La semaine en pixels – 10 octobre2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : mythes sur les utilisateurs mobiles, perception des couleurs et de la performance, les nouveautés Adobe CC 2014 donc le panneau de librairie, une application de glossaire UX, des statistiques mobiles pour 2014, plusieurs plugins Photoshop, un outil d’animations CSS dans le navigateur et un peu d’orange WTF pour procrastiner ce matin.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
Myth #33: Mobile users are distracted (…) au final la distraction est partout, pas uniquement sur mobile, et l’utilisateur sur mobile est tout aussi distrait que celui qui regarde la TV mais n’est pas un utilisateur qui cours partout pour attraper le bus avec son téléphone
Les articles de la semaine
#Couleurs
L’étonnant pouvoir des couleurs de Jean-Gabriel Causse, la vidéo est extra, du coup je songe à me commander le livre
#Prototype
The Skeptic’s Guide To Low-Fidelity Prototyping, avantages, techniques et outils
#UX #Perf
The Perception of Performance la perception de la rapidité de réaction d’une interface et la règle des 20%
Les Nouveautés webdesign
#Photoshop
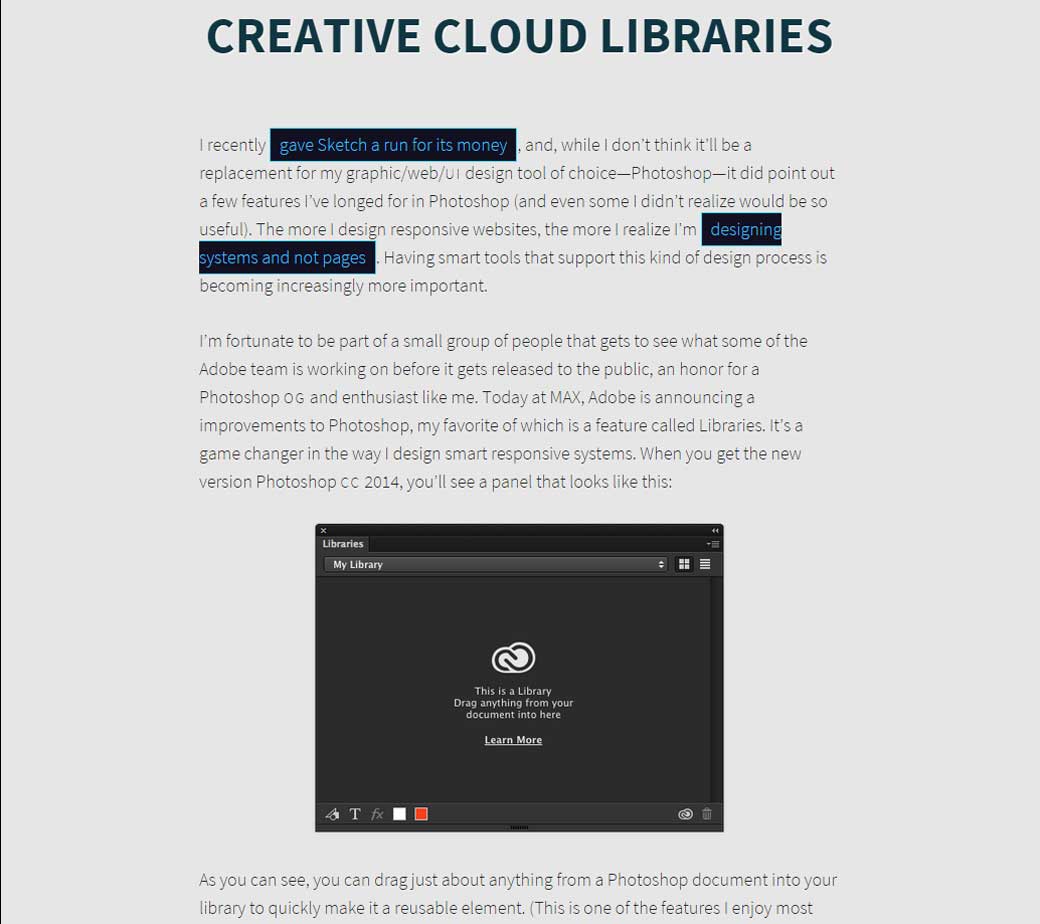
Creative Cloud Libraries, un nouveau panneau à venir dans les outils Adobe pour partager des assets dans des librairies entre les documents (et entre les outils)
#Photoshop
Les nouveautés de la nouvelle mise à jour de Photoshop CC 2014
