La semaine en pixels – 5 décembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : tests utilisateurs avec un ebook gratuit sur le sujet (et 50 autres ebooks pour les web designers), solution de captcha, de l’inspiration diy avec des meubles en palette, du soulignement de liens, la règle CSS currentColor, de la typographie et des ressources pour combiner les fonts, une police d’écriture d’icônes de paiement. Pour finir ne ratez pas les expérimentations de Noël.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Experiment
Christmasexperiments.com, chaque jour une nouvelle expérience interactive dans le navigateur
Les articles de la semaine
#Responsive
Responsive Web Design – Defining The Damn Thing, parce que définir le responsive ce n’est toujours pas facile
#Usability
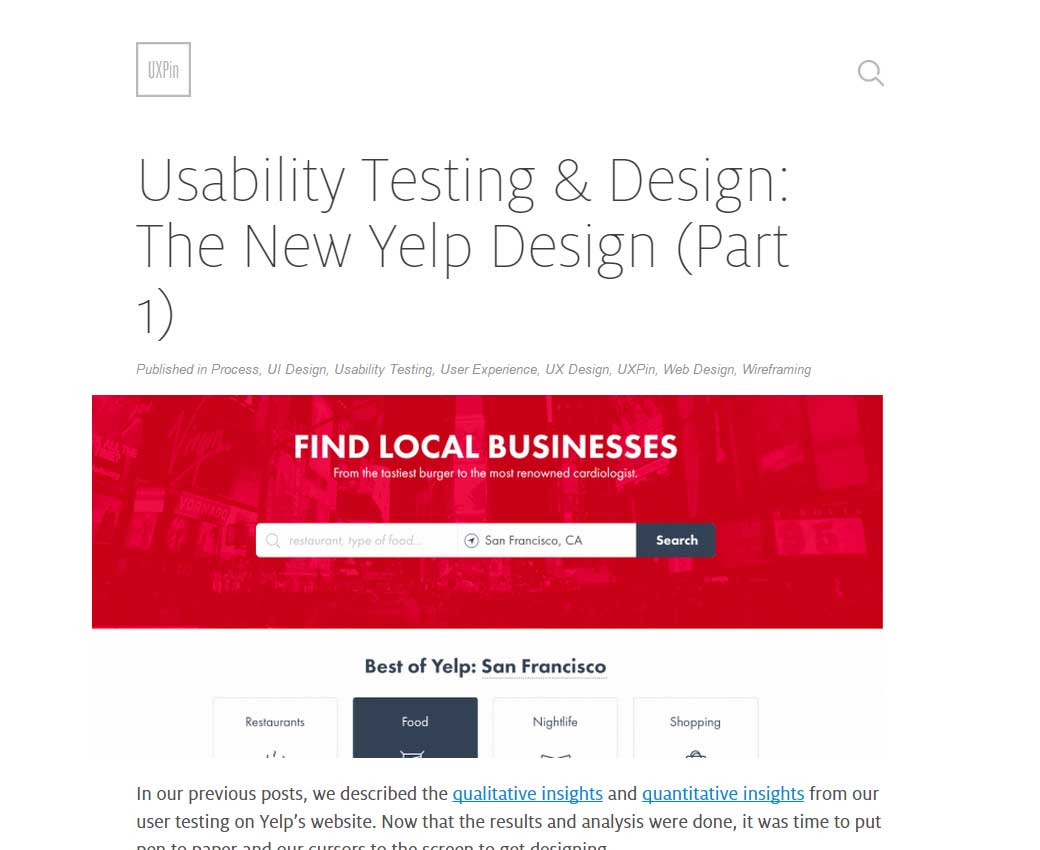
Usability Testing & Design: The New Yelp Design (Part 1), tests utilisateur pour le nouveau site de Yelp
De l’inspiration et de jolies idées
