La semaine en pixels – 16 janvier 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : effets de survol en CSS, prototype papier, statistiques CSS pour 2014, le retrait du burger icon chez redbooth expliqué, l’attaque des clones dans le web, de jolis livres chez fivesimplesteps, des photos magnifiques de New York vu du ciel la nuit, du sticker header et animations Photoshop en tutoriel, des JavaScripts pour les animations et améliorer le bouton suppression.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#CSS
Hover.css, une collection d’effets de survol en CSS à réutiliser ou simplement pour votre inspiration
Les articles de la semaine
#Prototype
How Prototyping is Replacing Documentation, comment le prototype peut remplacer une documentation longue à lire et à rédiger. « People don’t read products, they interact with them. » et c’est tellement vrai
#CSS
D’intéressantes statistiques d’utilisation du CSS en 2014 sur 10 400 domaines
#Burger icon #App
Chez Redbooth ils ont retiré le menu burger de leur application au profit d’onglets en bas après quelques “test utilisateurs” sur les collègues (faut de mieux)
#Test Utilisateur
Tests utilisateurs en laboratoire sur tablette et mobile : 4 installations testées
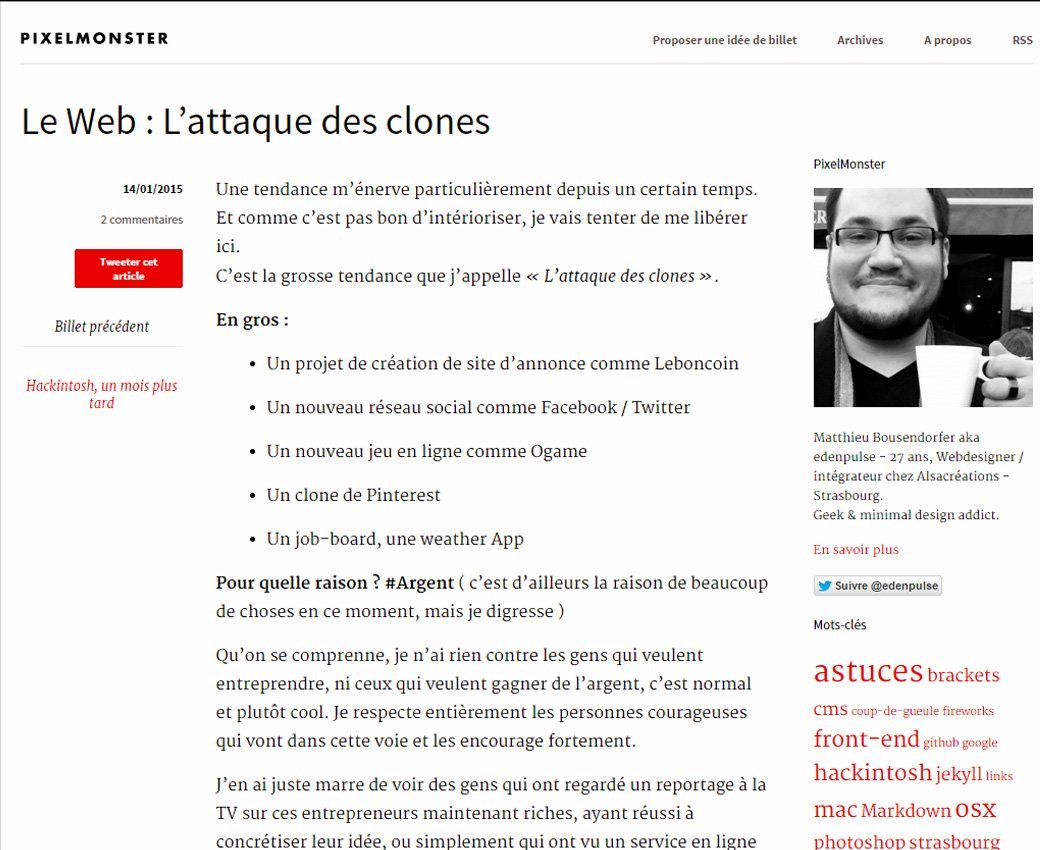
#Clone #Projet Web
