La semaine en pixels – 24 octobre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : Apple et Burger Icon, une nouvelle étude sur les zones au touch, la sécurité des wifis publiques, des barrières cognitives des utilisateurs et abandons de panier e-commerce, une visualisation de ce qui se passerait si l’on mettait toutes les photos Instagram sur une pile de 6351 km de haut, du wireframe papier et de jolis lettrages en échange d’un repas, un outil pour générer des CSS clip-path et un jeu de curseurs pour vous faire procrastiner votre matinée au bureau.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Burger Menu
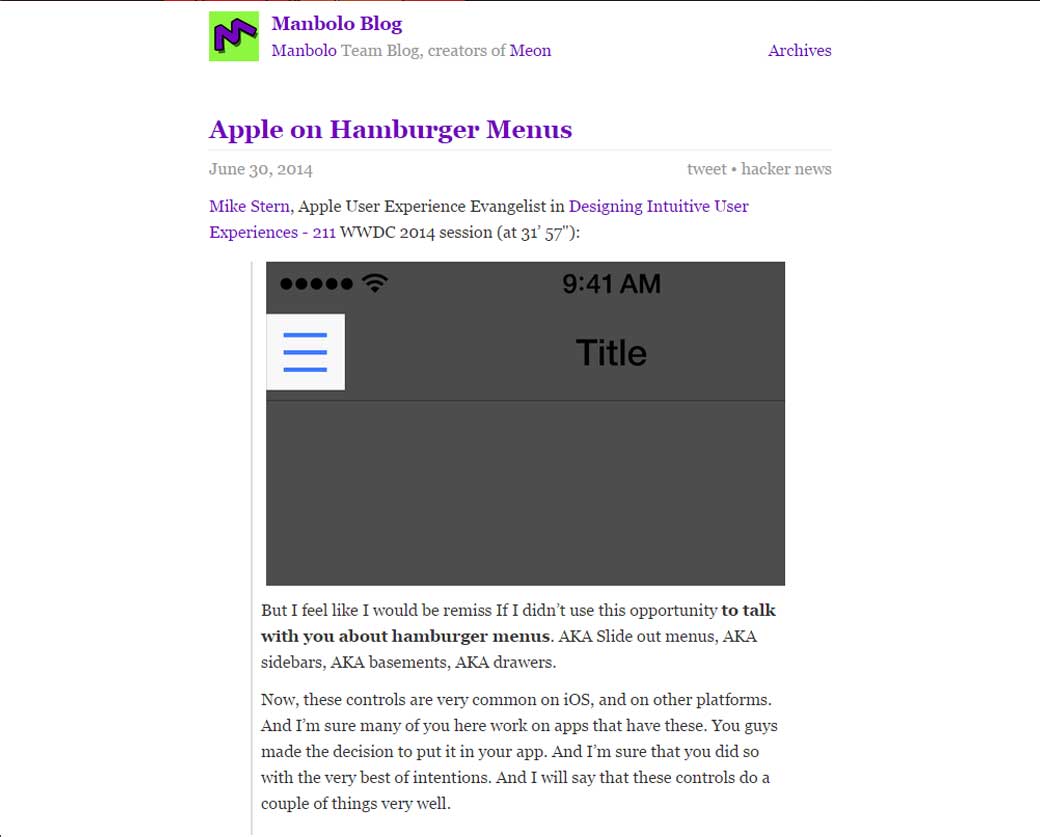
L’avis d’Apple sur les burger menus dans les applications : don’t use hamburgers menus on iOS.