#Mobile #Navigation
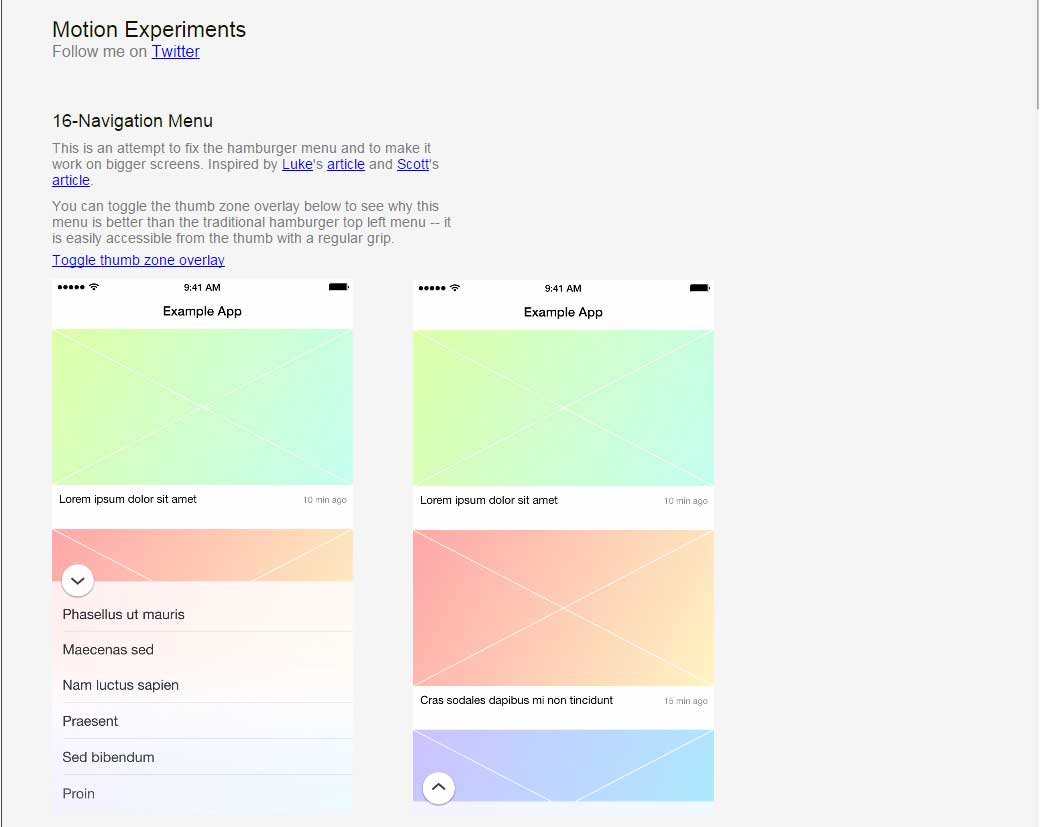
Motion, un concept de navigation mobile plutôt sympa
#Internetz
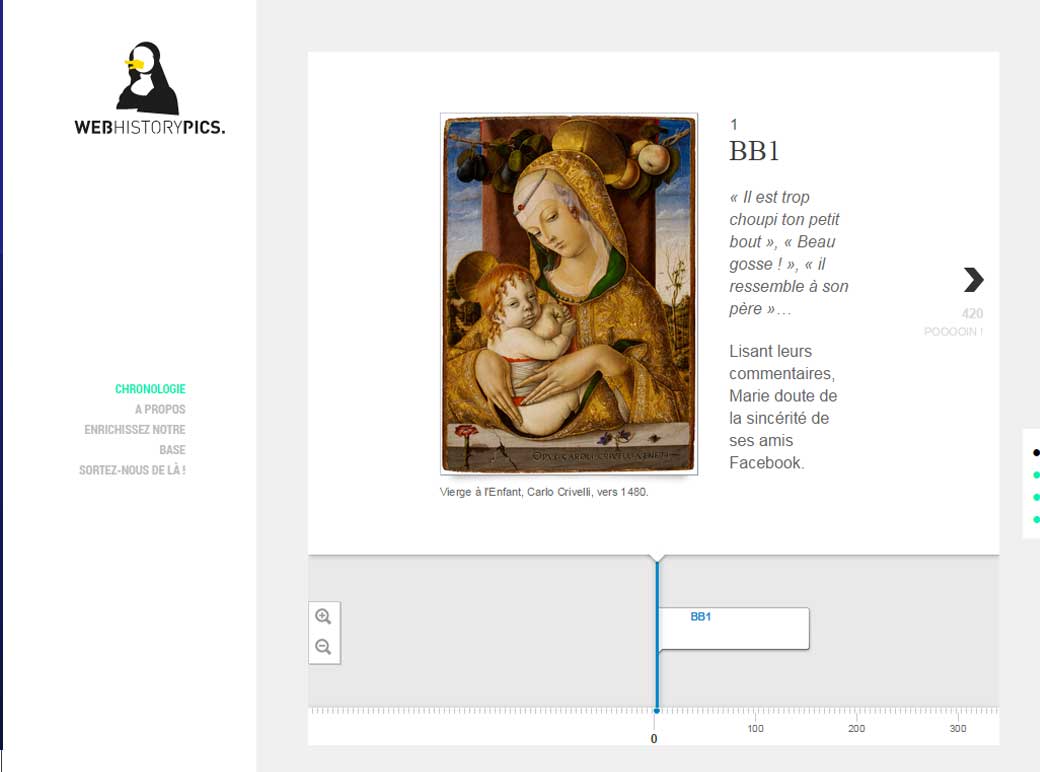
Webhistorypics.com, procrastination et trucs drôles, l’histoire des zinternets avec des vrais images d’histoire dedans
#DIY
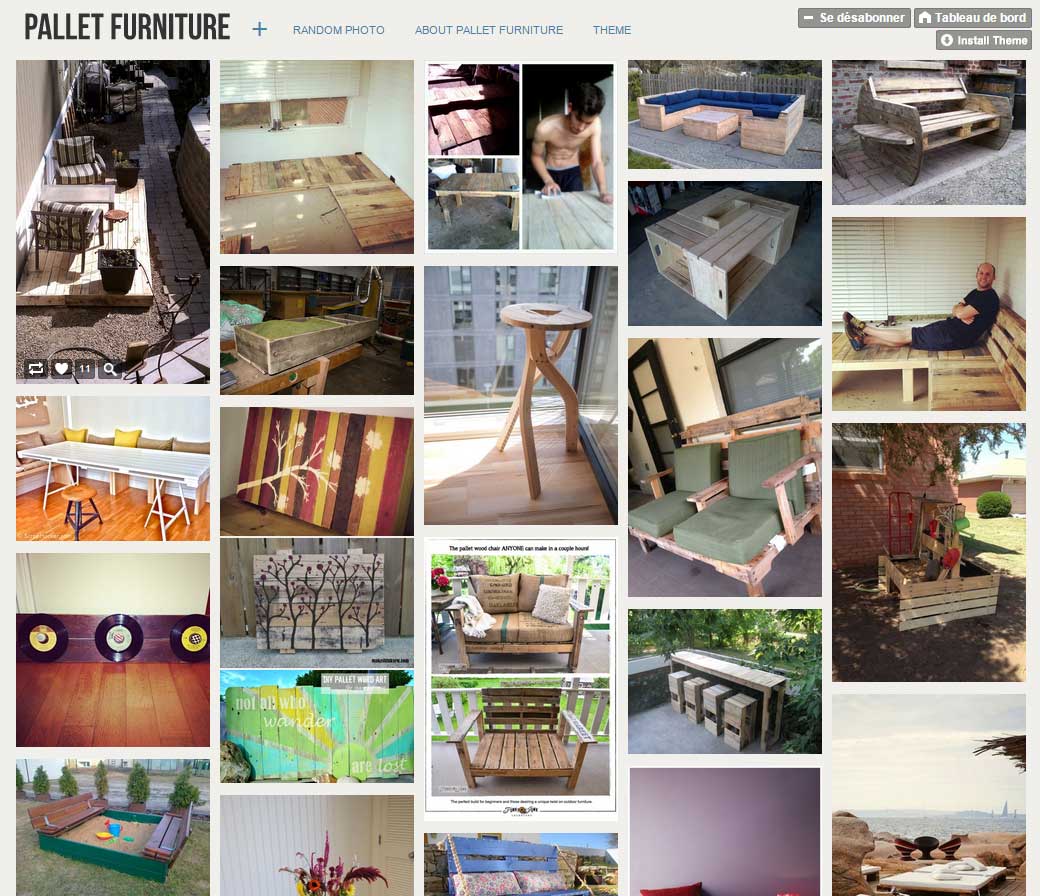
DIY pallet furnitures, le tumblr des meubles en palette
Les Nouveautés webdesign
#Captcha
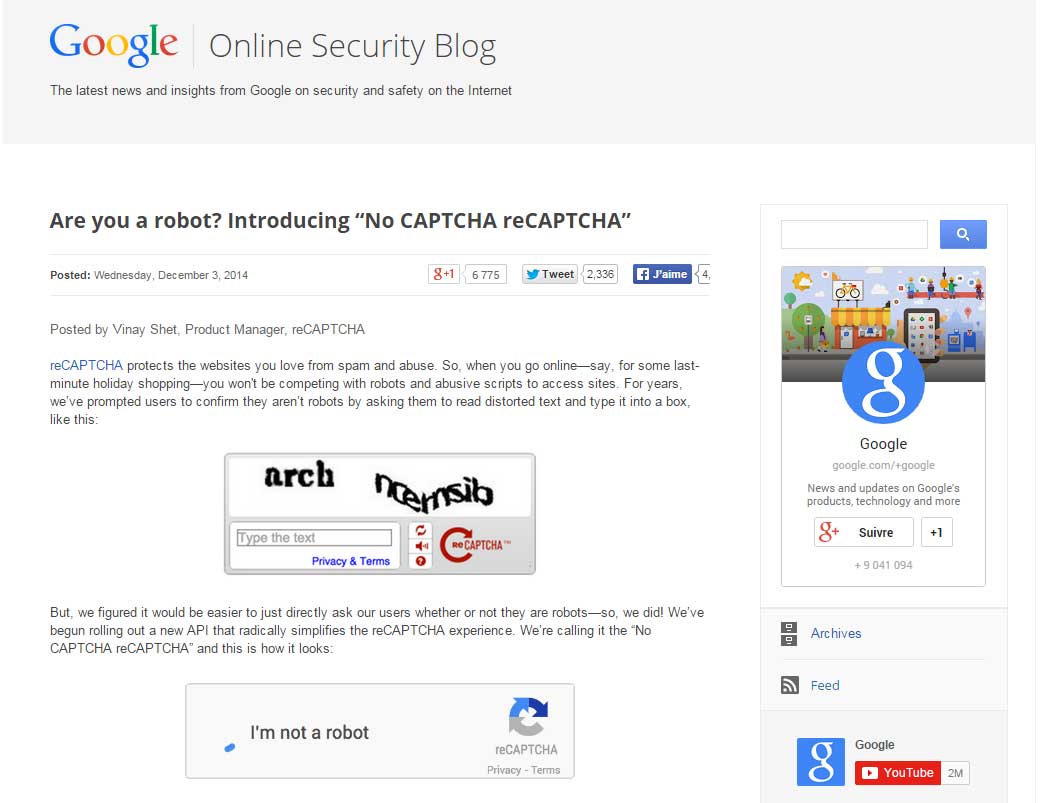
