La semaine en pixels – 25 juillet 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine redécouvrez le pouvoir du SVG avec des articles pour comprendre le format et une démo de logos qui s’adaptent à la taille de l’écran. Dans les articles ça parle de perception de la performance et de première expérience des utilisateurs avec un produit. Enfin de jolies vidéos et une petite demo d’un mario responsive devraient vous permettre de procrastiner tranquillement ce matin.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Logo
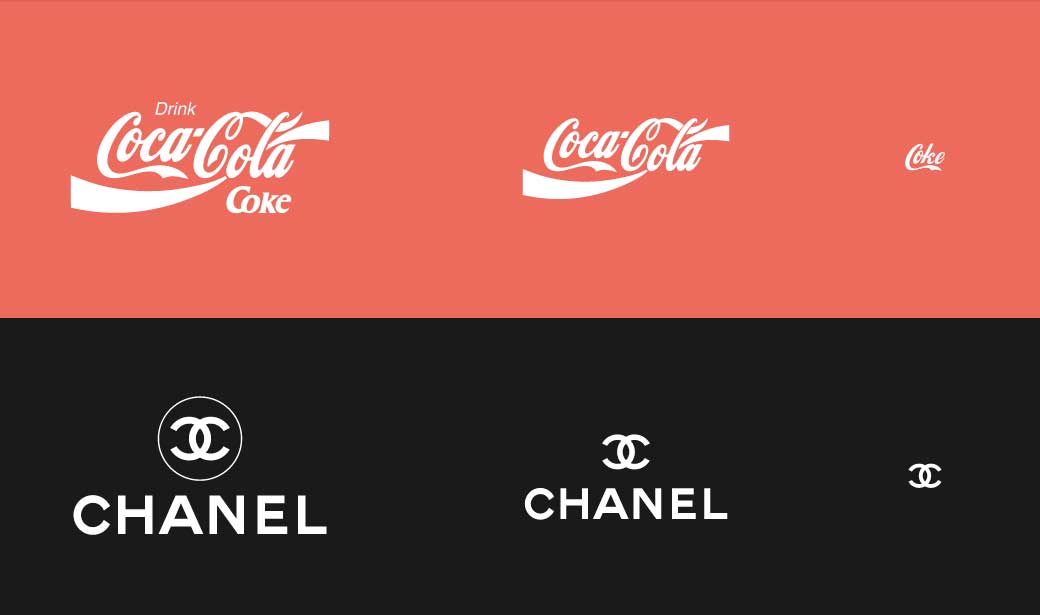
Responsive logos un concept sympa qui montre des logos responsive qui changent en fonction de la taille de l’écran
