La semaine en pixels – 19 décembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : de jolis articles sur l’expérience utilisateur ainsi que quelques idées de livres, un peu de bonnes pratiques e-commerce, typecast qui devient gratuit, une bien joli site pour comprendre l’histoire des polices, du SVG (plein) et quelques démos sympas en fin d’article, plusieurs packs d’icônes et un outil pour faire du mind-mapping et des flow-charts.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Typographie
Bonjourjesuis.com une jolie intrusion dans l’univers des fonts
Les articles de la semaine
#UX
UX : la salle de test utilisateurs, pour ceux qui se demandaient à quoi peut bien ressembler une salle de test utilisateur “en vrai” :)
#Ecommerce
E-Commerce Checkouts Need to Mark Both Required and Optional Fields Explicitly (Only 9% Do So) sur l’importance de marquer les champs obligatoires ou non de manière explicite en e-commerce
#Design
7 Things I Wish Everyone Knew About Interaction Design, 7 principes du design d’interaction
#UX
10 must-read UX design books un peu de lecture pour les fêtes sur l’expérience utilisateur
#UX
Is the ‘User’ Always Right? le mythe du “client est roi”, mais qu’en est-il de l’utilisateur, a-t-il toujours raison ?
#Process
Les licornes existent ! Chloé et Philippe plongent dans l’univers de la gestion de projet et des licornes
#Typography
Typecast est gratuit :)
De l’inspiration et de jolies idées
#Totoro
#Standing Desk
Standingdeskdanceparty.com apparemment y a un tumblr pour les gens qui dansent debout à leur bureau. Je ne suis folle, je ne suis pas seule, whooo
Les tutoriels de la semaine
#SVG
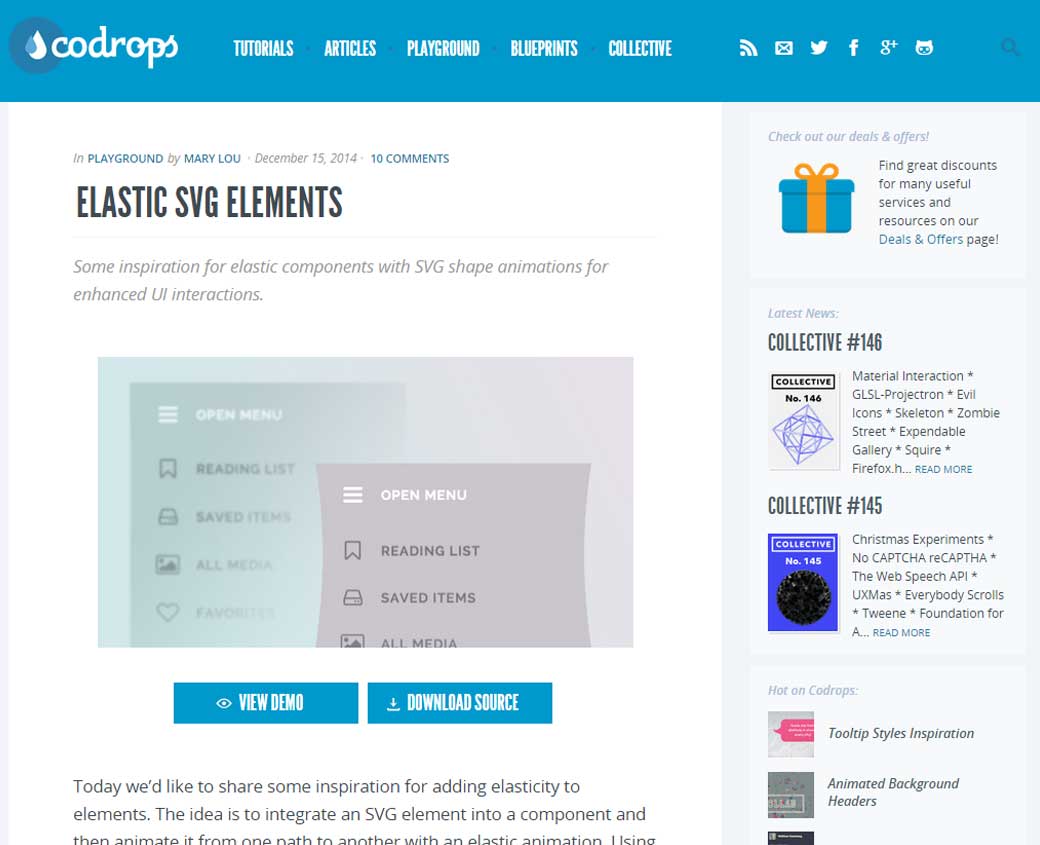
Un peu d’inspiration pour des composants élastiques avec des animations de forme SVG
#SVG #Animation
#135: Three Ways to Animate SVG, un tutoriel sur les animations SVG avec un peu de code expliqué
Des ressources utiles
#SVG
Open Iconic un pack d’icônes open source en SVG disponibles en sprites SVG et font-icon
