La semaine en pixels – 22 août 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine vous saurez tout ce qu’il y a à savoir sur le DPI et leur utilisation pour du design sur différentes densités d’écran, vous aurez quelques conseils pour travailler en équipe sur Photoshop. N’oubliez pas de jeter un œil à la section des outils si la typographie vous intéressent. Enfin c’est l’été, la sélection des liens de la semaine vous réserve donc un joli lien un peu NSFW, du logo phallique totalement assumé dans l’inspiration de la semaine et un gros WTF en fin d’article :D
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design #DPI
Designer’s guide to DPI : une lecture longue mais très complète sur les DPI et designer pour des densités de pixels différentes
Les articles de la semaine
#User Experience
Want the Best User Experience? Make it Harder to Add Features : l’auteur cite les récentes externalisations de certaines fonctionnalités de Facebook ou Foursquare pour amener l’idée qu’ajouter trop de fonctionnalités nuit à l’expérience utilisateur
#Photoshop #Team
The Mobify CS Design Team Photoshop Handbook conseils et astuces pour travailler en équipe avec Photoshop
Les Nouveautés webdesign
#Sketch #Meetup
Il y a un Sketch Meetup prévu à Paris le 25 Septembre
De l’inspiration et de jolies idées
#Dots
Character dots, c’est dingue le nombre de trucs funs que l’on peut faire juste avec quelques points :)
#Photos
Girls as Internet Browsers by Mike Roshuk – ça pique un peu quand même et c’est totalement kitsch ^^
#UI
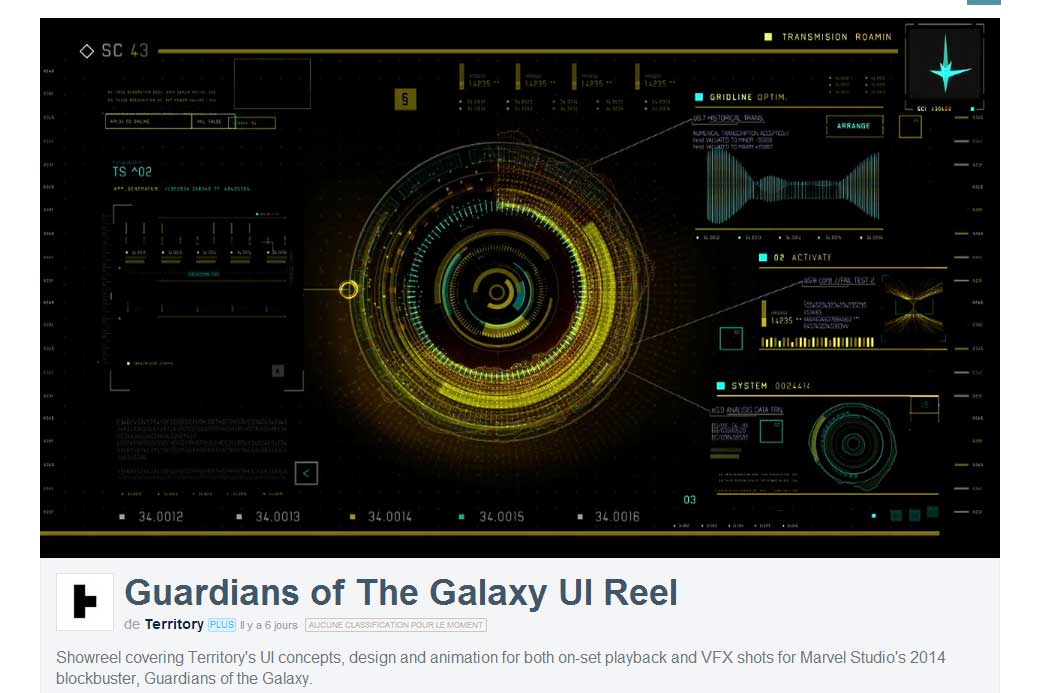
2min de vidéo pour les fans d’UI futuriste : Guardians of The Galaxy UI Reel
#Logo
DirtyBird Fried Chicken un epic win pour ce joli logo phallique “on a pas fait exprès on y voit un d et un b” d’après les propriétaires de la marque.
