La semaine en pixels – 8 août 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Au programme cette semaine un peu de performance web et beaucoup de vidéos (UX et front-dev), des logos (inspiration et un site pour récupérer les logos des grandes marques) et ne me demande pas pourquoi, des Pokémons :D
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UX
All the videos from UX Lausanne 2014, toutes les vidéos de UX Lausanne sont disponibles en ligne :)
Les articles de la semaine
#Front
Et si vous préférez l’intégration, vous pouvez jeter un oeil aux vidéos des conférences Front-Trends
#Performance
How we make RWD sites load fast as heck, un article sur la performance des sites responsive
#Design
Top 20 Design Myths une jolie présentation sur les mythes du design
#Accessibilité
Astuces graphiques pour les daltoniens sur le web, les applis et les jeux
#Wireframes
« Keep wireframes ugly« , ou comment certains client s’attachent trop aux détails sur les wireframes sans comprendre qu’il s’agit d’une représentation du concept non du produit fini. J’ai déjà eut le cas, du coup effectivement j’ai l’impression qu’il vaut mieux parfois avec des wireframes “moches” avec des effets “dessiné main” à la balsamique
Les Nouveautés webdesign
#Book
Le nouveau livre de A Book Appart « On Web Typography » est déjà dans ma tobuy liste :)
De l’inspiration et de jolies idées
