
La semaine en pixels – 14 novembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : des GIFs pour mieux comprendre et expliquer les principes du responsive, du test utilisateur chez Yelp, l’histoire du fameux Burger Icon, des images responsive en pratique avec les nouvelles syntaxes et du comparatif d’UX iOS/Android/Windows Phone, un retour à mon enfance avec un jeu de spirographe en ligne, des menus CSS, du SVG, un outil pour choisir des combinaisons de police d’écriture, des guidelines iOS et un jeu avec les couleurs pour procrastiner en fin de semaine.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Responsive Web Design
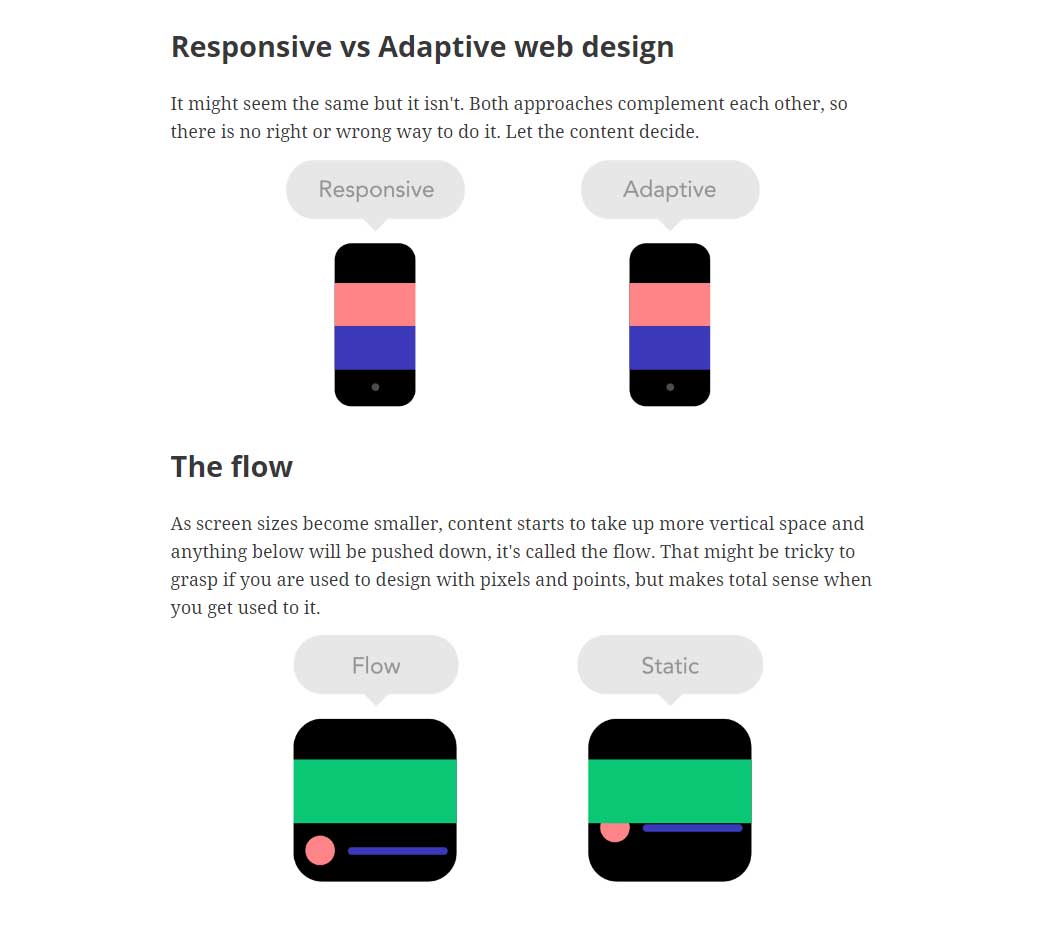
9 basic principles of responsive web design – une utilisation astucieuse des GIFs animés pour expliquer les principes fondamentaux du responsive webdesign.
Les articles de la semaine
#Burger
A Brief History of the Hamburger Icon, ou l’histoire du burger icon en image. Vous vous souveniez de ces anciens designs de Facebook ?
