
La semaine en pixels – 12 décembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : poids des pages, performance, UX mythes et utilisateurs qui scrollent, plusieurs articles pour vous aider pour les animations que ce soit en CSS ou de manière générale, du design en milieu hostile et responsive avec une touche de prototype papier, de l’inspiration pour les interfaces de SMS et une chouette idée de streehacking en Allemagne à ne pas louper
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
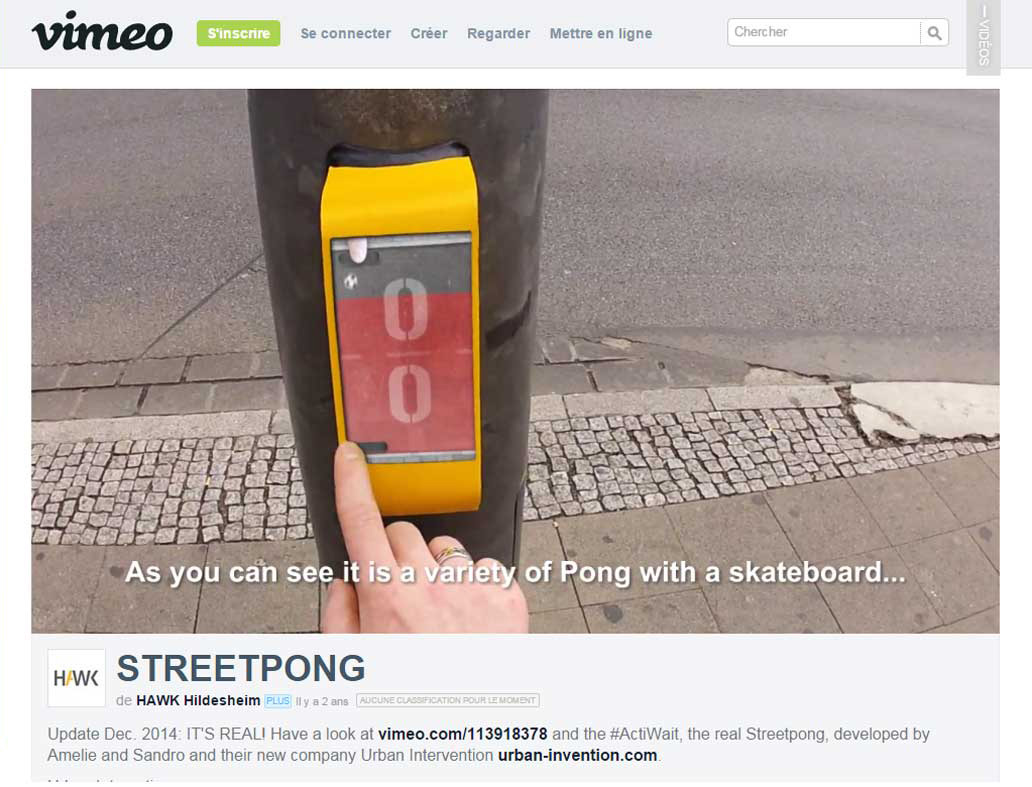
#Streethack
Chers, allemands, je vous aime. Moi aussi je veux jouer au Streetpong à Hildesheim en attendant que le passage pieton devienne vert <3
Les articles de la semaine
