
La semaine en pixels – 21 novembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : gestion des feedbacks utilisateur, le mythe du « le web est mort sur mobile où il n’y a que des applications » mis à rude épreuve, des animations, du « mobile friendly » dans les résultats Google et beaucoup de ressources cette semaine pour vous aider au quotidien à construire des email responsive, créer des sites performants, reproduire le squelette de chargement de Facebook. Ne manquez pas le jeu de la semaine à la fin de l’article pour procrastiner tranquillement ce matin et accélérateur à particules Lego :)
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Feedback
5 mistakes we all make with product feedback, 5 erreurs que l’on fait tous lorsqu’il s’agit de retours utilisateurs sur notre produit
Les articles de la semaine
#Web
The Web Is Dying! Wait, How Are You Reading This? – We shouldn’t think of “the Web” as only what renders in web browsers. We should think of the Web as anything transmitted using HTTP and HTTPS. Apps and websites are peers, not competitors. They’re all just clients to the same services.
#Animation
The State Of Animation 2014, état des lieux des animations en 2014 avec de jolies illustrations par l’incroyable @rachelnabors
#Big screen
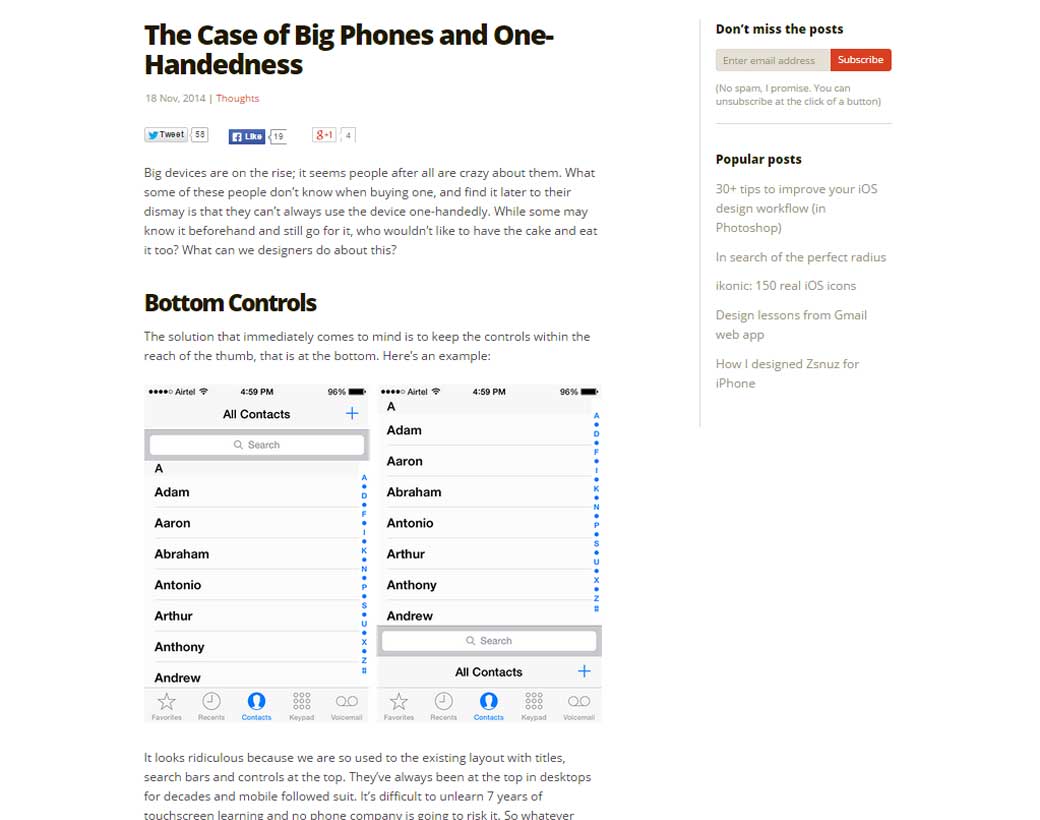
The Case of Big Phones and One-Handedness, le cas des grand téléphones tenus à une mains, vers une UI controllée par des raccourcis au geste ?
