La semaine en pixels – 17 octobre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : cheatsheet pour vous aider à mémoriser la syntaxe flexbox, mensonges du mobile, conseils pour une politique tarifaire, analyse de la perception des logos, nouvelles version d’Android, polices d’écritures pour du code, livres sur le SVG et une jolie collection d’outils parmi lesquels un plugin Chrome pour découvrir de nouvelles polices et palettes de couleur, un outil pour créer facilement des animations d’interactions mobiles et un outil pour rechercher des images libres de droit parmi différentes galeries.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Flexbox
Pour mieux comprendre Flexbox voici une petite “flexbox cheatsheet” avec des explications simples et visuelles sur les différentes propriétés et quand les utiliser
Les articles de la semaine
#Performance
3 Tips To Make Your Application Feel Faster 3 astuces pour faire en sorte que votre application soit perçue comme plus rapide
#Ergonomie
La conception participative: concevoir avec les utilisateurs
#Mobile
Nine Lies We Tell Ourselves About Mobile excellent article qui démontre 9 fausses idées à propos de la mobilité
#Navigation
Wayfinding For The Mobile Web, ou comment créer et structurer différents modes de navigation pour le mobile
#Pricing
What I learned about pricing while being stuck in traffic au delà du titre un peu bateau j’en conviens c’est surtout un article intéressant sur le fait de proposer 3 options de tarifs (avec 3 prestations quelque peu différentes) aux clients
#WebDesign
10 Things That Drive Me Mad When Visiting A Website 10 chose qui pourraient exaspérer les utilisateur de votre site
#UX
10 heuristiques pour une UX optimale de Colombo et Pasch
#Design #Neuroscience
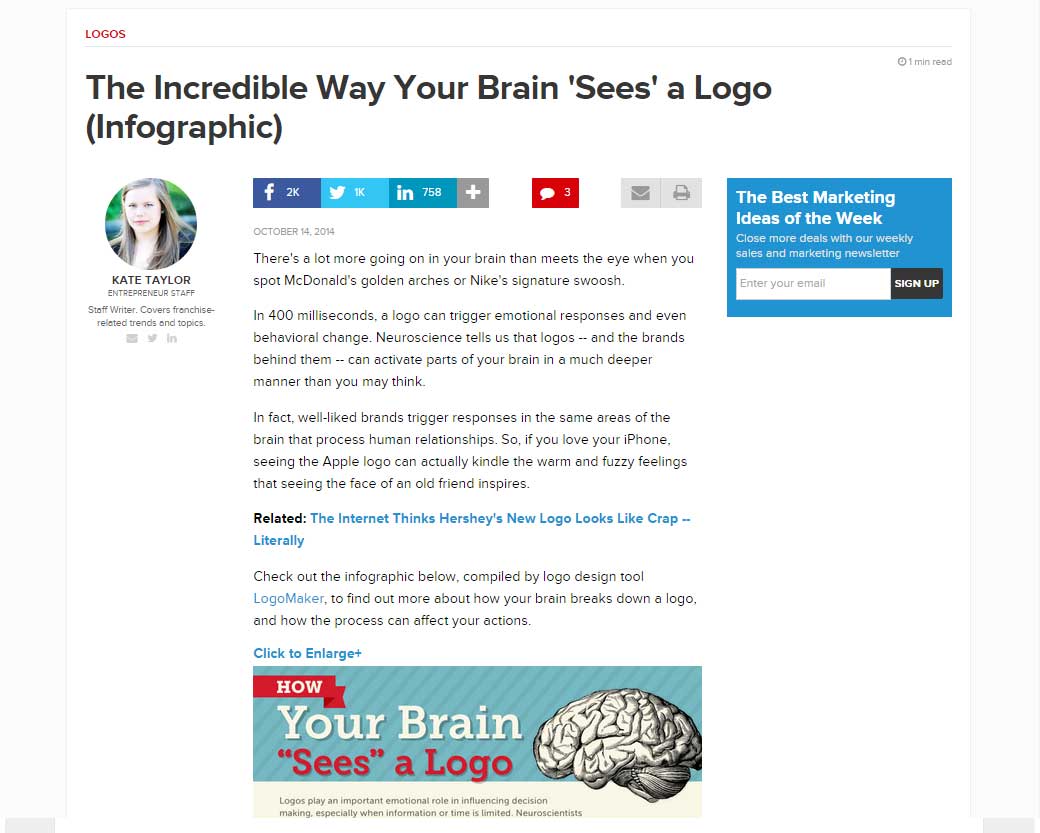
The Incredible Way Your Brain “Sees”a Logo une infographie qui explique comment le cerveau perçoit les logos