Les articles de la semaine
#Performance
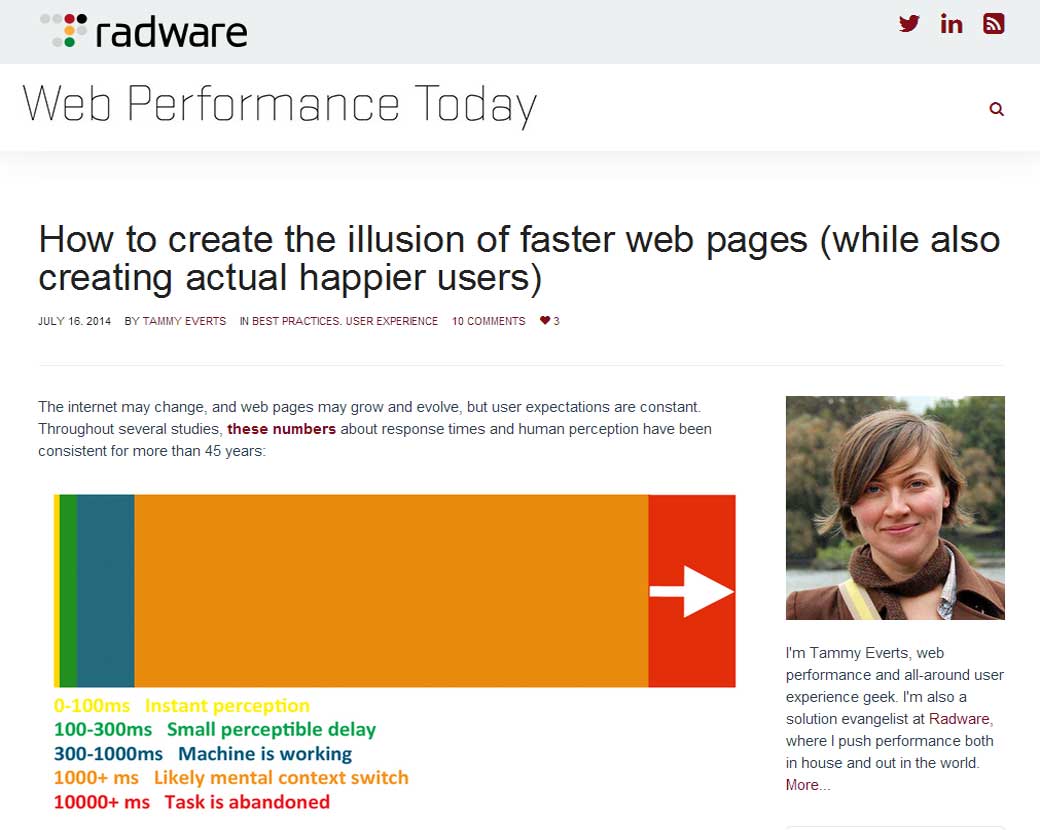
How to create the illusion of faster web pages (while also creating actual happier users)
#User experience
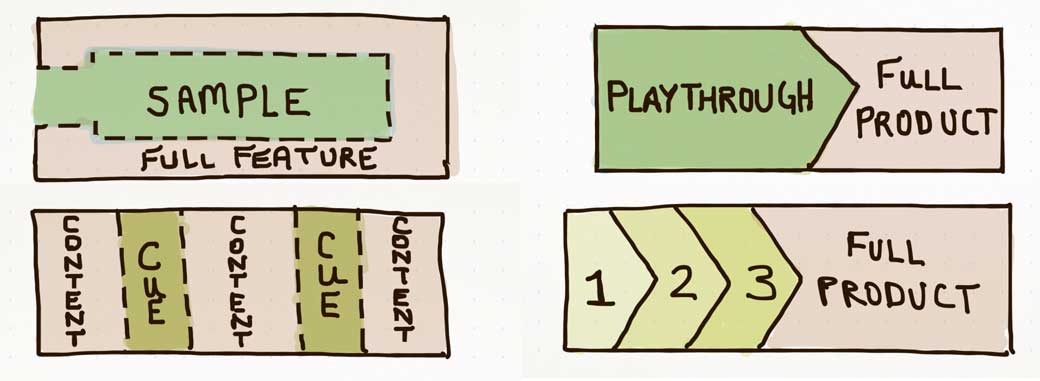
Top patterns and anti-patterns for first time user experiences, le top des patterns et anti-pattern de première expérience utilisateur avec une interface (basé sur http://firsttimeux.tumblr.com/ )
#Interactions
Designing interactions: start by writing a conversation commencer le designer d’interaction par une conversation, une idée assez intéressante
