La semaine en pixels – 3 Octobre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interfac. Au programme : Neuroscience, recherche utilisateur sans budget, AB testing , utilisabilité, conseils pour vous éviter les prises de tête si vous êtes freelance et une vidéo qui explique le fonctionnement des courbes de bézier. Du côté des ressources JS pour des événements au scroll et une explication vidéo de la Touch Template pour mobile.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
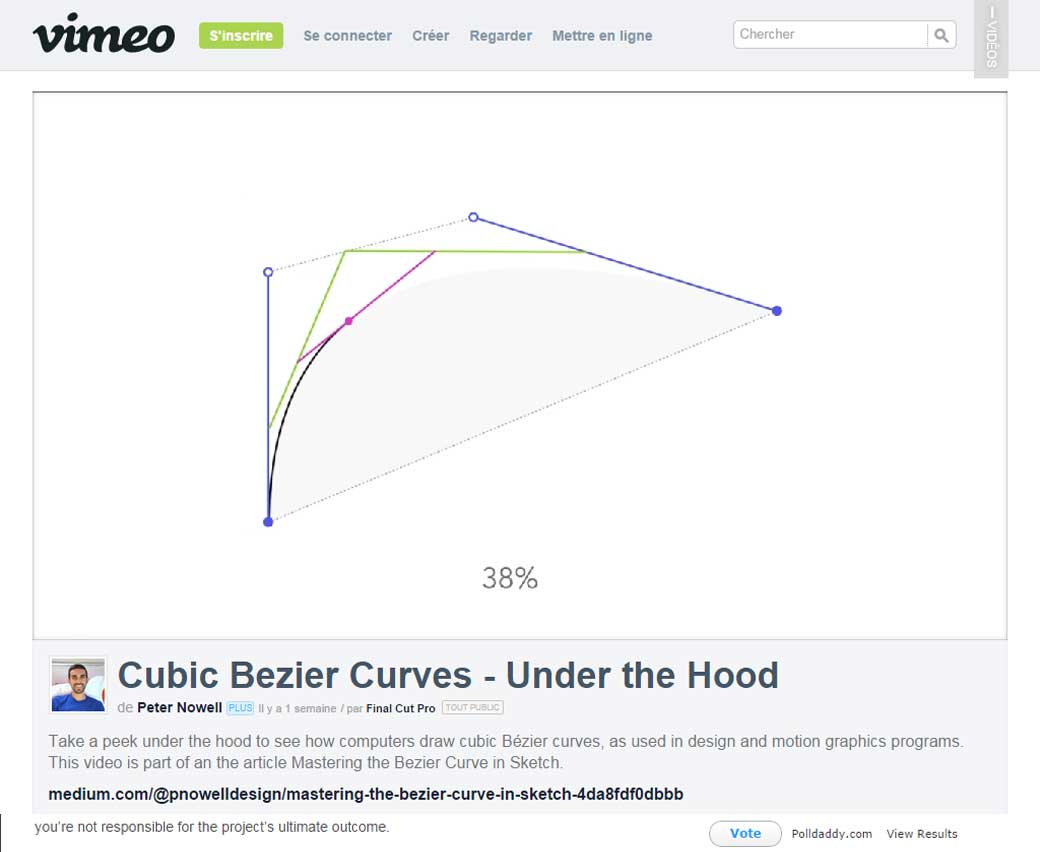
#Cubic Bezier
4 minutes de vidéos pour comprendre le fonctionnement des courbes de bézier
Les articles de la semaine
#UX
How to Use Neuroscience Findings to Improve UX and Conversions? utiliser la neuroscience pour améliorer l’expérience utilisateur et la conversion de votre site
#UX
Guerilla Research Tactics and Tools : comment faire des recherches utilisateurs quand on a pas le budget pour
#Freelance
« How to Avoid Client Headache as a Freelance Designer » : quelques bons conseils pour éviter les prises de tête en amont sur les projets