Les Nouveautés webdesign
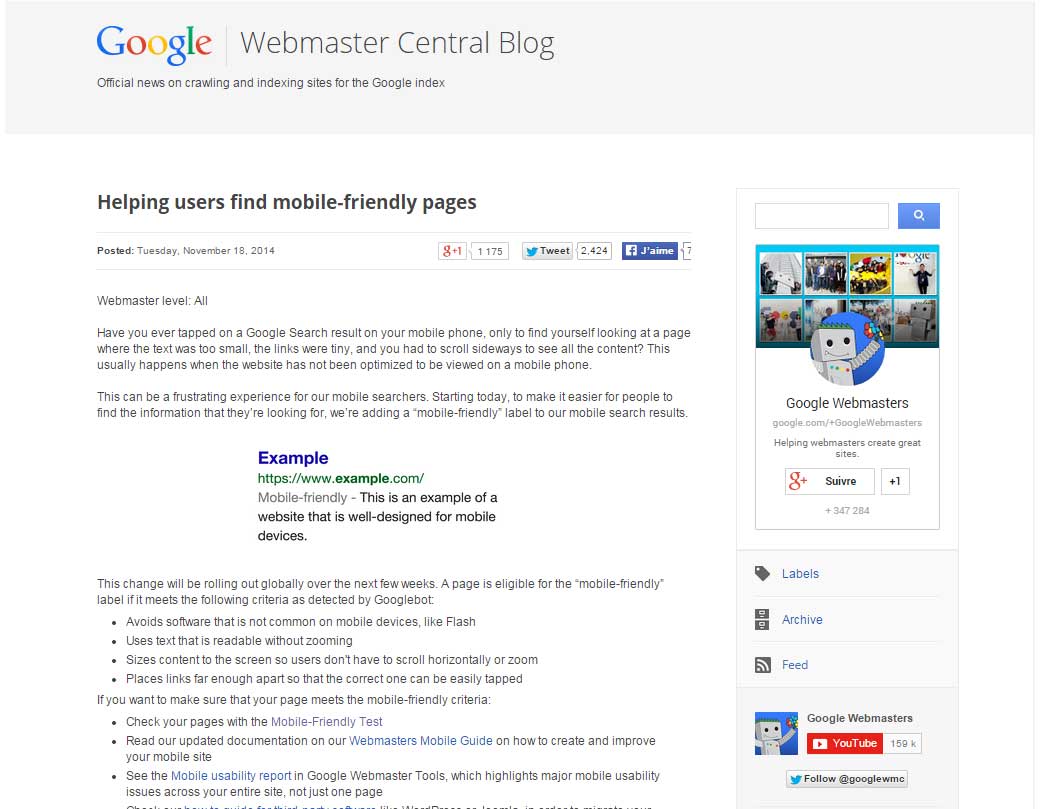
Google va ajouter un label “mobile friendly” aux résultats de recherche. J’espère que ça va motiver certains sites à passer en responsive (ou mobile only) au lieu d’essayer de nous refourger de l’app à tout va.
#Livre