#Photos #NSFW
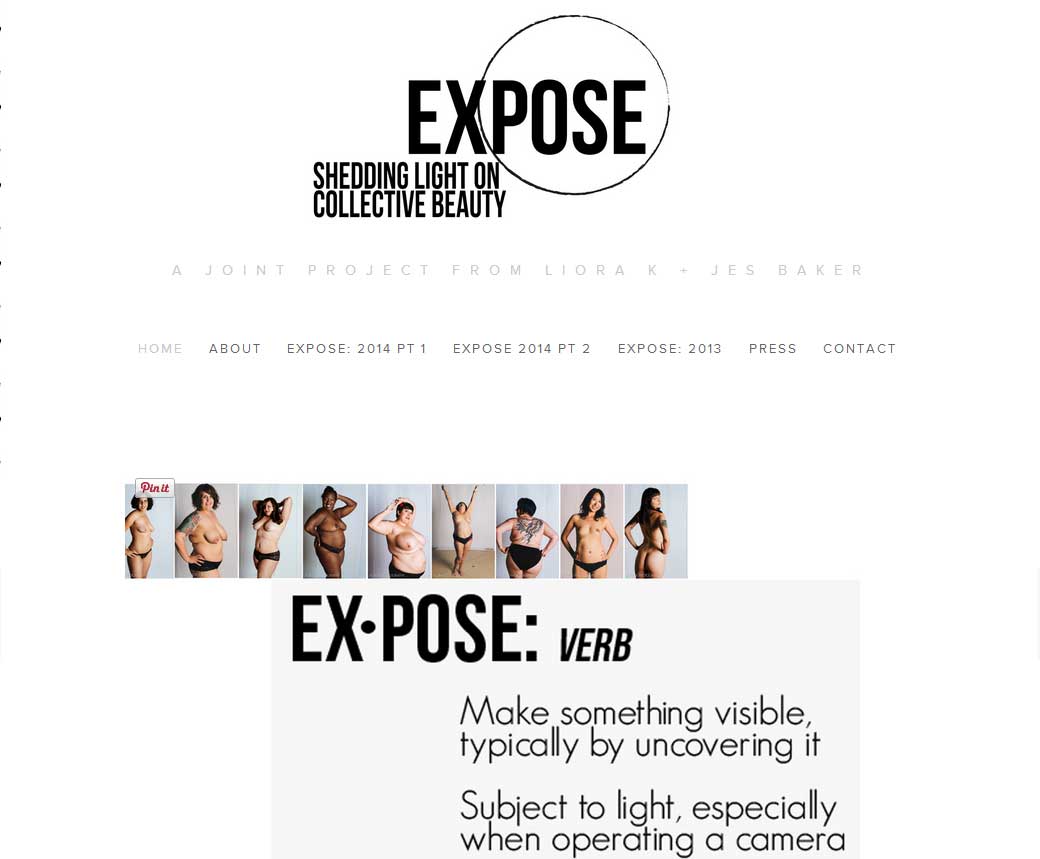
<3 <3 and <3 Theexposeproject.com un jolie projet photo qui rend hommage à toutes les tailles et morphologies de femmes, loin des magazines

Theexposeproject.com
Les tutoriels de la semaine
#SVG
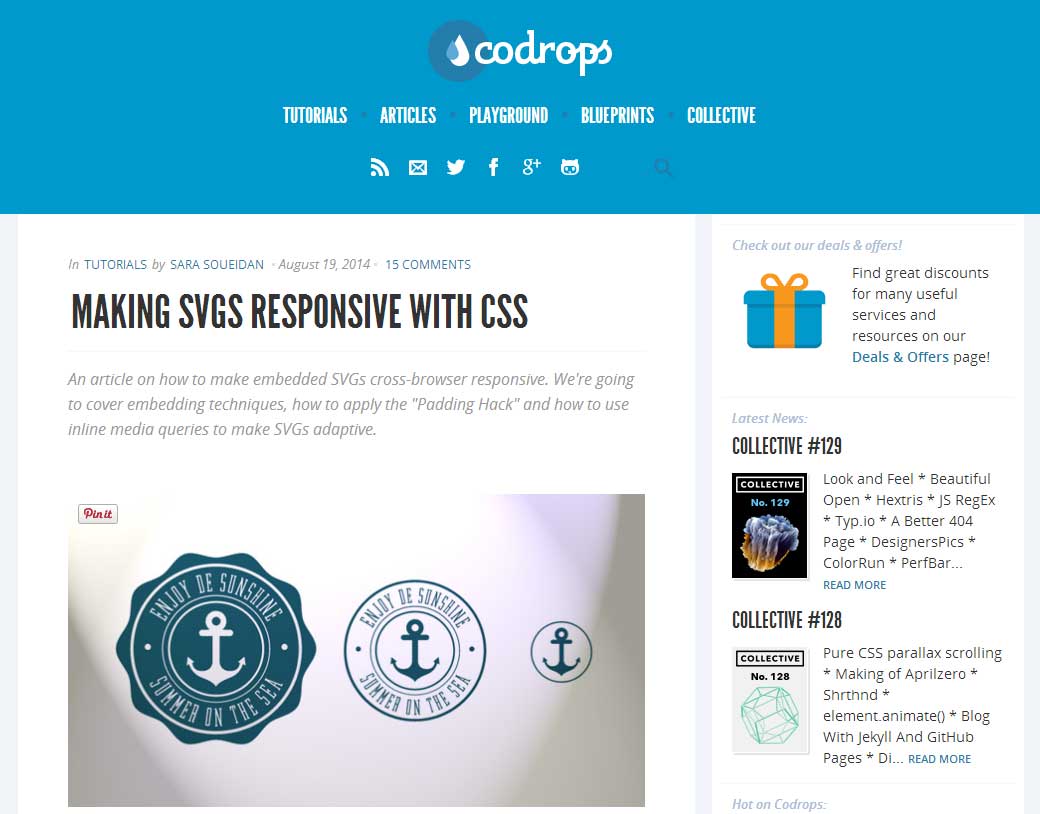
Making SVGs Responsive with CSS : utilisation du SVG et des media queries pour créer