Les articles de la semaine
#Mobile
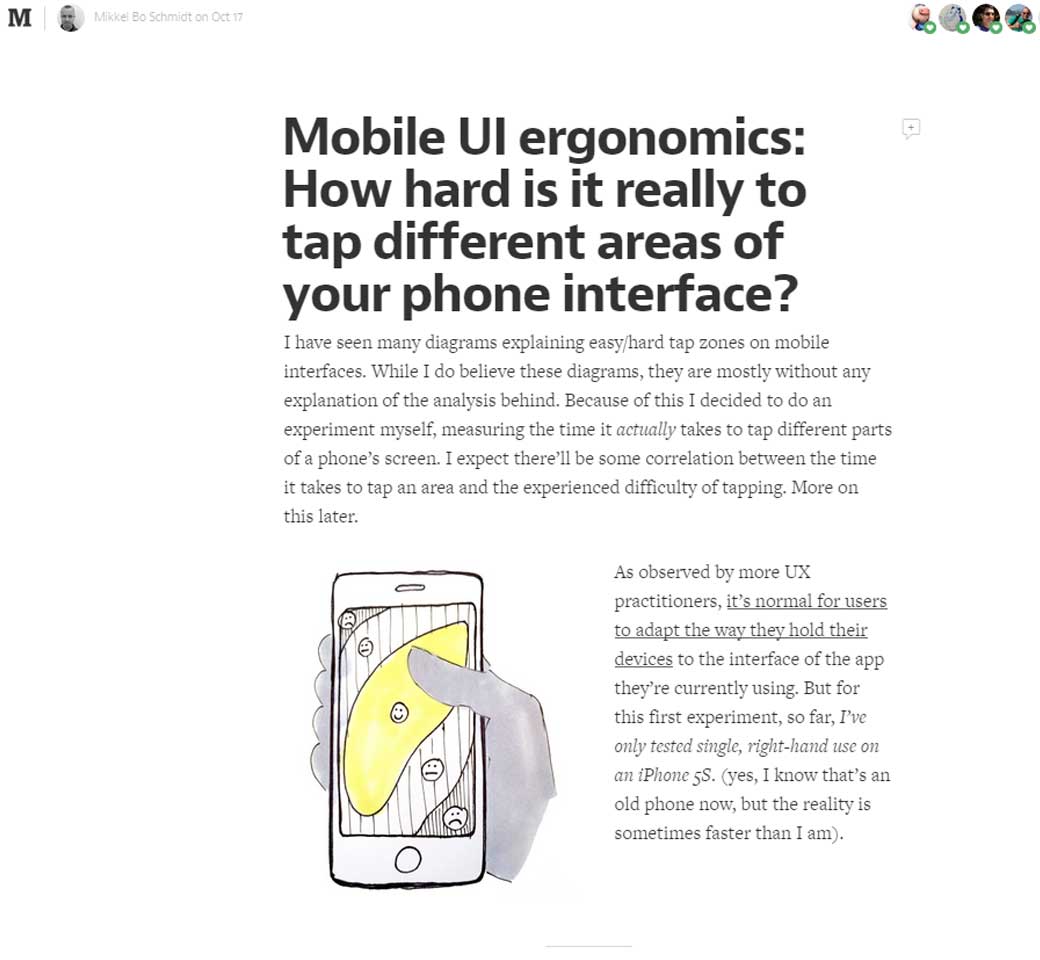
Mobile UI ergonomics: How hard is it really to tap different areas of your phone interface? les résultats d’une petite expérience sur iPhone 5 pour savoir quelles sont les zones difficilement accessibles ou non avec le pouce
#Wifi