Responsible Responsive Design par @scottjehl est disponible dans la collection Abookapart. Vous savez quoi m’offrir pour Noël ;)
De l’inspiration et de jolies idées
#Lego
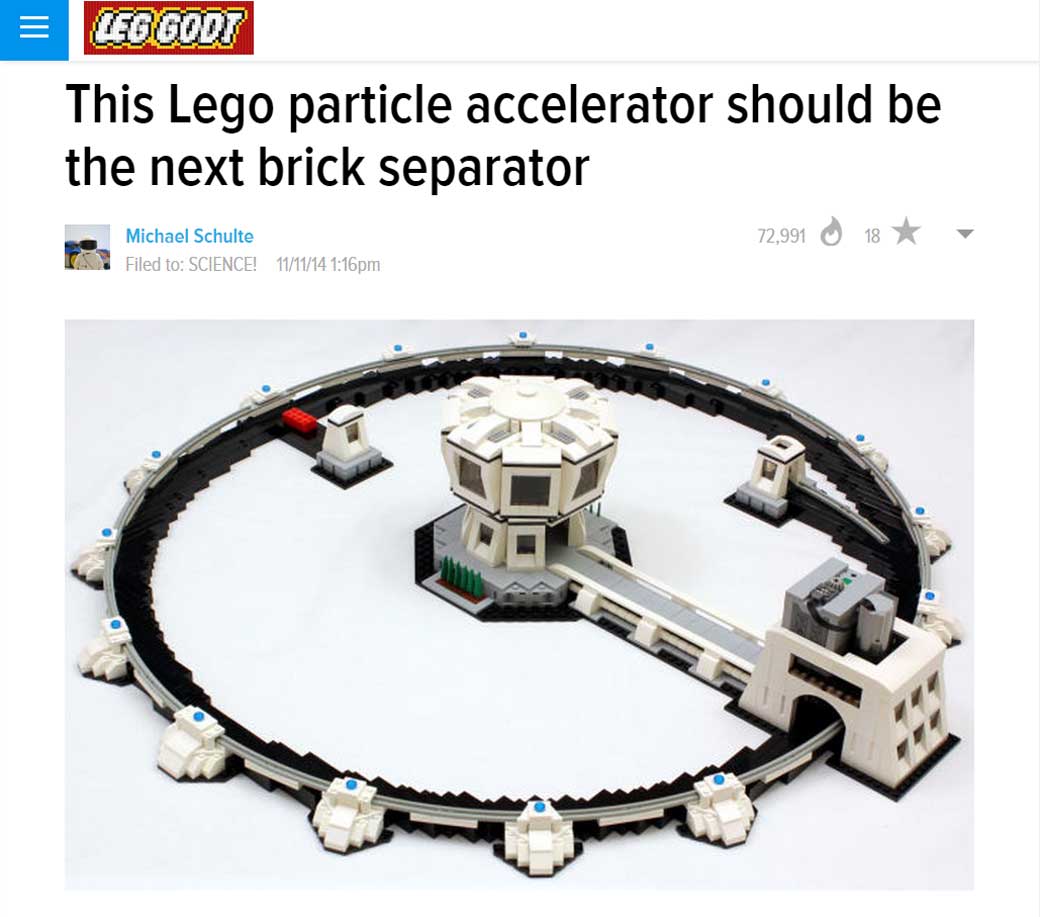
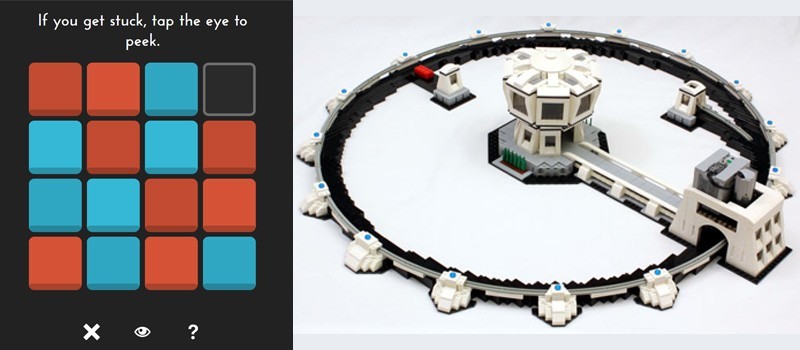
This Lego particle accelerator should be the next brick separator : un accélérateur de particules en lego, rien que ça (regardez la jolie vidéo ^^)