De l’inspiration et de jolies idées
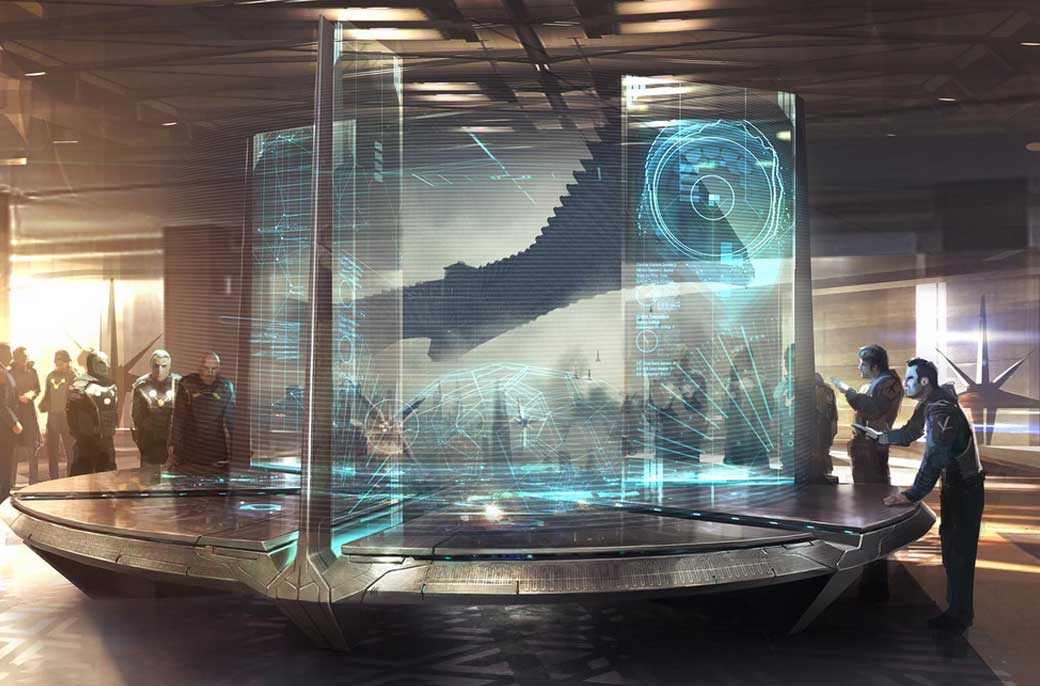
#Artwork
Les artworks du film Gardians of the Galaxy envoient du lourd
#WebDesign
Witnessgotham.com, si vous ne l’avez pas encore vu, le magnifique site dédié à la série Gotham (qui du coup n’est plus disponible en France, il va vous falloir regarder la video)
#Shirt
Shirtjs.com des t-shirts designés pour les développeurs JS
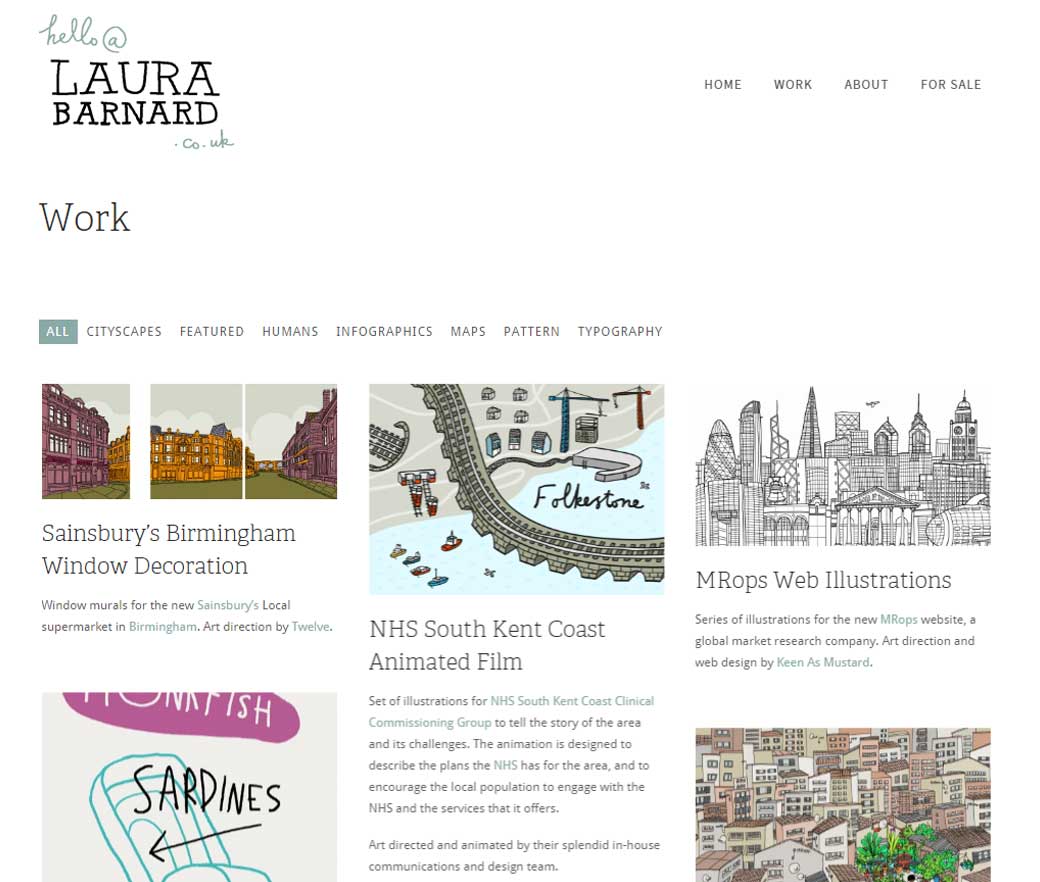
#Illustrations
Layra Barnard a un joli portfolio
Les tutoriels de la semaine
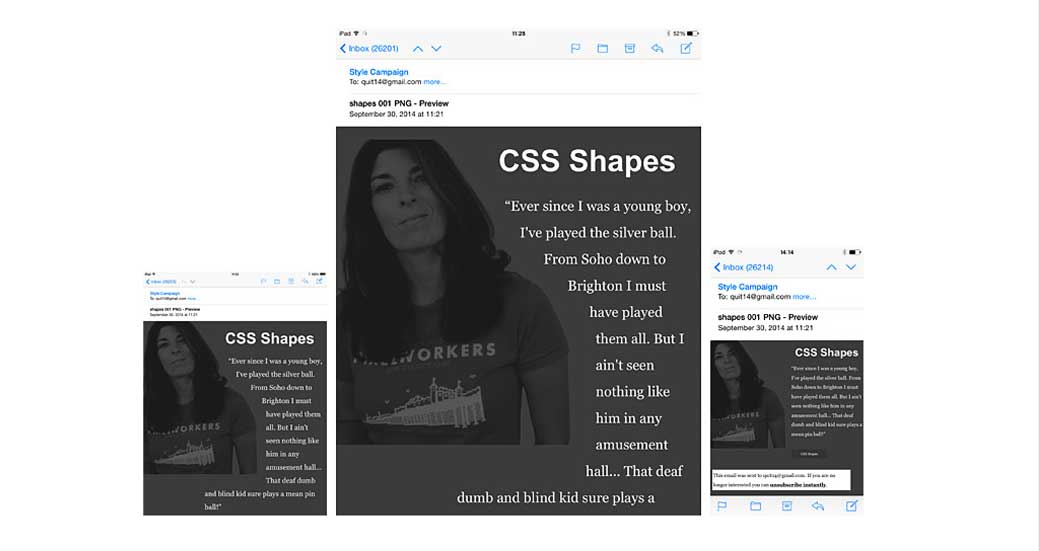
#CSS Shape
CSS shapes pour les emails. Hum, pourquoi pas, mais bon si on pouvait déjà avec des background images partout ça serait pas mal