#Usability
5 Guidelines For Setting Up A Usability Study – Startup Style 5 conseils pour des testes d’utilisabilité
#AB Testing
Test Your Own Damn Hypothesis : il vaut mieux testes ses hypothèses de design que de se référer à celles des autres. En résumé : « (…) the fundamental principle upon which A/B testing should be built – do it yourself, or don’t bother. »
Les Nouveautés webdesign
#Photoshop
Huhu Adobe Photoshop est dispo sur Chromebook :)
De l’inspiration et de jolies idées
#Illustration
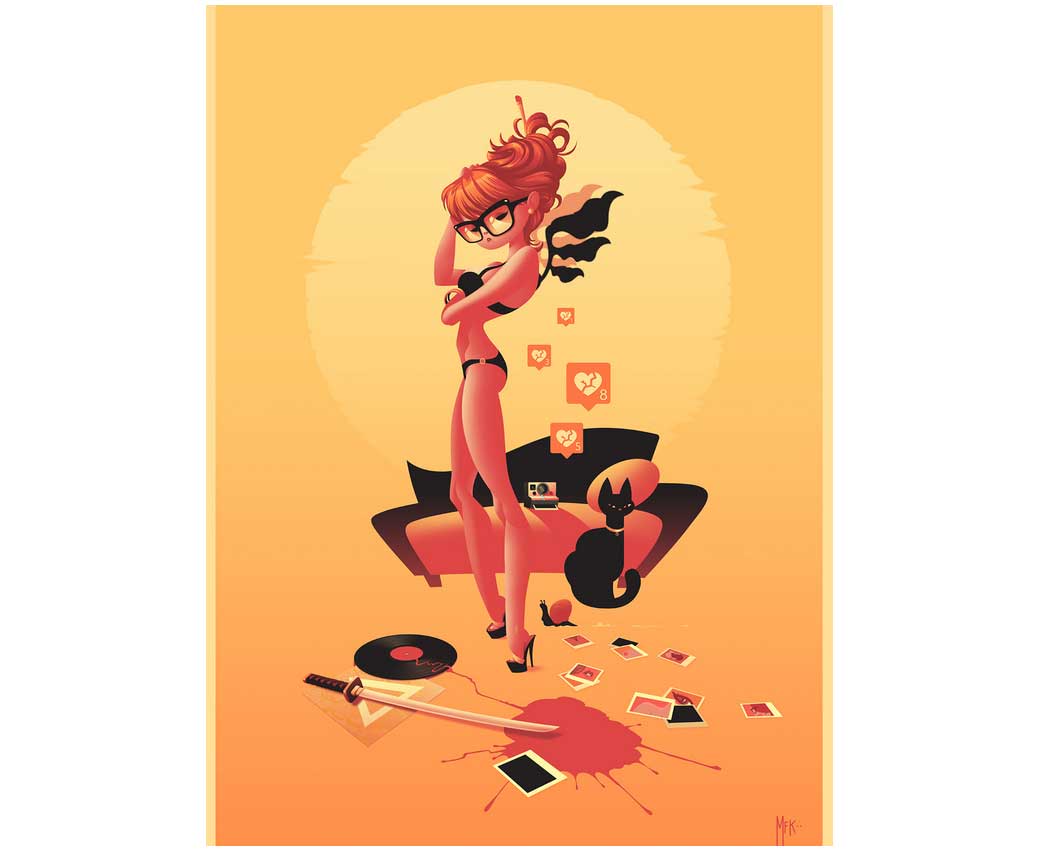
A Thing For Girls With Careless Buns And Glasses – Cheveux rouges, chaussures à talon, lunettes et chat noir : je suis amoureuse.
#llustration
Sur le blog cette semaine: Illustration et tatouages temporaires : de jolies idées
Les tutoriels de la semaine
#SVG
Quick Tip: SVG <use> Style Two Colors : utiliser « currentColor » pour avoir 2 couleurs dans un SVG
#Responsive image
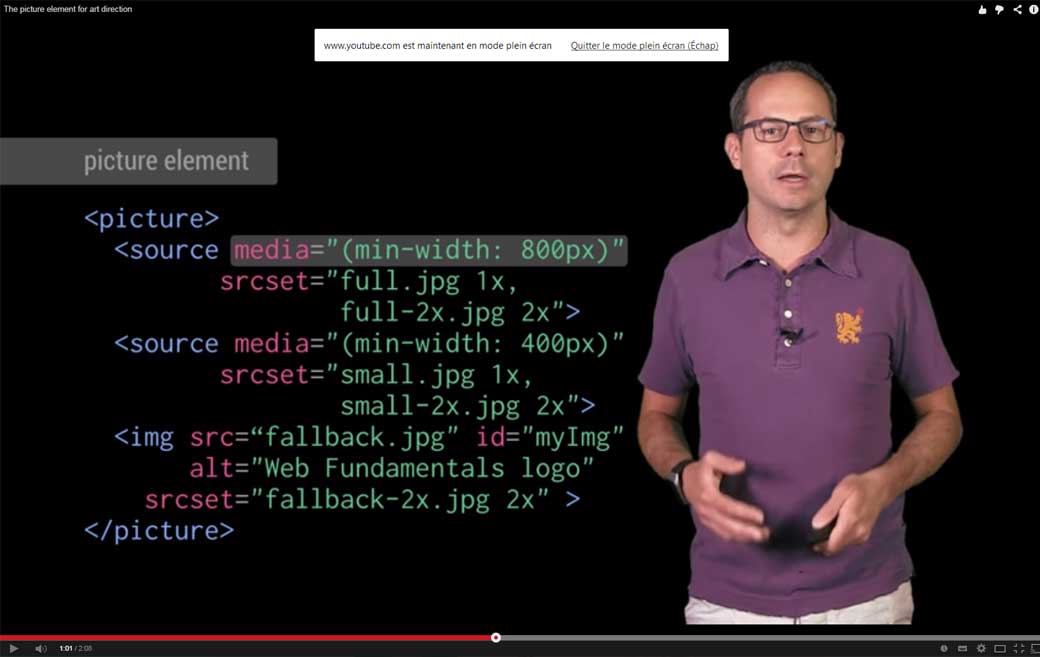
