La semaine en pixels – 3 janvier 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Je profite de l’article pour vous souhaiter une excellente année 2015 à tous, merci aux fidèles qui viennent pour leur dose hebdomadaire de liens et bienvenue aux petits nouveaux (il reste des bredalas dans un coin mettez vous à l’aise y a du chocolat chaud). Je vais essayer de garder le même niveau de qualité en 2015. Par contre je me rends compte que ça manque un peu de liens français, donc si jamais vous avez vu passer un article, un tuto, un site super sympa made in France, n’hésitez pas à me faire un petit tweet (ou un mail).
Au programme : beaucoup d’articles sur l’UX (conseils pour débutants, utilisateurs qui pensent qu’une mauvaise UX est leur faute, un plugin Chrome pour vous aider dans vos audits, etc.), accessibilité des liens, du design pour tablette, un peu de time lapse joliment fait, de quoi comprendre Flexbox, des démos de code sympa et des ressources pour apprendre Sketch.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Sketch
Pour les copains qui apprennent Skech, pleins de tutos, ressources, apps et plugins.
Les articles de la semaine
#2015 #Bonnes résolutions
Mes bonnes résolutions pour cette années : apprendre à dire non plus souvent (désolée d’avance pour ce que je vais devoir refuser cette année mais c’est pour mon propre bien) et surtout prendre soin de ma santé. Et vous ?
#UX
How Bad UX Makes Users Blame Themselves, parfois l’utilisateur pense que les erreurs sont de sa faute, alors que c’est l’interface qui est mal conçue
#UX
Dear UX Beginner (…) ” Don’t let little struggles put you off being a UX Designer. We need super heroes like you and since I might actually be part of the target audience for one of your future projects, I would like to say thank you for making my life a better place.” De jolis mots pour ne pas se décourager quand on commence dans l’UX
