La semaine en pixels – 28 novembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : des posters sur les mythes d’UX, des tampons provoc’, des animations qui suivent les lois de la physique, du flexbox pour mobile, encore un petit article sur le burger menu qui propose des améliorations, on parle d’accessibilité, de labels flottants, un peu d’e-commerce, des visualisations impressionnantes des trajets des avions sur les grands lignes, du material design packagé dans un framework, etc.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Tampon
Le tampographe Sardon, des tampons bordeline et délicieusement provoc’, j’adore le Tout enfant abandonne sera detruit et leurs descriptions
Les articles de la semaine
#Flexbox #Mobile
Why we can’t use flexbox to re-order elements yet : Android 4.0 ne supporte pas flex-direction du coup on peut pas utiliser flexbox pour re-ordonner des blocs pour le moment, par contre vous pouvez utiliser l’ancienne syntaxe (avec auto-prefixer) tout ira bien (voir commentaires de Raphaël plus bas)
#Mobile Navigation
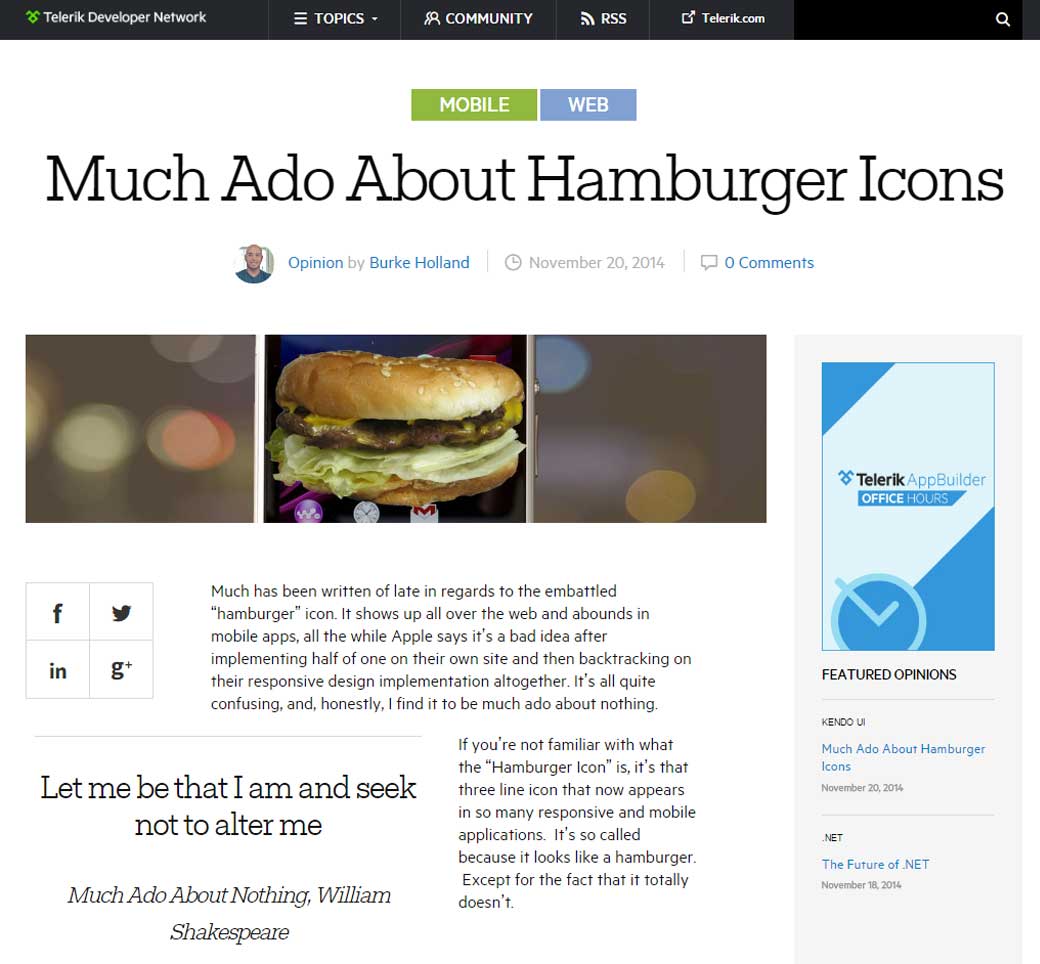
Much Ado About Hamburger Icons, un récapitulatif de ce qui a été écrit sur le “burger icon” mais surtout sur les menus “off-canvas” avec des exemples concrets sur comment les améliorer
#Accessibility
Une question interessante par @notabene : “Background and foreground colours: questioning an old rule” (est-ce que la règle de mettre un fond de couleur sur le body est toujours utile avec nos navigateurs modernes)
#Label
Interactive float-labels : améliorer l’utilisabilité des labels dans le champ de saisie des formulaires (et afficher le mot de passe par la même occasion)
#User Story
A framework for modern User Stories, un framework pour vous aider à écrire de meilleurs scénarios utilisateur
#E-commerce
7 Tips for Designing a Better Checkout Page, 7 conseils pour le design de processus d’achat e-commerce
#E-commerce
The Showrooming Threat 5 Ways to Fight Back – 5 façons de combattre le “shorooming”, ce phénomène d’utilisateurs qui viennent voir un produit en magasin pour ensuite aller l’acheter en ligne
#Programming
Programmers: Please don’t ever say this to beginners, ne dénigrez pas le langage de programmation qu’un débutant est entrain d’apprendre, et proposez lui plutôt des feedbacks constructifs !
