La semaine en pixels – 26 septembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). La lecture de la semaine est très orienté sur le mobile: responsive (design, workflow, newsletter) et mobilité (design, nouveautés iOS8 et nouvelles tailles d’iPhone) et expérience utilisateur/utilisabilité. Vous trouverez également quelques jolies ressources pour animer les SVG et un kit d’icônes à copier/coller ainsi qu’un plugin Photoshop pour récupérer les images flickr directement dans un panneau.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#iPhone
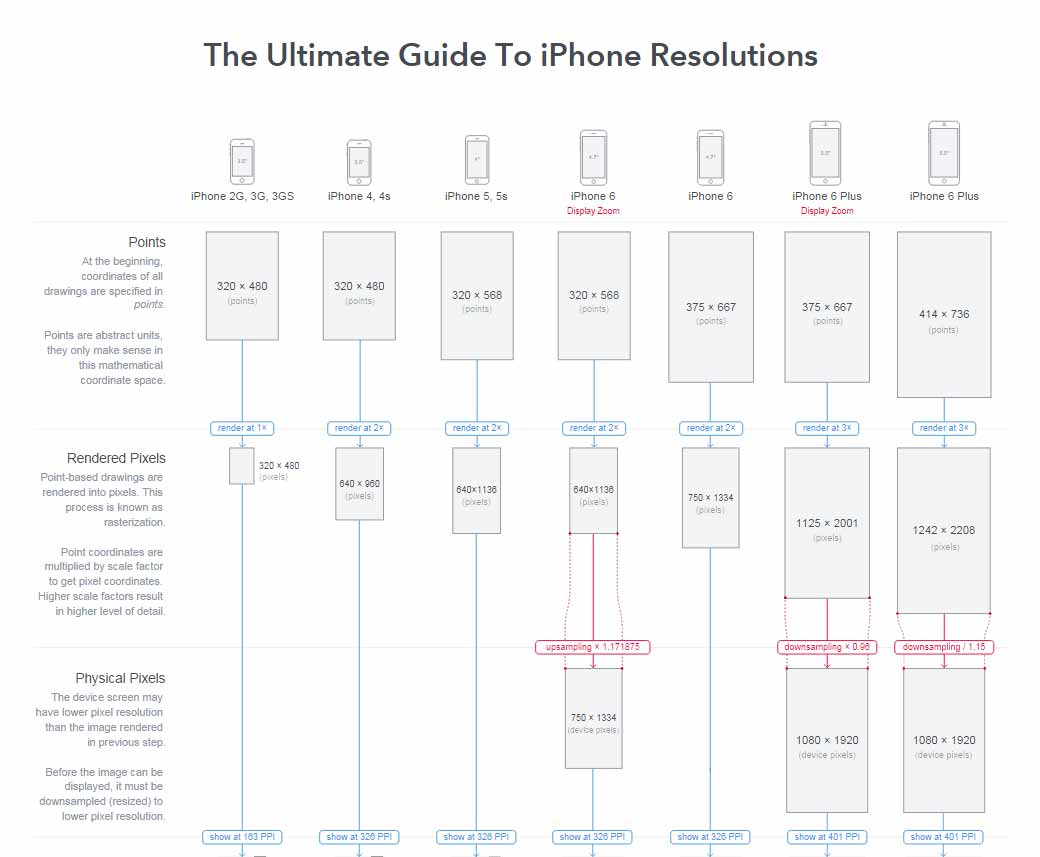
The Ultimate Guide To iPhone Resolutions, de quoi vous aider à comprendre les nouvelles (et anciennes) résolutions d’écran iPhone
Les articles de la semaine
#Mobile Design
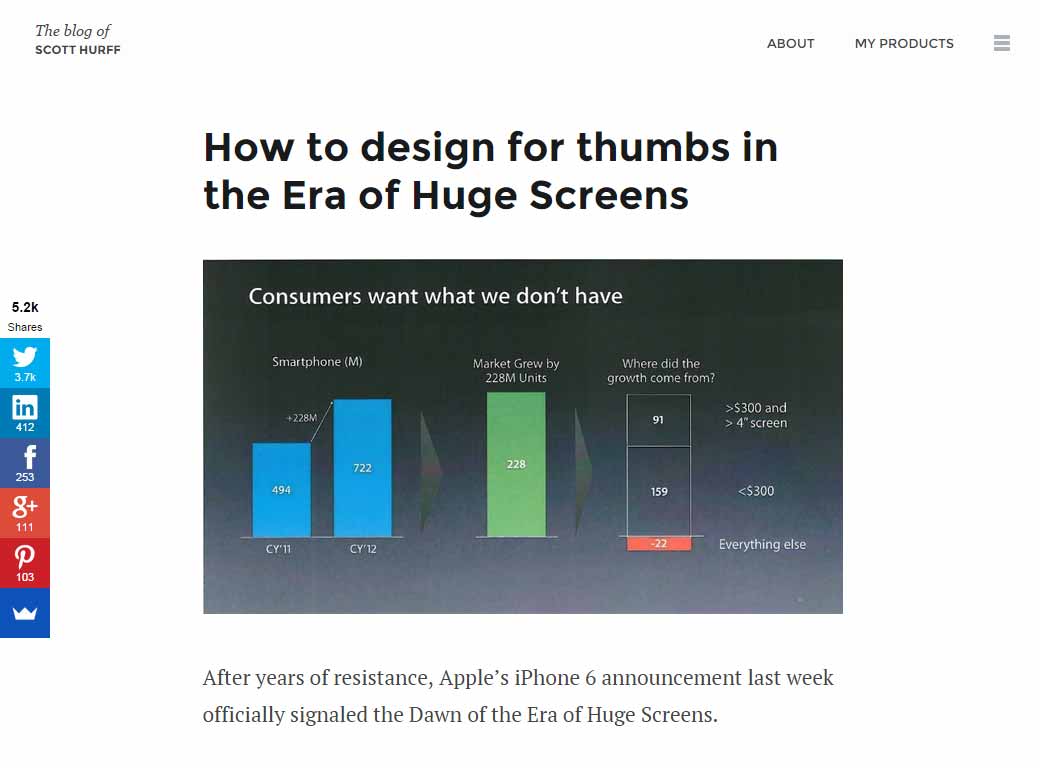
How to design for thumbs in the Era of Huge Screens, comment designer pour mobile en prenant en compte le pouce et le concept de « thumb zone »
#Mobile #Design
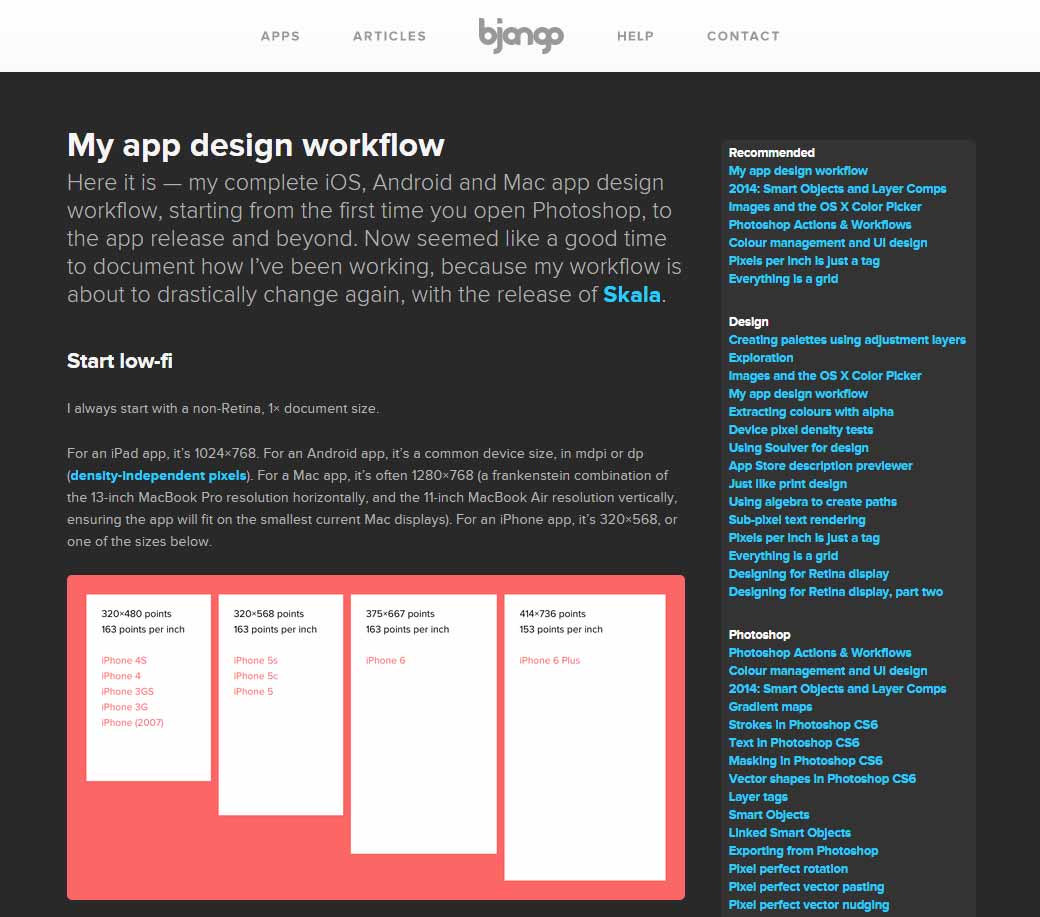
My app design workflow, Bjango a mis à jour son article sur le processus de design d’application pour inclure Phone 6 et 6+