« Maybe Better If You Don’t Read This Story on Public WiFi » : l’auteur a passé une après midi avec un hacker pour voir quels dommages potentiels il serait capable de faire simplement en se connectant à des réseaux wifi de cafés
#Responsive
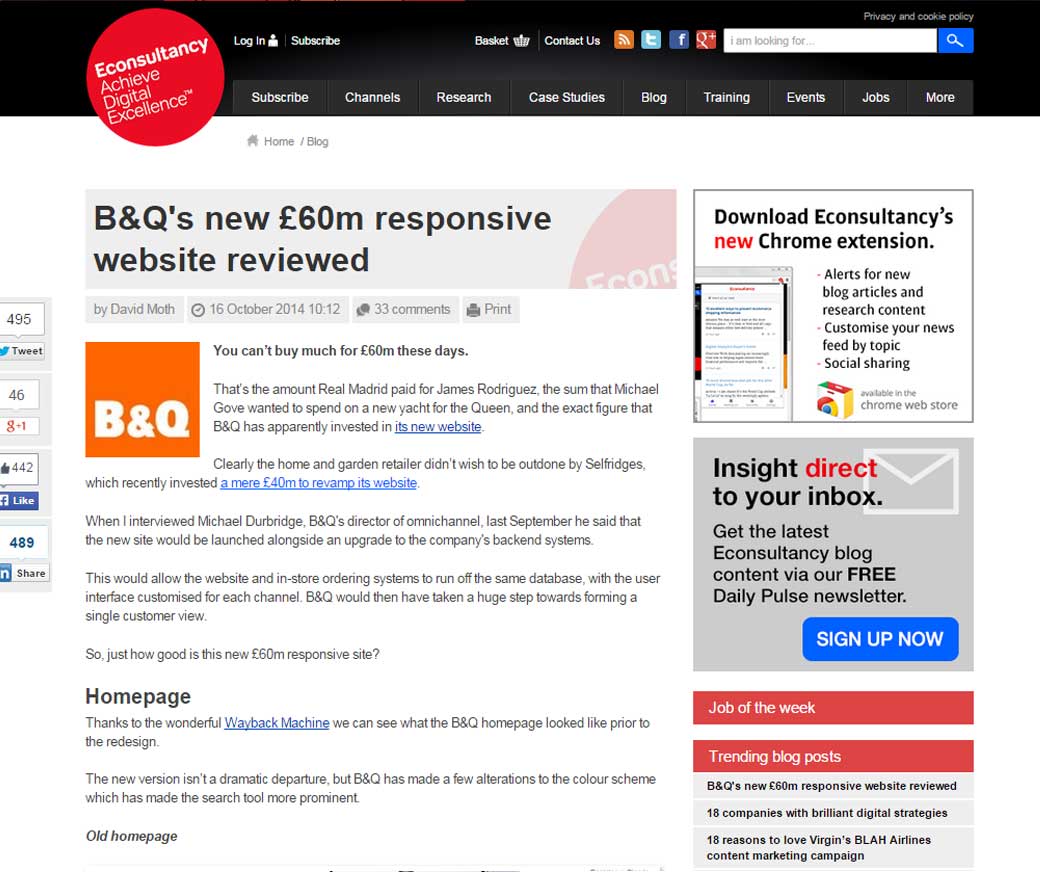
A quoi ressemble un redesign responsive à £60m ?
#E-commerce
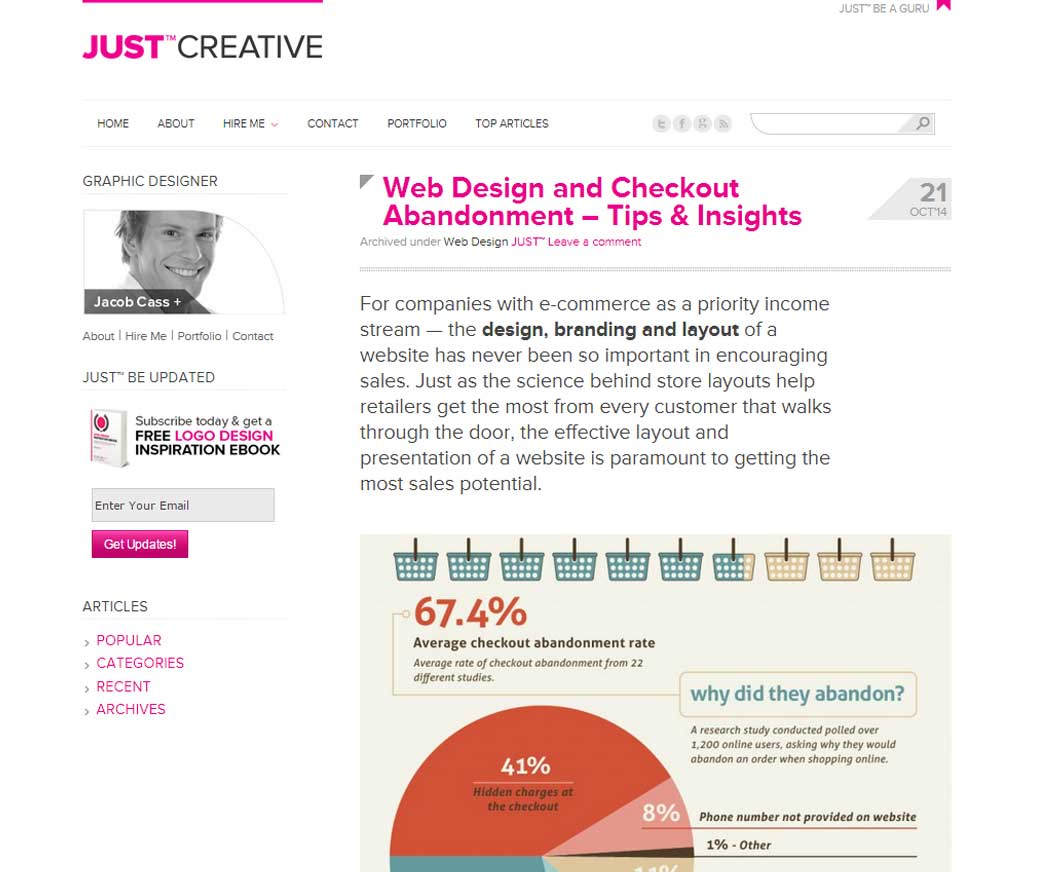