Are you a robot? Introducing “No CAPTCHA reCAPTCHA” , le nouveau système de reCAPTCHA qui demande à l’utilisateur si c’est un robot. A voir, ça peut pas être pire que le système actuel
Les tutoriels de la semaine
#CSS
Towards a more perfect link underline une astuce CSS pour avoir un joli soulignement des descendantes sur le web
#CSS
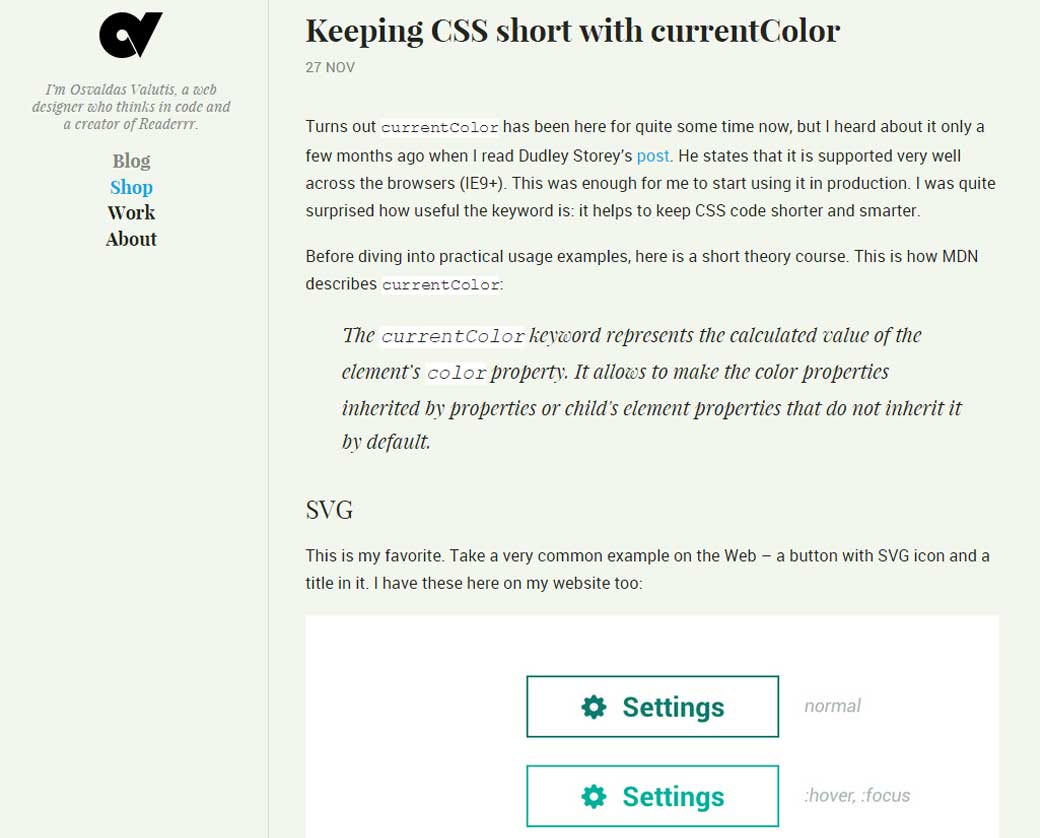
Keeping CSS short with currentColor, découvrez (ou redécouvrez) le mot clé “currentColor” en CSS et ses différents usages