Les Nouveautés webdesign
#Firefox OS
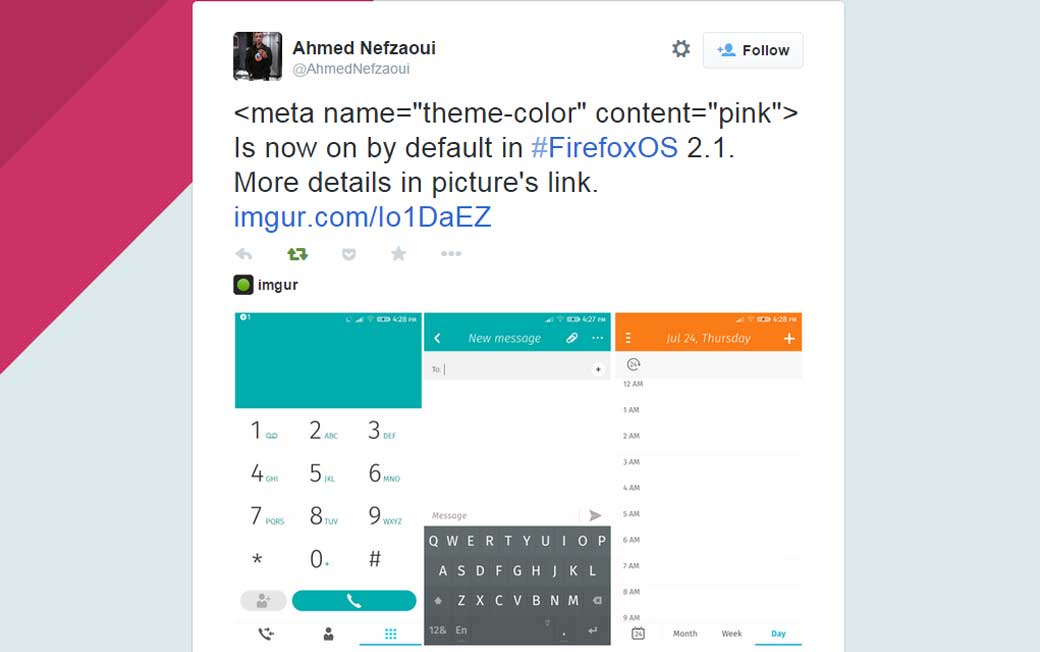
La meta <meta name= »theme-color » content= »pink »> pour coloriser la barre du haut de l’application est disponible dans Firefox OS :)
De l’inspiration et de jolies idées
#Visulalisation
« Watch the invisible patterns of air travel over some of the busiest skies in the world » une magnifique visualisation des couloirs aeriens des grandes companiges aériennes en vidéo
#UX