des illustrations qui s’adaptent aux tailles de navigateur
Des ressources utiles
#Brand
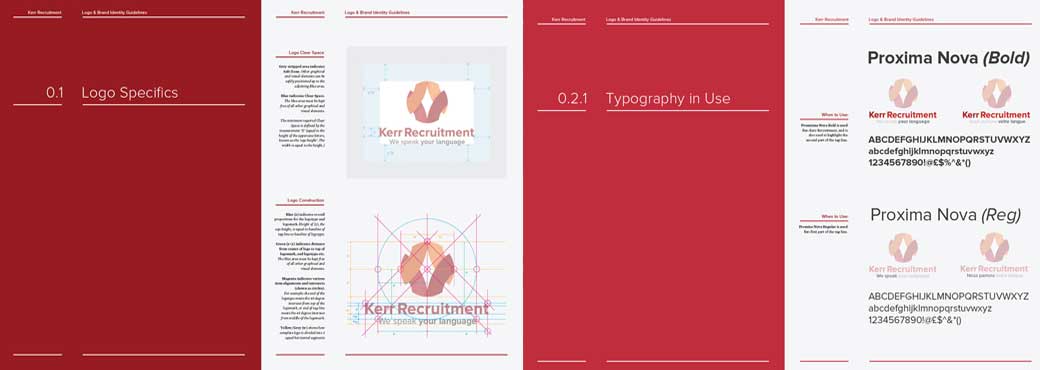
14 Page Logo and Brand Identity Guidelines Template for Download – un template de 14 pages pour créer une charte graphique d’utilisation de logo (en anglais)
#Sketch
Whousessket.ch an overview of freelancers and agencies using Sketch