Web Design and Checkout Abandonment – Tips & Insights qui abandonne votre panier et pourquoi, le tout résumé dans plusieurs infographies
#Cognition
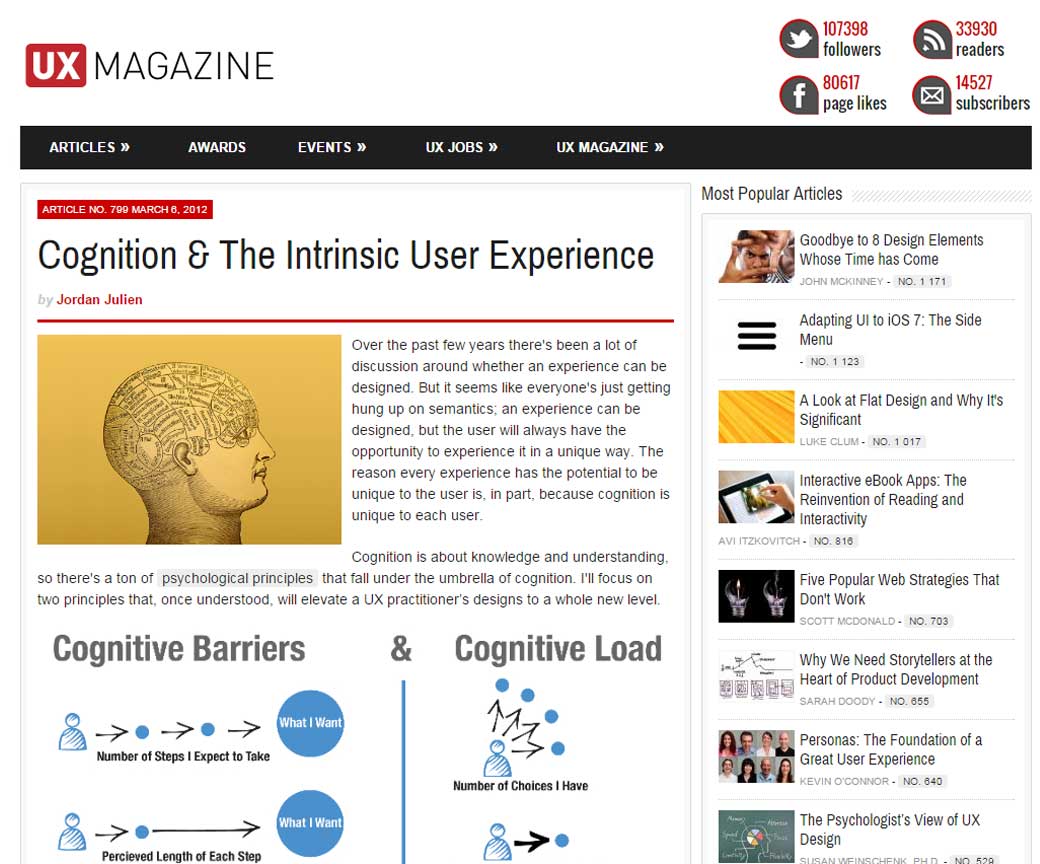
Cognition & The Intrinsic User Experience barrières cognitives en UX
Les Nouveautés webdesign
#Teacher
Pixate est ratuit pour les professeurs et les étudiants