Les Nouveautés webdesign
#Android
Lollipop est sorti :)
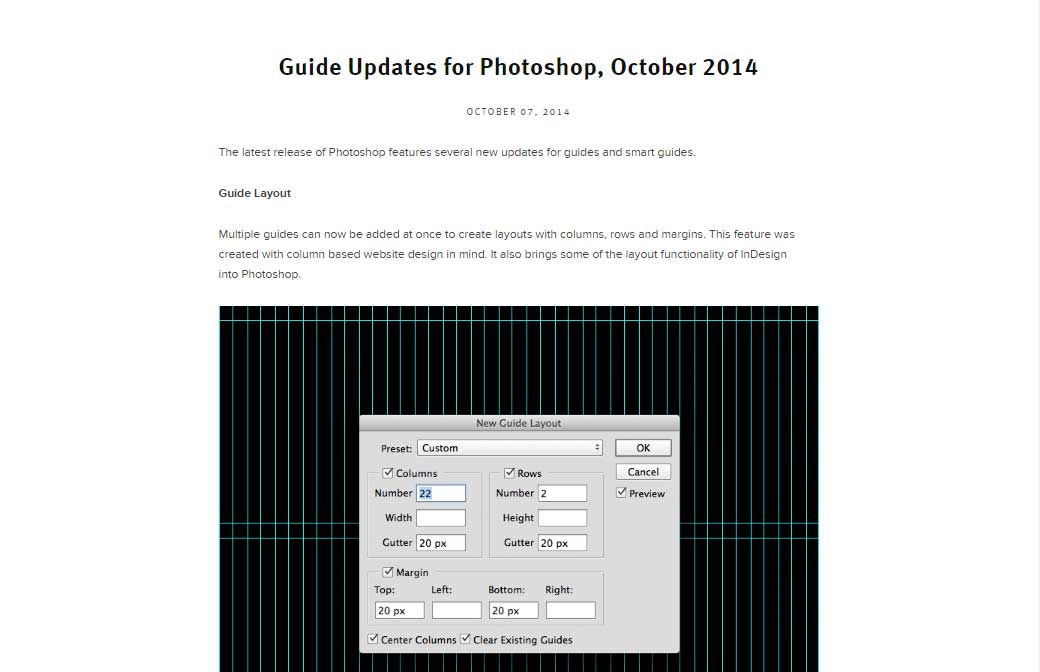
#Photoshop
Guide Updates for Photoshop, October 2014 : grilles, guides, les nouveautés de Photoshop CC de la mise à jour d’octobre 2014 sont prometteuses
De l’inspiration et de jolies idées
#BD
Il y a deux sortes de programmeurs
Les tutoriels de la semaine
#HTML5
Introducing the HTML5 “Menu” and “Menuitem” Elements pour créer des menus contextuels dans l’interface
Des ressources utiles
#Fonts
De jolies polices d’écriture pour les éditeurs de code (j’aime beaucoup la Fira Mono)
#SVG
10 SVG Books for Developers & Designers 10 livres sur le SVG pour les designers et les développeurs
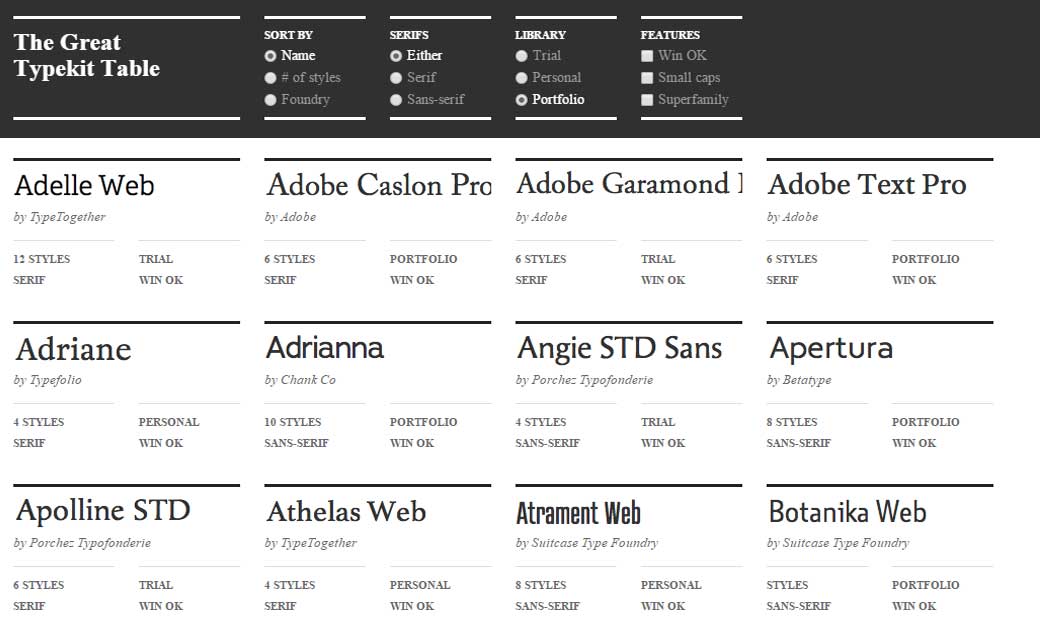
#Typekit
The Great Typekit Table une liste des polices typekit classées en tableau
Des outils et plugins pour vous faciliter la vie
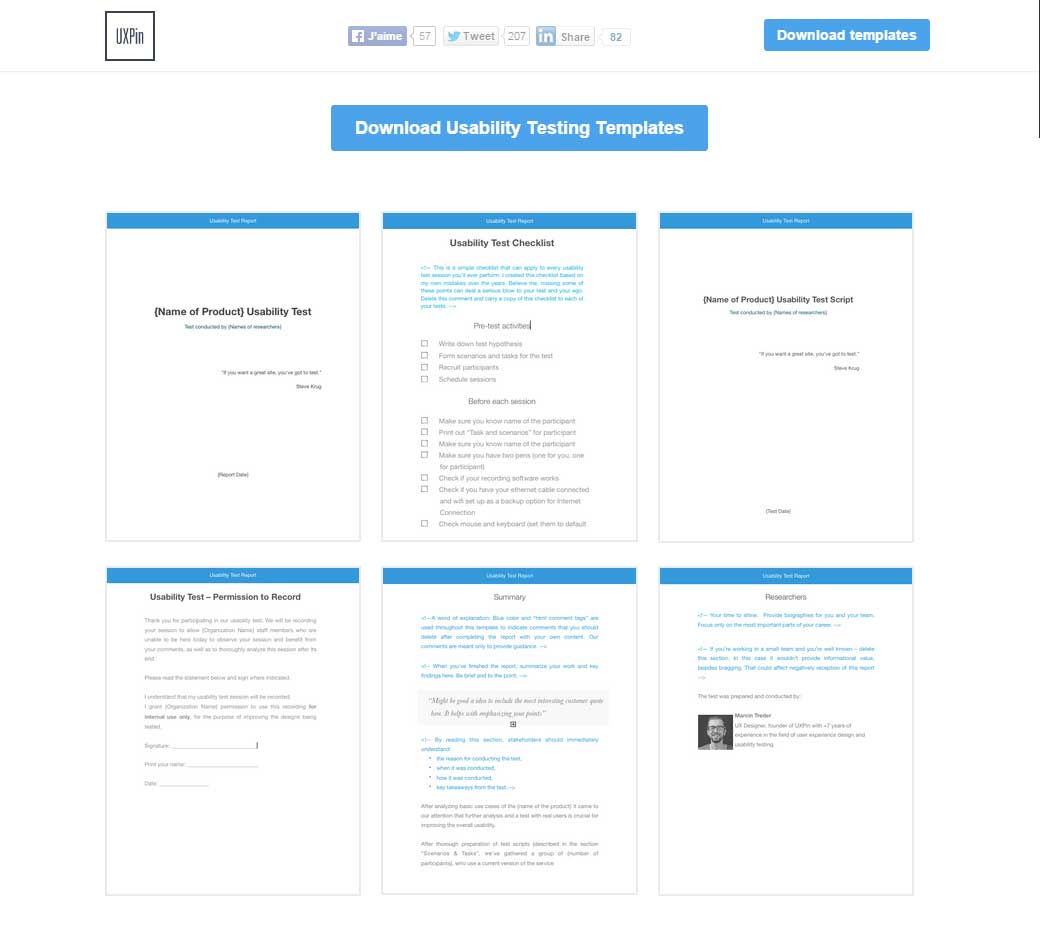