The picture element for art direction comment utiliser l’élément <picture> pour changer les images de votre DA sur différentes tailles , le tout expliqué dans une vidéo de 2 minutes
Des ressources utiles
#Font
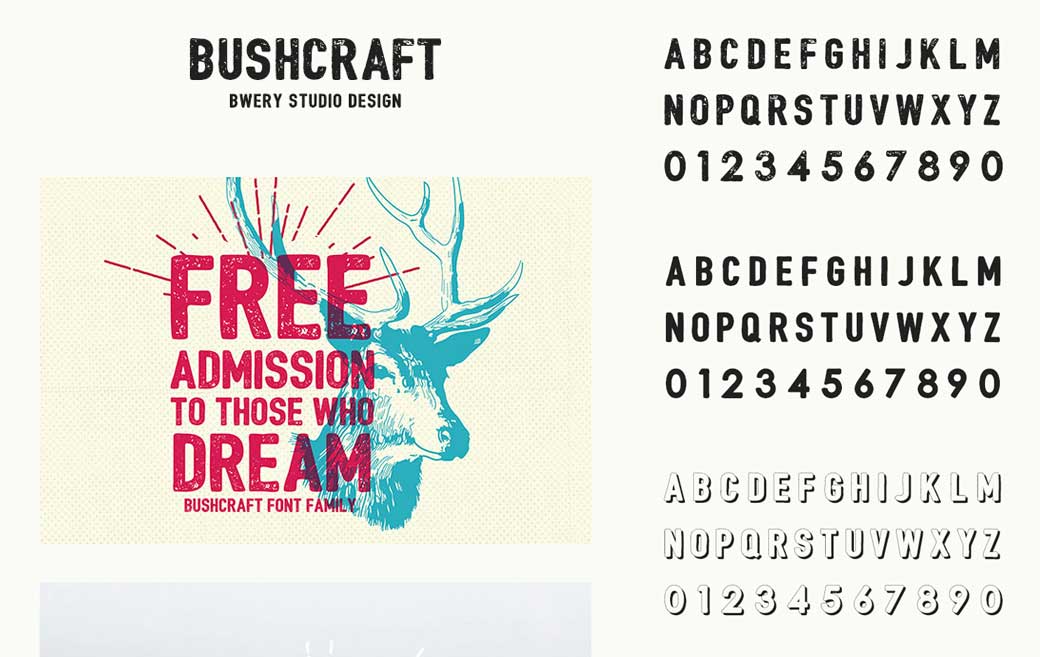
Bushcraft Font Family, une police gratuite dans un style vintage dessiné à la main composé de 6 variantes
The Email Design Guide, un guide pratique sur le design d’emails par Mailchimp
Des outils et plugins pour vous faciliter la vie
#Touch Template #Touch Target
Il y a désormais une vidéo explicatif pour la “Touch Template” dont je vous parlais déjà dans un article précédent
#JS #Scroll
Midnight.js une librairie pour changer facilement les headers fixes sur un site au scroll
#Scroll #JS
scrollReveal.js une librairie JS pour lancer des animations au scroll
Pour le fun: jeux et démos sympas et impressionnantes
#Carousel
Voilà enfin un joli carousel
#Game
Color un petit jeu qui se complexifie et fur et à mesure qui joue sur votre capacité à discerner différentes teintes
#Game
Des chatons qui jouent à Assassin’s Creed Unity