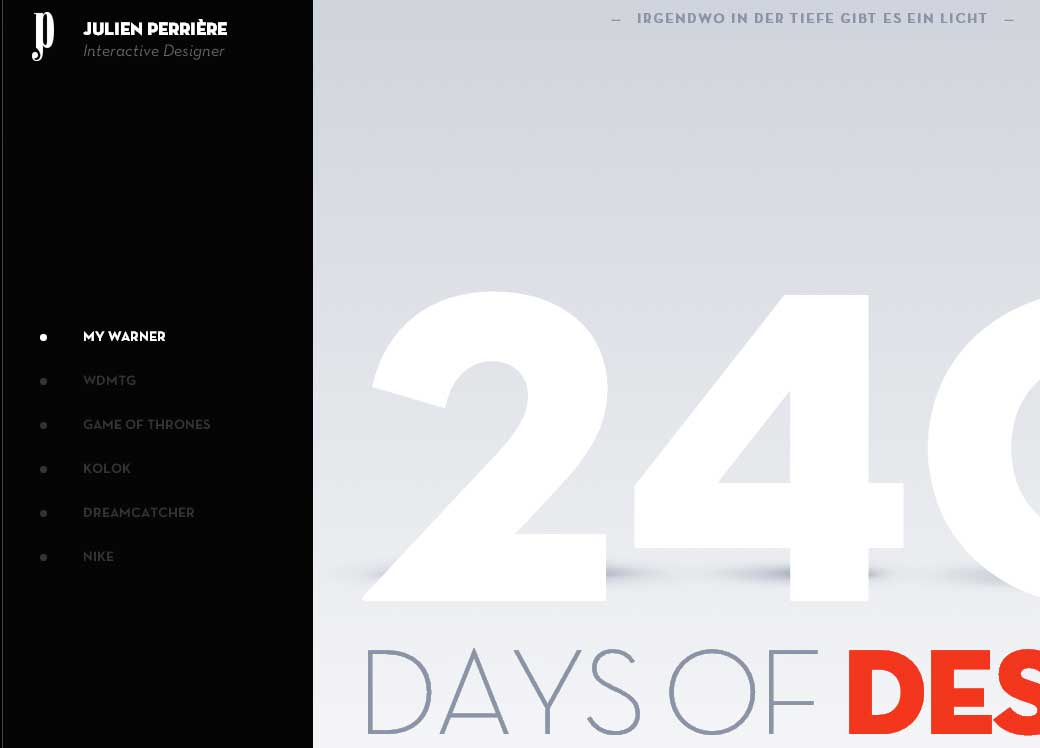
Julienperriere.com un joli menu fixé à gauche qui fonctionne sur différentes hauteurs d’écran
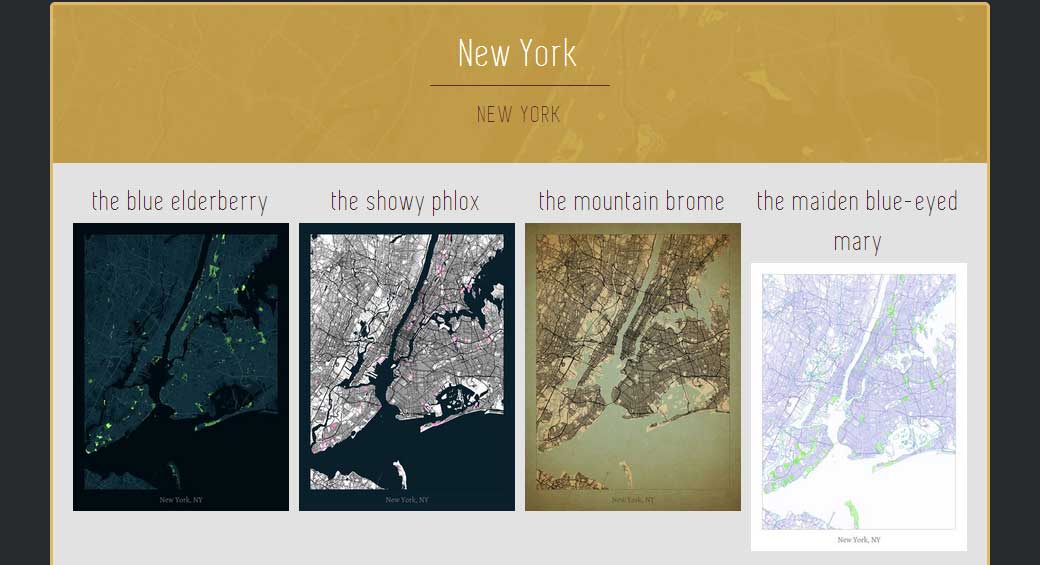
#Cartes
Projectjefferson.com de jolies cartes de grandes villes
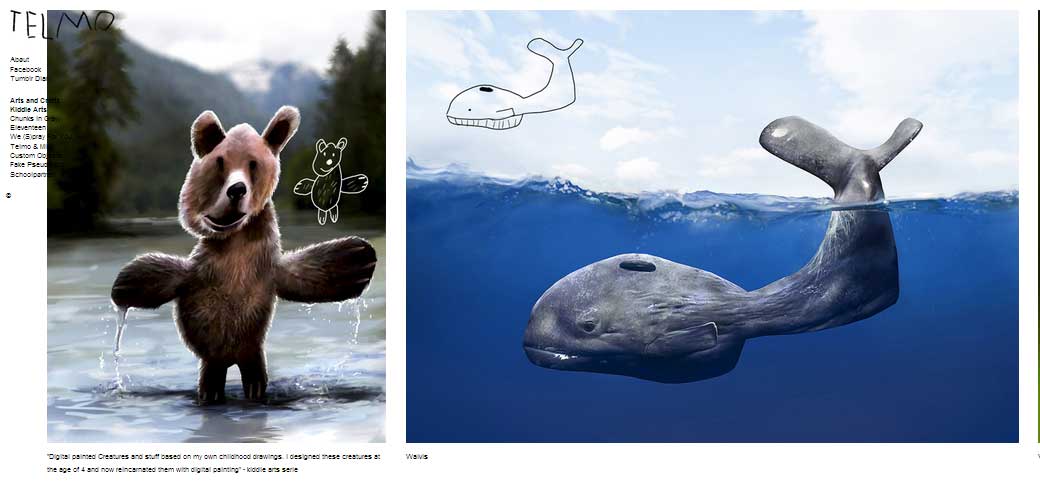
#Digital Painting
Kiddies arts, des créatures en digital painting qui se basent sur les dessins d’enfance de l’artiste
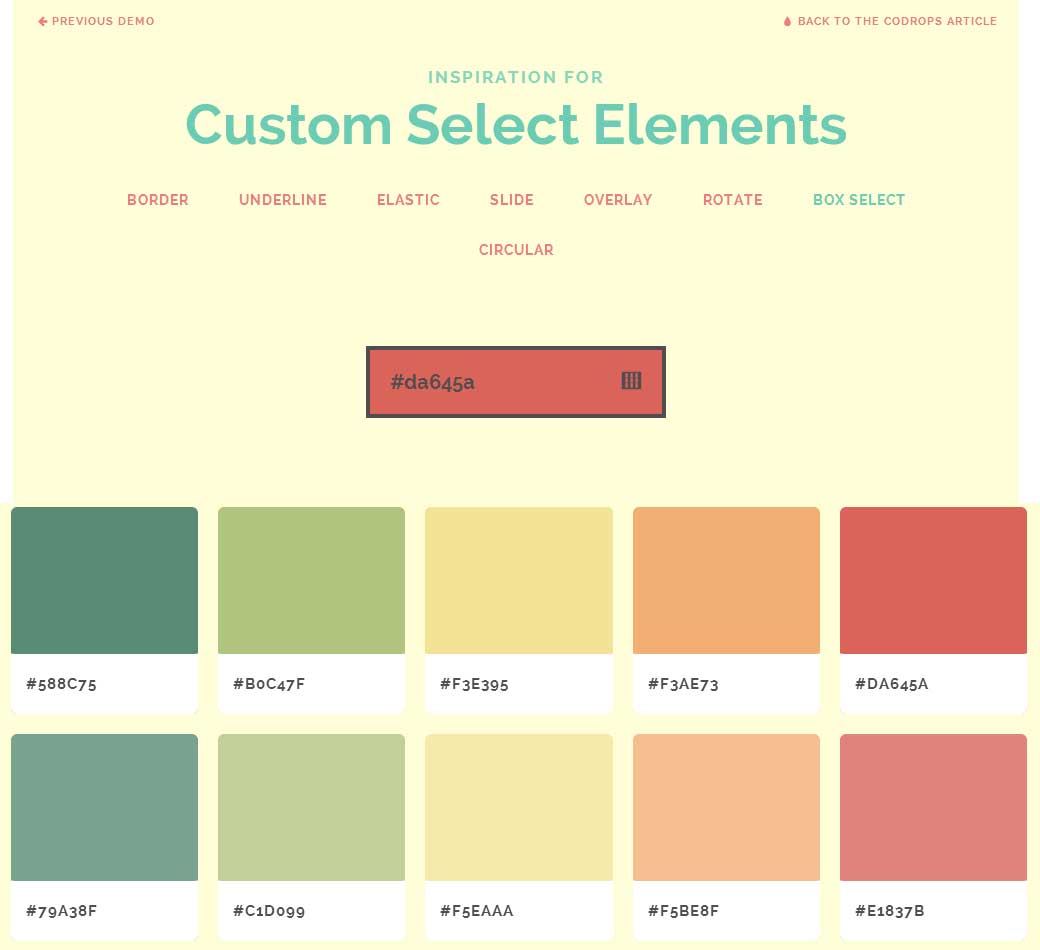
#Select
Inspiration for custom selects, je suis fan du color picker
Les tutoriels de la semaine
#Photoshop
Je fais rarement du montage photo, du coup ce genre de montages m’impressionnent toujours : Create an Epic Godzilla-Inspired Movie Poster in Adobe Photoshop
#CSS
Astuce pour le box-sizing : Inheriting box-sizing Probably Slightly Better Best-Practice
Du ripple, du ripple et encore du ripple effect !
Des ressources utiles
#Boutons
Simple and light Share buttons
#Font
Uni Sans Free, une police gratuite disponible en 4 graisses
#Font #Wireframe
Keep your wireframes free of distracting Lorem Ipsum jamais testé sur un projet mais à voir, une police pour ne pas avoir à utiliser du lorem ipsum dans les wireframes
#Poster
20 Free PSD Templates to Mockup Your Poster Designs
Des outils et plugins pour vous faciliter la vie
#Tools
Tacos, All your tasks in one screen
#Photoshop
Doco, un plugin Photoshop pour gérer les documents ouverts plus facilement (19$)
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Weather icons done purely in CSS, des icônes de météo en CSS