Les tutoriels de la semaine
#JS
5 Ways that CSS and JavaScript Interact That You May Not Know About : faire communiquer du CSS et du JS
#Perception Performance
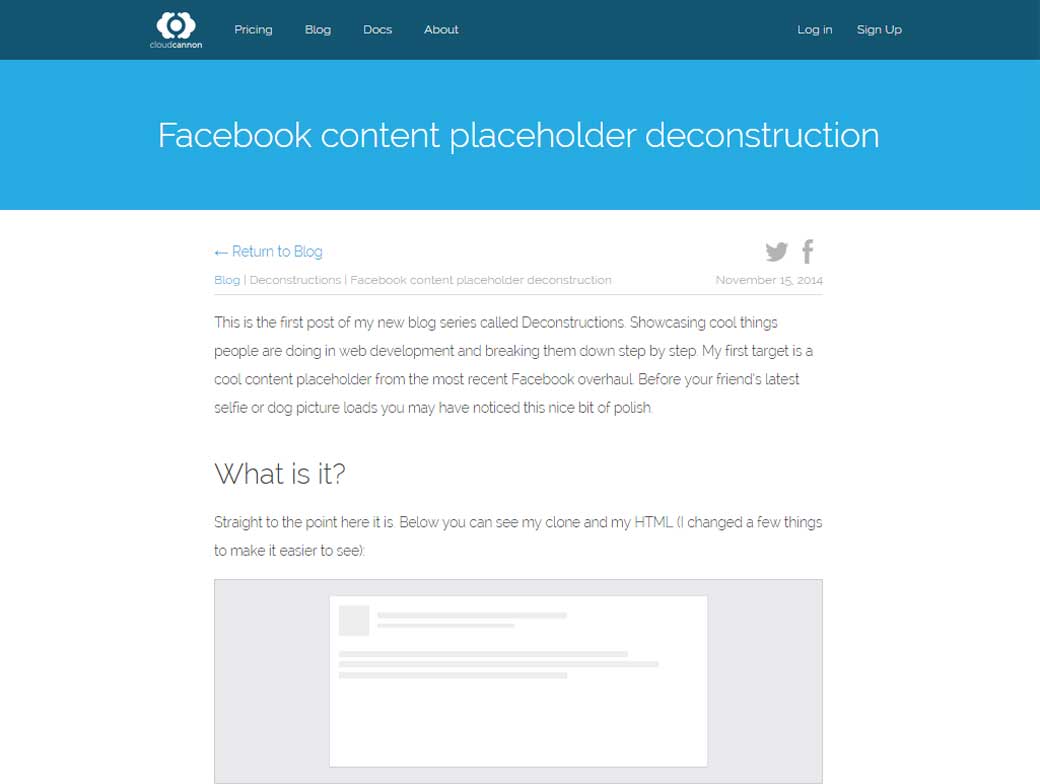
Facebook content placeholder deconstruction : comment recréer l’effet du squelette de chargement de Facebook