Des ressources utiles
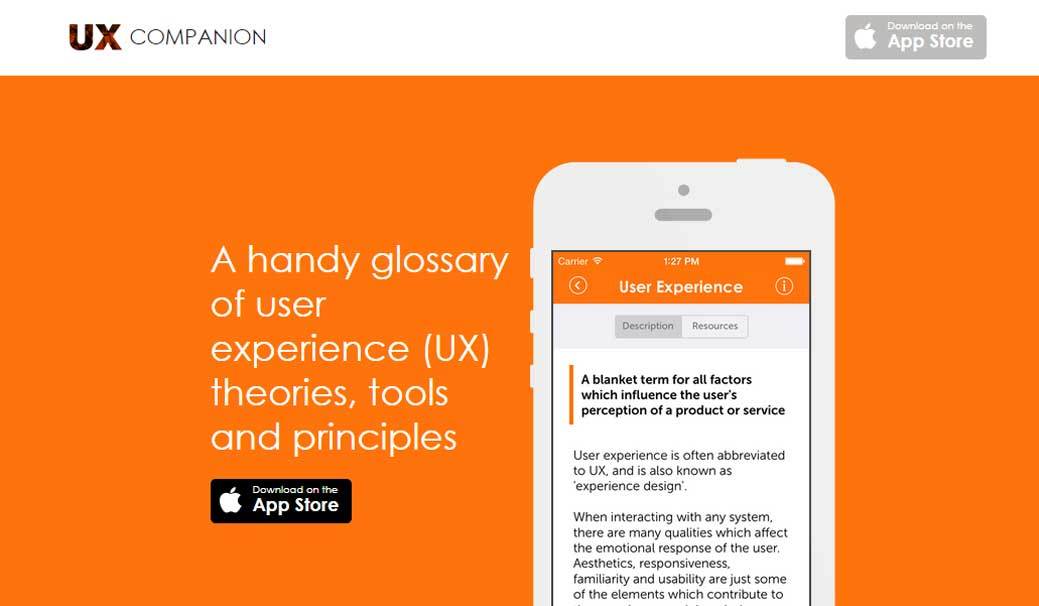
#UX
UX companion, une application de glossaire des termes de l’expérience utilisateur disponible sur iOS
#Mobile Data
Ericsson mobile report june 2014 beaucoup de chiffres pour 2014 où l’on voit notamment le mobile dépasser le pc de bureau dans certaines parties du monde et la différences entre les connexions (3G, 2G, etc) en fonction des pays. Petite MAJ d’août pour l’étude
Des outils et plugins pour vous faciliter la vie
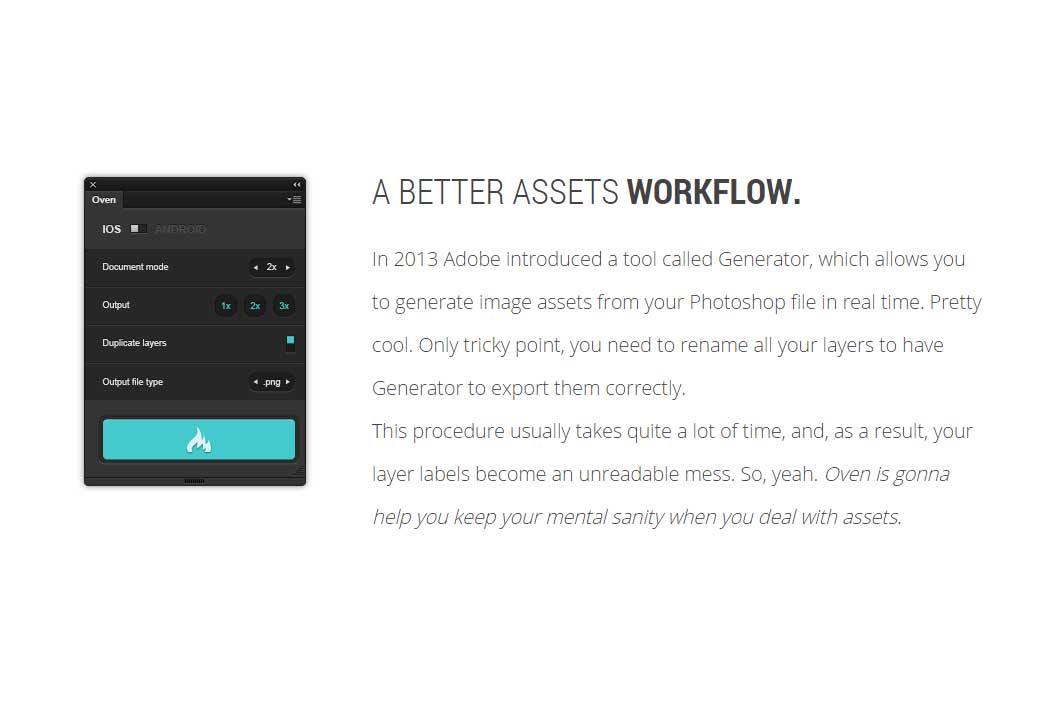
#Photoshop
Oven, un autre plugin d’export d’assets pour Photoshop qui vous permet de switcher entre normal et retina, Android, iOS, JPG, PNG, etc.