Des ressources utiles
#Typographie
Stateofwebtype.com, une liste à jour du support des différentes propriétés de typographie par navigateur
#Usability
The Guide to Usability Testing, le guide des tests d’utilisabilité par UXpin
#UX
Top 20 UX Blogs – the DEFINITIVE List for #UX fans, les 20 blogs (anglophones) à suivre pour ceux qui s’intéressent à l’expérience utilisateur
#ebooks
50 ebooks gratuis pour les designers et les devs web
#Icons
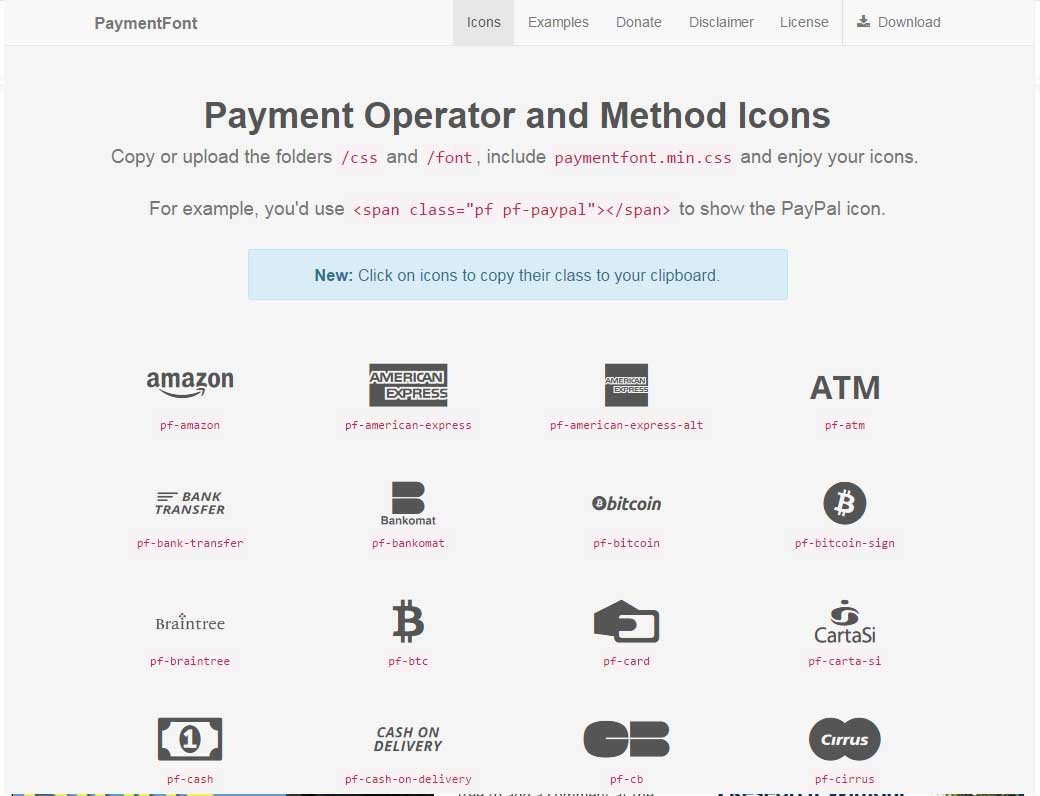