#Usability Testing
Grab An Amazing Usability Testing KIT for Free, un kit gratuit pour tester l’utilisabilité des sites
#Chrome
Palettab.com un plugin Chrome qui vous fait découvrir des palettes de couleurs et polices à chaque nouvel onglet ouvert
#Mobile
Pixate.com un outil en ligne pour créer des prototypes d’animations et interaction mobile (iOS et Android) qui sont fonctionnels. Jetez un oeil à la vidéo de présentation c’est assez impressionnant
#DevTool
DevTools Tips de courtes vidéos qui vous présentent tous les trucs et astuces du DevTool de Chrome
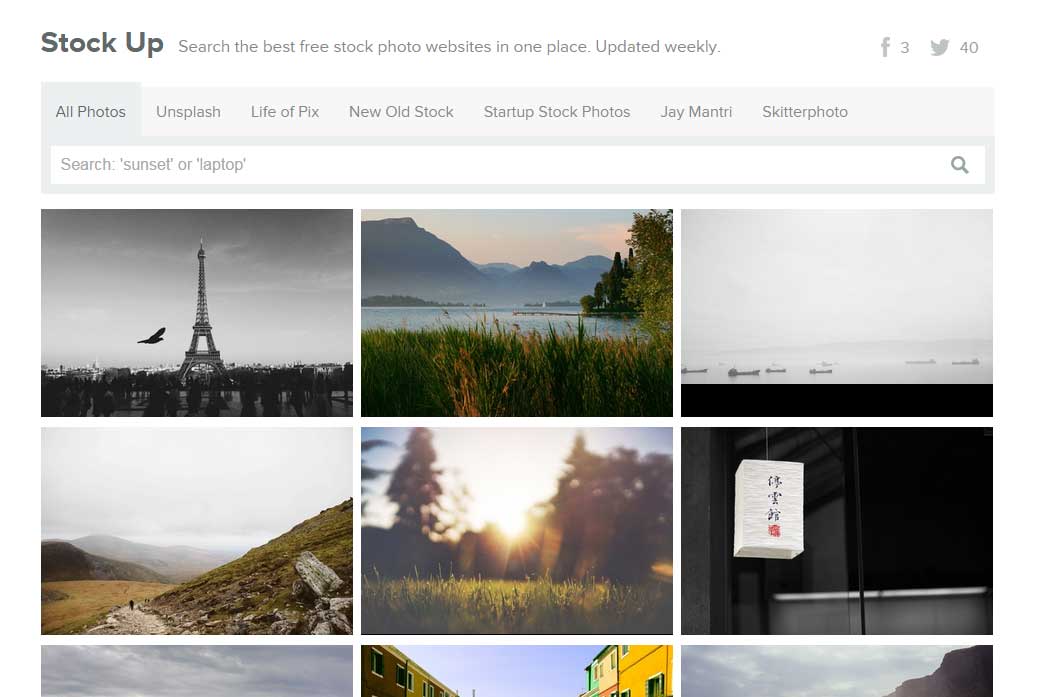
#Photos
Stock photo search un outil qui vous permet de faire une recherche d’image par mot clé dans les galeries populaires d’images gratuites comme unsplah, pratique !
Pour le fun: jeux et démos sympas et impressionnantes
#Logo #WTF
Un petit générateur instantané de logo, ou comment automatiser même la DA en 3 minutes chrono.