La semaine en pixels – 15 août 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine vous découvrirez l’origine du bouton [x] pour fermer les fenêtre et en parlant de croix, vous pourrez l’utiliser pour jouer au morpion en pure CSS. Un peu de neuroscience, une bonne dose d’inspiration très colorée, le prix d’une application mobile et en bonus de quoi organiser vos carnets de croquis : vous voilà parés pour le weekend.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UI
Jolie lecture pour les geeks fans d’interface, l’origine du [x] pour fermer les fenêtres « The origins of the use of [x] in UI design”.
Les articles de la semaine
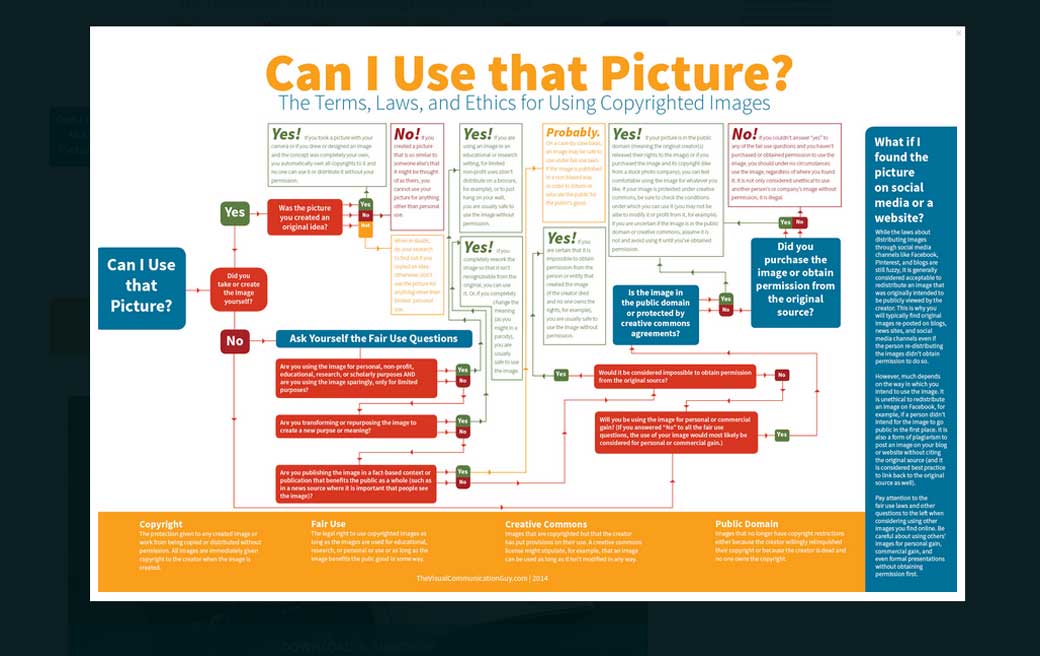
#Image #Copyright
« Can I use that Picture? » un organigramme pour tenter d’éduquer les utilisateurs sur la ré-utilisation de photos sur le net en respectant les copyrights
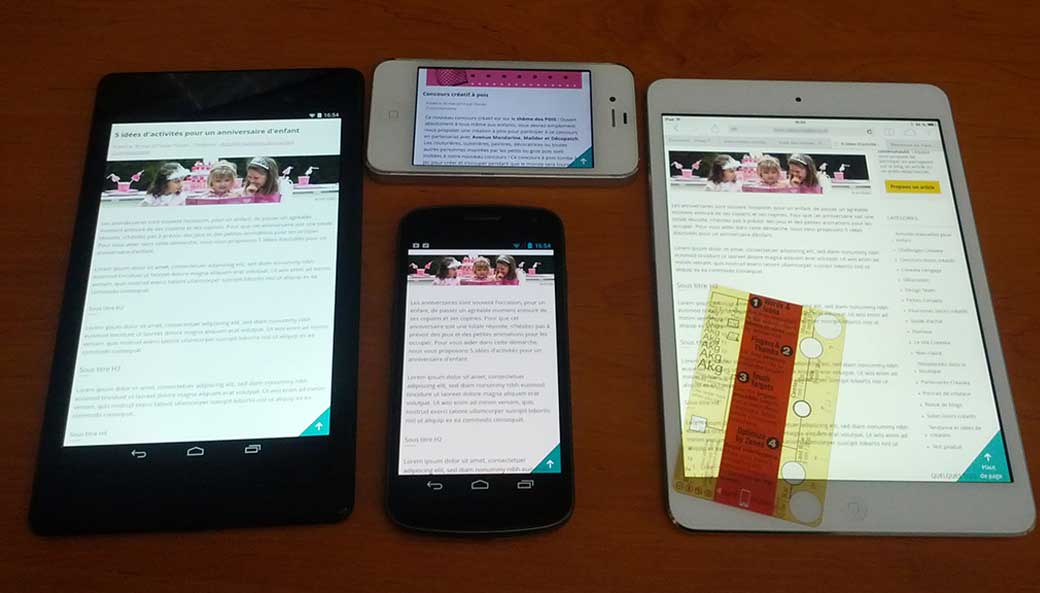
#Touch #Test mobile
Touch Template, la petite règle pour tester vos interfaces mobile de 4ourth
#Neuroscience
Neurology & User Behaviour: What We Know un petit aperçu de ce que la neurologie peut nous apprendre sur le comportement humain et la prise de décision des utilisateurs
#App
How much does it cost to make an app? à mettre de côté pour le prochain client qui viendra vous demander « combien coûte une application simple » (tldnr $20,000-$50,000)
