
La semaine en pixels – 22 janvier 2015
Cette semaine c’est avec un peu de décalage horaire que je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : performance et poids des pages, experience utilisateur et branding, questionnement sur le flat design, évolution des affordances visuelles, de jolies choses pour vous inspirer, de quoi rogner des images en CSS, une police gratuite revival de la Calson et des outils comme toutes les semaines.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
A ne pas manquer : mythes sur les utilisateurs mobiles, perception des couleurs et de la performance, application de glossaire UX et outil d’animations CSS dans le navigateur
tl;dnr, s’il devait n’en rester qu’un ?
#Typographie
Fontpair.co un service pour vous aider à accorder des polices d’écriture
Les articles de la semaine
#Performance
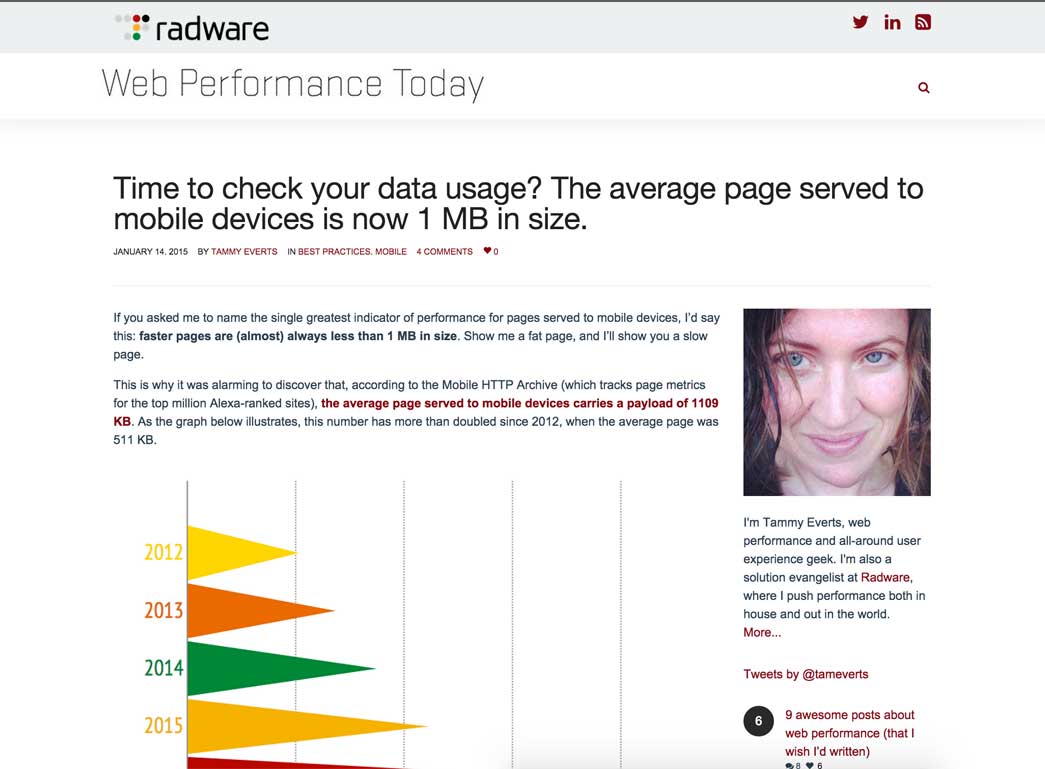
Time to check your data usage? The average page served to mobile devices is now 1 MB in size. nos sites sont de plus en plus lourds
#UX
UX is Key to Branding. Here’s Why, l’expérience utilisateur comme clé de votre identité de marque
#Design
Has Visual Design Fallen Flat? une réflexion sur le design actuel de sites qui commencent à se ressembler de plus en plus
#Design