#Responsive
Responsive Email Design Guide: How-To, Examples, Tips & More des conseils pour des newsletter et du mailing responsive
#UX
18 Things Customers Ask About Interaction Design And UX, 18 questions que les clients se posent parfois à propos de l’expérience utilisateur
#UX
The User Experience treasure map, la carte au trésors de l’expérience utilisateur
#Usabilité
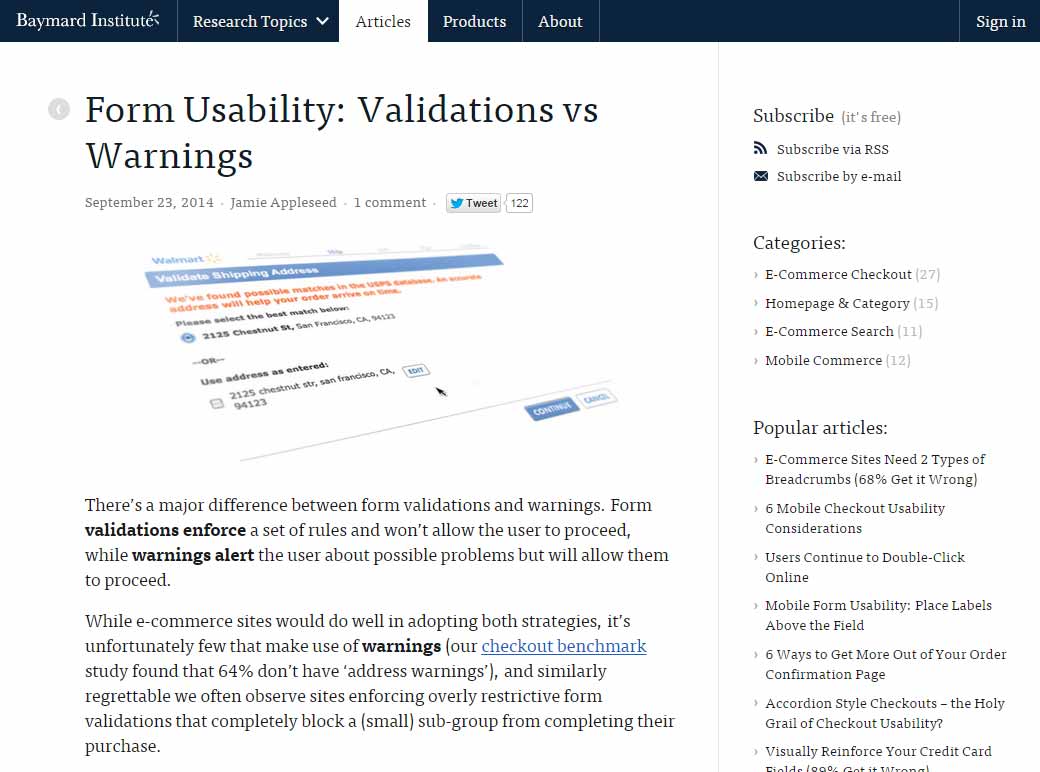
Form Usability: Validations vs Warnings: attention aux faux positifs lorsque vous validez les formulaires