De l’inspiration et de jolies idées
Photos of the Web si l’on imprimait les photos Instagram prises en 1 an on aurait une pile de 6,351 kilometres de haut
#Case Study
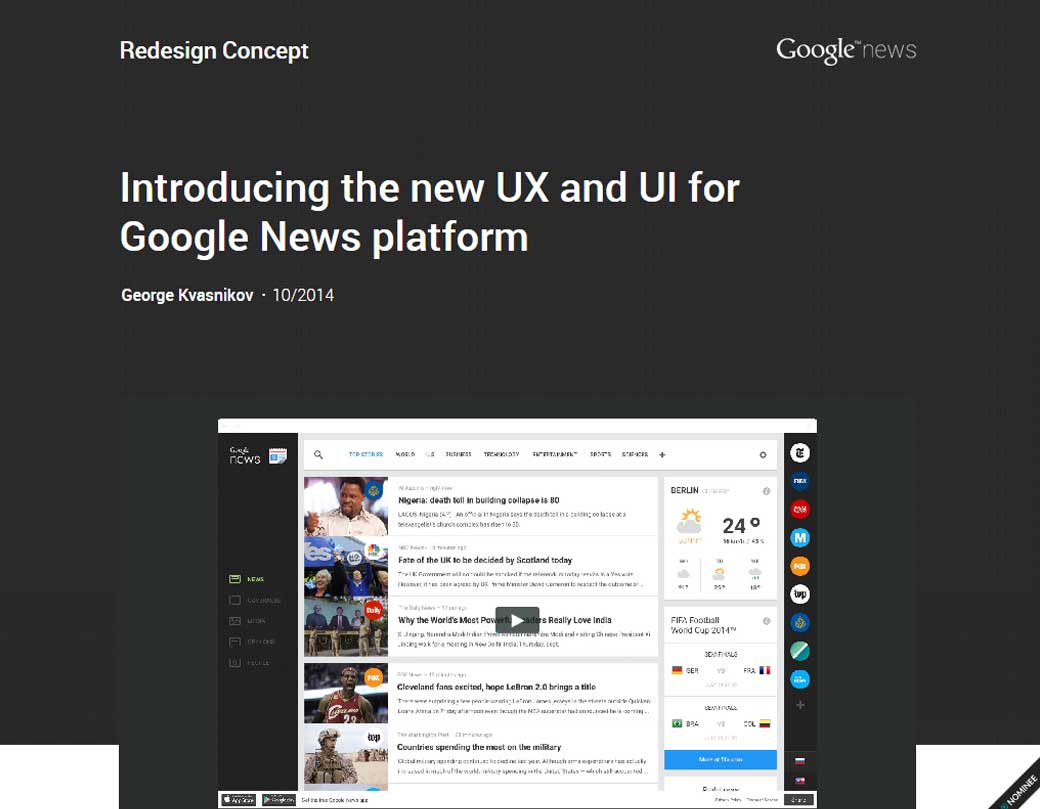
The new UX and UI for Google News platform une jolie présentation de l’UI du nouveau Google News
#Wireframing
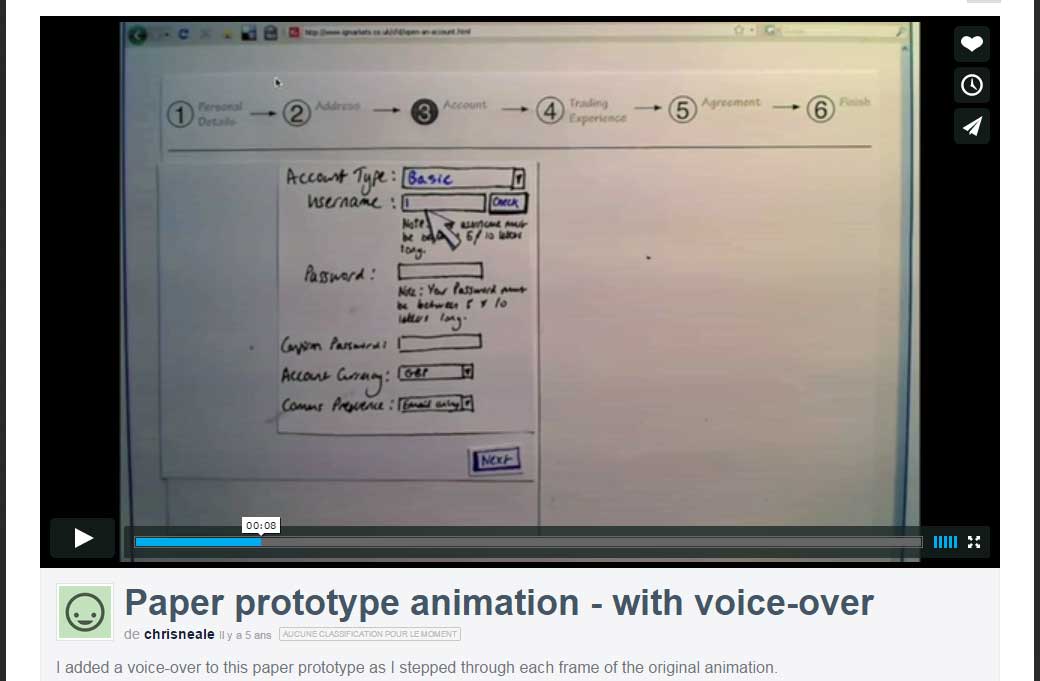