Le Web : L’attaque des clones par mon collègue Matthieu qui en a un peu marre des projets clonés
Les Nouveautés webdesign
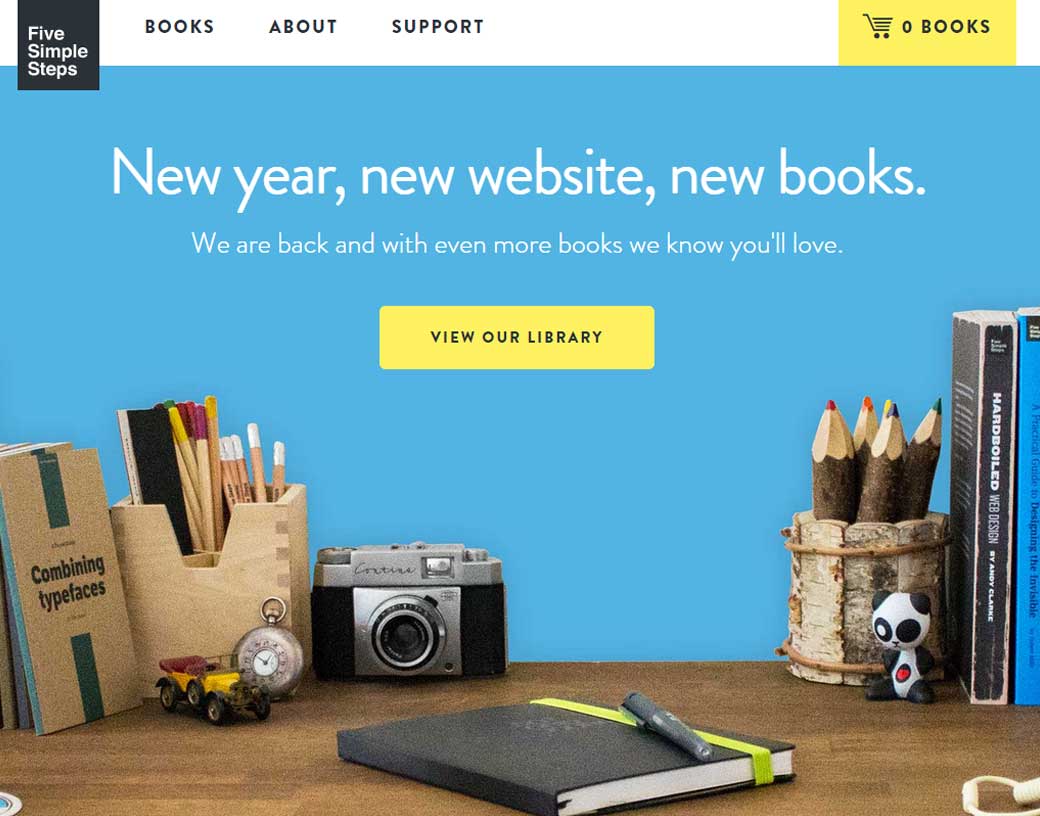
#Livres
Fivesimplesteps.com a eu droit à un joli redesign, et certains livres dans les packs sont également disponibles en version papier
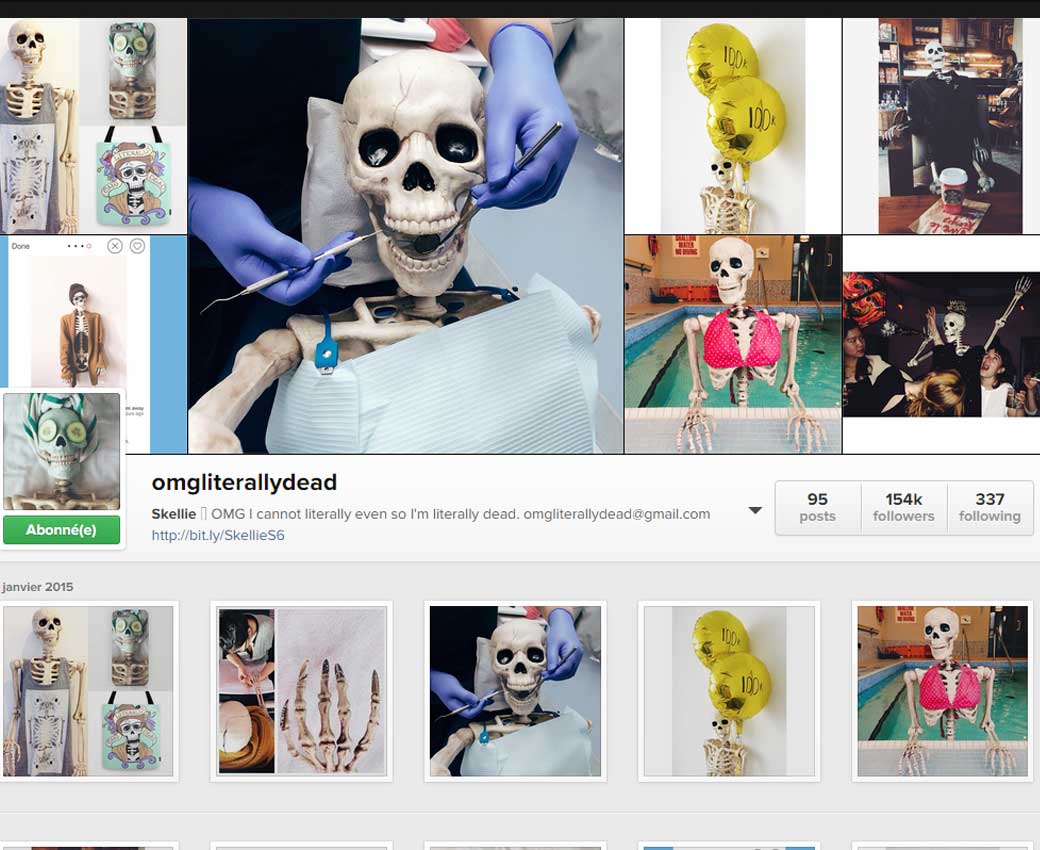
De l’inspiration et de jolies idées
Un compte instagram qui va vous faire mourir de rire. Littéralement.
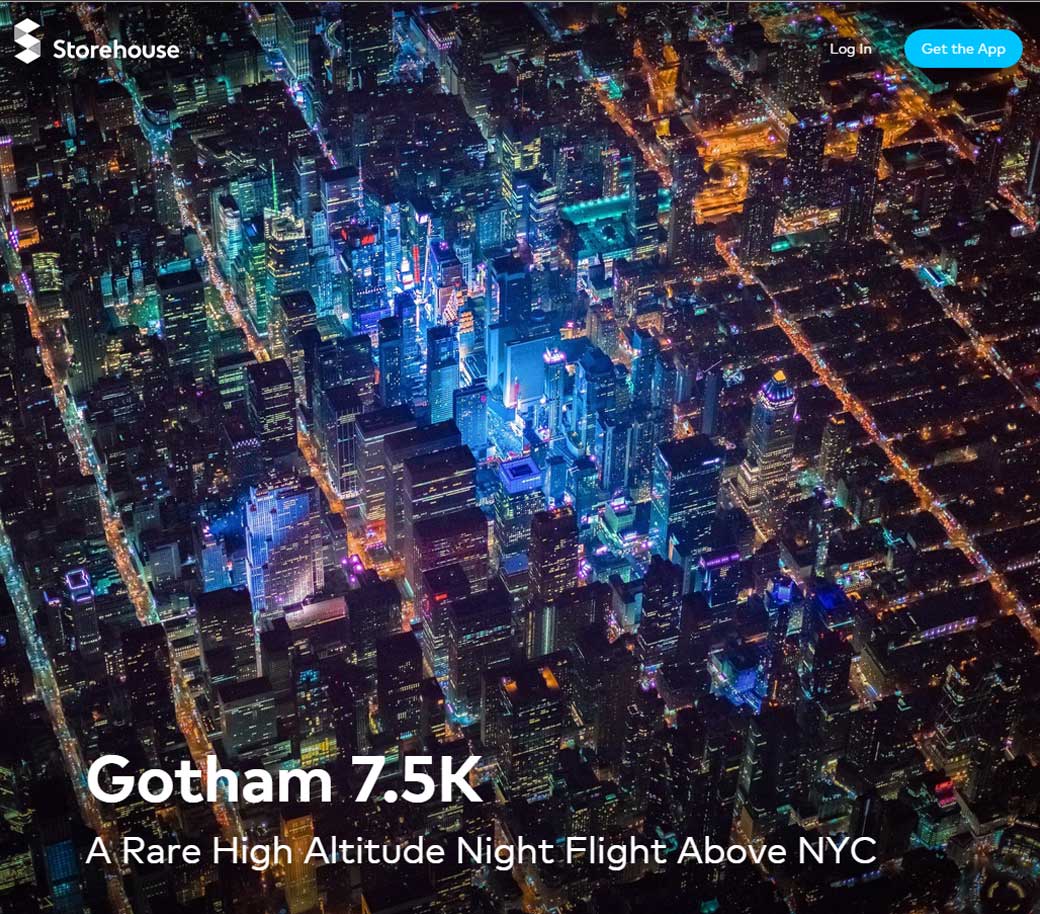
#Photos
Des images à vous couper le souffle de New York vu du ciel la nuit, c’est magique et magnifique (et un peu lent à charger par contre les images sont lourdes)