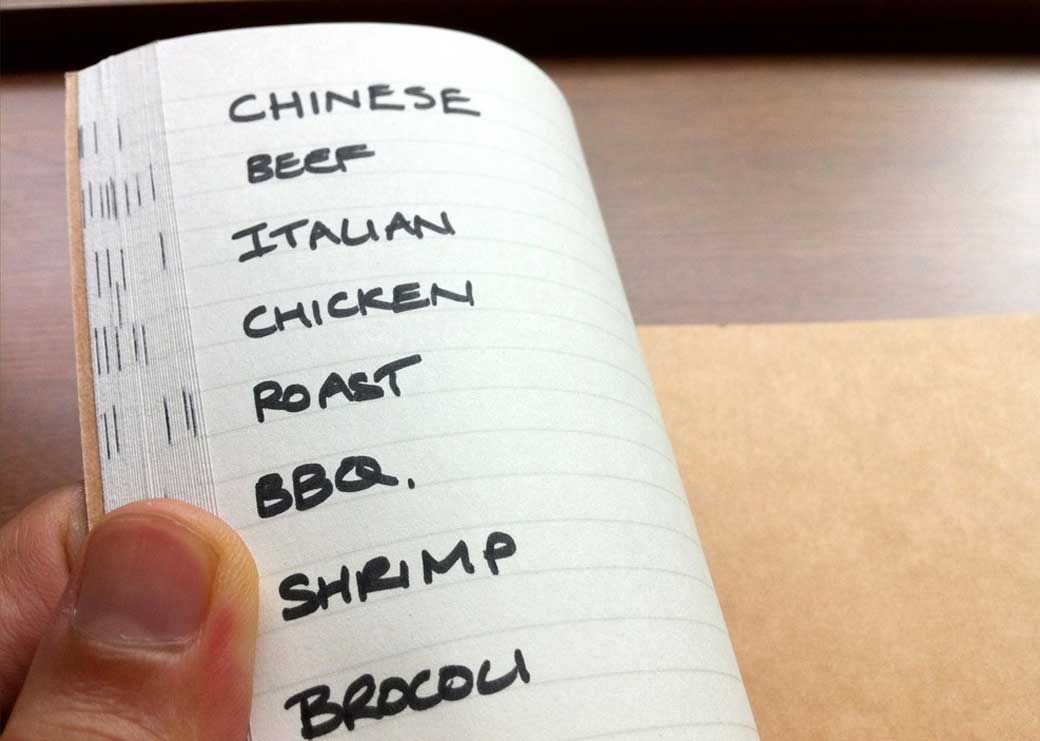
#Notebook
A little known hack from Japan to get your notebook organized une astuce toute simple pour organiser son carnet de notes, j’avoue qu’il fallait y penser :o
#Animation
Look and Feel, les conseils de Google pour les animations web
De l’inspiration et de jolies idées
#Miaou
Minimal Cat project des chats sortis tout droits des héros de la pop culture animés et pleins de couleurs
#Photos
Body-paint artist blends models into NYC landmarks une arstiste crée des body paintings qui se confondent dans le paysage New-yorkais
#Illustration
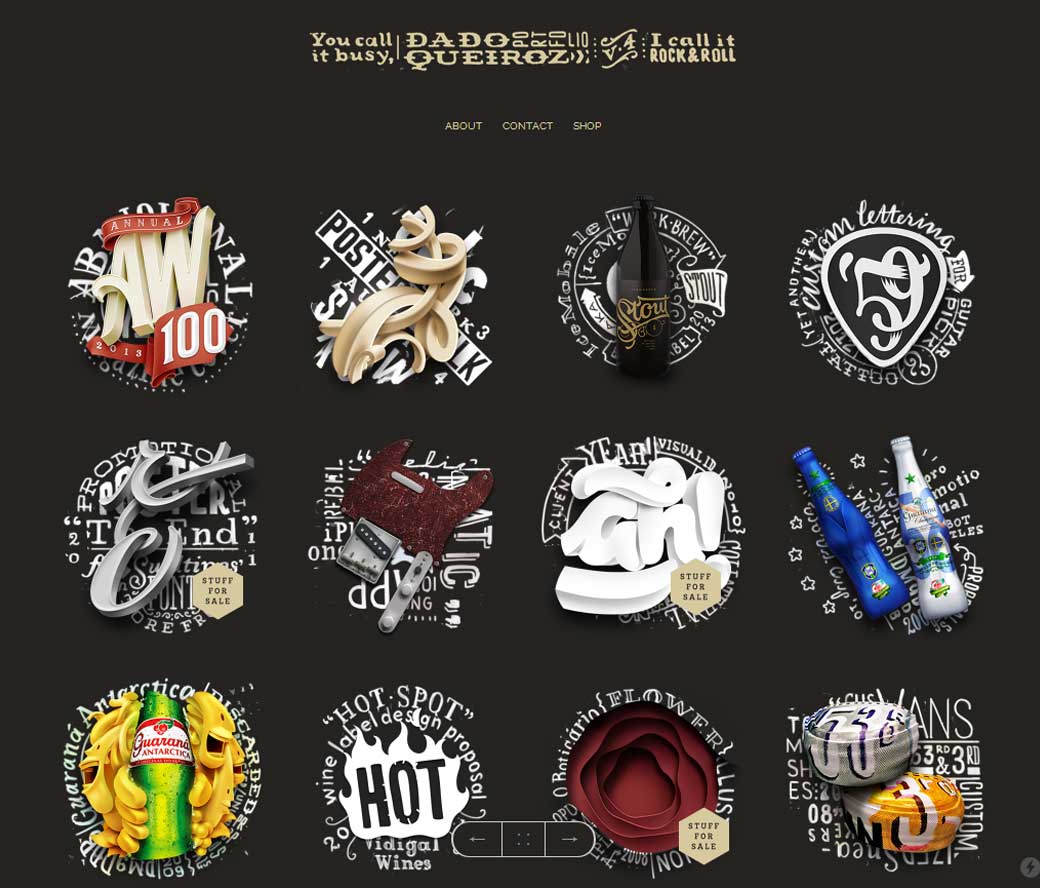