#Logo
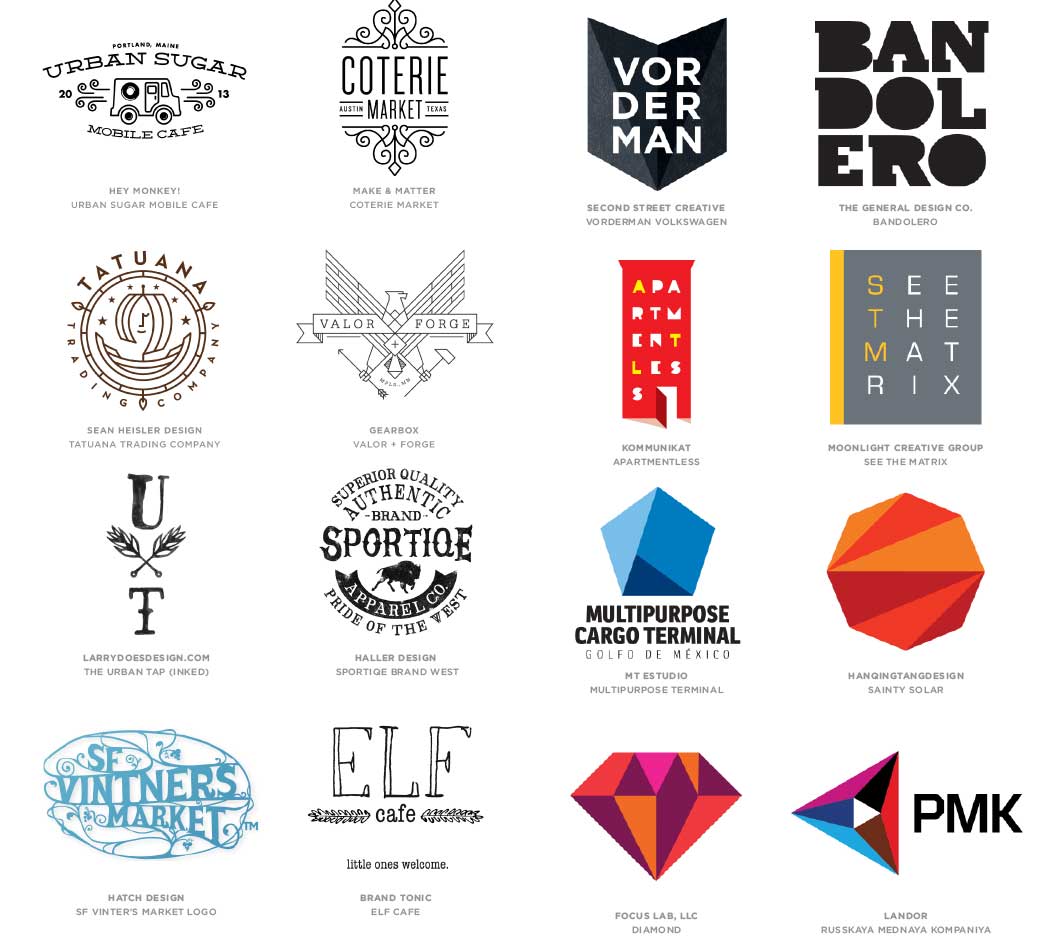
2014 logo trends, les tendances logo pour 2014
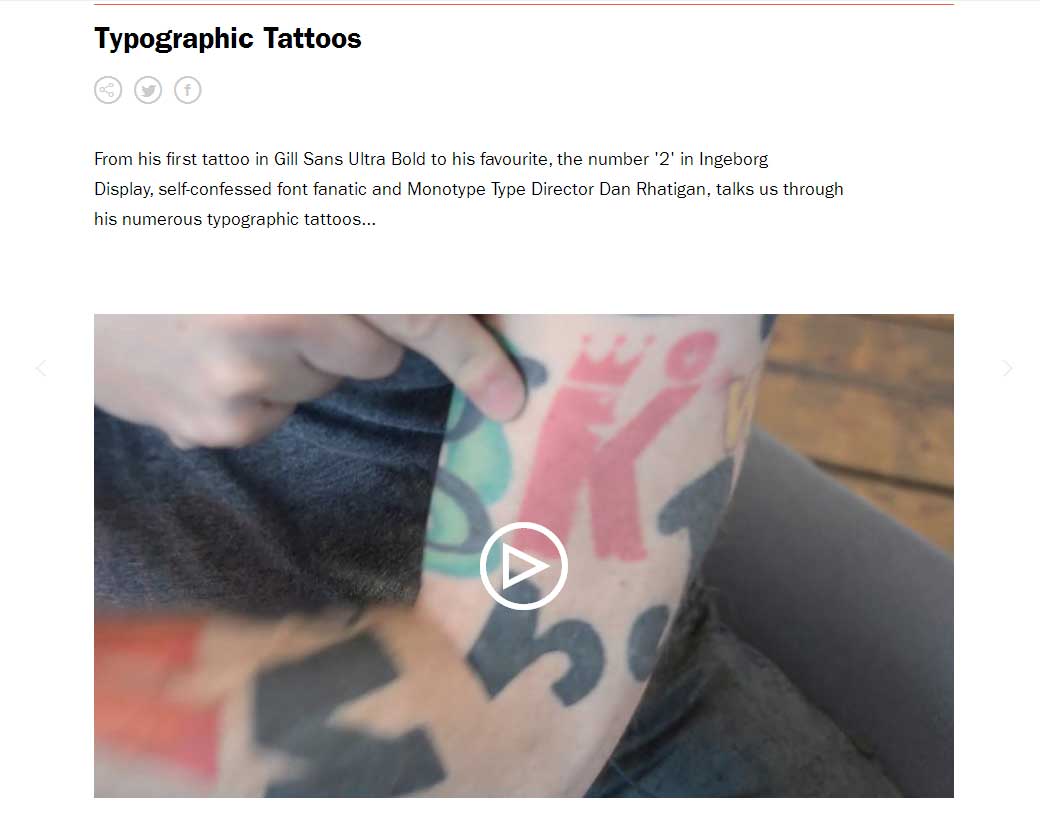
#Tatoos
Typographic Tattoos de jolies lettres tatouées sur la peau, une très belle interview
#Stories
Motion silhouette, un livre qui joue avec les ombres pour rajouter de jolies histoires
#Pokemon
Pokemon color Spectrum une illustration des Pokemons classés par couleur
Les tutoriels de la semaine
#CSS
Yep, You Can Do That With CSS des démos avancées d’effets réalisables en CSS
Des ressources utiles
#Logos
Logonoid.com une jolie collection de logos connus, ça peut toujours servir
#Ressources
Oozled.com une sélection de ressources pour les designers