Les tutoriels de la semaine
#Sticky Header
Quelques lignes de codes suffisent à masquer automatiquement une entête fixe quand l’utilisateur fait défiler la page vers le bas, pour la ré-afficher quand il remonte
#Photoshop #Animation
UI Animation in Photoshop – Tutorial #2 un tutoriel d’animations sous Photoshop avec dans cette seconde édition l’ajout d’easing sur une animation pour la rendre plus fluide et naturelle
Des ressources utiles
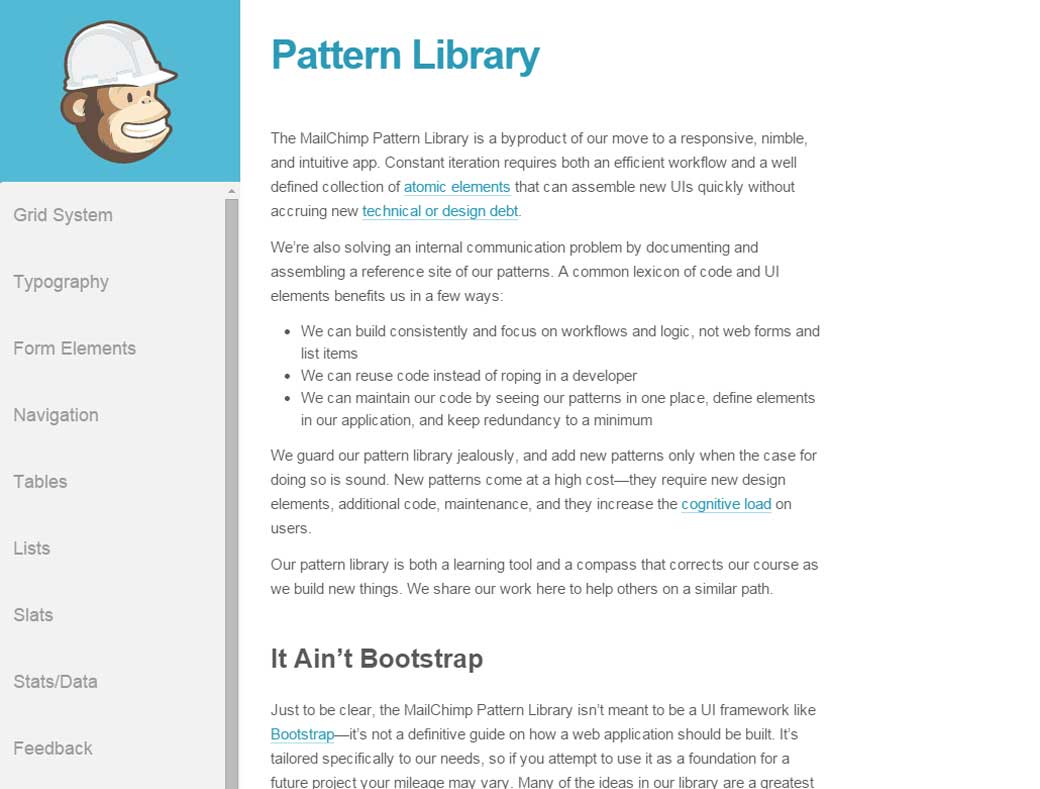
#Pattern Library
Mailchimp a rendu public sa librairie de patterns pour construire leur interface. Par contre j’ai du mal à voir la différence avec un Style Guide.
