La semaine en pixels – 19 septembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Ne manquez surtout pas les slides du workshop de Mark Geyer consacré à l’animation d’interface, c’est long mais très complet ! Une jolie sélection d’articles entre accessibilité, perception de la performance des JPG progressifs par les utilisateurs, psychologie cognitive et compréhension du vertical-align devrait contenter designers et intégrateurs. Du côté des outils vous trouverez de quoi tester du responsive et un petit plugin Photoshop pour l’export de vos éléments.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Animation
Interface Animations, les slides très complets du workshop de @markgeyer sur les animations d’interface
Les articles de la semaine
#Picture #Image Responsive
Pour vous donner mal au crâne dès le matin, la syntaxe de l’élément picture très bien expliquée : Built-in Browser Support for Responsive Images
#Accessibilité
Making Modal Windows Better For Everyone : rendre les fenêtres de modale accessibles à tous
#Performance #UX
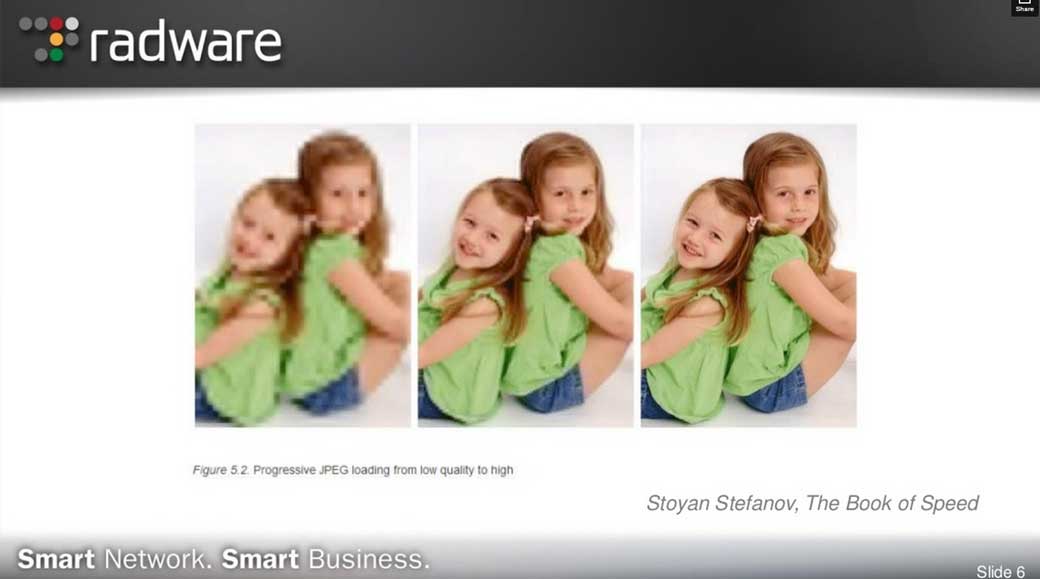
Progressive JPEGs: Good? Evil? Une étude sur la perception des JPG progressifs par les utilisateurs
#Psychologie
The History of Cognitive Overload un article long mais très intéressant sur la surcharge cognitive
#Onboarding #UX
Are You Making These 5 Common User Onboarding Mistakes? 5 erreurs de “première expérience utilisateur” avec votre applications / produit que vous devriez essayer d’éviter
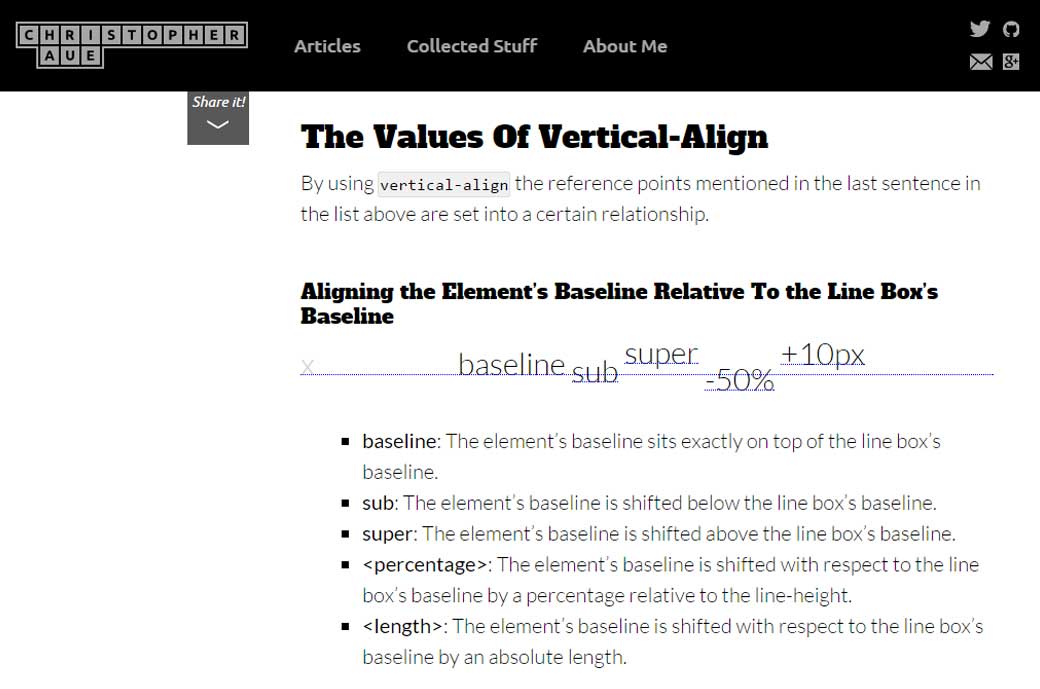
#CSS
All You Need To Know About Vertical-Align tout tout tout sur la propriété vertical-align pour mieux comprendre pourquoi les icônes sont pas super bien alignées quand on l’utilise. (Oui oui le CSS c’est bidon, huhu)
Les Nouveautés webdesign
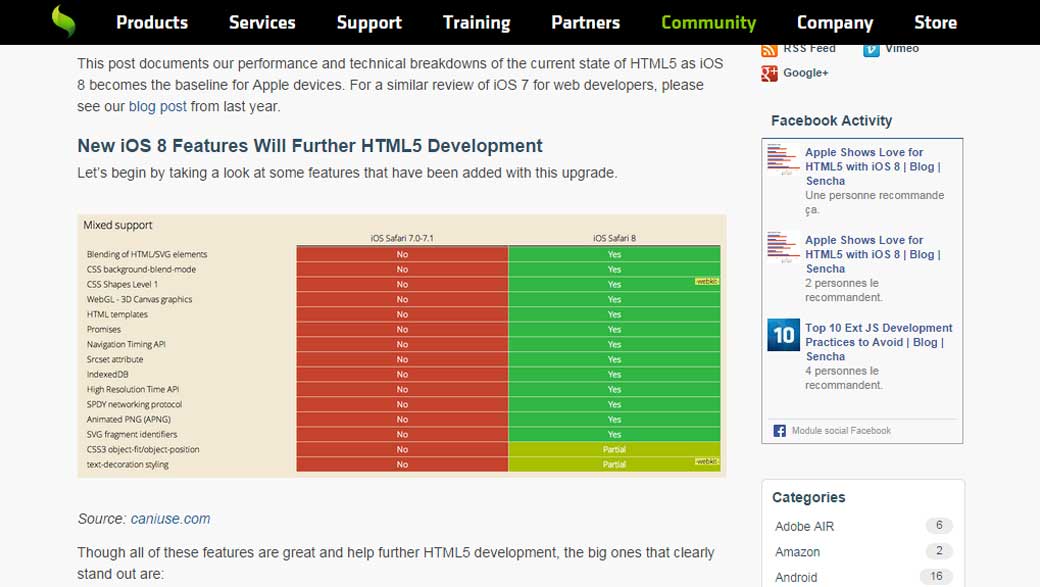
#iOS8
iOS8 va supporter pas mal de nouveautés HTML5/CSS3, yeahy :)
De l’inspiration et de jolies idées
#Concept Art
Des concept arts pour Dragon 2 : <3 et <3
#Video
If iPhone6 was a movie, une fausse bande annonce très bien réalisée
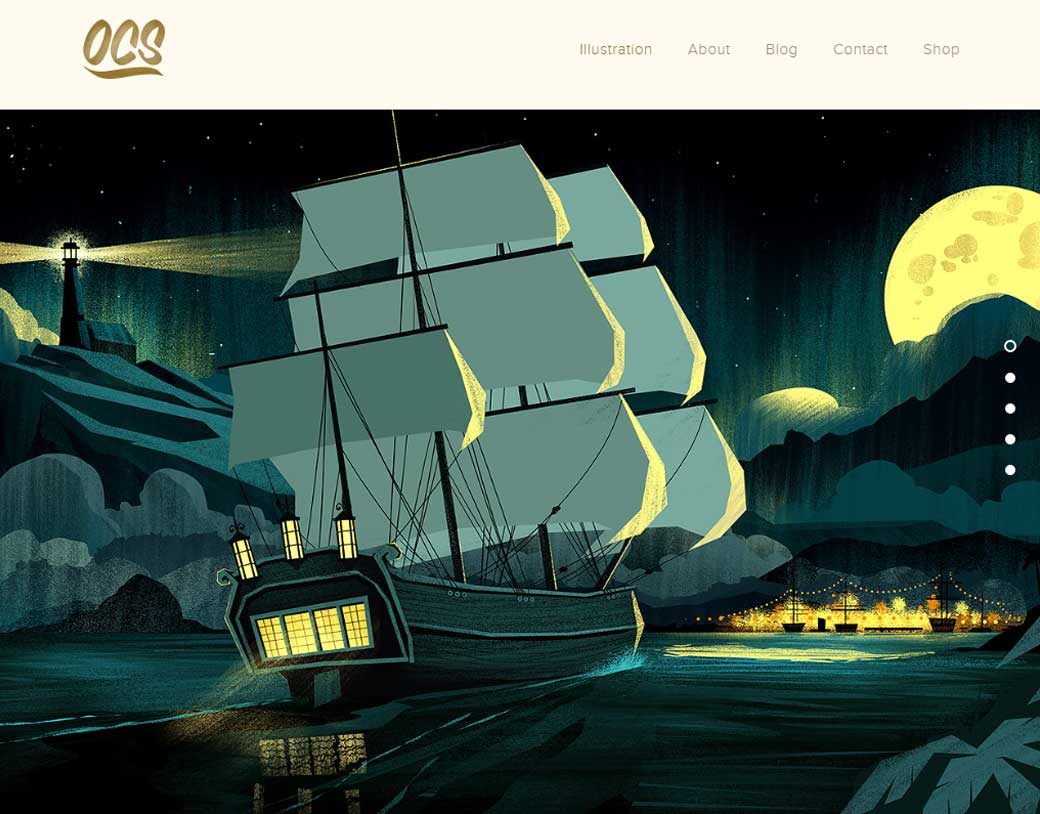
#Illustrations