The Evolution of Digital Affordances un excellent article sur l’évolution des affordances dans nos IHM et ce vers quoi nous nous dirigeons dans le futur
De l’inspiration et de jolies idées
#Game #Video
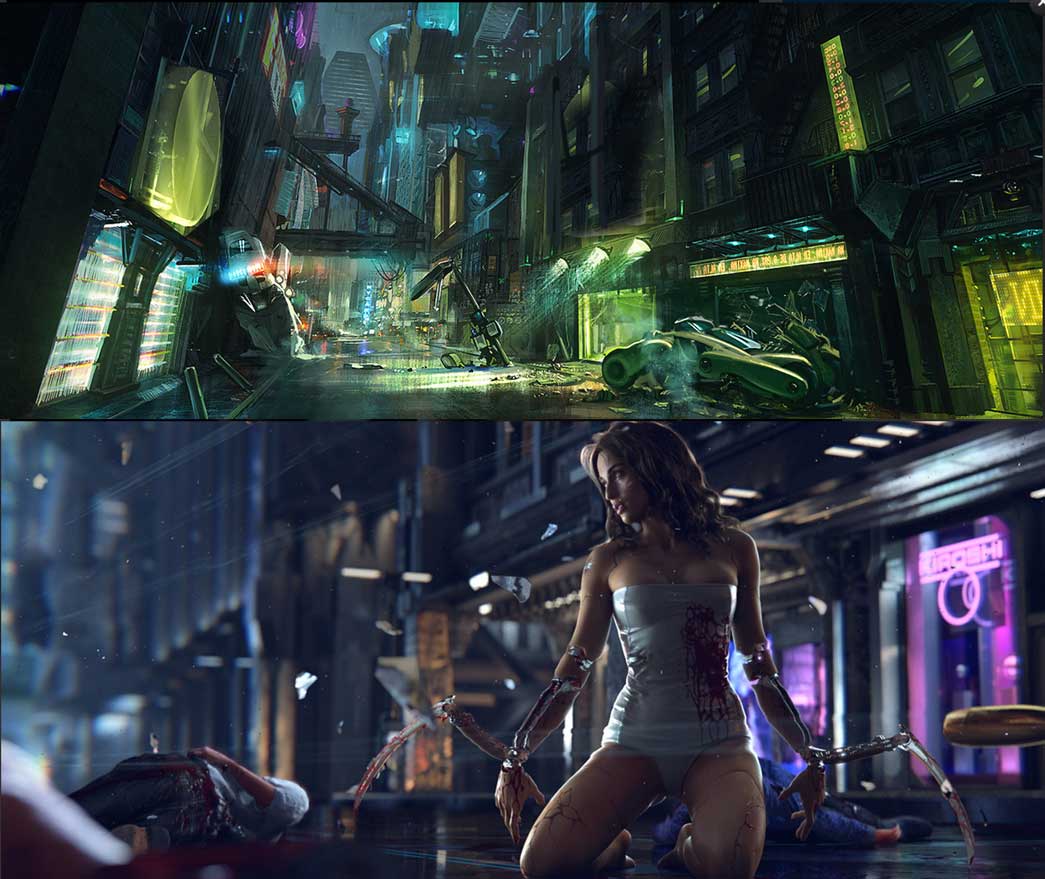
Le teaser du jeu Cyberpunk 2077 est tout simplement magnifique
#Illustration
Zodiac signs as monsters and some other digital illustrations by Damon Hellandbrand
#App #Aide
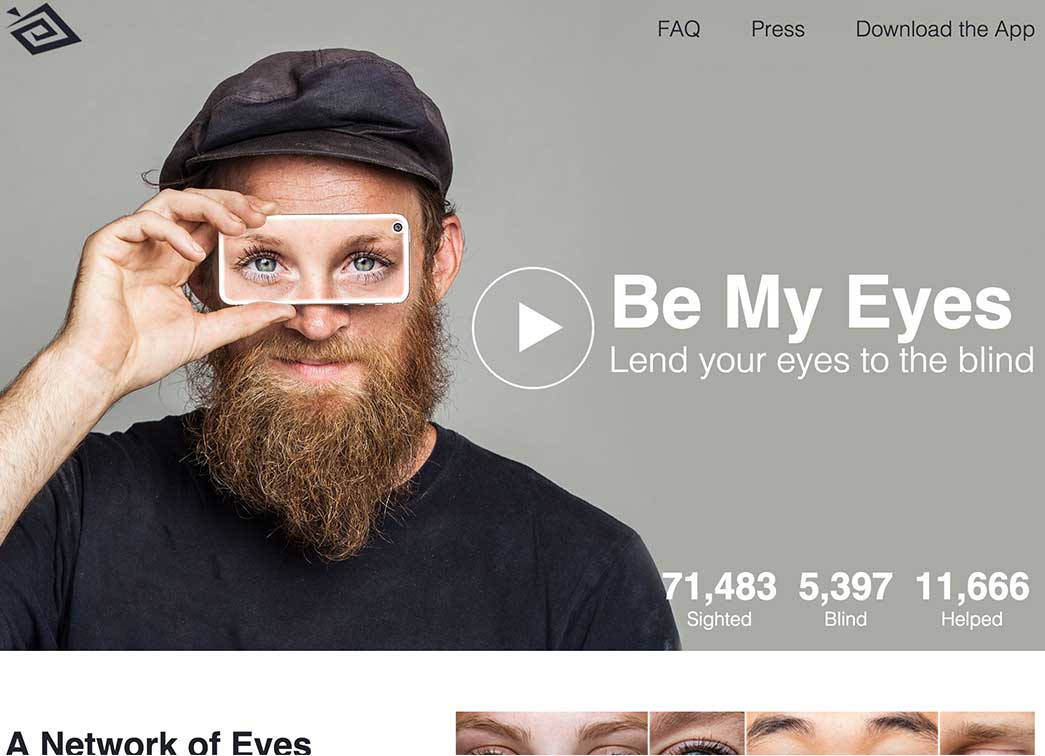
Be My Eyes, une application qui connecte des non voyants avec des volontaires voyants pour les aider dans certaines tâches, une bien jolie idée
#Making Off #Lego
Je suis love <3 The LEGO Movie – « Creating the Bricks »
#Panier
De l’inspiration pour des effets de panier d’achat sur Codrops
Les tutoriels de la semaine
#CSS
Centrer et rogner des images en CSS avec object-fit: cover
Des ressources utiles
#A11Y
tenon.io un petit outil en ligne pour tester l’accessibilité de vos sites (ou de votre code HTML)
#Test
Yellow Lab Tools – outil en ligne pour tester et accélérer ses pages
#Typography
Libre Caslon, un revival gratuit de la célèbre police de William Caslon
#GIF
Gif2sprite.com, un outil en ligne pour transformer vos gifs en sprites CSS
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Instant Geek : css style for ascii-art