#Table #Responsive
Another approach to responsive scrollable tables
Des outils et plugins pour vous faciliter la vie
#Product
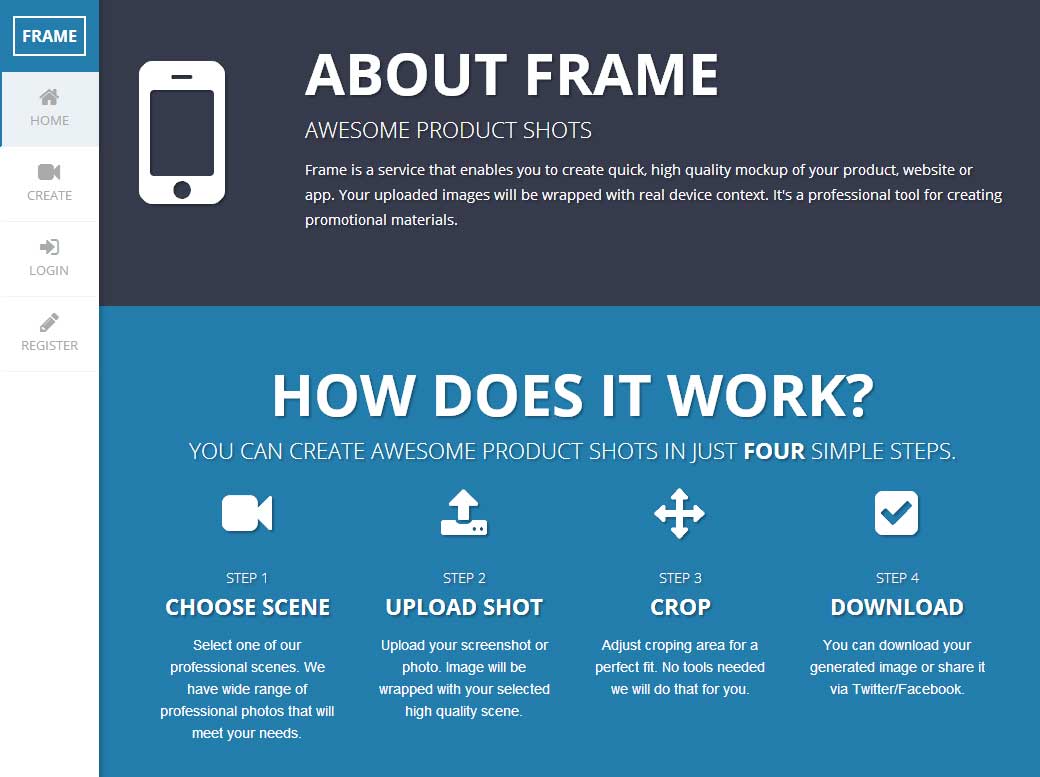
Frame un outil en ligne qui vous permet de rapidement présenter vos designs dans différents appareils iOS, Android et ordinateurs
#Checklist
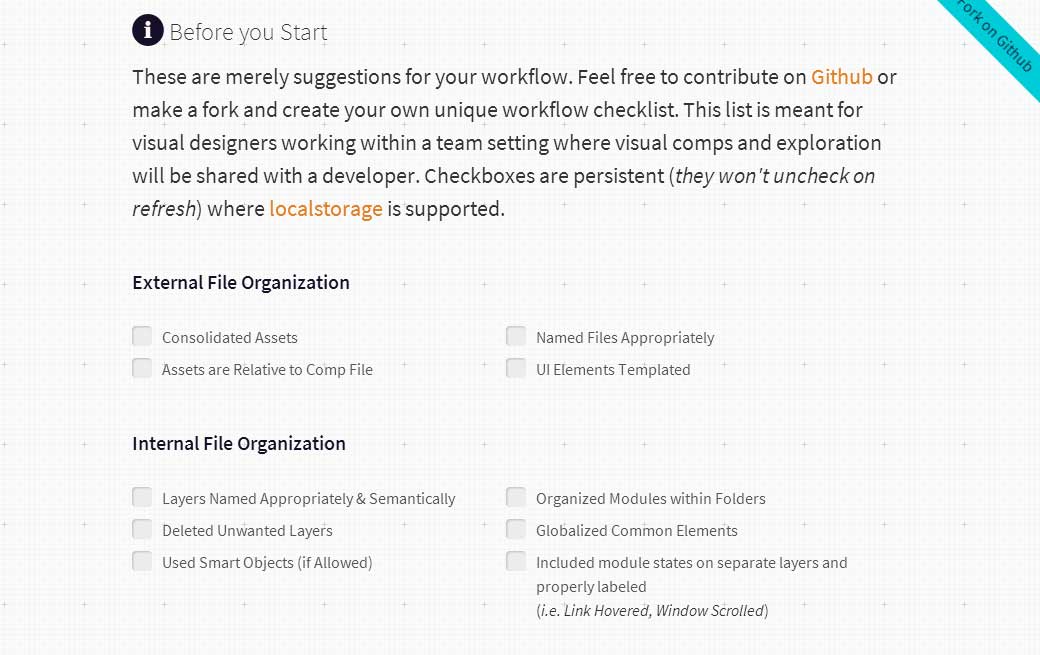