#UX
User Testing & Design: 6 Quantitative Insights Into Yelp, des tests utilisateurs pour améliorer l’interface de Yelp
#Responsive
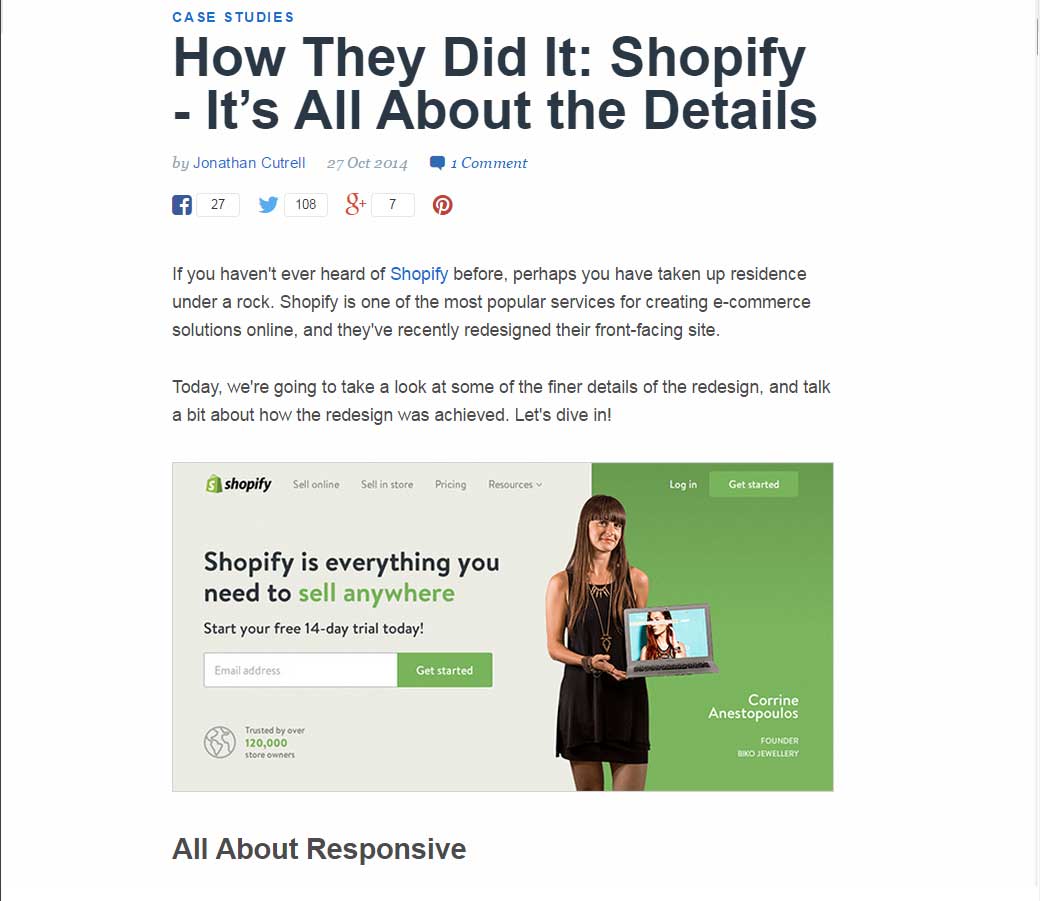
How They Did It: Shopify – It’s All About the Details le nouveau site de Shopify décortiqué, de jolies idées et astuces
#Responsive Image
Responsive Images in Practice explication et cas pratique d’images responsive avec la syntaxe srcset et picture si vraiment vous êtes des petits fous. J’ai hâte de voir comment on va gérer ça avec nos CMSs (sachant que tu peux coller des media queries dans l’attribut size et que ça mélange allègrement largeur CSS et descripteurs dans le HTML) et surtout comment on va expliquer ça à nos clients pour qu’ils remplissent eux même leurs sites.