Screensnap, un plugin à 6$ pour prendre des screenshots d’un PSD (tout le PSD ou une zone)
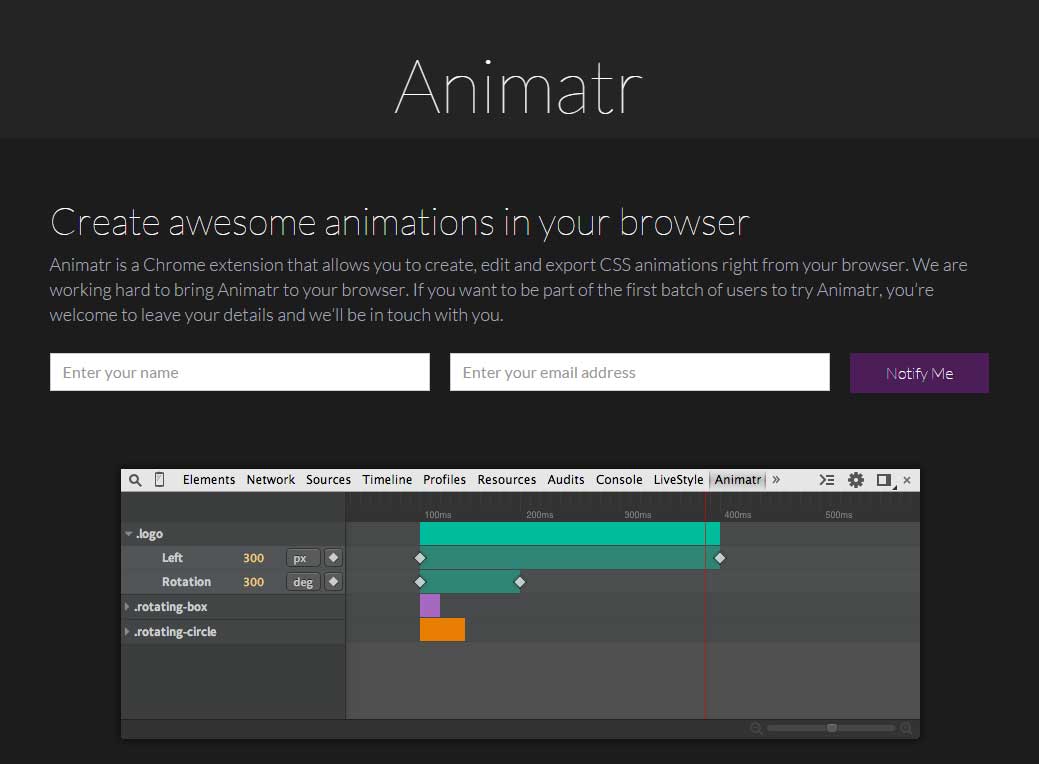
#Animation #Chrome
Animatr.io un plugin Chrome pour créer des animations CSS directement dans le navigateur, coming soon :)
Pour le fun: jeux et démos sympas et impressionnantes
#WTF
Introducingcarrot.com la carotte est plus qu’un légume, c’est une expérience
#Canvas
Pablo The Flamingo, procrastination = on