Visual Designers Checklist for the Web : la checklist du webdesigner
#Photos
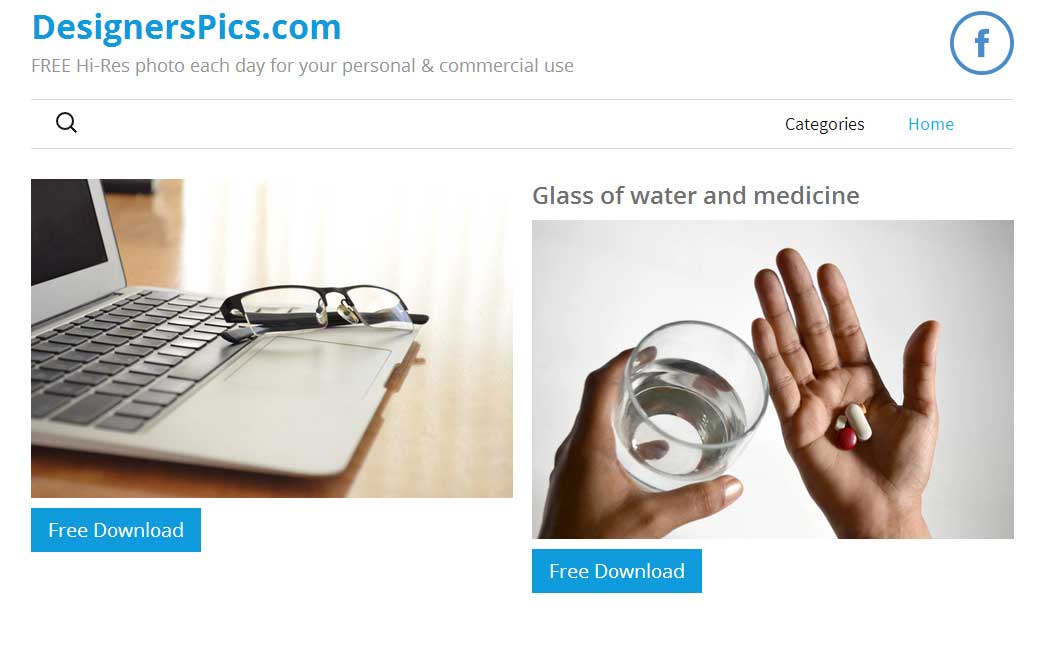
Designerspics.com un autre site qui propose des photos libre pour utilisation commerciale et celui là a en plus un formulaire de recherche :)
#Typographie
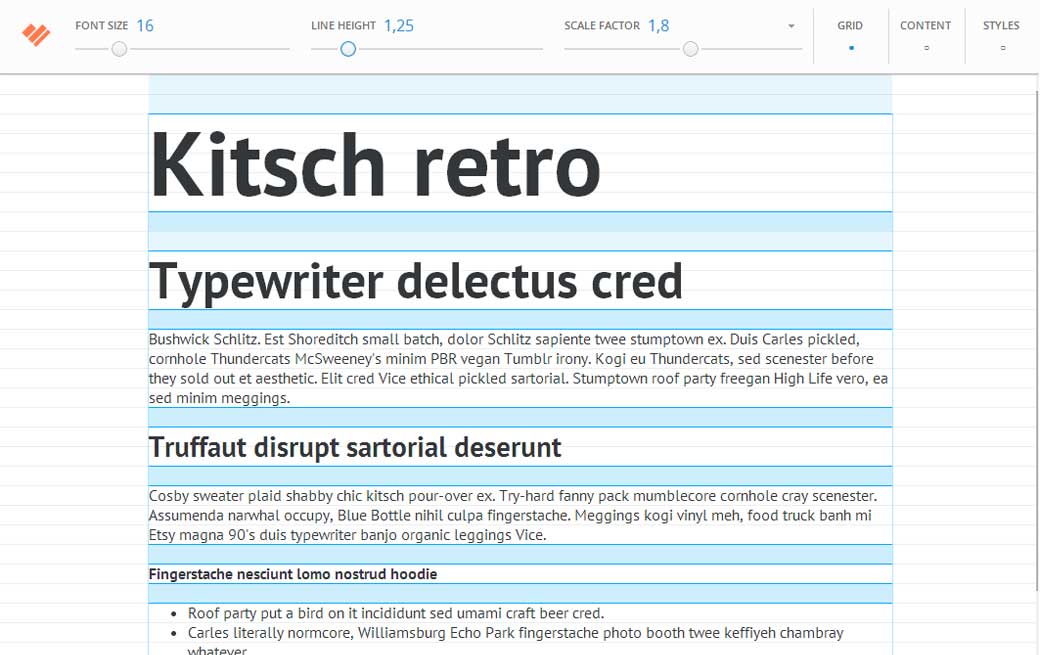
Gridlover.net un outil en ligne pour mettre en place le rythme vertical d’un site