Paymentfont.io une police d’icônes SVG qui contient des icônes de paiement
Des outils et plugins pour vous faciliter la vie
#Typographie
9 Tools to Find Awesome Font Combinations, 9 outils pour trouver la combinaison de police d’écriture qui vous conviendra
Pour le fun: jeux et démos sympas et impressionnantes
#Demo
Elastic Stroke, simple et magnifique
#Font #CSS
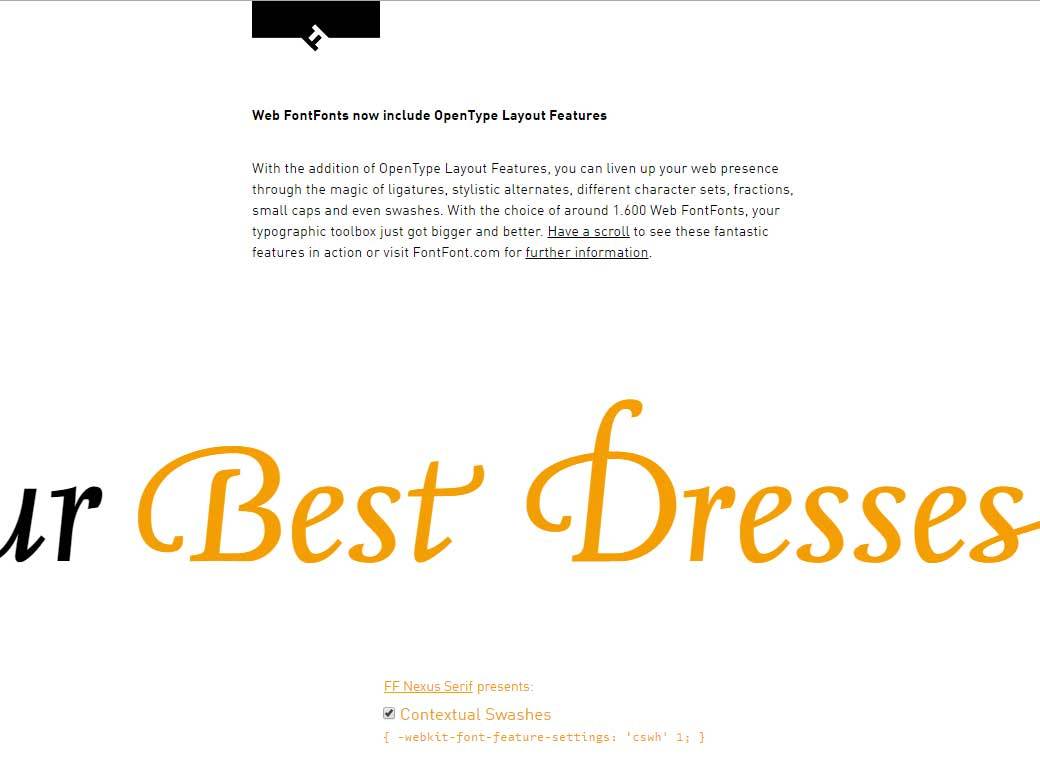
Demo horizontale des nouveautés OpenType utilisables en CSS (ligatures, etc.)