
La semaine en pixels – 9 janvier 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : animations et webdesigners, bonnes pratiques en UX à suivre ou non, SVG, un outil pour vous aider à designer et tester les zones au touch, de jolis conseils pour les débutants, des UI kits à télécharger et de quoi faire des blagues à vos collègues avec les noms de classe HTML.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Animations
« Should designers animate? » Une jolie lectures sur les apports des animations dans les interfaces
Les articles de la semaine
#UX
Making and Breaking UX Best Practices : suivre ou non les bonnes pratiques d’UX ?
Les Nouveautés webdesign
#Animations
New animation controls in Chrome Canary quick, une courte vidéo par @vlh qui vous montre le nouvel outil de débug d’animation de Chrome (dispo sur Canary pour le moment)
De l’inspiration et de jolies idées
#design
Nobody Tells This To Beginners, une jolie vidéos sur ce besoin de perfection dans le design qui n’arrive pas en un jour
Les tutoriels de la semaine
#Print #CSS
Designing For Print With CSS, réconcilie le print et les technologies web, vous saviez que l’on peut utiliser du CSS pour mettre en page des livres ?
Des ressources utiles
#UI
Popular-UIs est un site sur lequel vous pouvez télécharger des version PSDs d’UI de gros sites (Facebook, Pinterest, etc.)