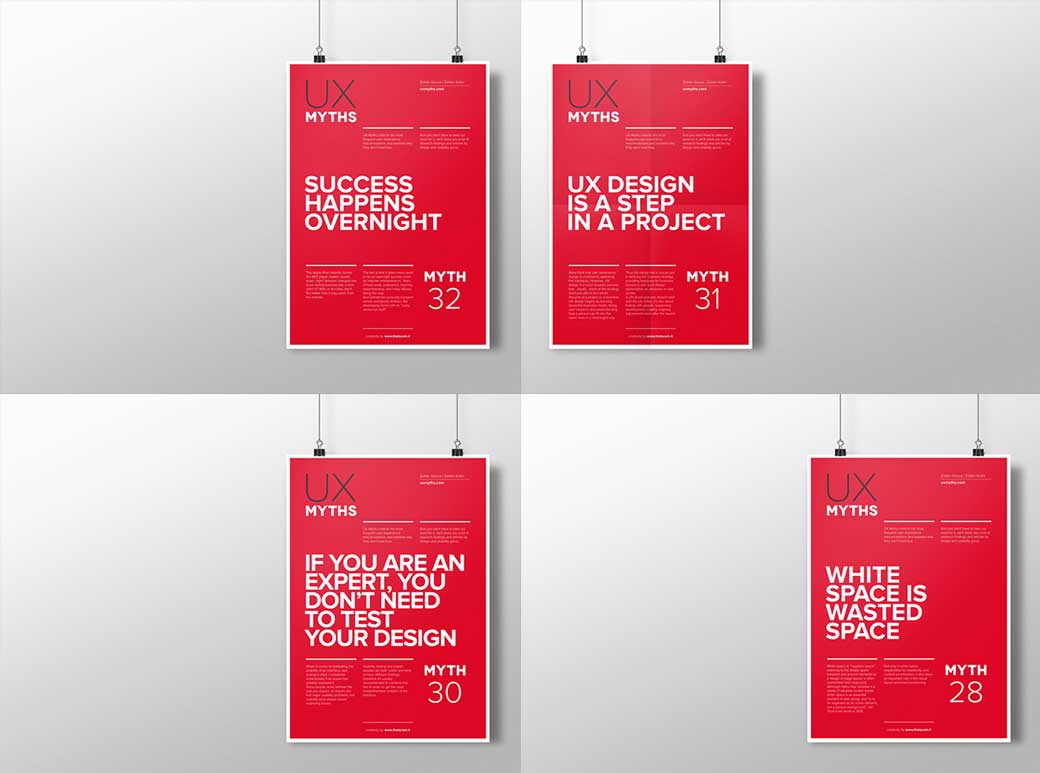
32 Posters That Debunk Common UX Misconceptions, 32 posters pour casser les mythes de l’expérience utilisateur
#Dribbble
Tindddle.com,un tinder pour dribbble, il fallait bien que ça arrive
Les tutoriels de la semaine
#Animation
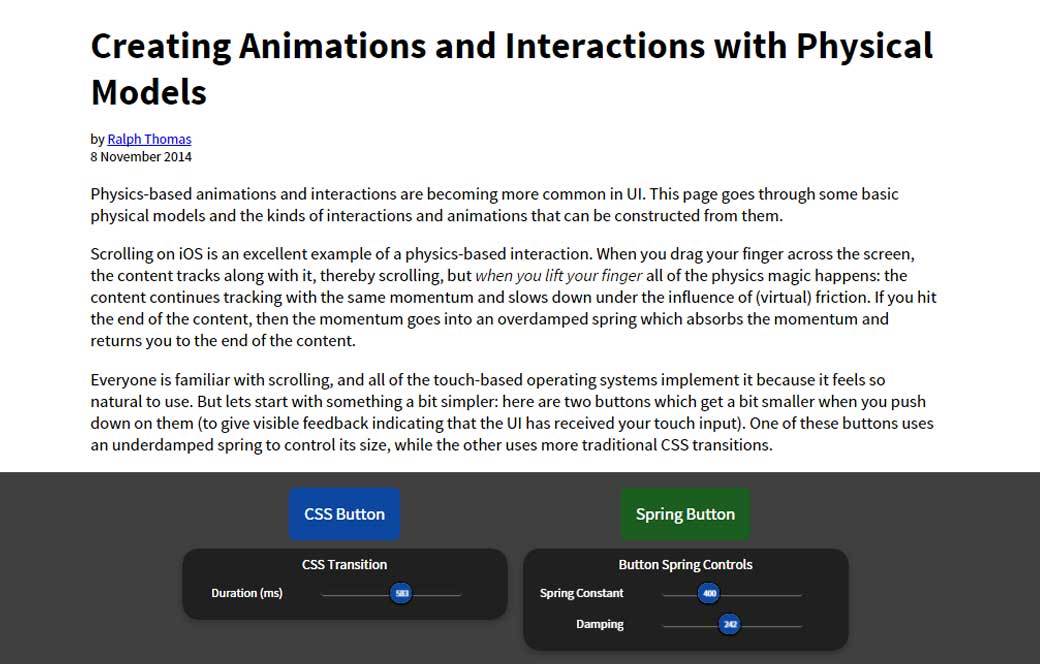
Creating Animations and Interactions with Physical Models un petit tuto pour jouer avec des animations et les lois de la physique (gravité par exemple)
Des ressources utiles