Dadoqueiroz.com la claque visuelle de la semaine; du lettering en 3D et des illustrations colorées
#Poster #Illustration
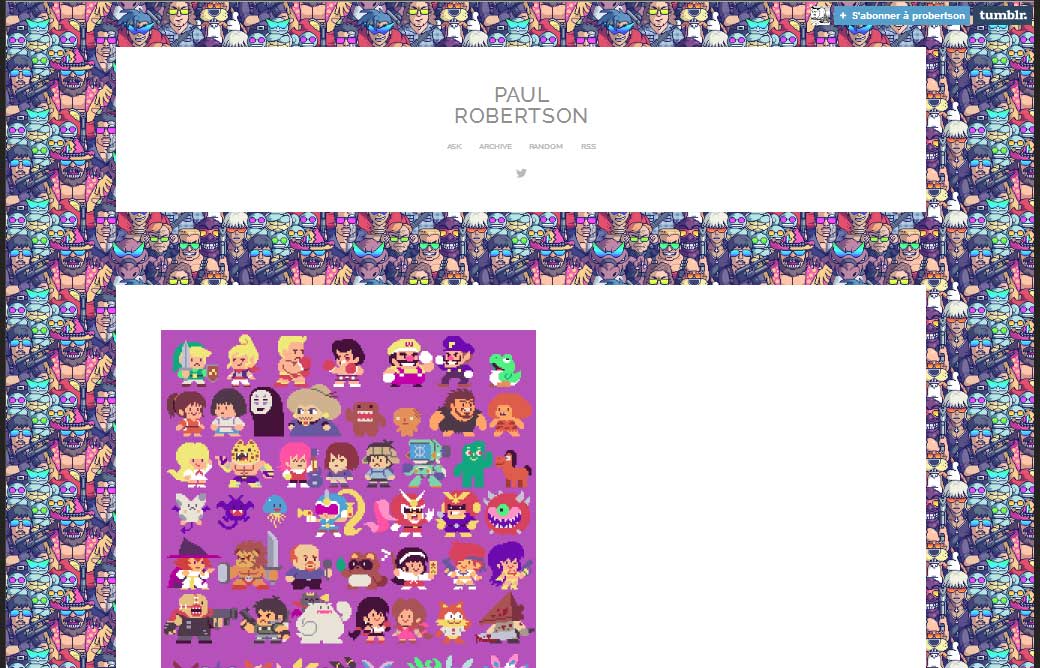
Probertson.tumblr.com des posters ultra colorés et acidulés et des gifs animés qui piquent le pixel, yeah
#Mobile
Où trouver de l’inspiration pour du design mobile, mon dernier article sur Alsacréations
Des ressources utiles
#Photos
Vous avez besoin de photos gratuites en CC-BY de personnes avec des ordinateurs pour votre startup ? Voilà qui devrait vous plaire : startupstockphotos.com :)
#Branding
20 Free Branding/Identity Mockups with Themed Items des templates de branding à télécharger gratuitement