Orlincultureshop.com colors, colors and colors <3
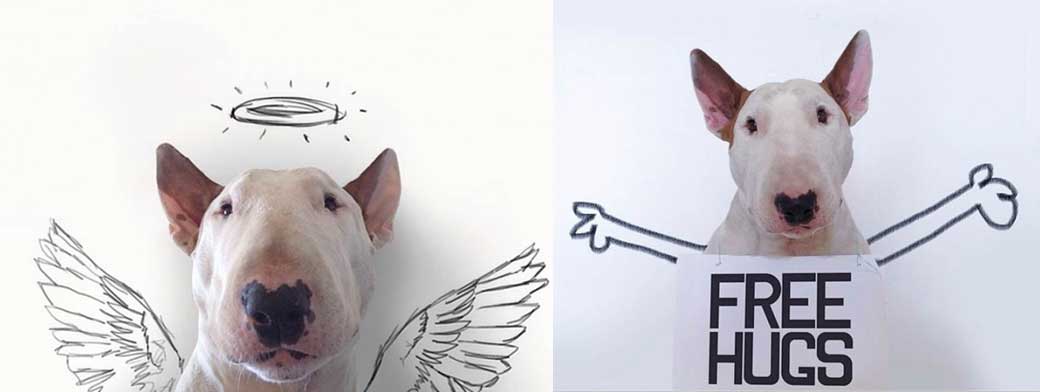
#Photos
Mignon et joliment réalisé : Photos of a beloved bull terrier posed in funny, imaginative scenes
Et pour finir un petit WTF : le clavier GIFs animés.
Des ressources utiles
#Video #Accessibilité
Sympathique de voir que Paypal travaille sur de l’accessibilité et propose un player videos HTML5 accessible : Introducing an Accessible HTML5 Video Player
#Responsive
Un outil pour tester le responsive design que vous pouvez aussi installer sur votre serveur
#Prototype #Freebies
Cette semaine sur le blog pour pouvez tenter de gagner 2 abonnements à Marvel, un outil de prototypage en ligne.
Des outils et plugins pour vous faciliter la vie
#Photoshop
LayerCraft, un petit plugin Photoshop gratuti pour exporter rapidement les assets de vos compositions (ça ressemble beaucoup à DevRocket)
Pour le fun: jeux et démos sympas et impressionnantes
#Bézier
Morning procrastination: The Bézier Game, un jeu pour apprendre à dessiner les courbes de Bézier