Des outils et plugins pour vous faciliter la vie
#SVG
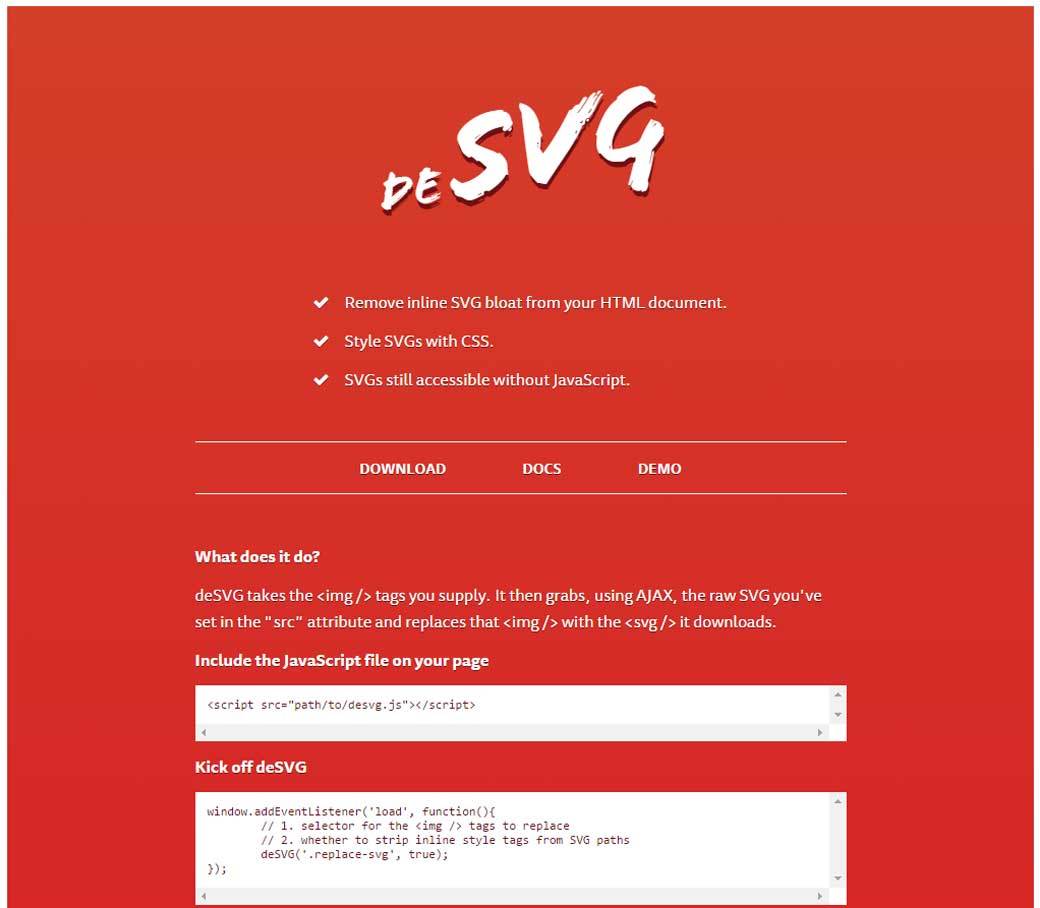
deSVG,un outil qui vous permet d’injecter dynamiquement du SVG dans vos pages pour éviter de surcharger le HTML
#Mobile
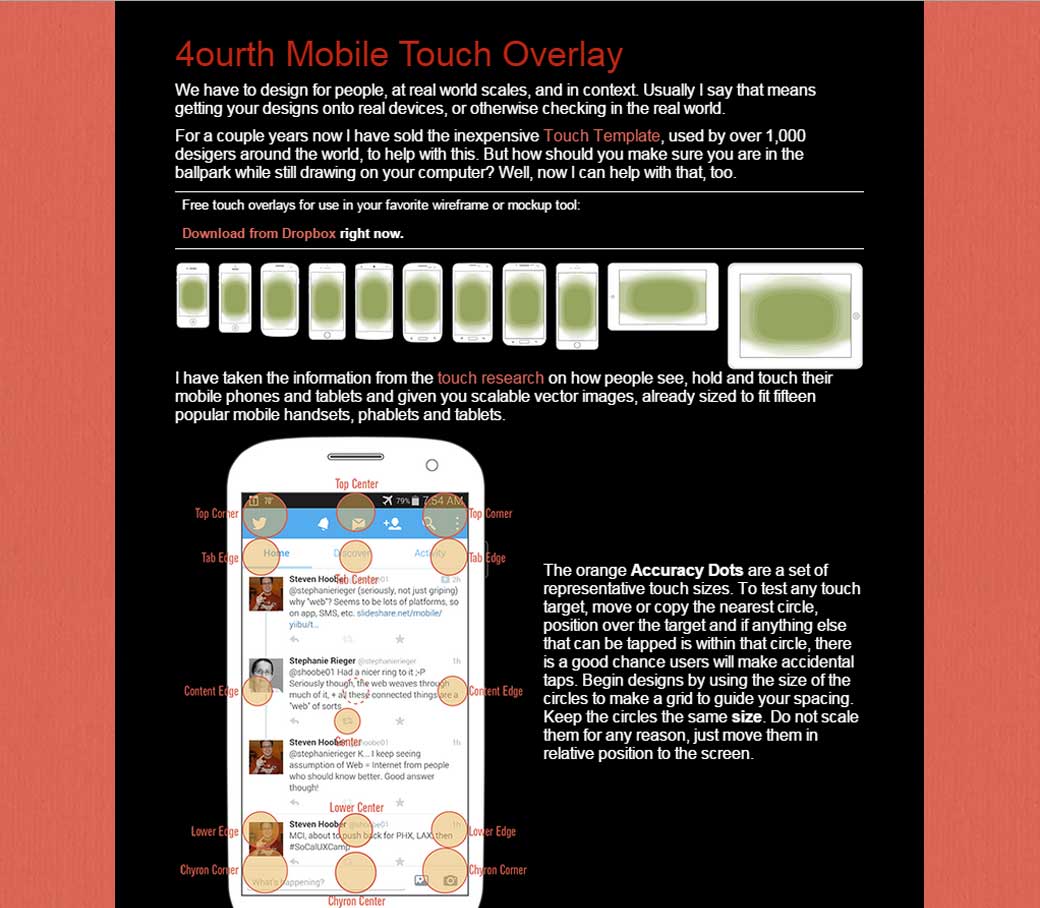
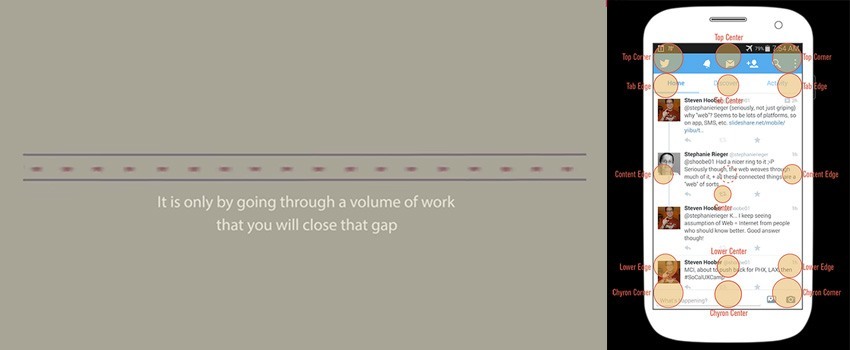
4ourth Mobile Touch Overlay des overlay dont vous pouvez vous servir pour vos design de mobile pour vérifier que vos zones de touch sont suffisamment grandes
Pour le fun: jeux et démos sympas et impressionnantes
#HTML
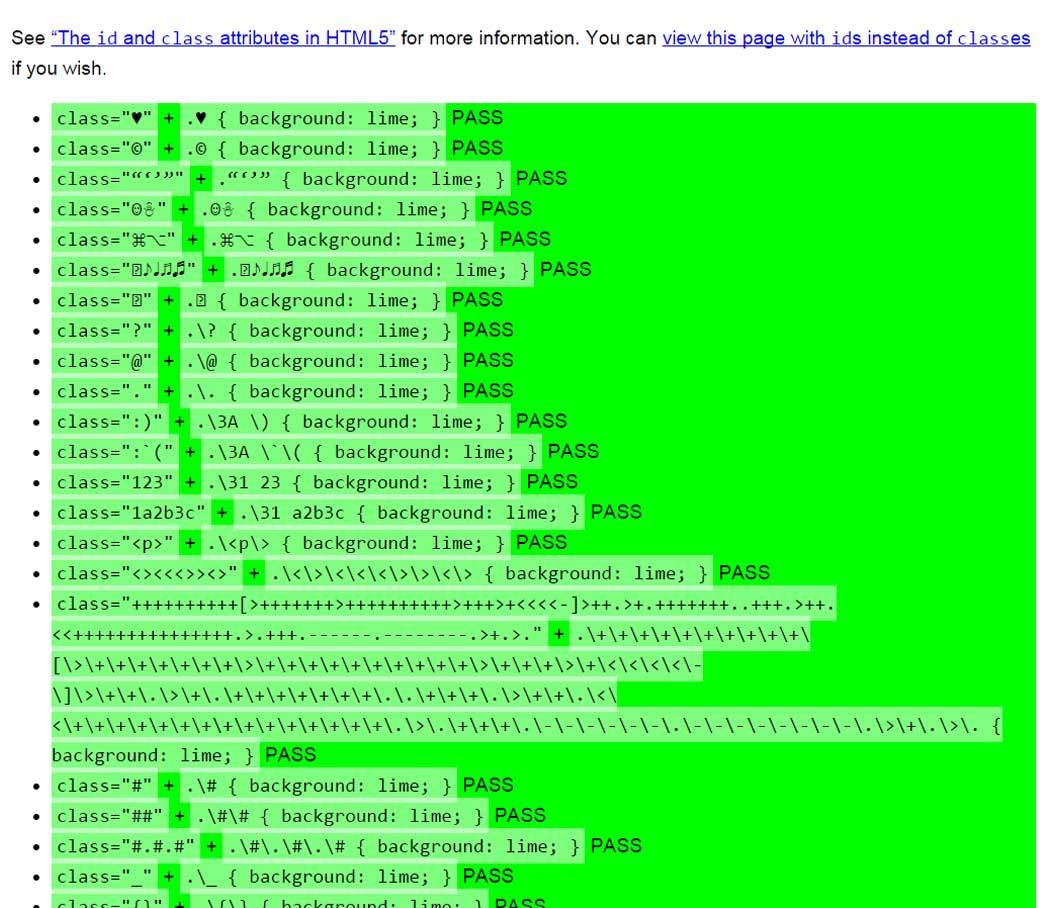
Tiens vous saviez vous que class= »♥ » est valide en HTML4.01 ? Et il en existe beaucoup d’autres