#Patterns
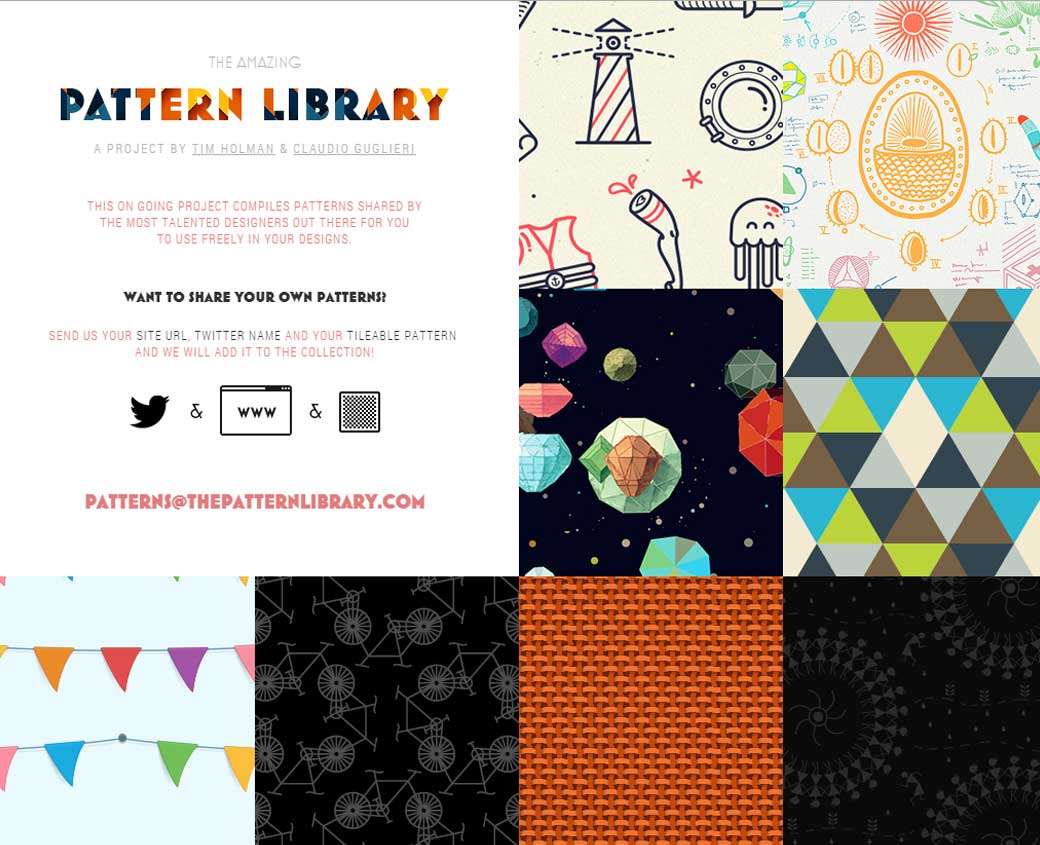
Patterns, patterns, patterns: thepatternlibrary.com
#Static
The ultimate list of services for static websites une liste d’outils pour les sites statiques pour ajouter des formulaires, des systèmes de paiement, etc. Pratique pour les petits projets
#Font
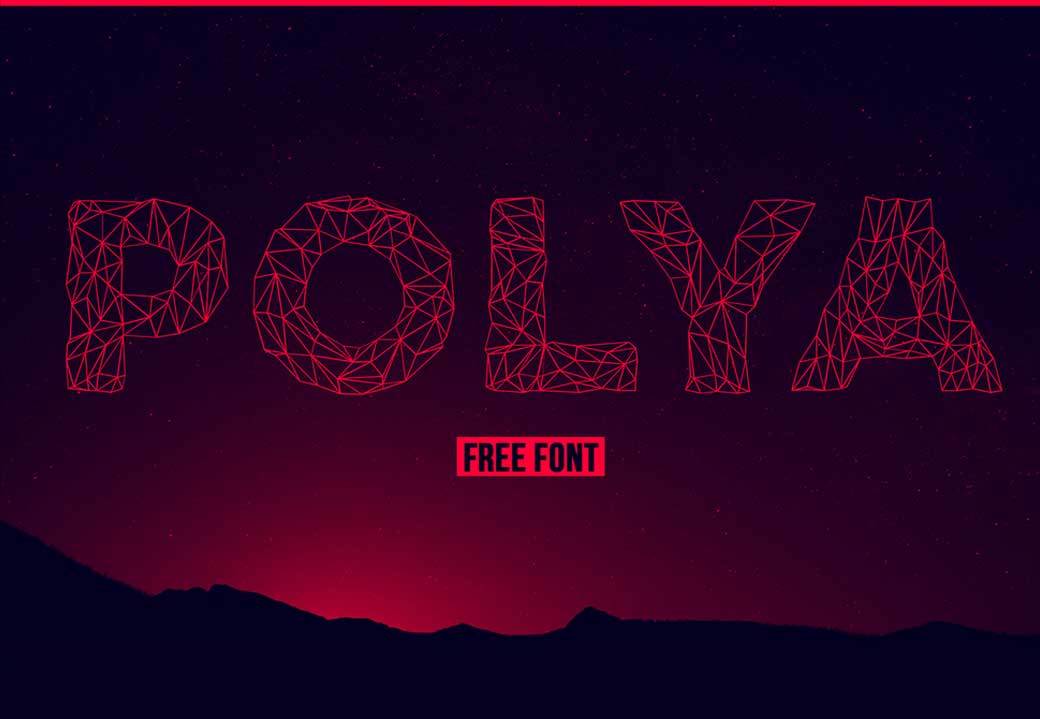
Polya, une jolie police gratuite inspirée par des formes de modélisation géométrique
#Freebies
Responsive And Mobile Icon Set un pack d’icônes pour le responsive et le mobile avec de jolies couleurs
Des outils et plugins pour vous faciliter la vie
#Diagrame
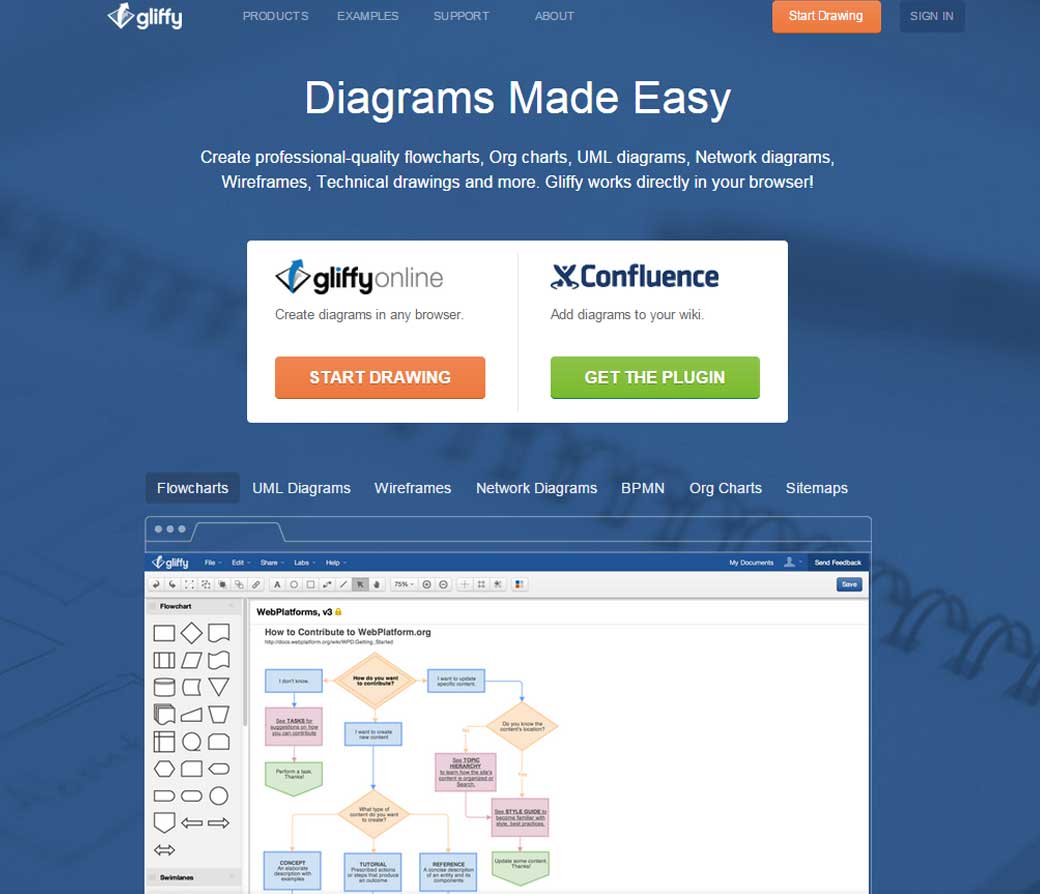
Gliffy, un outil en ligne gratuit pour faire des diagrames UML, des flowcharts, etc.
Pour le fun: jeux et démos sympas et impressionnantes
#WebGL
Puppetic un peu de procrastination matinale en WEBGL
#Typographie
Comic Papyrus, pour ceux qui veulent basher les deux polices en même temps sans perdre de temps :D