Pour le fun: jeux et démos sympas et impressionnantes
#Meouw
#CSS
Une très jolie idée : HEX Color Clock, une montre dont l’heure est exprimée en couleurs hexadécimales
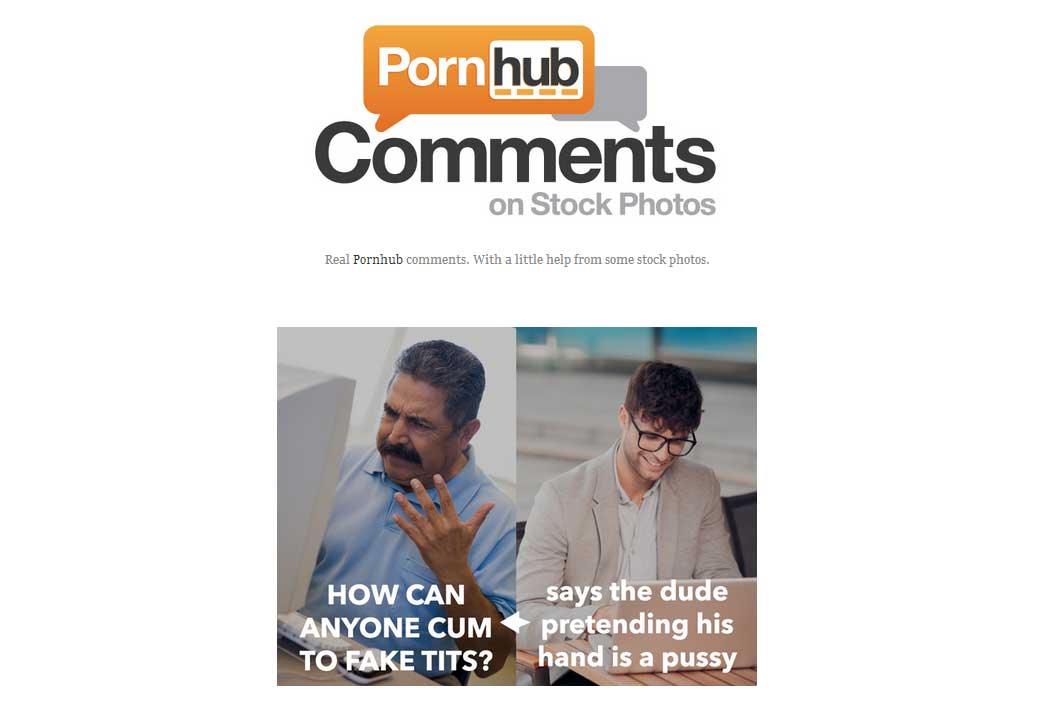
Et pour finir le WTF de la semaine : on a enfin trouvé une utilisation marrante aux stockphotos :
pornhubcommentsonstockphotos.tumblr.com (rassurez vous c’est totalement SFW)