#UX
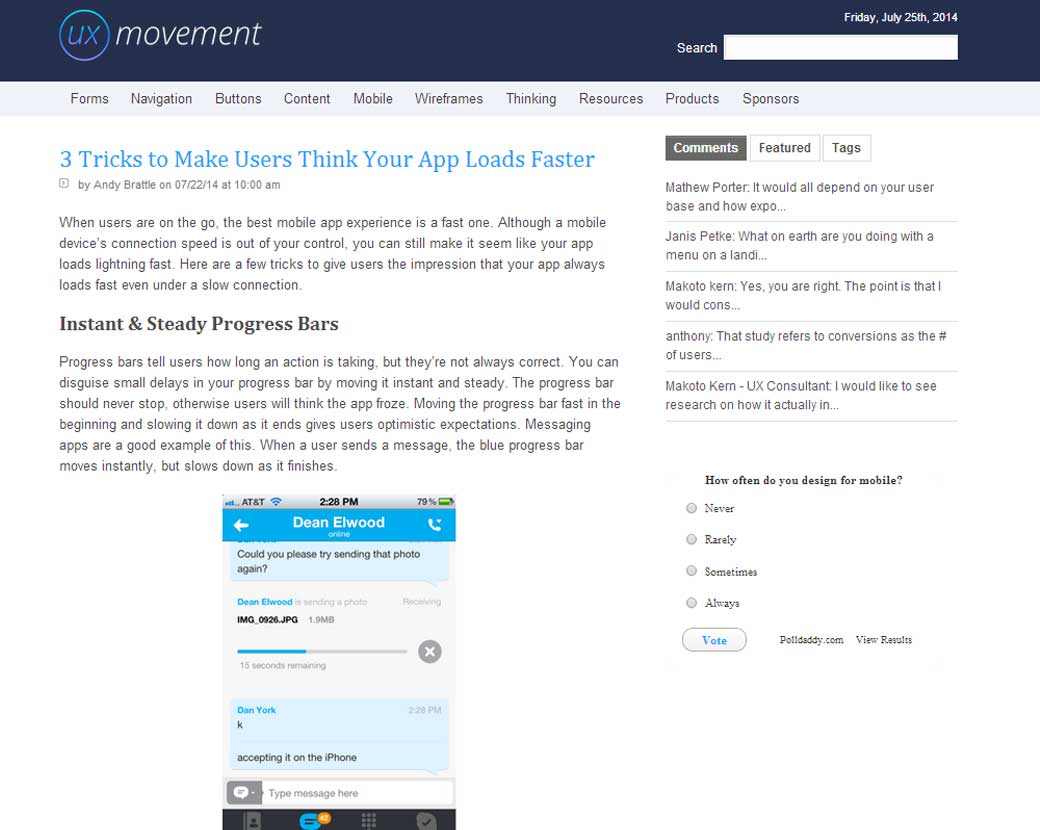
3 Tricks to Make Users Think Your App Loads Faster à défaut d’une interface vraiment rapide, 3 astuce pour le faire croire à vos utilisateurs
#Mobile #UX
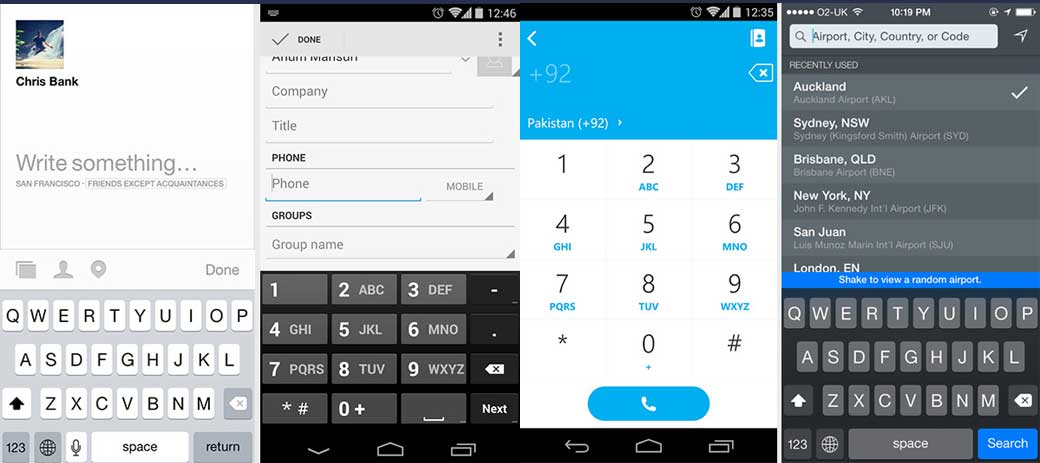
Hot User Input Design Patterns for Mobile des idées pour des schémas d’interaction utilisateur/écran mobile
#Conversion
How to Define Visitors’ Eye Path to Lead Them to the Conversion Goal ou comment diriger l’oeil de l’utlisateur sur la page pour améliorer la conversion
#SVG
@chriscoyier a rassembler une grosse liste d’articles traitant du SVG, vous aurez de quoi lire tout l’été !