#Analytics
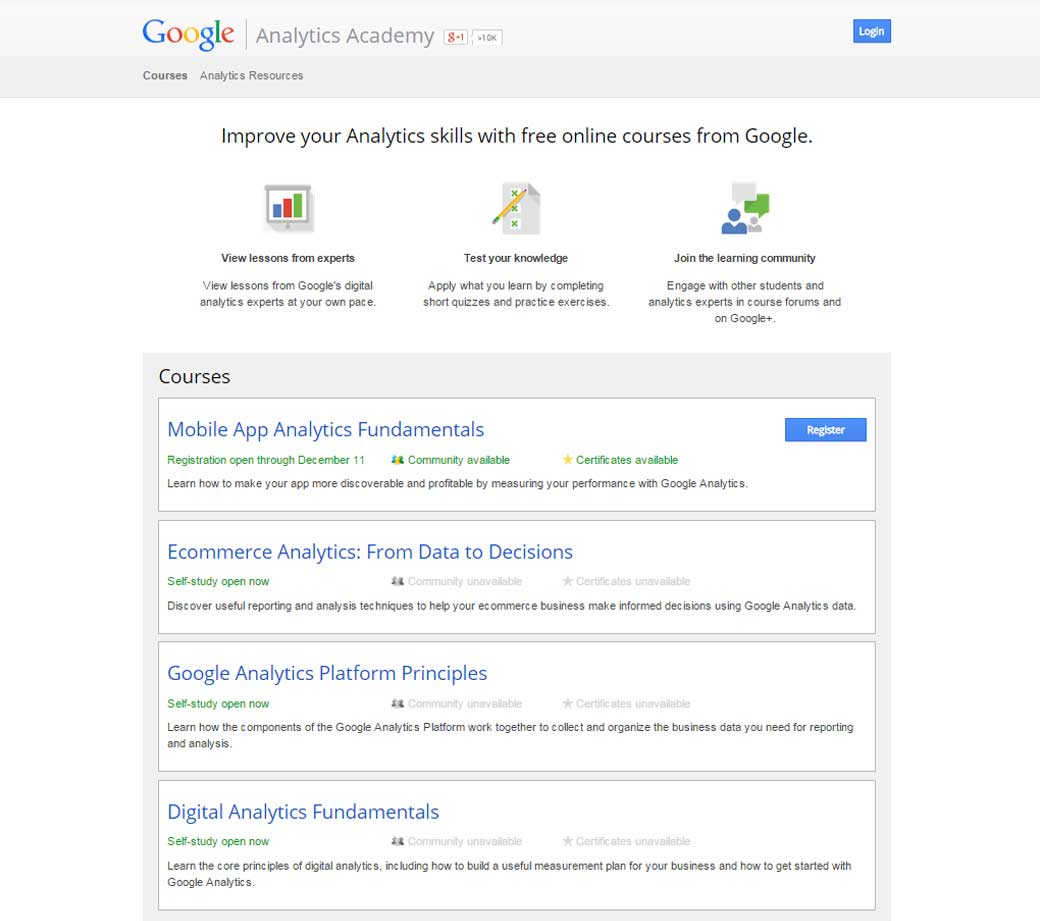
Improve your Analytics skills with free online courses from Google: Google propose des cours pour vous familiariser avec différentes techniques d’analytics
Des outils et plugins pour vous faciliter la vie
#Material
Material UI, des composants CSS et React sur le style Material UI de Google
Pour le fun: jeux et démos sympas et impressionnantes
#HTLM
dirtyhtml.tumblr.com le tumblr du code pas très joli joli