Une idée intéressante mélangeant prototype papier bass fidélité et, animation : Paper prototype animation – with voice-over
#Lettering
« Will letter for lunch » une artiste propose de dessiner à la main des lettrages de menus de restaurant en échange d’un repas
Les tutoriels de la semaine
#Critical Path #performance
Critical Path Performance Optimization at Pony Foo
Des ressources utiles
#CSS
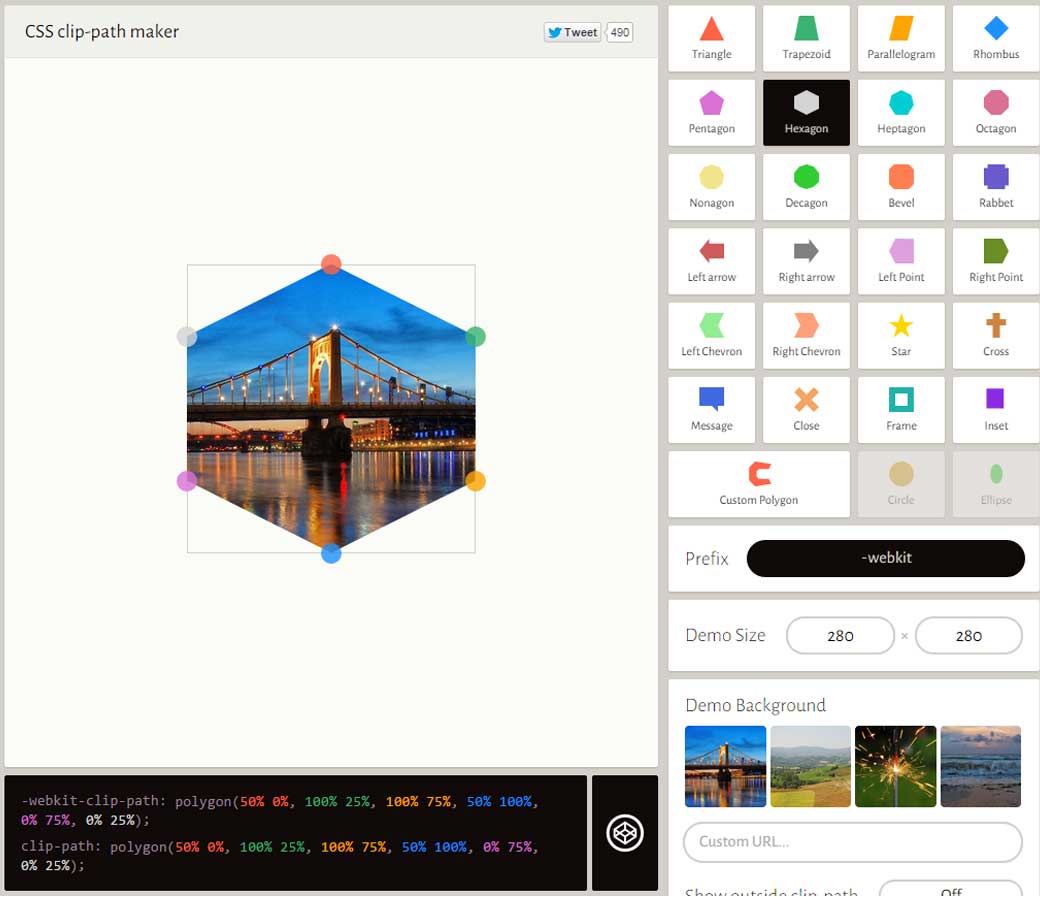
Outil en ligne pour générer les CSS clip-path
#Touch Icon
Freebie: Touch Gesture Icons : des icônes pour illustrer le touch
#Cursors
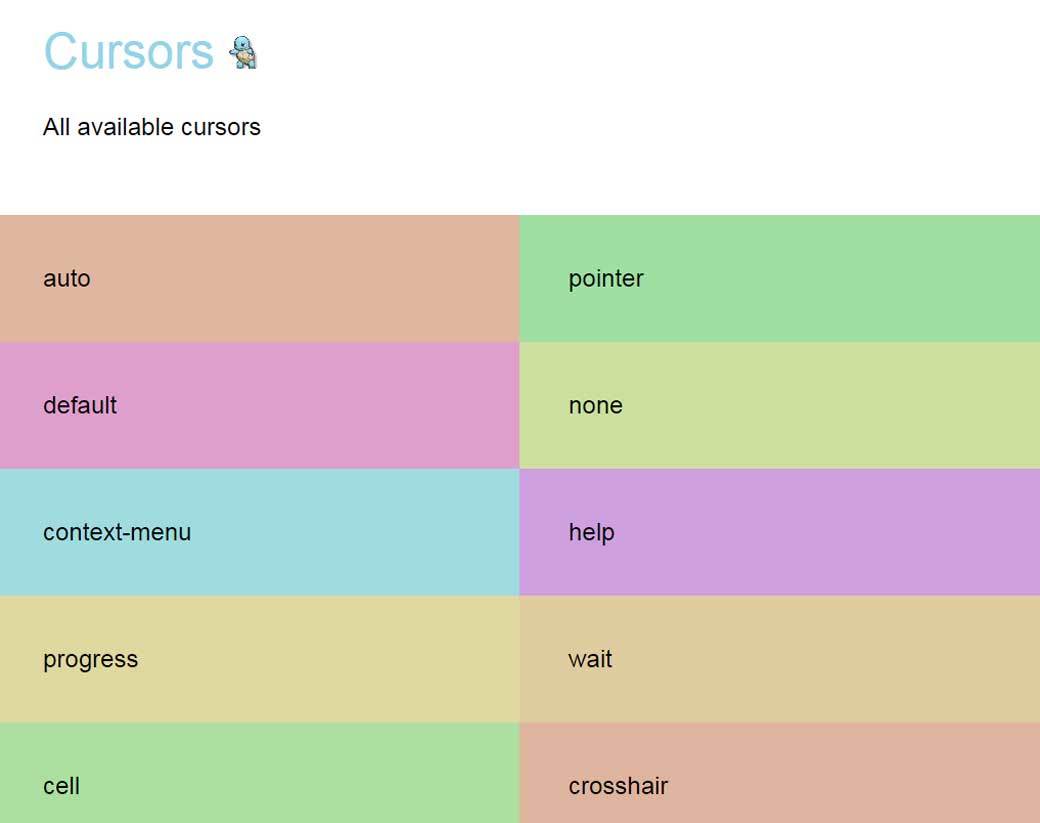
Un petit rappel illustré des différents curseurs disponibles en web