#JS
Async vs defer attributes: mieux comprendre comment fonctionnent les attributs async et defer pour les utiliser à bon escient
#CSS
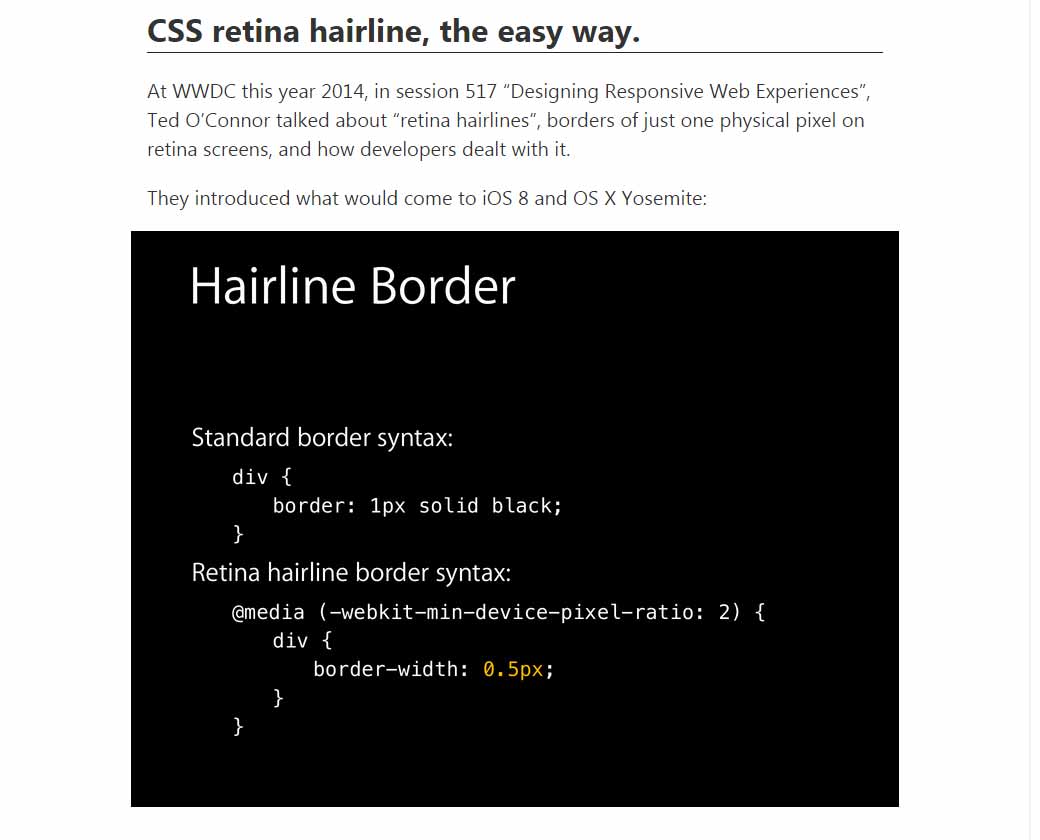
Hum donc tu peux avoir du demi pixel sur du retina iOS8 et OS X Yosemite avec .element{ border-width: .5px; } aka « retina hairline »
#Responsive
Responsive : étude de cas concret par Raphael Goetter
Les Nouveautés webdesign
#iOS8
iOS 8 and iPhone 6 for web developers and designers: next evolution for Safari and native webapps les nouveautés de l’iPhone 6 et Safari iOS8 pour les designers et développeurs