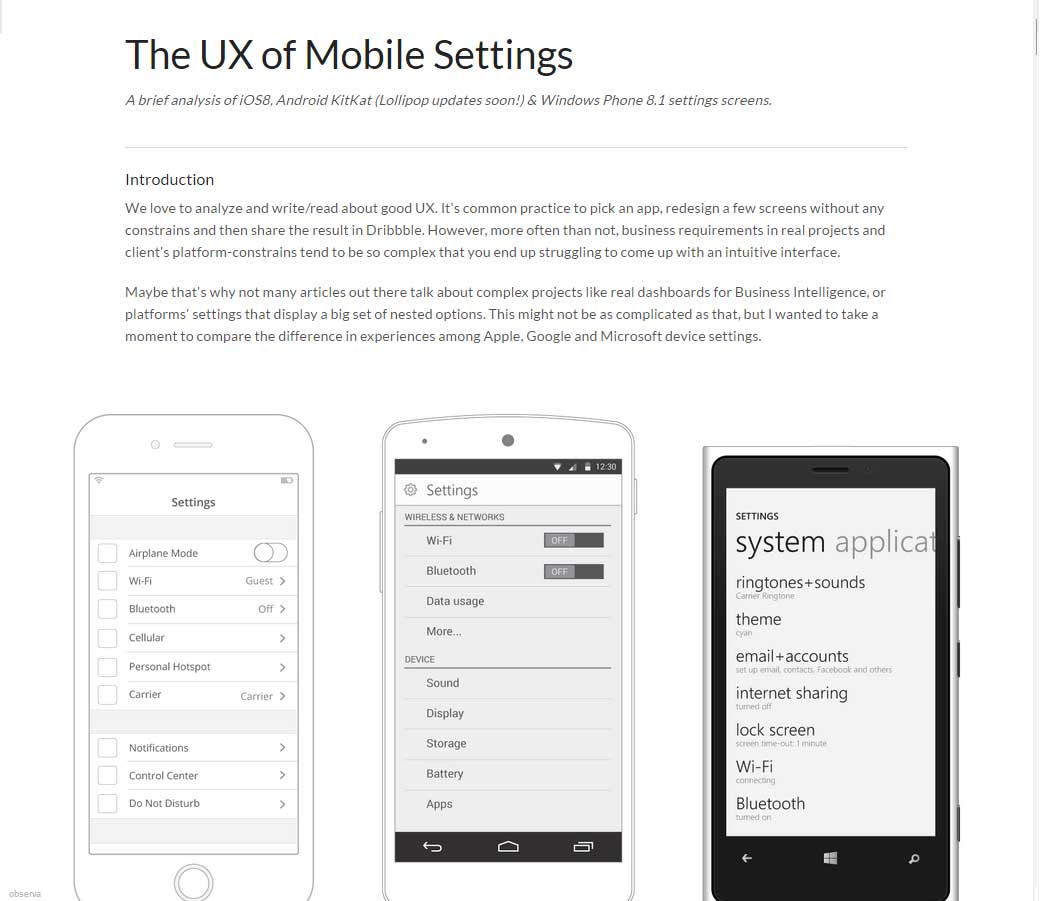
#UX #Mobile
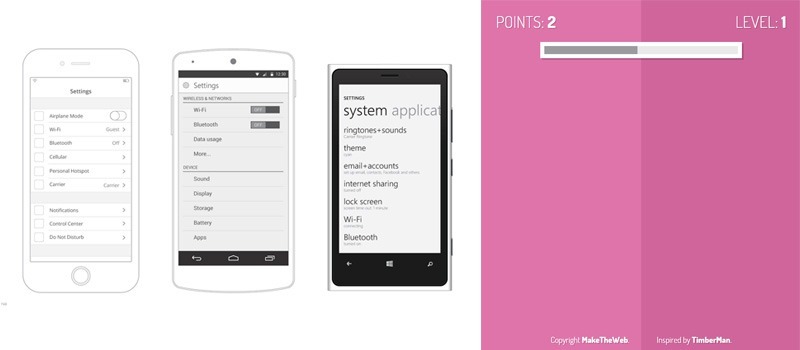
The UX of Mobile Settings une comparaison des paramètres d’Android, iOS et Windows Phone
#Mobile #Conf
Guérrilla design en milieu hostile : responsive et mobilité – DevFest Nantes, les slidesde ma conférence la semaine dernière à Nantes
Les Nouveautés webdesign
#Internet Explorer
Announcing RemoteIE: Test the latest IE on Windows, Mac OS X, iOS and Android