Des outils et plugins pour vous faciliter la vie
#Chrome #A11Y
NoCoffee, un outil pour simuler des déficiences visuelles sur vos pages dans Chrome
Pour le fun: jeux et démos sympas et impressionnantes
#Game
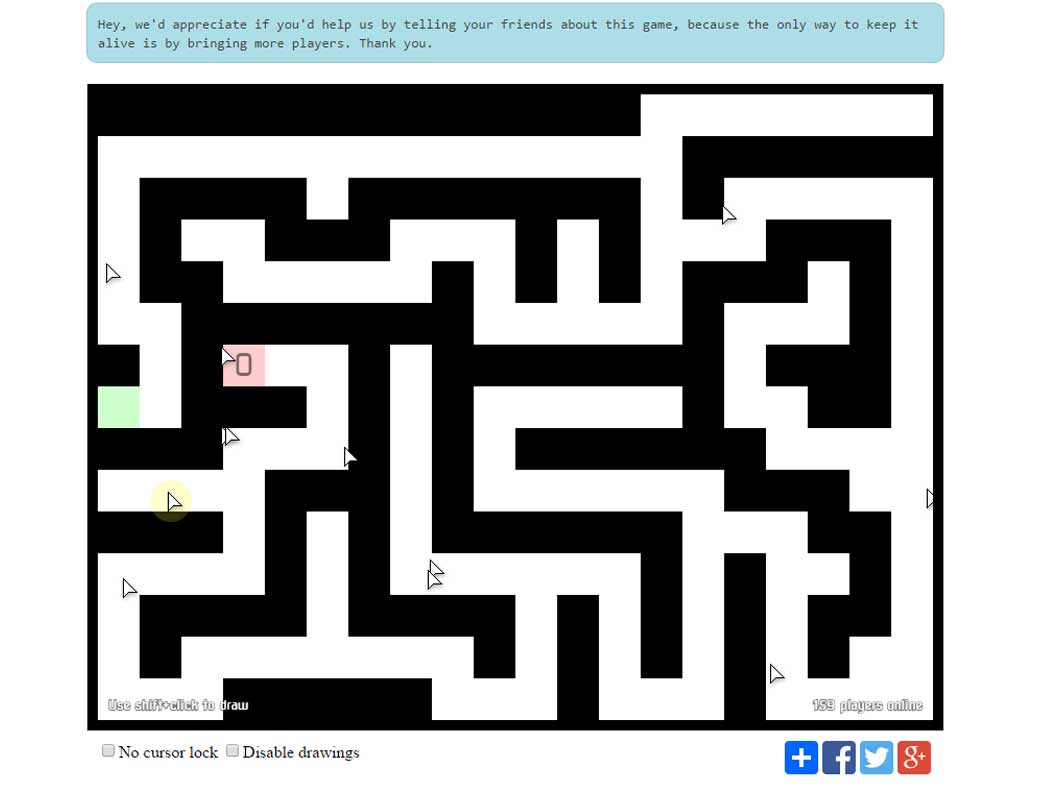
Morning procrastination: Cursor un jeu multi-joueur avec le curseur de la souris qui va vous tuer la productivité du matin