La semaine en pixels – 31 octobre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Un programme plus léger cette semaine pour cause de conférence à BlendWeb : test utilisateurs avec un retour de chez Yelp, comment convaincre vos clients d’en faire et comment recentrer la conception autour de ces utilisateurs, zones au touch avec l’agrandissement de la taille des mobiles performance et feuille de style print, le retour du display:table et un site pour trouver des plugins et scripts Photoshop.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UserTesting
User Testing & Design: 7 Qualitative Insights Into Yelp’s Website un retour sur les tests utilisateur du nouveau Yelp
Les articles de la semaine
#App Design
10,000 Mobile Apps later and What we learned, quelques leçon à tirer du design d’applications
#Design #Mobile
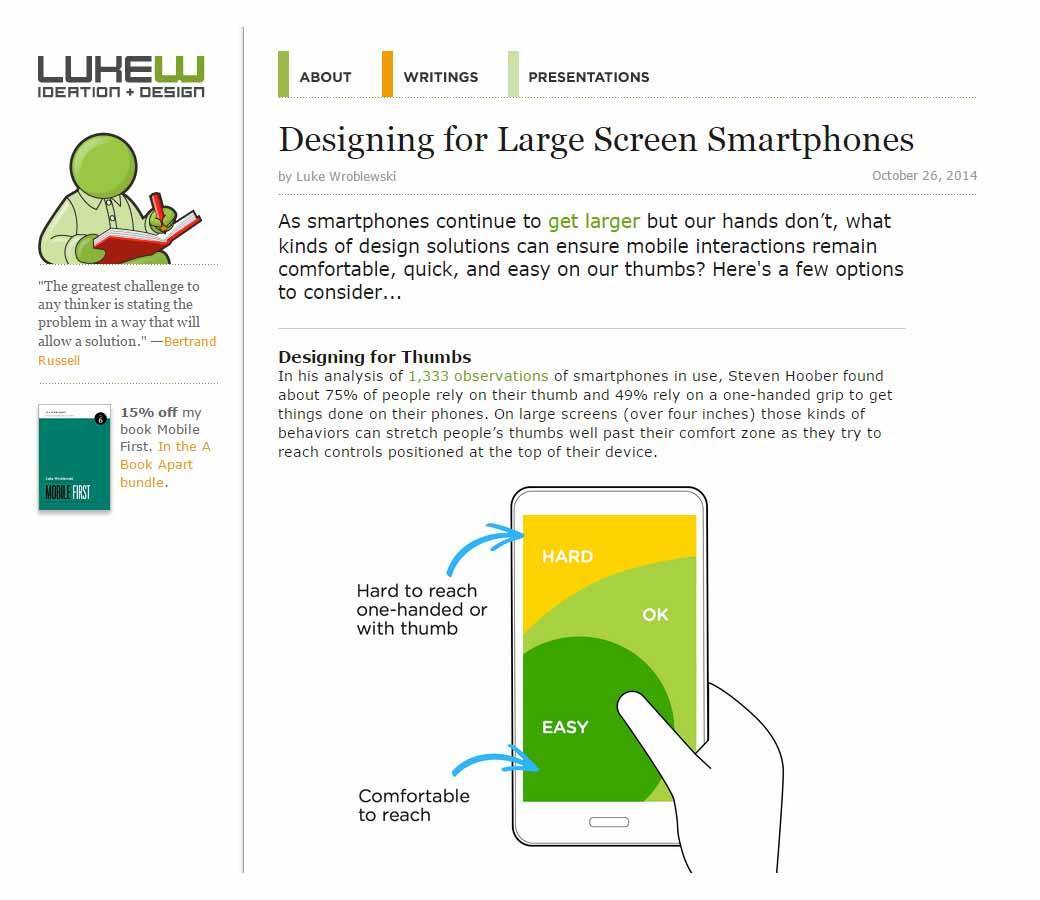
Designing for Large Screen Smartphones quelques conseils pour designer pour les grand écrans
#Performance