#UX
La guerre des décisions entre expérience utilisateur et business dans l’industrie du magazine et journal en ligne : Business Models That Destroy UX: Online Newspapers
#Mobile
The Rise of the Phablet: Designing for Larger Phones, designer à l’air du grand téléphone et de la phablette (fablette ? phablet ?)
#A11Y
Making Accessible Links: 15 Golden Rules For Developers: des conseils pour l’accessibilité des liens pour les développeurs
#Responsive
Si vous faites du responsive je vous conseille les slides de @ppk sur CSS pixels, viewport, media-queries, resolution et tellement plus
De l’inspiration et de jolies idées
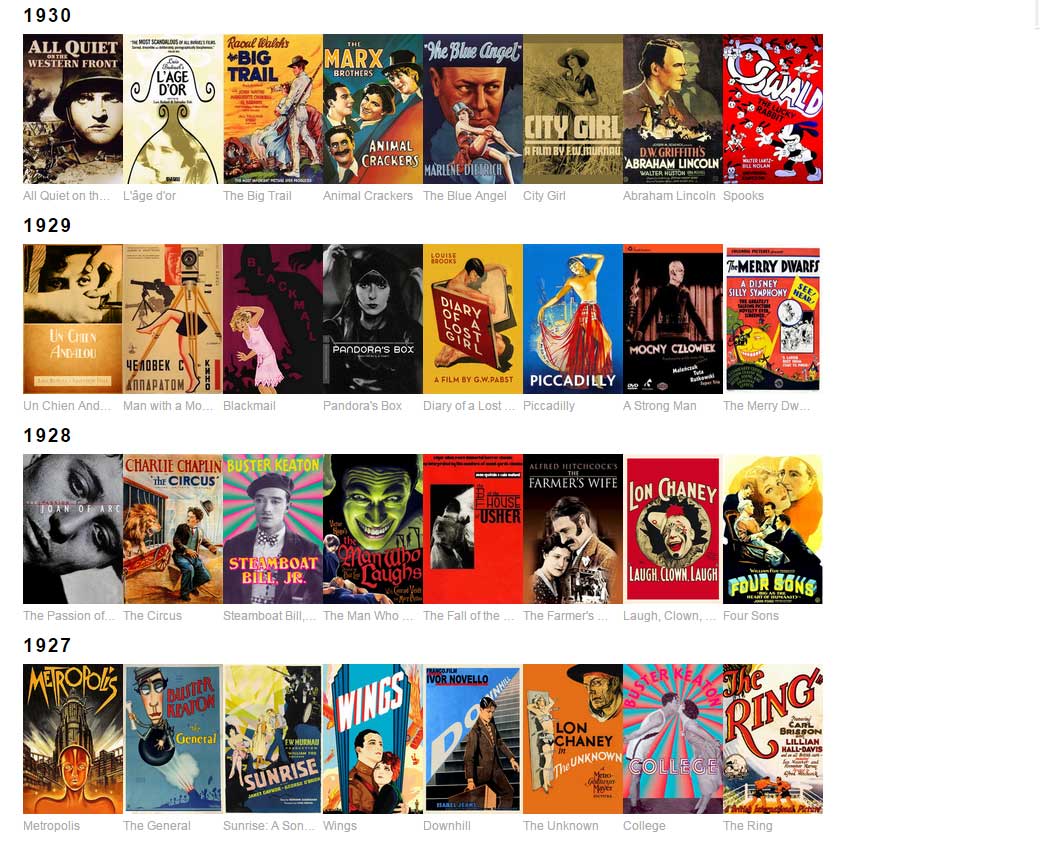
#Film
The-movie-project, une base de donnée des films populaires par année qui permet aussi de voir l’évolution des affiches à travers le temps
#Flat
Vous aviez remarqué ces redesigns de logos de grosses marques en version flat en 2014 ?
#404