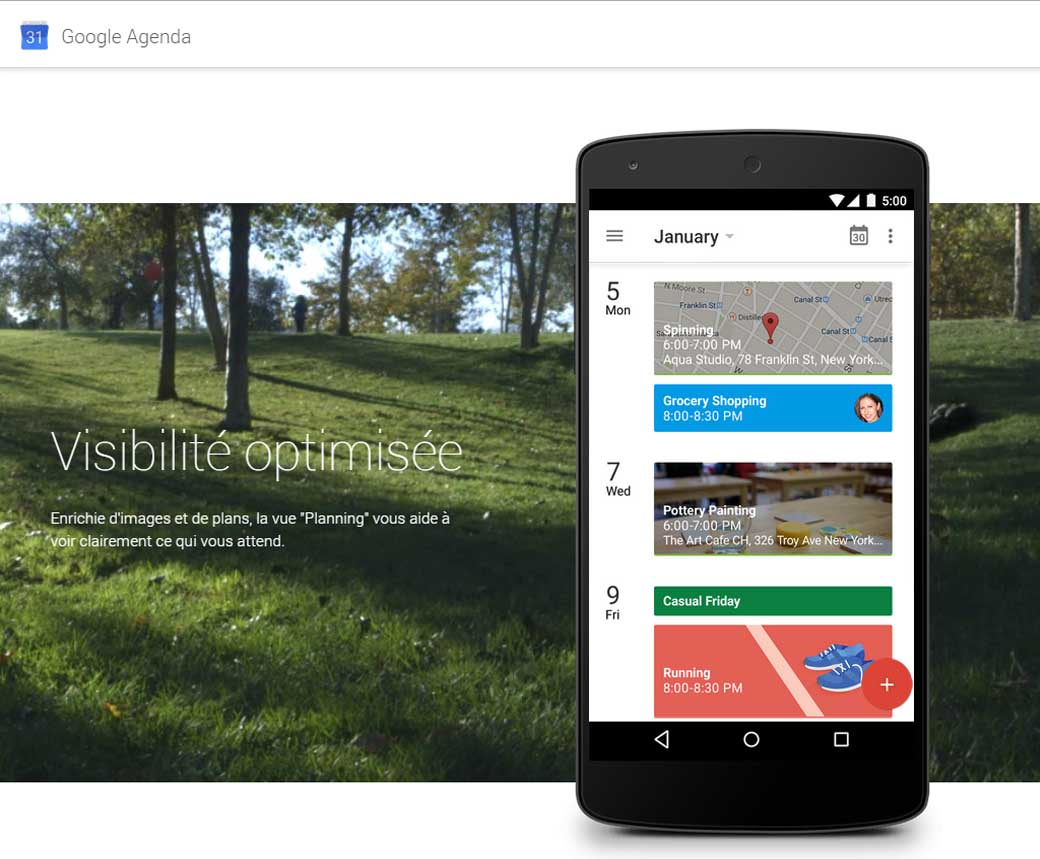
#Calendar
Google Agenda va changer de design et c’est pas mal du tout
De l’inspiration et de jolies idées
#Chargeur
20 Portable Smartphone Chargers to Keep Your Device Powered de quoi ne plus jamais être en rad de batterie, et avec style :)
#Spirographe
Ça vous rappel des souvenirs : un spirographe en ligne
#Typography
ABCdicks, bah oui pourquoi pas ?