Les Nouveautés webdesign
#Airbnb
Airbnb répond aux critiques de son logo dans une infographie
De l’inspiration et de jolies idées
#Video
Elements of Design une courte vidéo sur les éléments qui font du design ce qu’il est
#Portfolio
Gardenstudio.com.br un magnifique portfolio illustré et coloré
#Logo
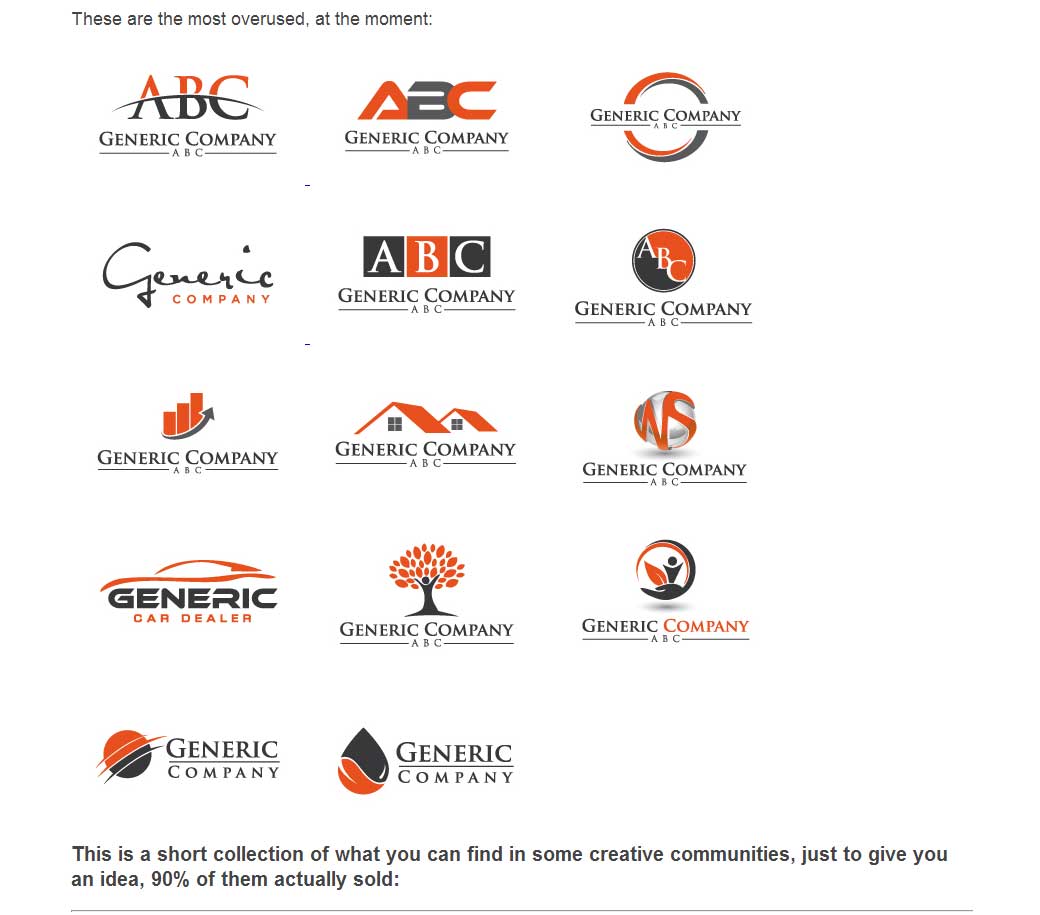
Generic and overused logos des exemples de visuels de logos génériques et sur-utilisé qui semblent tout droit sortir des plateformes de crowdsourcing de design.
#Prototype
Une super idée pour faire du prototype en papier: ironPhone — custom made sketch preview tool
#Product #3D
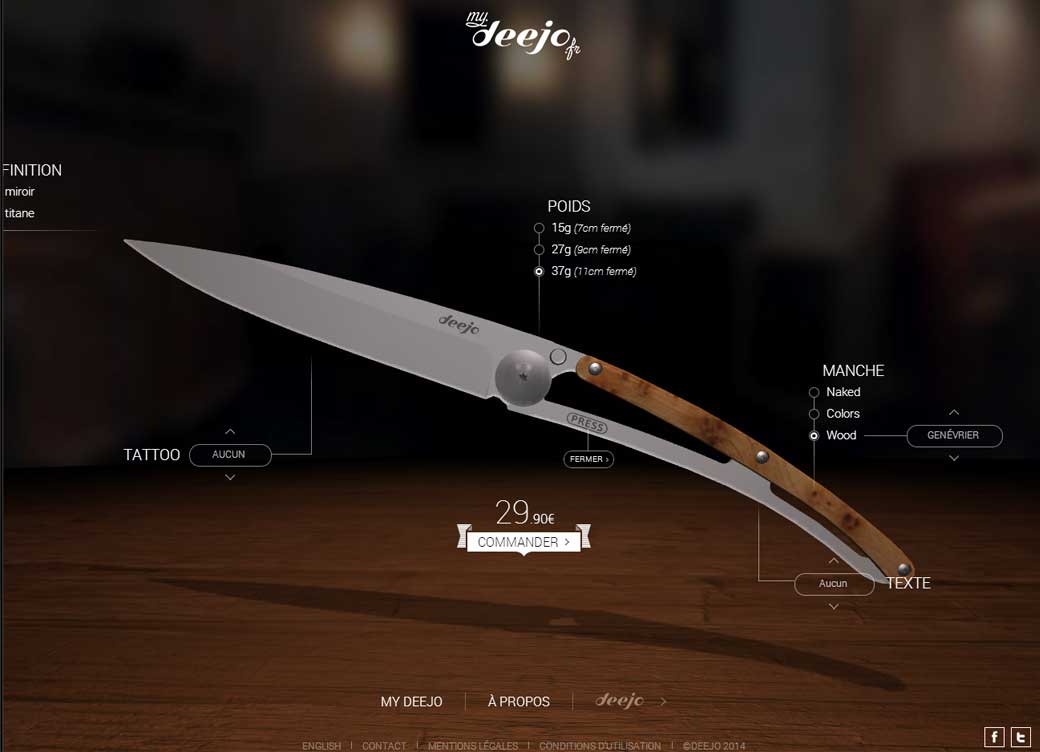
My.deejo.fr vous ne verrez pas de façon plus sexy de customiser un produit cette semaine
Les tutoriels de la semaine
#Responsive