#Performance
Page bloat update: The average top 1000 web page is 1795 KB in size, une petite mise à jour sur le poids moyen des pages qui passe à 1795KB
#Animations
CSS animations for beginer, Fearless animations – moving users with motion et Animating the DOM, je vous fait un prix de gros sur les articles pour créer des animations
#Performance
A Beginner’s Guide to Website Speed Optimization, un guide en ligne pour vous aider à améliorer les performances de vos sites
#Scroll
Everybody Scrolls.- résultats de tests pour savoir si les utilisateurs scrollent quand on met une grande image en haut du site (tldn; oui)
#Well beeing
Don’t Push Through the Pain, conseils et témoignages de Carolyn Wood qui a été obligée d’arrêter de travailler pendant un petit moment en raison des douleurs liées à nos métiers (utilisation du clavier, souris)
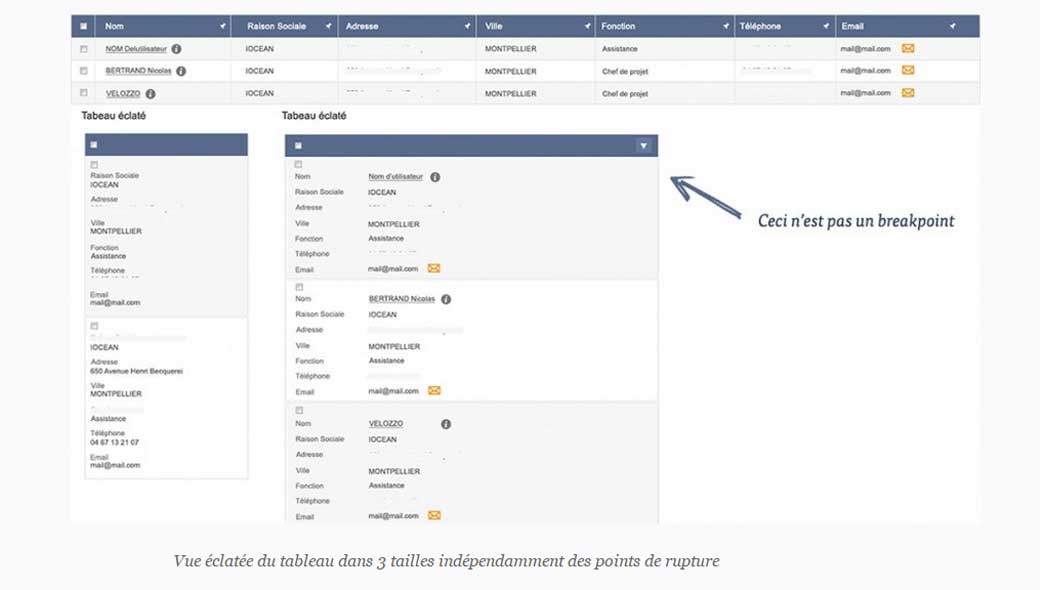
#Responsive #Design
Guérilla design en milieu responsive et mobile, mon retour d’expérience sur le design mobile avec des bouts de vrai projet dedans, avec du coup l’article sur mon blog qui va avec où vous trouverez les illustrations à télécharger ainsi que d’autres ressources sur le sujet.
#Paper Prototype
If you Think Paper Prototyping is a Waste of Time, you’re Doing it Wrong. les avantages du prototype papier
#UX Myth
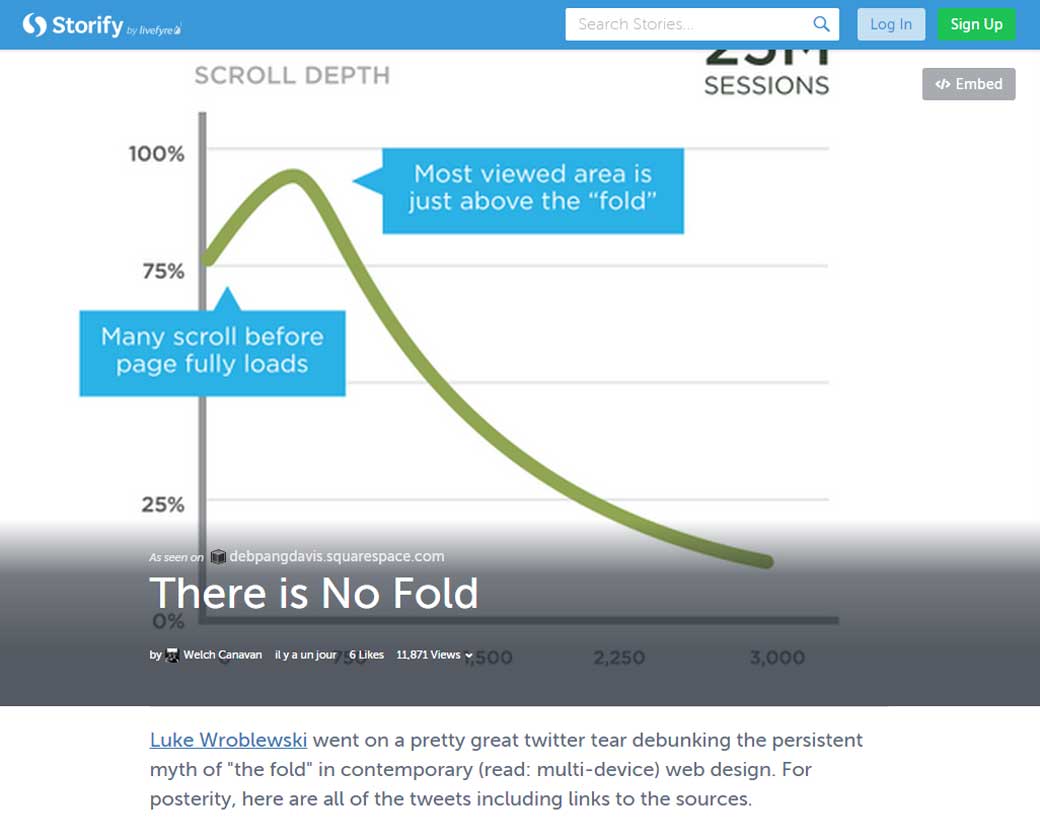
There is No Fold quelques données et schémas tirés des tweets de Luke Wroblewski et rassemblés sur un storify sur le mythe du “fold”