404sites.tumblr.com a tumblr with some 404 nice inspiration
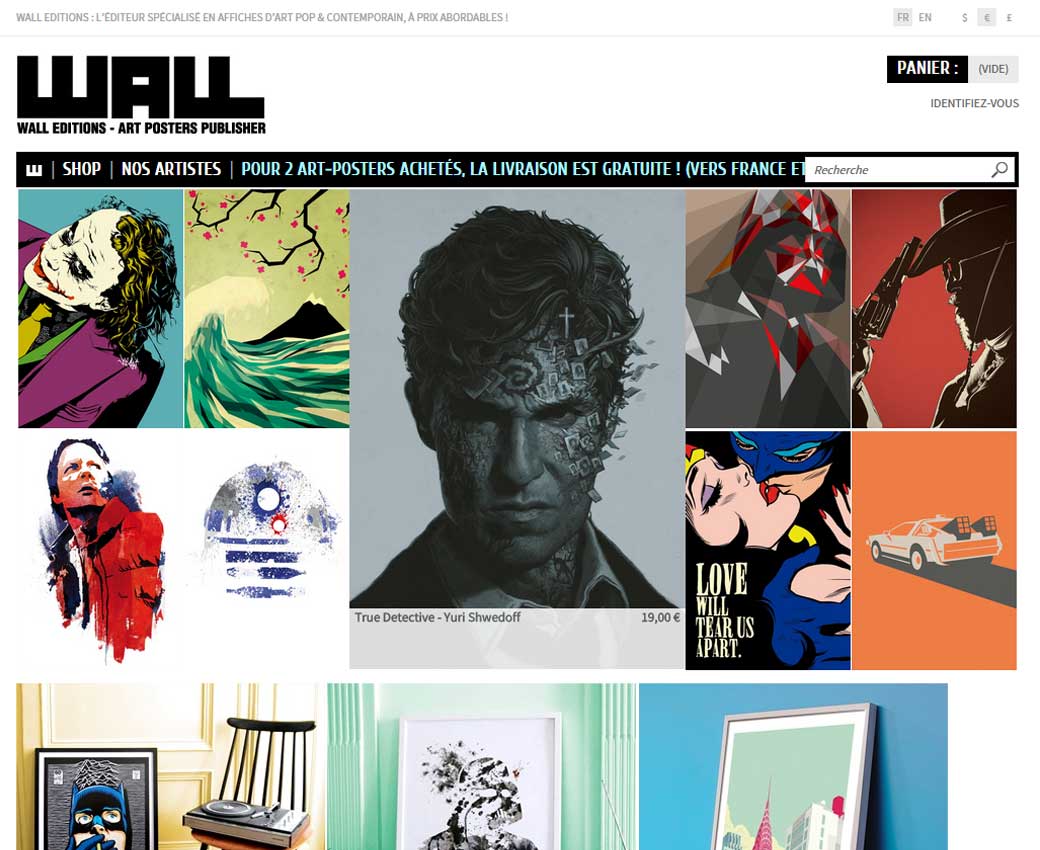
#Poster
Wall Editions, une petite boutique française de posters pop art contemporains avec de biens jolies créations
#Video
Un time lapse de la scène de crédits de « The Box Trolls »
Les tutoriels de la semaine
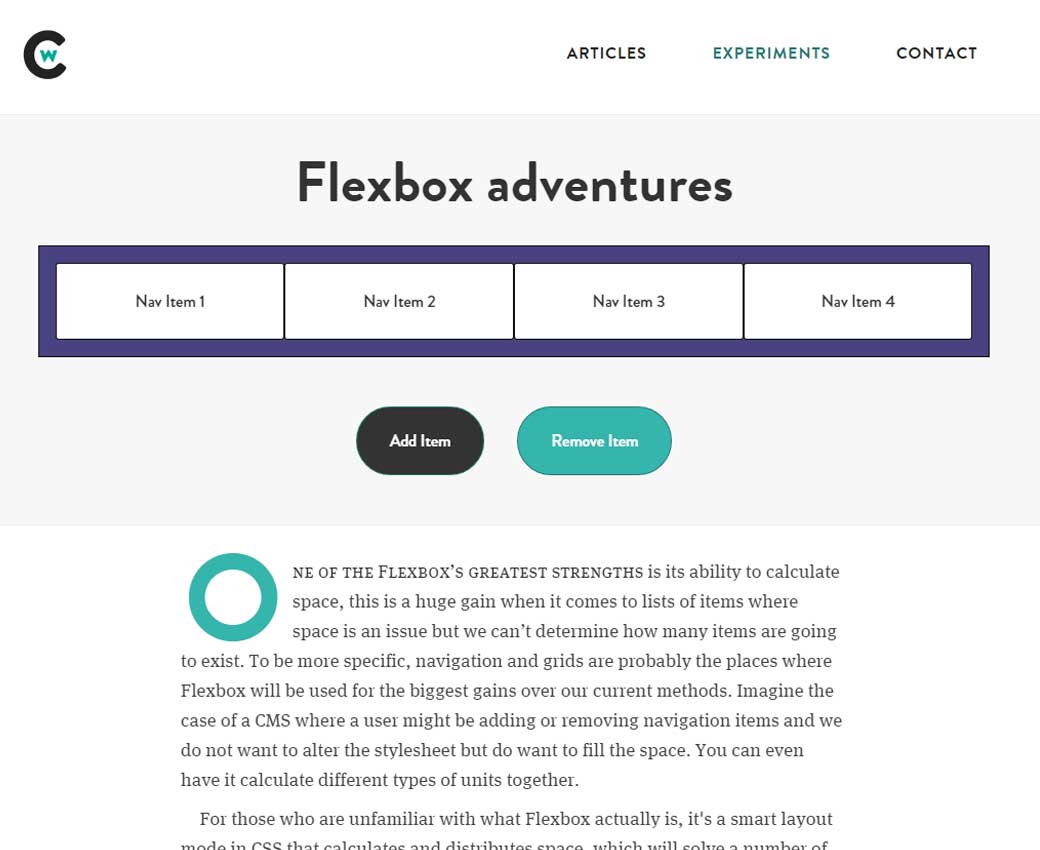
#Flexbox
Flexbox adventures un tutoriel en anglais pour comprendre flexbox, et en français sur alsa “CSS Flexbox Layout Module”
#Performance
Tips For Optimising SVG Delivery For The Web optimiser vos SVG pour le web
Des outils et plugins pour vous faciliter la vie
#UX
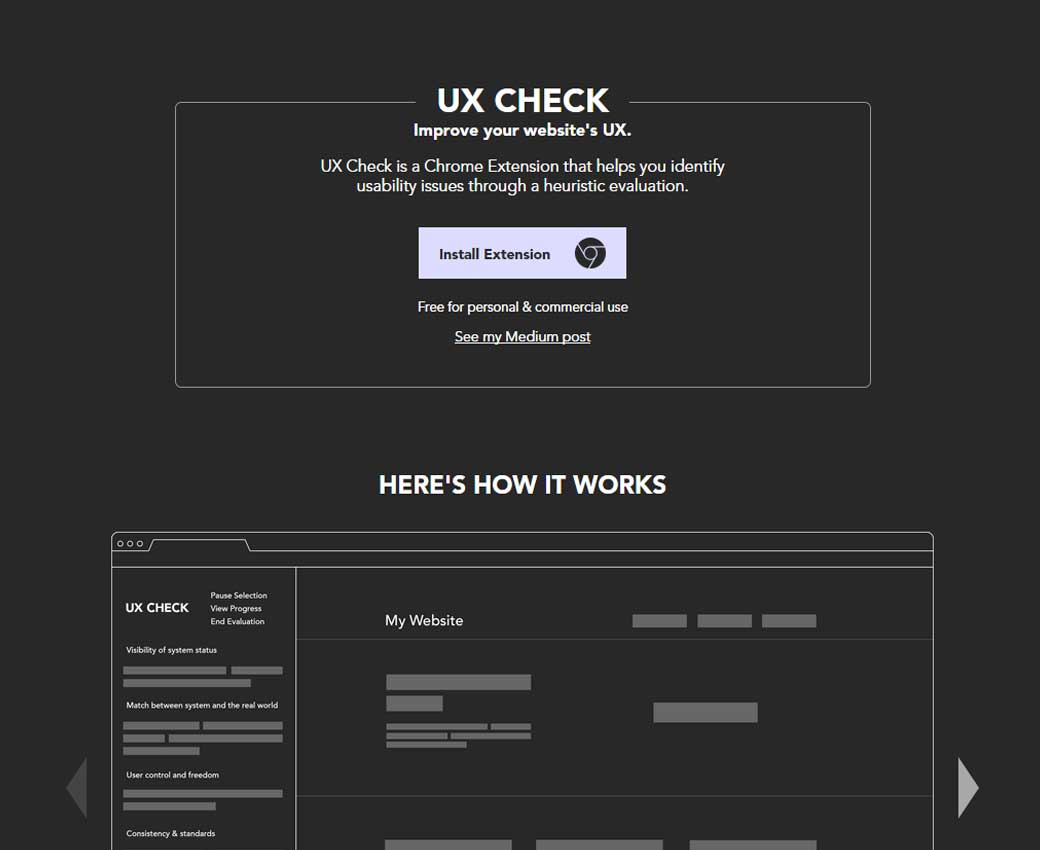
UX Check, une extension Chrome qui vous aide à faire des audits d’ergonomie grâce à une liste d’heuristiques et vous permet d’en extraire un document
Pour le fun: jeux et démos sympas et impressionnantes
#Christmas
#SVG #HTML #CSS
:o Modal window destroy concept un concept de modale qui explose quand on la ferme