Responsive Images: Use Cases and Documented Code Snippets to Get You Started des exemples de code pour les images responsive, attention ça donne vite mal au crâne
Des ressources utiles
#Photos
Raumrot une sélection de photos gratuites d’utilisation (CC-by) et classées par catégories
#SVG #Pattern
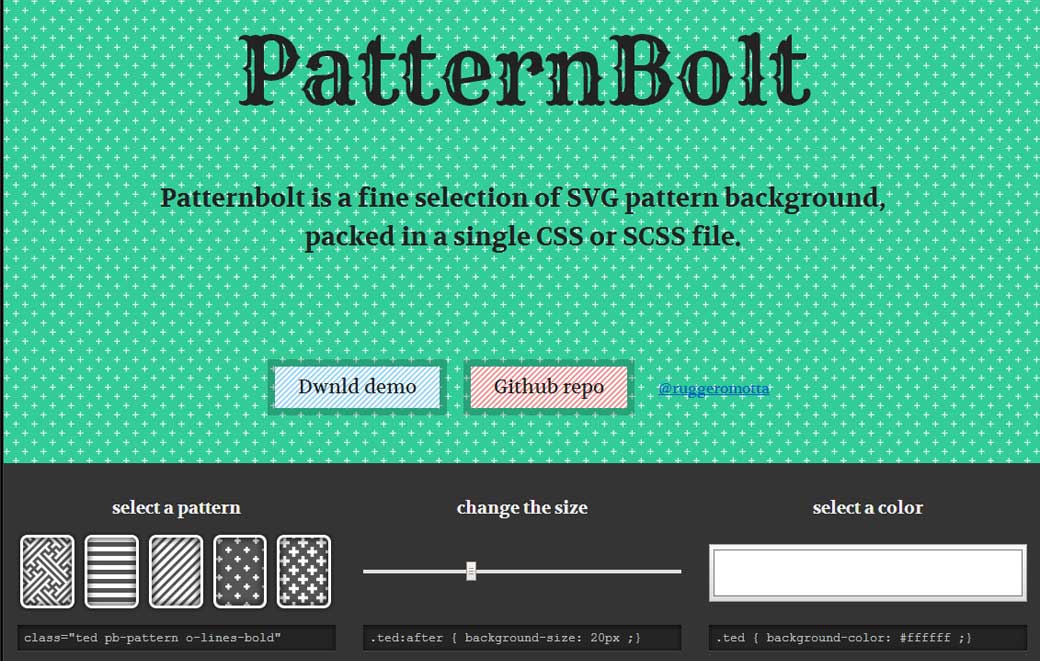
Patternbolt, une collection de patterns de fond en SVG
#Forms
No JS Mini Demos par @scottohara, des démos de ce qu’on peut faire en pure CSS sur les formulaires HTML5
#Android #Sketch
Android L Tablet UI Template (.sketch) une template pour les tv connectés d’Android sous Sketch
Pour le fun: jeux et démos sympas et impressionnantes
#Media Queries
Morning procrastination: Media Query Super Mario (attention y a du son) <3
#Comics #CSS
Marvel meets CSS – The Avengers – CodePen
#GoT
Le making of de certaines scènes de Game of Thrones en 3D sur fond vert : Game of Thrones, Season 4 – VFX making of reel