Les tutoriels de la semaine
#Menu
Si vous cherchez de l’inspiration pour des menus off-canvas : Creative Full Screen CSS3 Menu
#SVG
A lire si vous êtes ne serait-ce qu’un tout petit peu interessés par le SVG: Styling And Animating SVGs With CSS
Des ressources utiles
#SVG
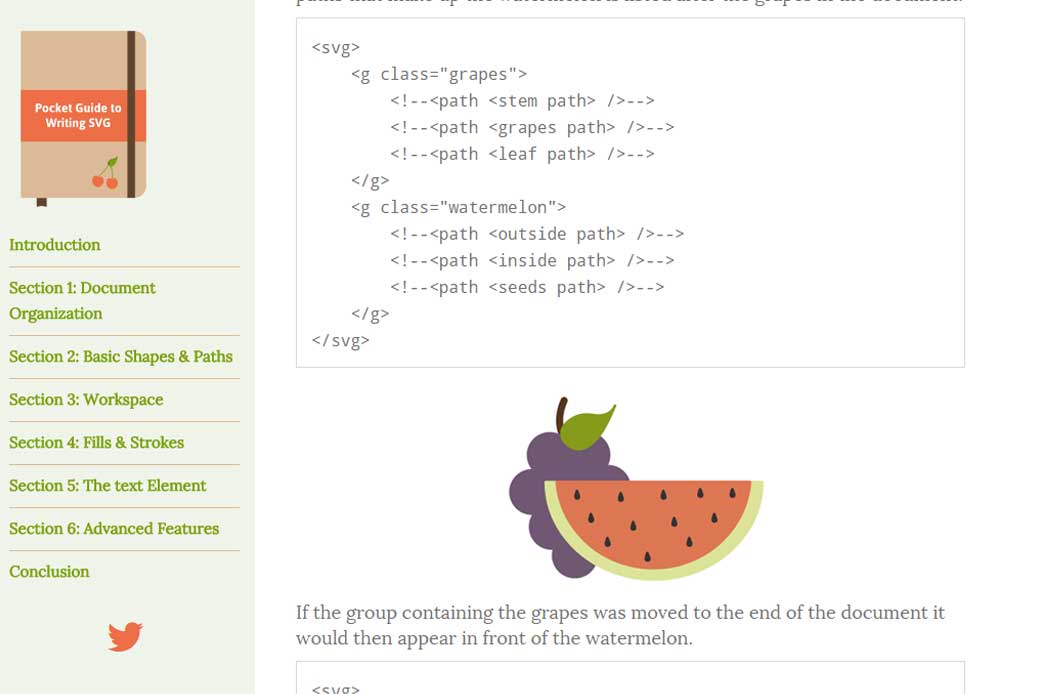
Pocket Guide to Writing SVG : un livre en ligne pour apprendre le SVG
#iOS
The iOS Design Guidelines : récapitulatif très utile de ce qu’il faut savoir pour designer pour iOS
#SVG #Animation
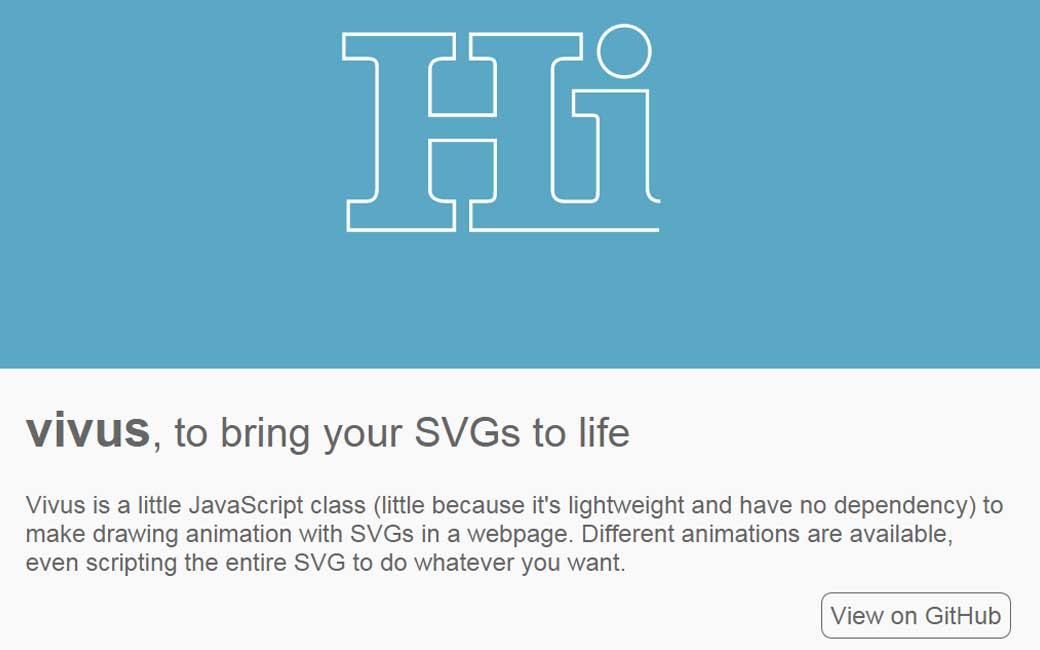