Des ressources utiles
#Style guide
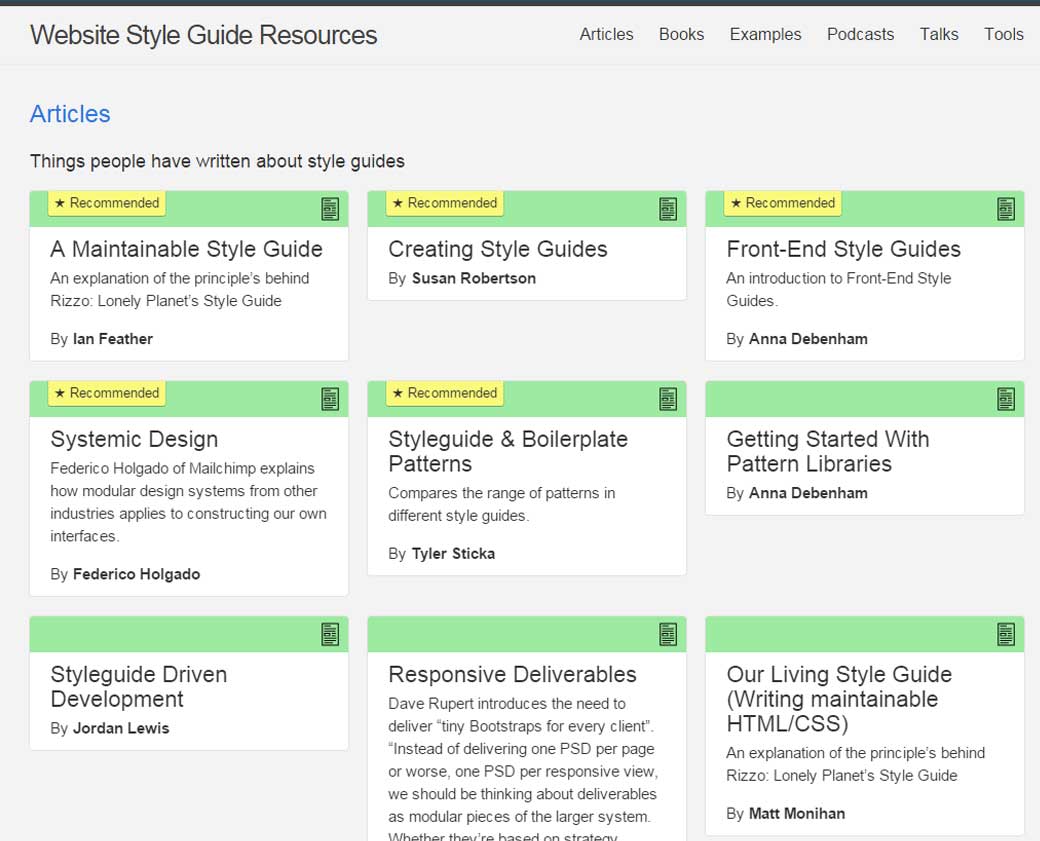
Style Guide Resources : des articles, talks et inspiration pour créer des styles guides
#Responsive #Email
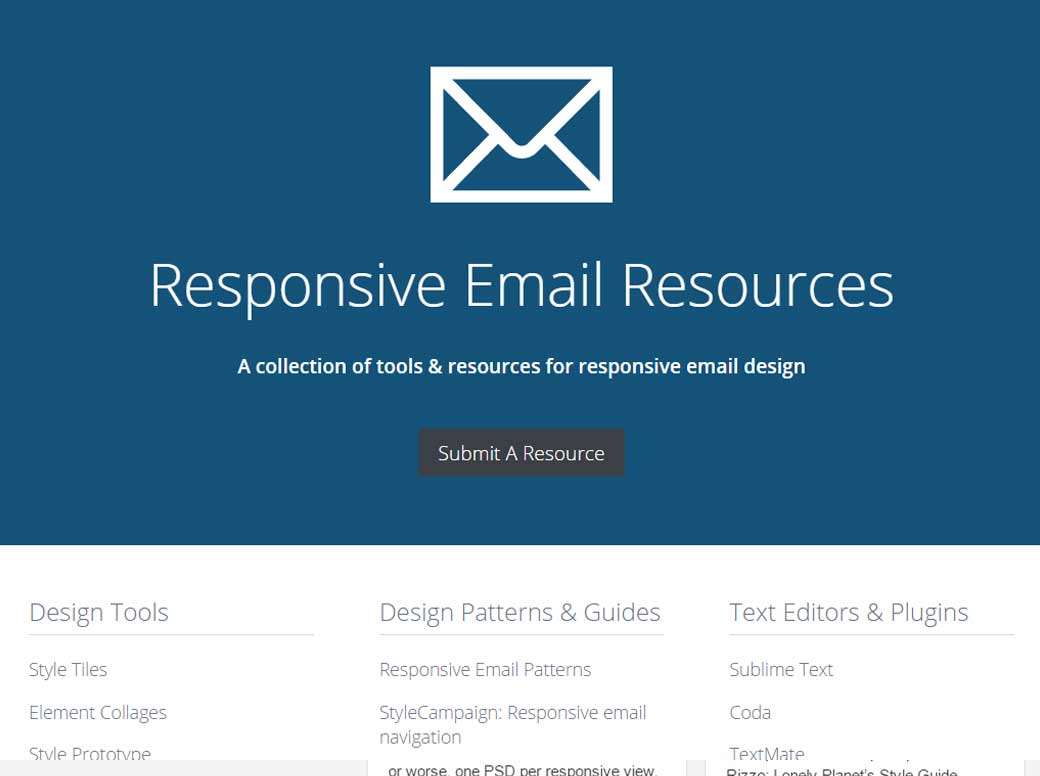
Responsive Email Resources – des ressources et outils pour les emails responsives
#Performance