De l’inspiration et de jolies idées
#Lettering
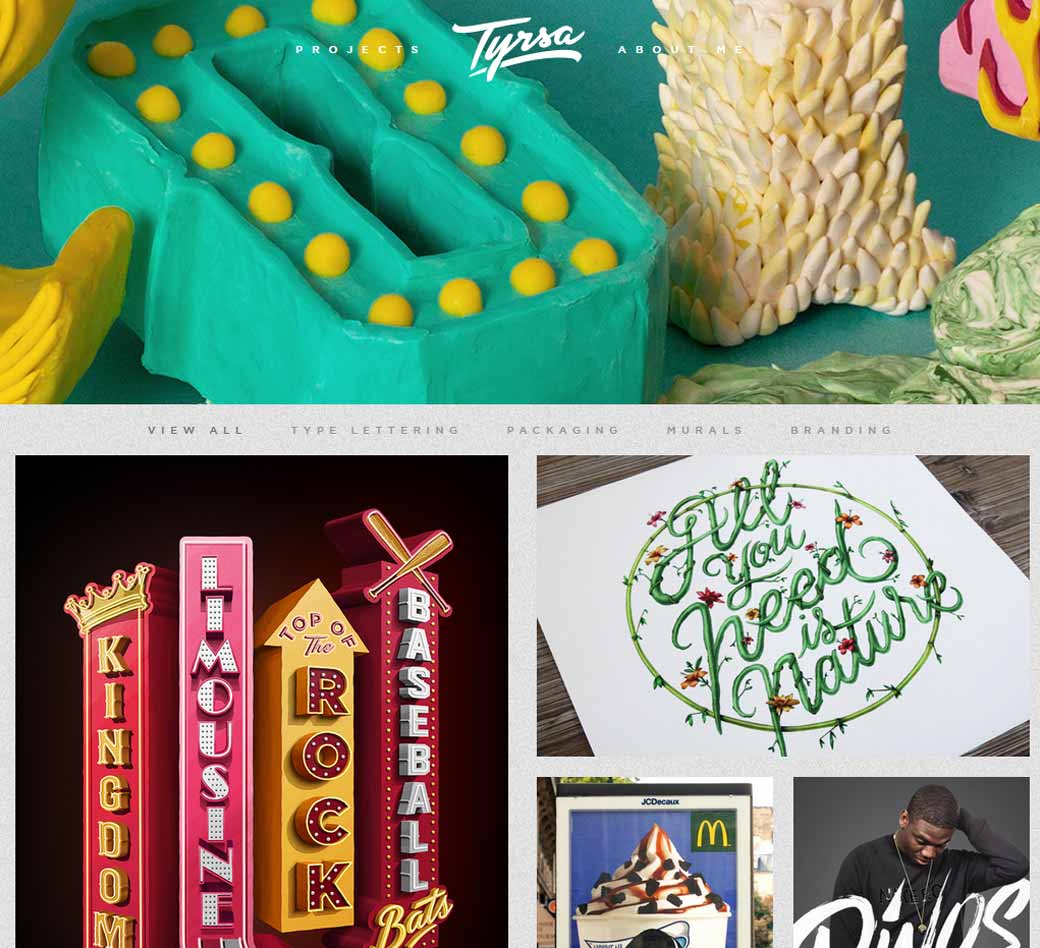
Tyrsa.fr pour les copains amoureux des jolis lettres
Des ressources utiles
#Persona
Un template de persona à télécharger gratuitement (en anglais)
#SVG
Styling & Animating Scalable Vector Graphics with CSS, les slides de la conférence de Sara Soueidan pour styler et animer des SVG en CSS
Des outils et plugins pour vous faciliter la vie
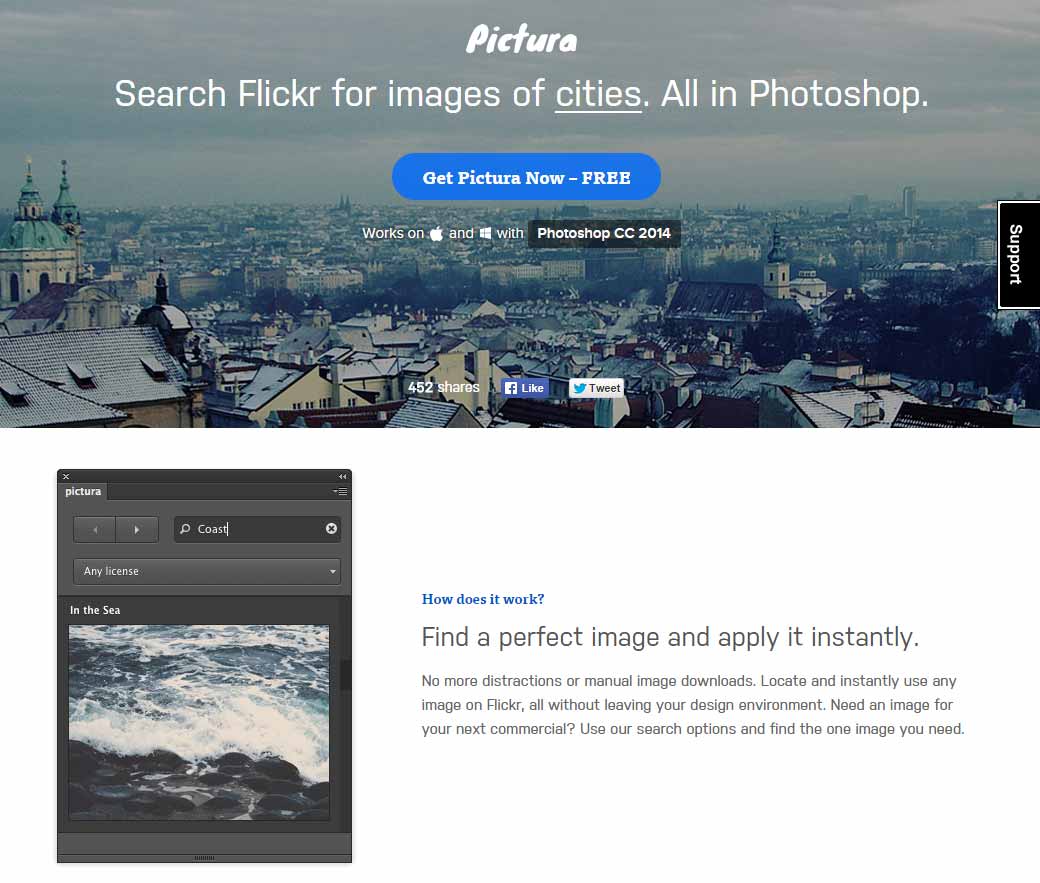
#Photoshop #Plugin
Pictura, un plugin Photoshop qui vous permet de récupérer directement dans un panneau Photoshop des images flickr pour vos compositions
#SVG #Icon
SVGicons : un kit d’icônes SVG prêt à l’emploi, il vous suffit simplement de copier/coller le code SVG de l’icône dans votre HTML (et importer la CSS commune)
#SCSS
Usetakana.com un éditeur de SCSS et CSS en ligne qui met à jour l’aperçu de fichier au fur et à mesure
Pour le fun: jeux et démos sympas et impressionnantes
Et pour le fun, un petit Troll master level 100 qui spam un spammeur