Does a print CSS file slow your site down? est-ce qu’un feuille de style print va ralentir un site. Tldnr: “it’s still going to affect render time in some browsers” (donc oui sur certains navigateurs)
#Test utilisateur
Tests Utilisateurs : La Recette Miracle Pour Convaincre
#Mobile
An Event Apart: The Elusive, Inclusive Web App
#User
Why your clients don’t care about their users, and how you can make them ou comment faire en sorte que vos clients se soucient un peu plus des utilisateurs
De l’inspiration et de jolies idées
#Food
Mom creates impressive food stories to make mealtime fun ou l’art du Bento level 100
#CSS
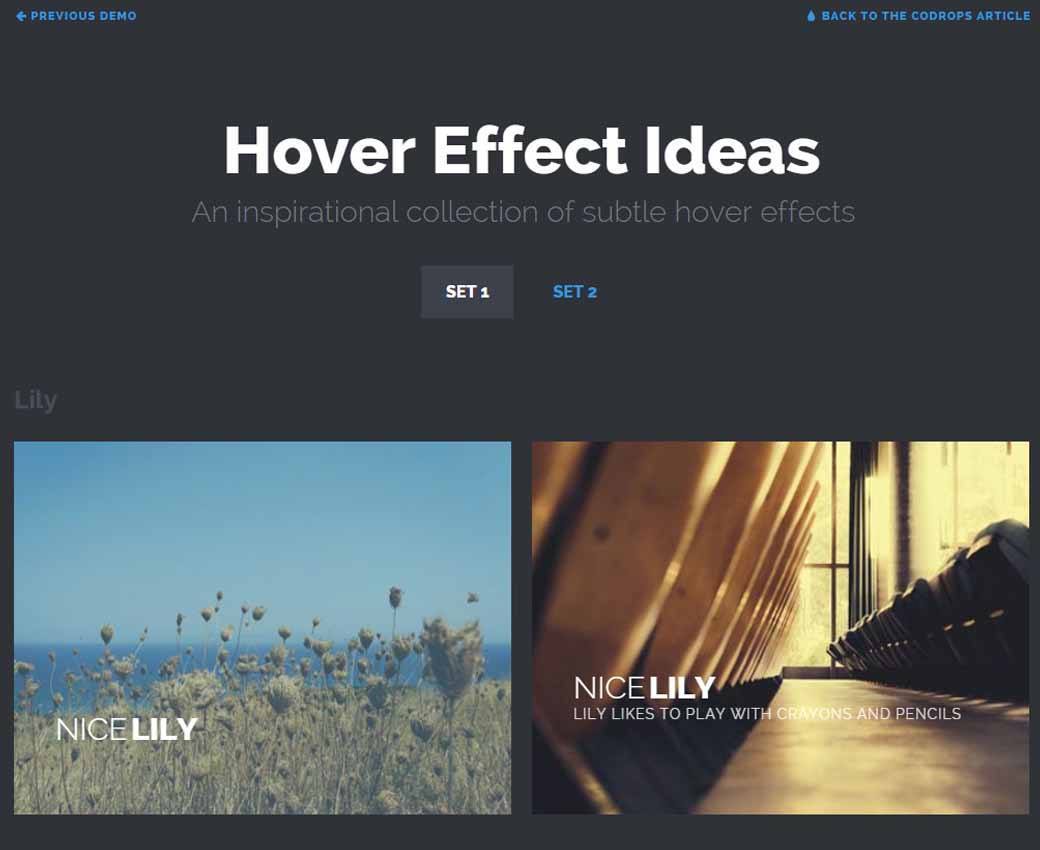
Some More Subtle Hover Effect Ideas des effets au survol d’image
Les tutoriels de la semaine
#CSS
Yeh mais on peut ajouter des coordonnées en plus des mots clés à background-position
#CSS
The Anti-hero of CSS Layout – « display:table » la propriété display:table encore trop peu utilisée en CSS
Des ressources utiles
#Photoshop
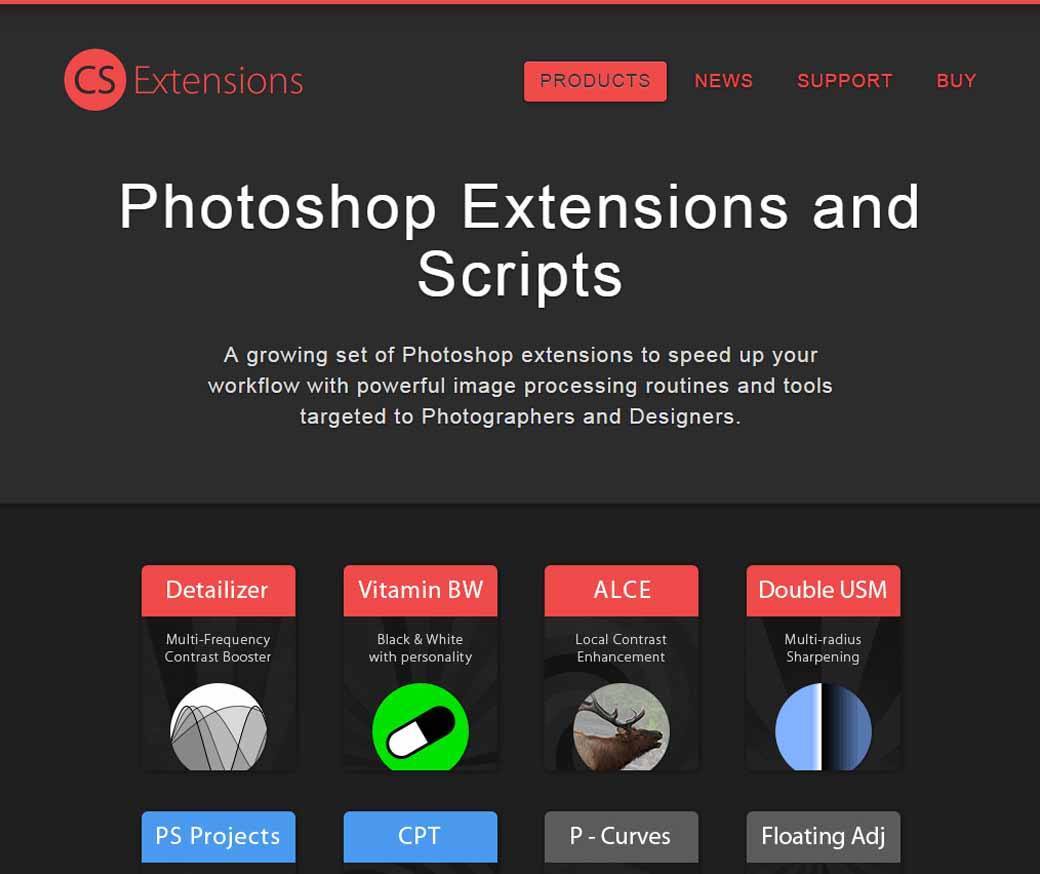
Hooo Photoshop Extensions and Scripts, un site qui répertorie des extensions et scripts Photoshop