Vivus, une librairie JavaScript pour animer les SVG
Des outils et plugins pour vous faciliter la vie
#Font
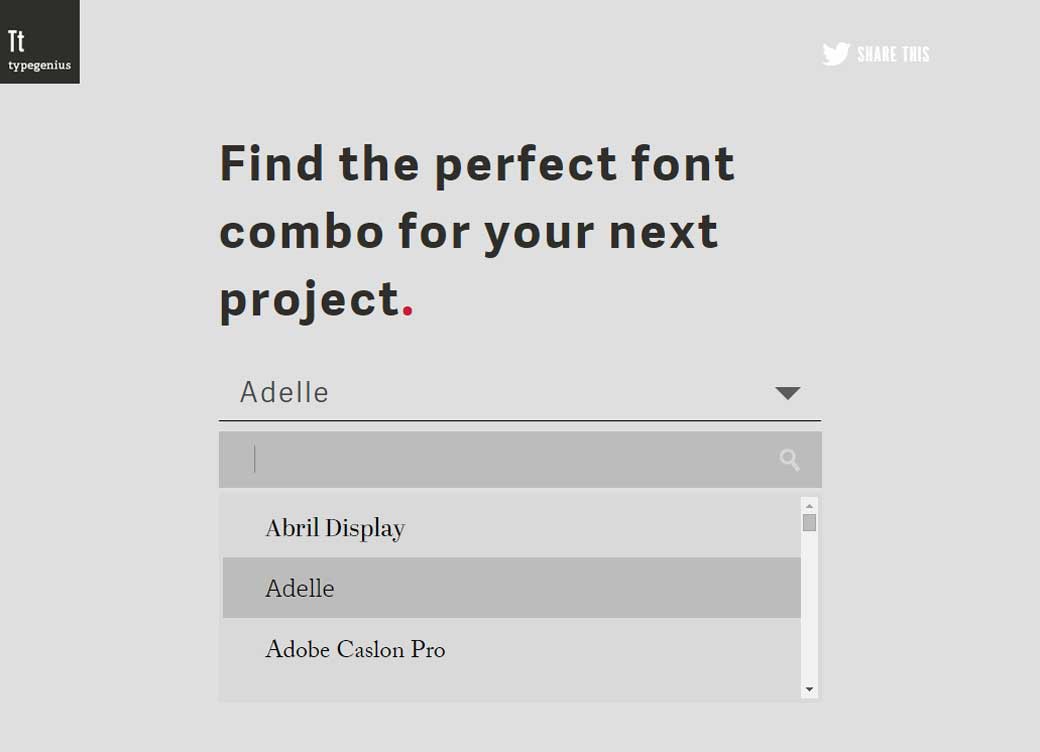
Typegenius, un outil en ligne pour vous aider à trouver des combinaisons de police d’écriture
#Color
Color Theory Basics aide et astuce pour comprendre les couleurs et créer une palette de couleur pour votre site
Pour le fun: jeux et démos sympas et impressionnantes
#Color
Colorrun.pl ça procrastine dure ce matin avec un jeu où il vous faudra cliquer sur la couleur la plus claire