#Sublime Text
Predawn, un thème sombre pour Sublime Text et Atom. Sublime
Des outils et plugins pour vous faciliter la vie
#Performance
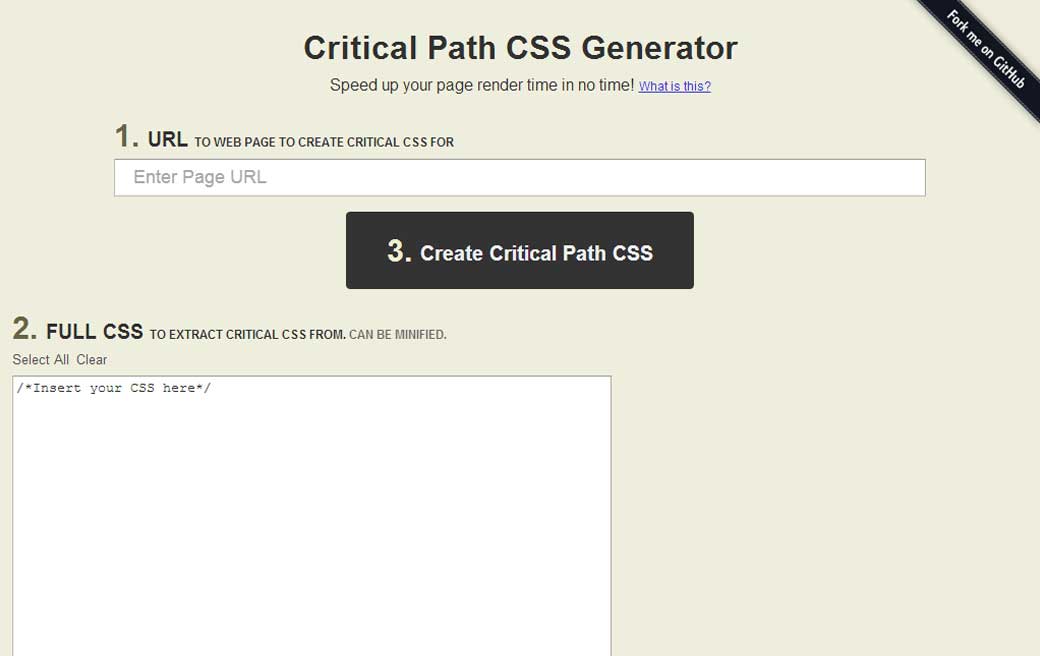
Critical Path CSS Generator : un outil en ligne qui vous permet d’extraire automatiquement le CSS utilisé pour afficher le contenu du haut du site et ainsi le linéariser dans le HTML pour gagner en performance
#Flexbox
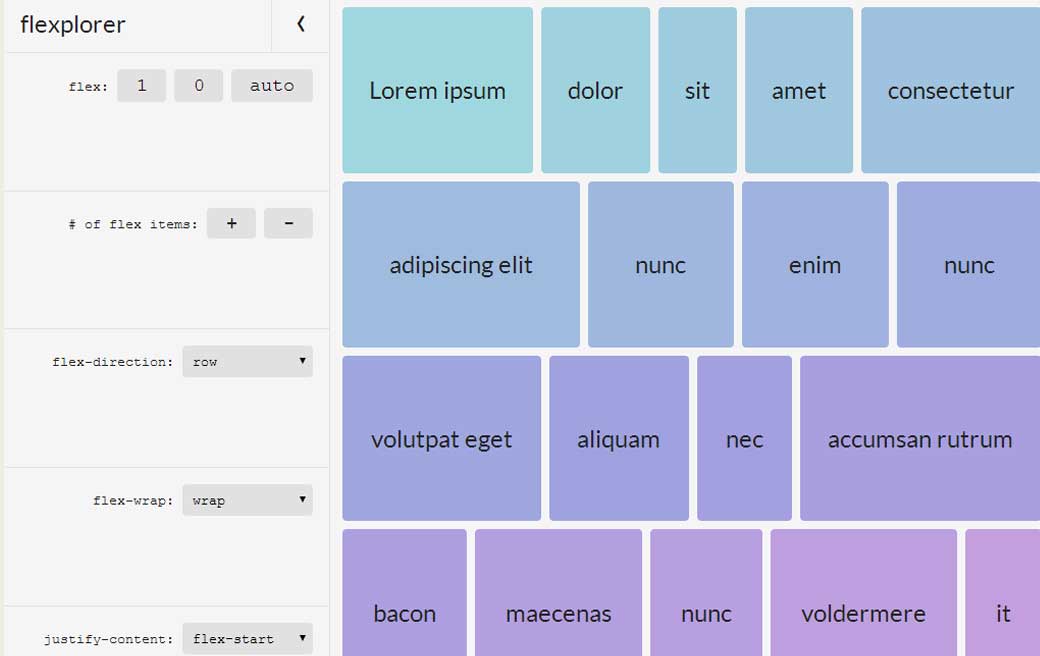
Flexplorer, un outil en ligne pour tester la syntaxe de flexbox
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Un jeu de morpions en HTML et CSS
![The origins of the use of [x] in UI design](jpg/ui-w-button.jpg)