#JavaScript
Vanillajsf.tw la syntaxe de JavaScript s’est grandement simplifiée
#Font
CABANA, une nouvelle très jolie police de caractère par le talentueux designer Adrien Coquet :)
Des outils et plugins pour vous faciliter la vie
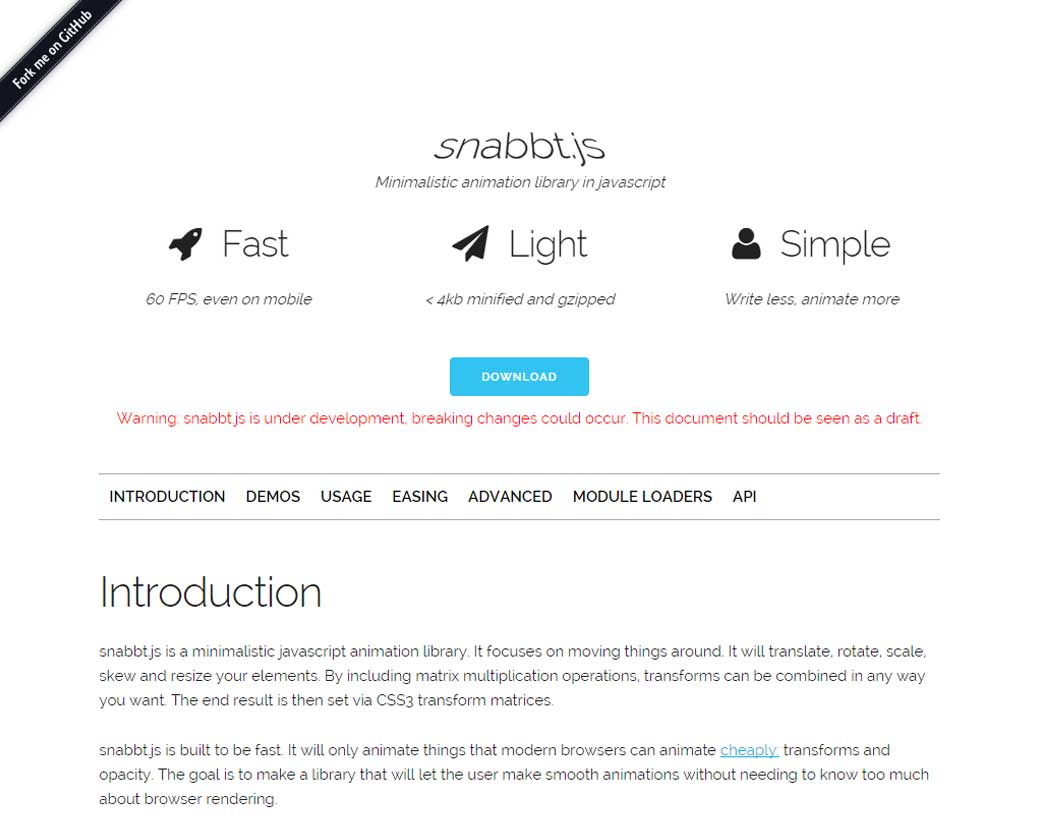
#Animations
Snabbt.js, une librarie JS d’animations, la demo d’animation de 200 éléments du DOM est plutôt impressionnante de fluidité