#iOS
iosfonts.com, toutes les polices disponibles sur iOS listées par version d’OS
Des outils et plugins pour vous faciliter la vie
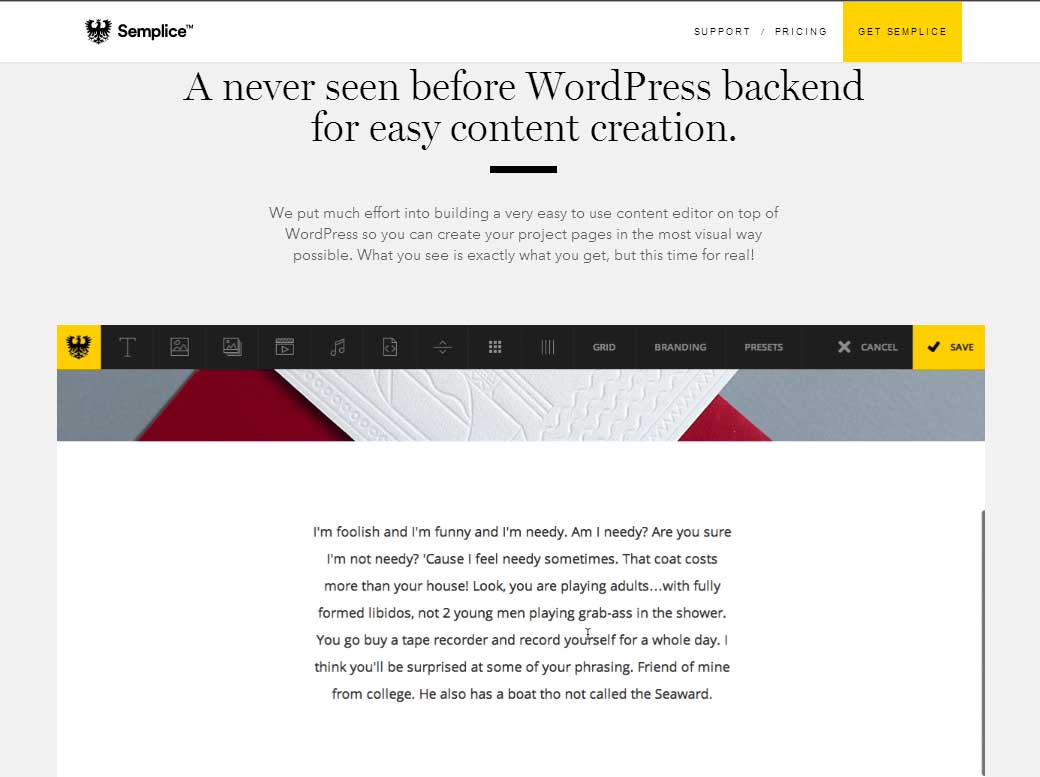
#WordPress
semplicelabs.com un thème WordPress qui permet de customiser très facilement des portfolios de graphiste
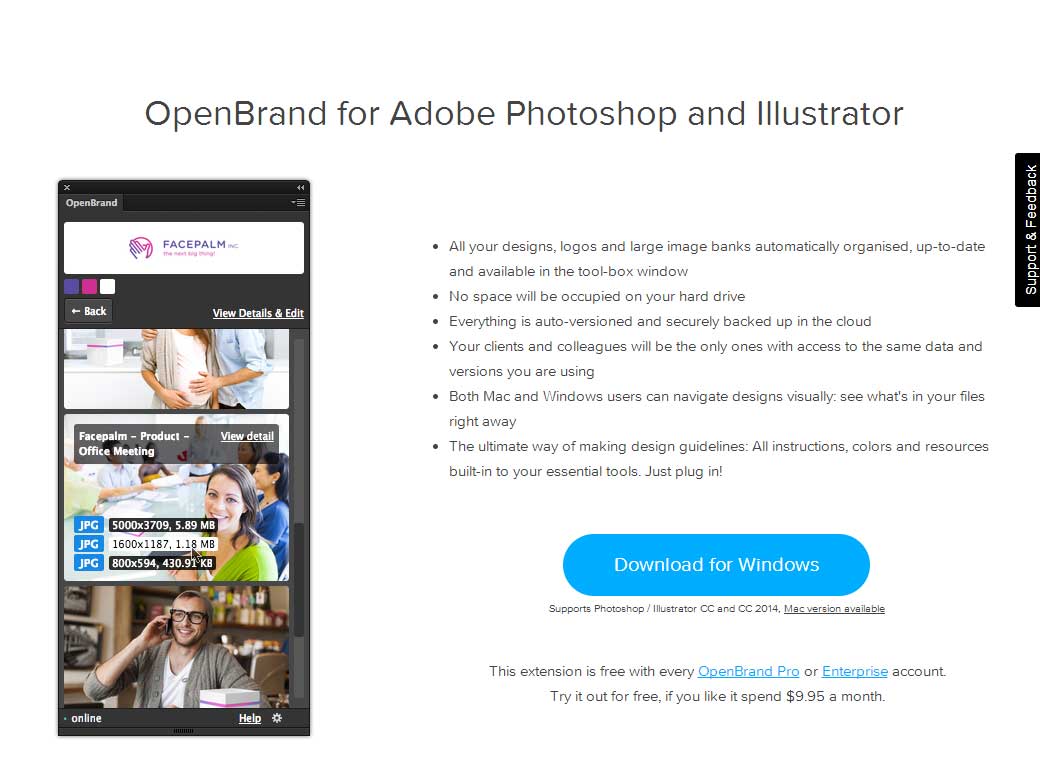
#Extension
OpenBrand, un plugin pour stocker et accéder facilement à tous les éléments d’identité graphique de vos clients dans Photoshop et Illustrator
Pour le fun: jeux et démos sympas et impressionnantes
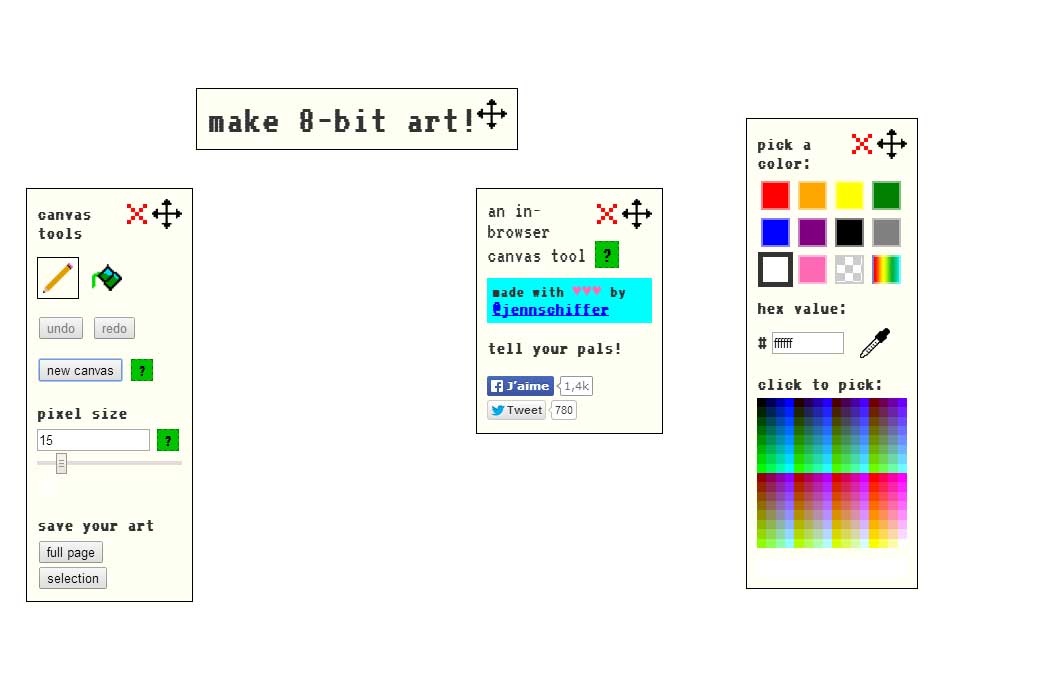
#8bits
Procrastination du matin, un petit éditeur en ligne : Make 8-bit art!
#WTF