De l’inspiration et de jolies idées
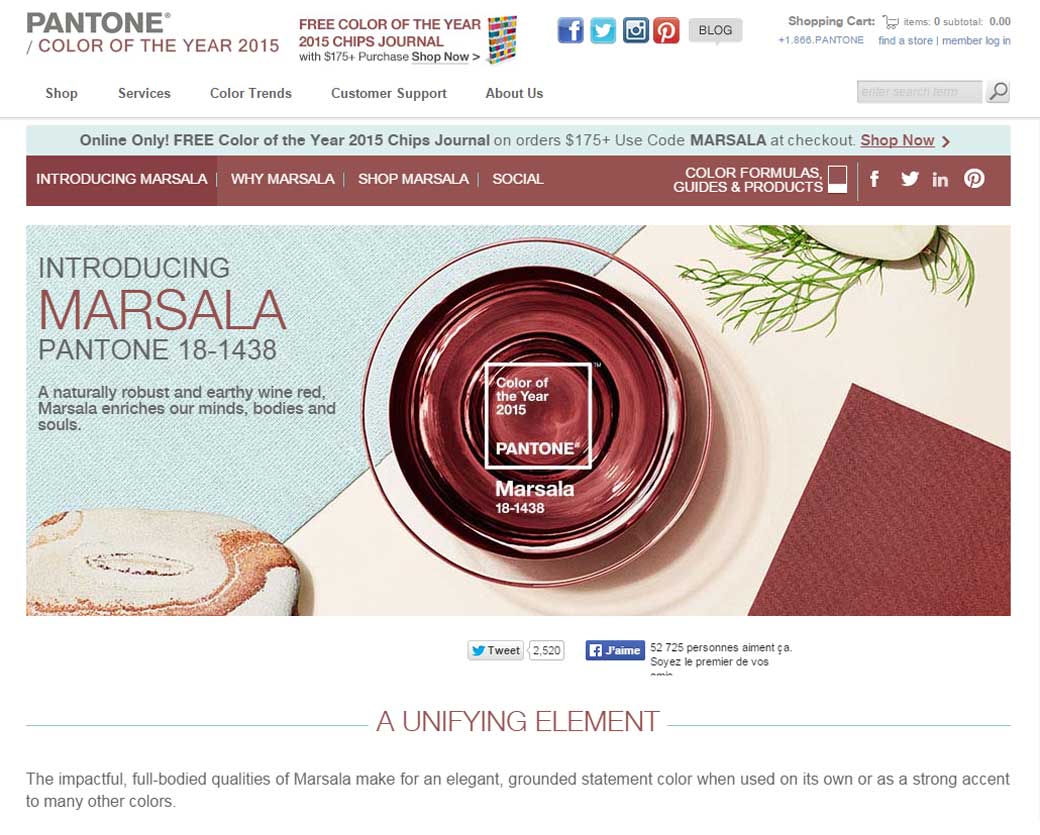
#Pantone
Et le gagnant du concours du pantone de l’année est… roulement de tambour… Marsala
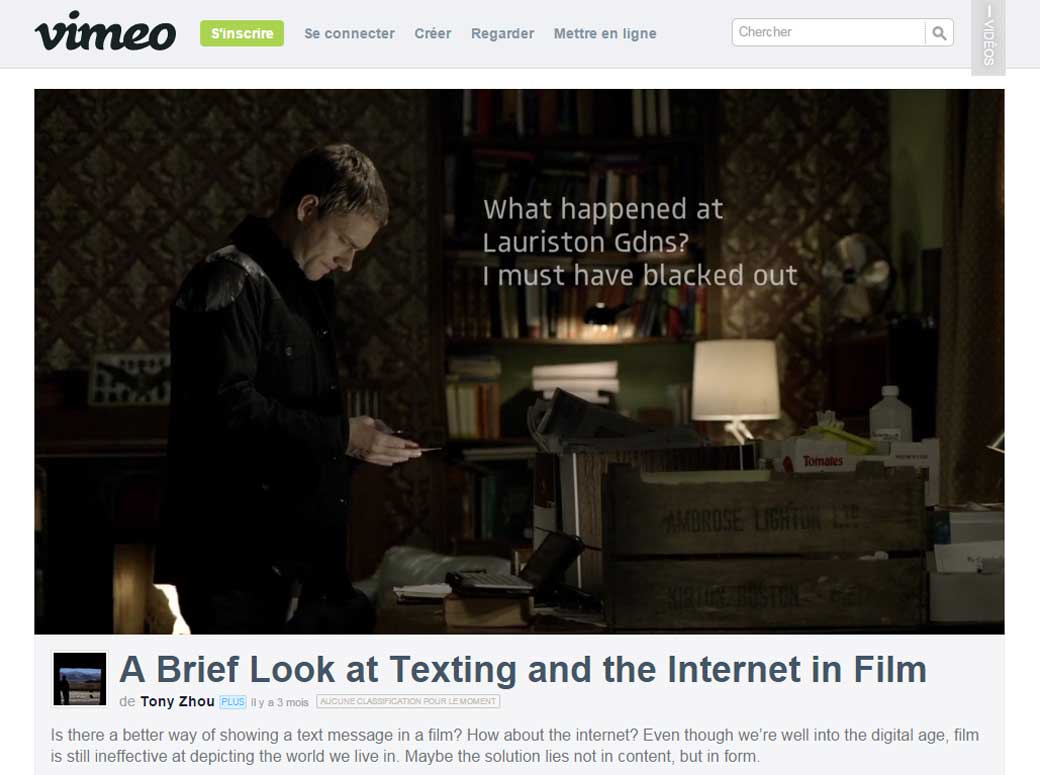
#Text Messages
« A Brief Look at Texting and the Internet in Film » analyse de la façon dont les auteurs de films affichent les SMS, très élégant et intéressant en terme d’UI
#SVG
SVG loaders : de jolis pictos de chargement en SVG
Les tutoriels de la semaine
#Gif
7 tips for designing awesome animated GIFs des astuces pour créer de jolis GIFs animés
Des ressources utiles
#WebType
The State of Web Type, petit retour sur la typo web en 2014