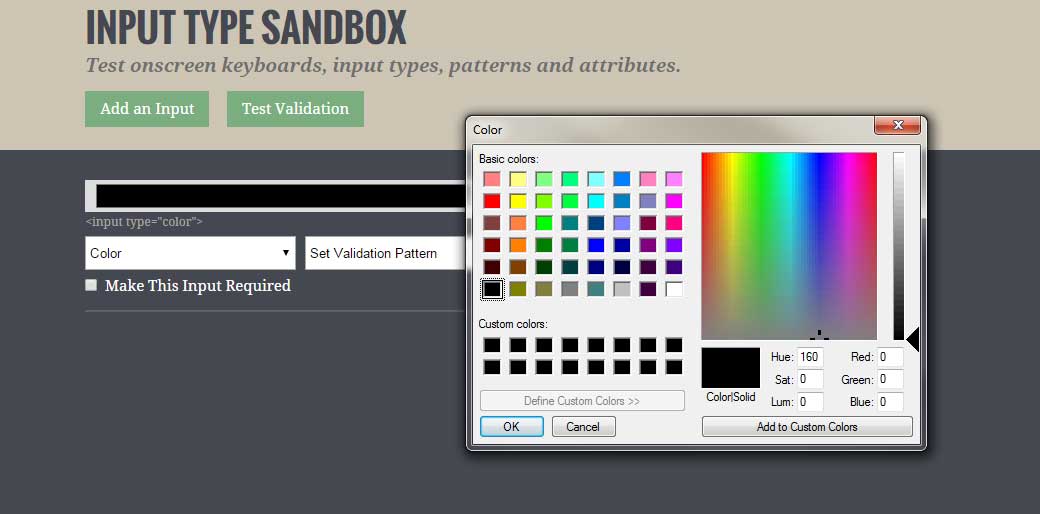
#HTML
Une sandbox pour tester les inputs HTML5 avec la possibilité d’ajouter des schémas de validation
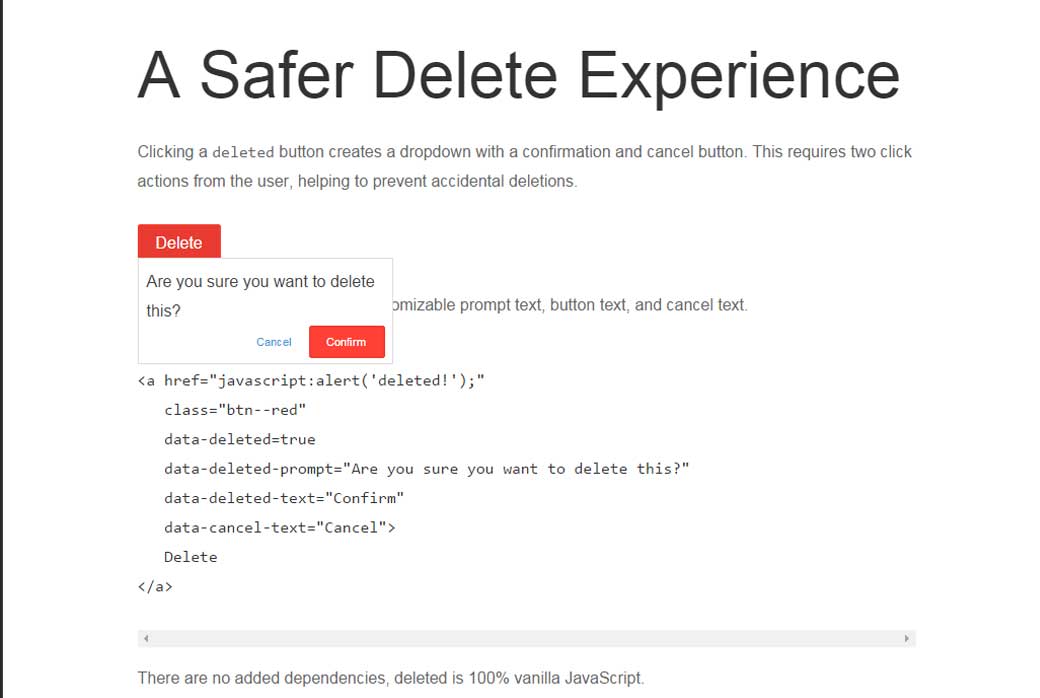
#Delete #JS
Une alternative plus gracieuse aux alertes de boutons de confirmation de suppression avec quelques lignes de JavaScript