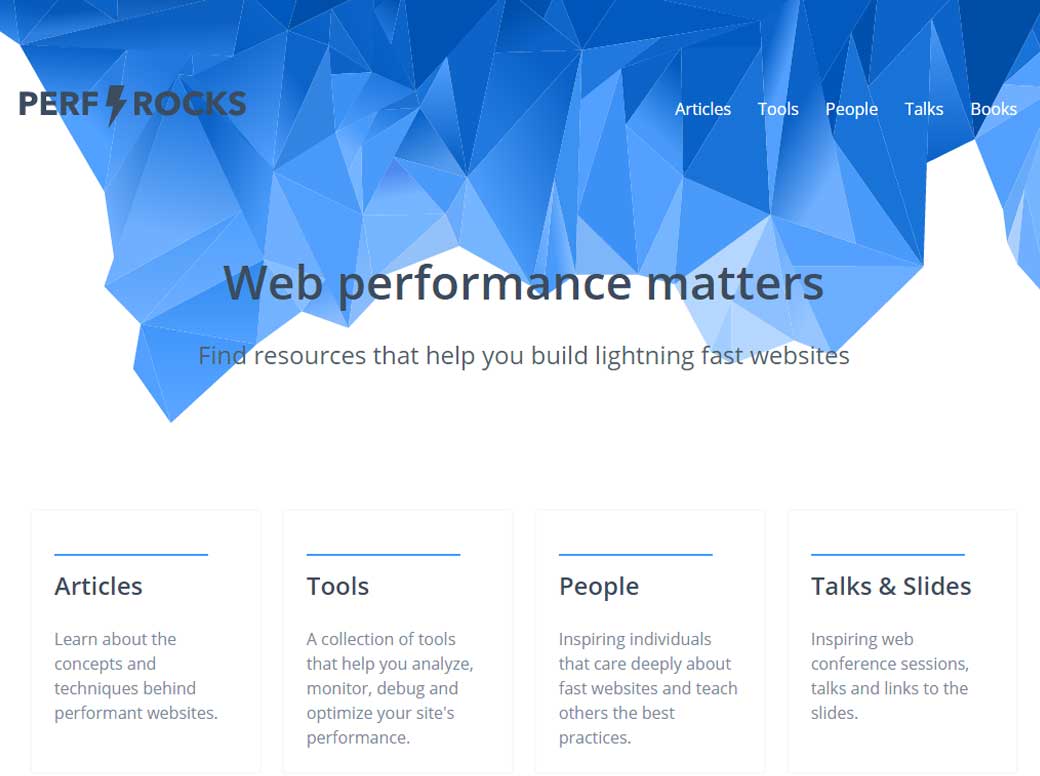
Web performance matters, un site pour trouver des ressources, talks et articles sur la performance web
Pour le fun: jeux et démos sympas et impressionnantes
#Game
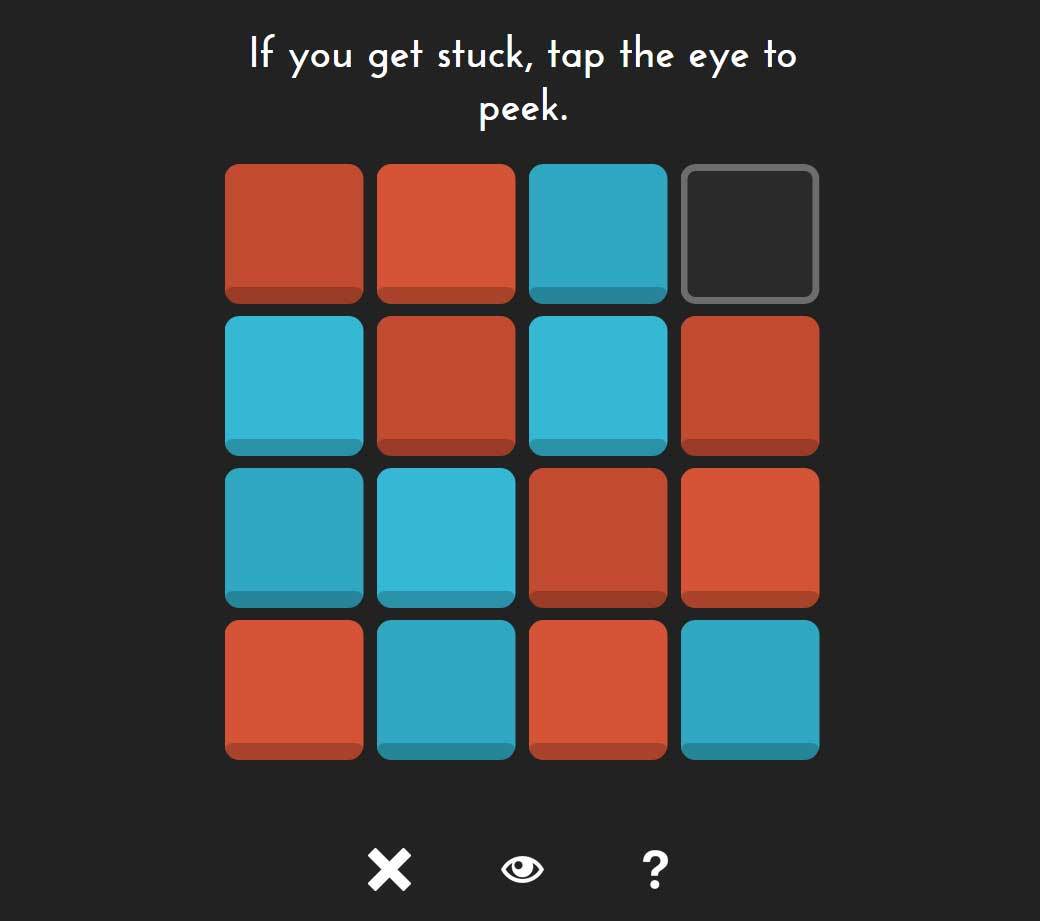
0hh1.com, un jeu avec des tiles rouges et bleues, c’est tout simple et ça va vous occuper un petit moment